A partir de esta semana, resumiremos una de las preguntas de diseño web respondidas por los lectores en el grupo de comunicación QQ todos los días y las compilaremos en artículos según un ciclo semanal. Se publicarán en el blog todos los viernes y se compartirán en el grupo. para que todos puedan leer y consultar. En comparación con los tutoriales de diseño que publicamos a menudo, este tipo de preguntas y respuestas está más dirigido a personas individuales y más cerca de nuestro trabajo de diseño diario. Yo personalmente también tengo esta experiencia. A veces uno o dos problemas permanecen en mi mente durante mucho tiempo y no se pueden resolver. Por casualidad, me encuentro con un artículo que simplemente toca este aspecto y de repente me siento iluminado. Entonces este formulario también es muy valioso. A continuación se encuentran todas las preguntas y respuestas de la semana 1. Espero que sea útil para todos en el diseño.
1. La expresión de la textura y la evaluación de la calidad de la obra (Xiao Li Feidao el viernes 24 de agosto)
¿Cómo expresar la textura en el sitio web? Es muy limpio e impactante. ‏Me gustaría que el líder del grupo le diera una respuesta. Es mejor ser más específico. Por ejemplo, hay varias formas de expresar la sensación de navegación brillante, cómo se debe diseñar el diseño y cómo saberlo. si el trabajo que haces es bueno o malo, como los carteles del supermercado de carteles. ¿Cómo puedo mejorar? Siento que mi pregunta es demasiado amplia o tal vez no la expliqué claramente. De todos modos, espero que el dueño del grupo pueda escuchar mi voz. Me he encontrado con un cuello de botella y no sé qué es un buen trabajo cuando se trata de carteles.
Respuesta: Hay muchos estilos de diseños de sensación brillante, pero en realidad depende principalmente de los cambios en los detalles. Si quieres preguntar cuántos estilos de diseño hay, se puede decir que son infinitos. La clave es observar la estructura de los elementos y los cambios en las luces y sombras. Diferentes estructuras de elementos y efectos de luz pueden producir diferentes estilos de elementos. Sólo dé algunos ejemplos para ilustrar:




Debido a las diferencias en estructura y luz, se debe decir que las diferencias entre los cuatro elementos anteriores son muy obvias. El estilo y el color específicos que debe utilizar en su diseño deben estar relacionados con el contenido informativo del diseño y pueden crear asociaciones visuales. Por ejemplo, si desea diseñar un diseño sobre un rally de autos, obviamente este estilo limpio y brillante no es adecuado. En cambio, debe considerar una experiencia visual tosca, original y natural. Es posible que deba usar más. de un efecto de pincel áspero que los estilos de diseño anteriores.
Para responder a tu segunda pregunta, sobre cómo evaluar la calidad de una obra. Algunas personas dicen que esto depende enteramente de quien lo mira y que no existe ningún estándar. Personalmente creo que esta afirmación es correcta sólo en parte, pero no se puede decir que resuma todo el asunto. Un buen diseño debe tener ciertos estándares. Por ejemplo, ¿las características del producto que se mostrará o un determinado concepto expresado están bien reflejados en el diseño? ¿La información importante se refleja visualmente? ¿La información secundaria coincide? ¿El producto? ¿Es suficiente toda la atmósfera de diseño? Creo que debería haber algunas opiniones relativamente consistentes sobre estos temas.
2. Clasificación de recursos, mejora ante cuellos de botella (Weison el lunes 27 de agosto de 2012)
Hola hermano Feiyu. He escuchado varias de tus conferencias y leído tu blog, y siento que eres muy profesional. Soy un estudiante de diseño que me gradué hace más de dos meses y planeo dedicarme a trabajos relacionados con el diseño web (diseño de interfaz). Ahora me gustaría hacerles algunas preguntas:
1. En mi vida diaria, recopilo algunas imágenes y sitios web que encuentro interesantes y de alta calidad, pero es inconveniente encontrarlos y administrarlos una vez que hay demasiados. Me gustaría preguntar cómo clasificarlos.
2. Ya soy muy competente en tecnología PS, pero siento que los trabajos diseñados no son de alta calidad y no pueden impresionar a la gente. Después de leerlo, me gustaría preguntar: "Guau, esto es realmente bueno". ¿Qué debo hacer para lograr este efecto?
