1. Deriva de elementos
Elimine un elemento del flujo de la página y hágalo flotar en una dirección determinada. Otros elementos del bloque se colocarán debajo de este elemento. Cuando los elementos en línea se inyectan en otros elementos del bloque, los elementos en línea rodearán este elemento.
#asombroso{
ancho: 200px;
flotar: derecha;
}
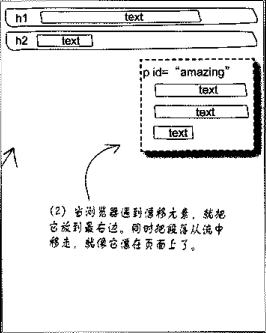
Como se muestra en la imagen:

Si otros elementos quieren evitar este elemento
Copiar código
El código es el siguiente:
#pie de página{
claro: ambos;
}
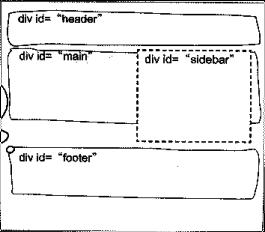
Como se muestra en la imagen:

2. Congelar diseño
El elemento permanece en el flujo de la página. Este elemento está bloqueado y congelado en la página Independientemente de si la ventana se amplía o se reduce, el tamaño de este elemento permanece sin cambios.
Copiar código
El código es el siguiente:
#todo el contenido{
ancho: 800px;
}
Como se muestra en la imagen:


3. Estructura del gel
Bloquee el ancho del área de contenido en la página y colóquelo en el centro del navegador.
Copiar código
El código es el siguiente:
#todo el contenido{
ancho: 800px;
margen izquierdo: automático;
margen derecho: automático;
}
Como se muestra en la imagen:

4. Diseño absoluto
Elimina un elemento del flujo de la página y hazlo flotar en algún lugar de la página.
Copiar código
El código es el siguiente:
#barra lateral{
posición: absoluta;
arriba: 128px;
derecha: 480px;
}
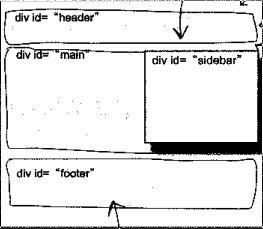
Como se muestra en la imagen:

5. Diseño fijo
Elimine un elemento del flujo de la página y colóquelo en algún lugar de la ventana.
Copiar código
El código es el siguiente:
#cupón{
posición: fija;
arriba: 300px;
izquierda: 100px;
}
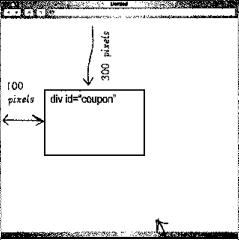
Como se muestra en la imagen:

6. Diseño relativo
El elemento permanece en el flujo de la página, pero el elemento se desplaza a la posición especificada antes de que se muestre la página. Debido a que la posición original todavía está en el flujo, no será ocupada por otros elementos.
.beanheading img{
posición: relativa;
derecha: 120px;
}
Como se muestra en la imagen: