Los tres núcleos del diseño de página: modelo de caja, flotante y posicionamiento.
El núcleo del diseño de una página web: colocar cuadros mediante CSS.
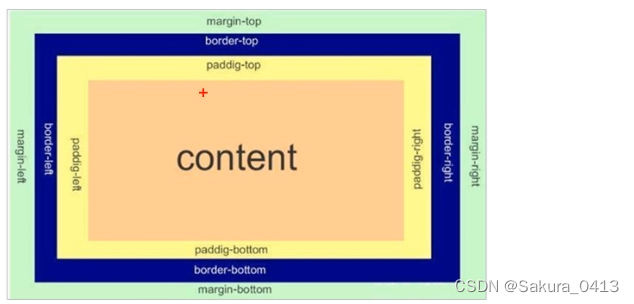
Los componentes del modelo de caja incluyen: bordes, márgenes, relleno y contenido real.

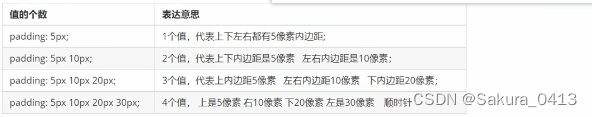
relleno: se muestra contra el cuadro de forma predeterminada, controlando la distancia entre el texto y el cuadro
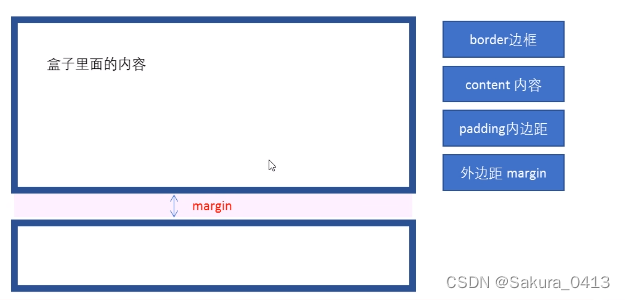
margen: controla la distancia entre cajas

El borde incluye: ancho del borde (grosor), estilo del borde (línea continua, línea de puntos, línea de puntos), color del borde
div {
ancho: 300px;
altura: 200 píxeles;
ancho del borde: 5px; ancho del borde estilo del borde: sólido; estilo del borde: sólido; estilo del borde punteado: punteado; estilo del borde punteado: rosa;borde: 1px rojo sólido; sin orden
Cómo escribir el borde por separado (usado para modificar un determinado borde):
borde superior: 1px azul sólido; borde inferior: 1px rosa sólido;
Cuando solo hay un borde diferente, puedes usar escritura en cascada:
borde: 5px rosa discontinuo; border-top: 1px azul sólido; un borde superior que cubre todo el cuadro de arriba
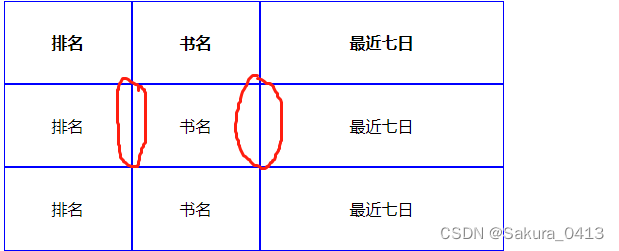
Bordes de líneas finas para tablas:

Cuando el espacio entre celdas en una tabla se establece en 0, debido a que los bordes de dos celdas adyacentes se colocan juntos, el ancho de esta parte parecerá ser mayor que el ancho del borde establecido de una celda. Para resolver este problema, puedes usar el atributo de colapso de borde.
La propiedad border-collapse controla cómo el navegador dibuja los bordes de la tabla. Controla los bordes de las celdas adyacentes. Fusionar bordes adyacentes:
mesa {
border-collapse: colapso; este atributo debe agregarse a la tabla para que sea efectivo} Los bordes afectarán el tamaño real del cuadro <br/>La presencia de bordes aumentará el tamaño del cuadro, porque hay dos opciones:
(1) Al medir el tamaño de la caja, no mida el borde. (2) Si el borde está incluido en la medida, debe restar el ancho del borde de los valores de ancho y alto.
La distancia entre el borde y el contenido.