3. Siento que mi pensamiento de diseño no es lo suficientemente amplio. Aunque he visto los diseños de muchas otras personas, cuando se trata del trabajo real, solo puedo agregar algunos degradados, proyecciones, resaltados, etc. ¿Qué debo hacer para ser creativo? ? Adjunto mi trabajo, esperando sus consejos, ¡gracias!
Respuesta: Déjame responder cada pregunta una por una.
1. En mi experiencia personal, el mejor método de clasificación es clasificar según las industrias involucradas en el diseño, como hoteles, educación, estudios de diseño, etc. Cree carpetas según estos nombres y coloque los trabajos de diseño relacionados en categorías. Los he clasificado según estilos antes, como estilo chino, estilo web2.0, etc., pero descubrí que no es fácil encontrarlos cuando los necesitamos, porque cuando queremos hacer referencia a otros trabajos, nuestra idea suele ser " Déjame echar un vistazo. "¿Qué tipo de sitios web relacionados con hoteles han creado otros?" Entonces en este momento solo necesitamos encontrar la carpeta del hotel, lo cual es muy conveniente.
2. De hecho, este es el objetivo que persiguen todos los diseñadores. Después de leer los trabajos personales que me enviaste, te sugiero que trabajes en los dos puntos siguientes. El primero son los detalles del diseño. Podemos observar que todas las obras que nos hacen gritar involuntariamente "¡Guau, eso es genial!" se pueden decir que son impecables en términos de detalles. Tomando su trabajo como ejemplo, personalmente creo que aún es necesario mejorar los detalles. Permítanme darles dos ejemplos simples, como por ejemplo:

En el sitio web de la Armada de China, la distancia entre la lista de proyectos y el lado izquierdo de la página es demasiado pequeña, lo que hace que la página parezca llena y algo abarrotada. El contraste entre el texto negro y el fondo blanco es demasiado grande. Si hay demasiados textos, toda la página se verá sucia. Se recomienda ajustarla a gris garantizando la legibilidad. La línea divisoria de puntos es obviamente un elemento secundario en comparación con el texto, así que no la hagas tan llamativa. Sería mejor tratarla de manera discreta.

El ícono de onda en el lado izquierdo del título Misión militar diversificada no encaja bien con el contenido del título. El ícono en sí no es lo suficientemente claro. No se puede decir qué es de un vistazo. estilo de toda la página, por lo que puede ver que hay muchas cosas a considerar al usar un ícono, y se puede decir que son detalles. Cuando se tienen en cuenta estos problemas, se mejorará el nivel de diseño. Además, los lugares donde el color de fondo verde de la investigación teórica y el color de fondo azul del contacto directo se ven muy borrosos, lo que hace que la gente sienta que el diseño no es lo suficientemente cuidadoso. En el diseño web, lugares como estos de 1 píxel suelen ser la encarnación. de belleza de diseño.
Después de considerar los detalles, el siguiente paso es diseñar la atmósfera. La atmósfera es algo que es difícil de explicar con claridad. Mi opinión personal es que la atmósfera general del diseño web se crea mediante la unidad del estilo visual de cada elemento. Para garantizar que la atmósfera general sea suficiente, debe haber unidad en el diseño. dirección. Por ejemplo, mire la imagen a continuación:

Esta es una página especial de Bell, el anfitrión de supervivencia en la naturaleza con el que todos están familiarizados. Puede observar que no importa qué elemento de la página, la navegación escrita en la piedra, el texto desgastado y desgastado y el contenido dibujado. pinceladas ásperas El fondo del contenido compuesto por líneas divisorias y papel rasgado es diferente en estilo visual pero unificado en dirección. Entonces, cuando abras esta página, serás recibido por la atmósfera original, natural y salvaje. Este es un aspecto digno de mención de nuestros esfuerzos por crear escenas profundas en nuestro diseño.
