A través de la configuración del atributo de estilo de borde , algunos atributos seleccionables son los siguientes:
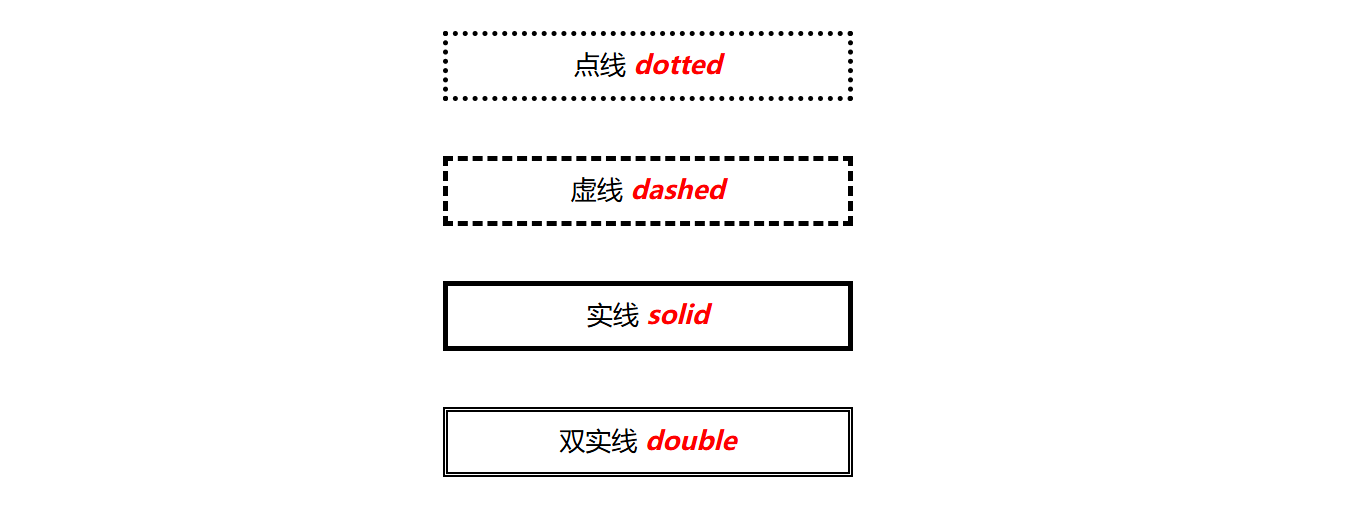
punteado : línea de puntos discontinuo : línea de puntos sólido : línea continua doble : línea continua dobleEl efecto es el siguiente:

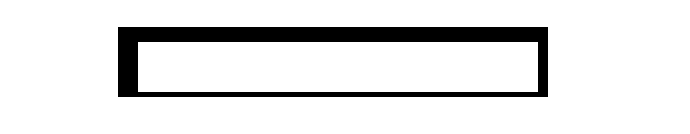
① Establezca los bordes superior, inferior, izquierdo y derecho como un todo mediante el ancho del borde
ancho de borde: 5px;
El efecto es el siguiente:

② Establezca el ancho del borde en cuatro direcciones respectivamente
border-left-width : Establece el ancho del borde izquierdo border-right-width : Establece el ancho del borde derecho border-top-width : Establece el ancho del borde superior border-bottom-width : Establece el ancho del borde inferiorancho del borde izquierdo: 20 px; ancho superior del borde: 15 px; ancho del borde derecho: 10px; ancho del borde inferior: 5 px;
El efecto es el siguiente:

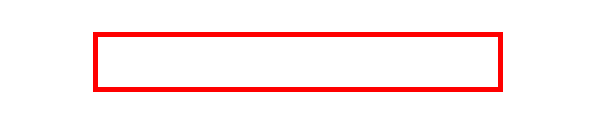
① Establezca el color del borde en cuatro direcciones a través del atributo de color del borde
color del borde: rojo;
El efecto es el siguiente:

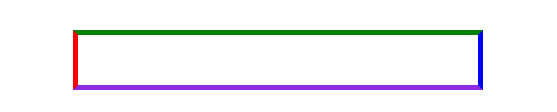
② Establezca los colores del borde en cuatro direcciones respectivamente
border-left-color : Establece el color del borde izquierdo border-top-color : Establece el color del borde superior border-right-color : Establece el color del borde derecho border-bottom-color : Establece el color del borde inferiorcolor del borde izquierdo: rojo; color del borde superior: verde; color del borde derecho: azul; color del borde inferior: azulvioleta;
El efecto es el siguiente:

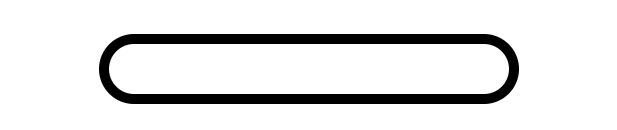
① Establezca cuatro esquinas redondeadas en su conjunto mediante el atributo de radio de borde
radio del borde: 50 px;
El efecto es el siguiente:

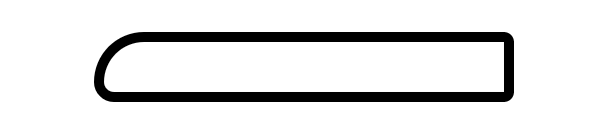
② Establezca esquinas redondeadas en cuatro direcciones respectivamente
border-top-left-radius : Establece la esquina superior izquierda redondeada border-bottom-left-radius : Establece la esquina inferior izquierda redondeada border-top-right-radius : Establece la esquina superior derecha redondeada border-bottom-right-radius : Establecer esquinas redondeadas en la esquina inferior derecharadio del borde superior izquierdo: 50 px; borde-inferior-izquierdo-radio: 20px; borde-arriba-derecha-radio: 10px; borde-inferior-derecho-radio: 10px;
El efecto es el siguiente:

Nota: ¡Al modificar el borde, el estilo de la línea del borde y el ancho del borde deben establecerse antes de que se muestre!
Con esto concluye este artículo sobre la modificación de bordes CSS. Para obtener más contenido relacionado con la modificación de bordes CSS, busque los artículos anteriores de downcodes.com o continúe explorando los artículos relevantes a continuación. ¡Espero que admita downcodes.com en el futuro!