El relleno afectará el tamaño real del cuadro <br/>Para garantizar que el tamaño del cuadro sea consistente con la representación, debe restar el ancho del relleno de los valores de ancho y alto.
Si el cuadro en sí no especifica los atributos de ancho y alto, el relleno no expandirá el tamaño del cuadro : si no se especifica el ancho, el relleno izquierdo y derecho no expandirá el cuadro; El relleno superior e inferior no expandirá el cuadro.
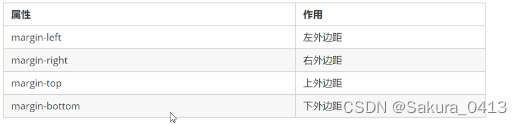
Controla la distancia entre cajas.


Aplicación típica: para lograr el centrado horizontal de un cuadro a nivel de bloque, se deben cumplir dos condiciones: el cuadro debe tener un ancho específico, los márgenes izquierdo y derecho del cuadro deben estar configurados en automático;
Elementos en línea y elementos de bloque en línea: si desea lograr una alineación central horizontal, simplemente agregue text-align: center a su elemento principal.
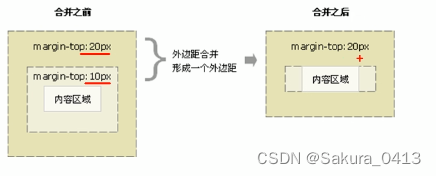
Fusión de márgenes (1) Colapso de los márgenes verticales de elementos de bloque anidados: para dos elementos de bloque con una relación anidada (relación padre-hijo), el elemento principal tiene un margen superior y el elemento secundario también tiene un margen superior. el elemento principal colapsará más valores de margen grandes.

Solución: especifique un borde exterior para el elemento principal; especifique un margen interno para el elemento principal; agregue un desbordamiento: oculto al elemento principal (de uso común)
Muchos elementos de la página web tienen márgenes internos y externos predeterminados, y los valores predeterminados varían de un navegador a otro, porque antes del diseño, es necesario borrar los márgenes internos y externos de los elementos de la página web.
* {
margen: 0px; Borrar relleno relleno: 0px; Borrar relleno}Para cuidar la compatibilidad, intente establecer solo los márgenes interior y exterior izquierdo y derecho para los elementos en línea, y no establezca los márgenes interior y exterior superior e inferior. Sin embargo, es suficiente convertirlos a nivel de bloque y. elementos de nivel en línea.
Haz que la caja tenga esquinas redondeadas.
La propiedad border-radius se utiliza para establecer las esquinas redondeadas de los bordes interior y exterior del elemento.
gramática:
border-radius: longitud; cuanto mayor sea el parámetro, más obvio será el arco. Este parámetro puede ser una matriz específica o un porcentaje.
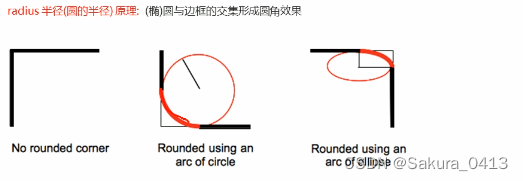
Su principio:

Cómo escribir borde redondeado:
(1)圆形的写法: cuando el cuadro es un正方形y el largo = la mitad de la altura o el ancho del cuadro, el cuadro es un círculo. Mitad: puede ser un valor exacto o el 50%. 】
(2)圆角矩形的写法:参数设置为高度的一半
(3) Este atributo es un atributo abreviado, que en realidad es: esquina superior izquierda, esquina superior derecha, esquina inferior derecha, esquina inferior izquierda (en el sentido de las agujas del reloj)
(4) Si solo desea establecer una esquina, puede escribirla como: borde-arriba-radio-izquierda, borde-abajo-radio-derecha, etc. Tenga en cuenta que el orden no se puede invertir.
La propiedad box-shadow agrega una sombra al cuadro.
gramática:
box-shadow: h-shadow v-shadow desenfoque de color extendido insertado; sombra exterior predeterminada del cuadro;

desenfoque: la virtualidad y realidad de la sombra. Cuanto mayor es el parámetro, más borrosa es.
sombra de texto
gramática:
sombra-texto: sombra-h, sombra-v, desenfoque, color

Con esto concluye este artículo sobre modelos de cuadros CSS, bordes redondeados y sombras de cuadros. Para obtener más contenido relacionado con los modelos de cuadros CSS, busque artículos anteriores en downcodes.com o continúe navegando por los artículos relacionados a continuación. Espero que lea más en el futuro. ¡Apoya a downcodes.com!