3. Esta pregunta demuestra que no has hecho ni visto lo suficiente, y tus técnicas de expresión son escasas e insuficientes. Tome la página anterior como ejemplo. Si le pidieran que creara esta página, podría pensar en usar navegación escrita en piedra, texto desgastado kv, líneas divisorias de contenido dibujadas con trazos toscos y papel rasgado para completar cada página. parte del contenido informativo no sólo les permite realizar sus funciones originales, sino que también garantiza la experiencia visual. Este es un nivel que sólo se puede alcanzar después de mucha práctica, por lo que, como dice el viejo refrán, siempre es bueno aprender. más y hacer más. Con respecto a las técnicas que mencionaste, como agregar degradados y resaltados, solo representan un tipo de estilo de diseño. Al ver la página de diseño salvaje de arriba, creo que podemos comprender nuestras limitaciones de inmediato.
3. Diseño rápido usando marco css (ds el martes 28 de agosto de 2012)
Hola, maestro. Me gustaría preguntarle al profesor cómo puedo construir mi marco de diseño div+css más rápido y diseñar páginas más rápido. ¿Tiene un sistema de marco div+css maduro? Comparta algunas de sus estructuras con nosotros. Además, ¿tienes alguna buena sugerencia para mí?
Respuesta: No tengo ningún requisito urgente de velocidad cuando uso CSS para la composición tipográfica, por lo que siempre uso EditPlus para escribir a mano. Si necesita algún tipo de marco listo para usar para mejorar la eficiencia del diseño, puede probar el sistema de cuadrícula 960. El sistema de cuadrícula 960 no solo proporciona los archivos de plantilla psd necesarios para el diseño, sino que también admite el código inicial. Aunque el uso de marcos puede mejorar la eficiencia del diseño y la composición tipográfica iniciales, el requisito previo es estar familiarizado con la estructura y los valores predeterminados del marco. El código de composición tipográfica básico del sistema de cuadrícula 960 es el siguiente:
<div class="container_12"> /*Indica un total de 12 columnas dentro de 960 píxeles*/
<div class="grid_7 prefix_1"> /*Un total de 7 columnas, con 1 columna reservada al frente*/
<div class="grid_2 alpha"> /*Ocupa 2 columnas en total, el primer selector de clase en la primera fila necesita agregar la clase alfa*/
</div>
<div class="grid_3">
</div>
<div class="grid_2 omega"> /*Ocupa 2 columnas en total, el último selector de clase en la primera fila necesita agregar la clase omega*/
</div>
</div>
<div class="grid_3 suffix_1"> /*Ocupa 7 columnas en total, dejando 1 columna detrás*/
</div>
</div>
4. ¿Existen los llamados estándares de la industria del diseño? (LoidCo el miércoles 29 de agosto de 2012)
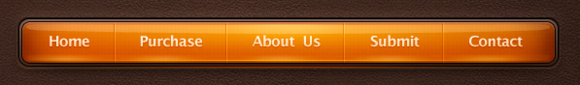
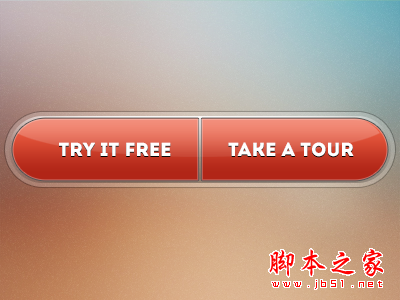
Me gustaría preguntarles a todos, en diseño web, ¿existen los llamados estándares de la industria del diseño? Por ejemplo, las fuentes generalmente usan tamaños de fuente pares de Song Dynasty de forma predeterminada, o en el pasado, muchos diseños de logotipos de sitios web incluían íconos + chino. + nombres de dominio. ¿Cómo se debe diseñar el estado seleccionado en la barra de navegación a continuación para cumplir con los estándares de la industria? Si el estado seleccionado en la barra de navegación, como los pétalos, es rojo, entonces, si el color de mi logotipo es azul, ¿es apropiado usar azul?
Respuesta: Personalmente creo que no existe un llamado estándar industrial y que cualquier diseño servirá. Las consideraciones clave son si la información se expresa claramente, si la experiencia del usuario es buena y si es visualmente cómoda. Solo se puede decir que las llamadas reglas de diseño son de uso común para todos. Con el tiempo, parecen haberse convertido en reglas de diseño. De hecho, estas llamadas reglas de diseño pueden romperse en cualquier momento. Las fuentes chinas utilizan 12 píxeles y 14 píxeles. La razón es que estos dos tamaños de fuente garantizan legibilidad y apariencia hermosa, pero como título, el texto de 14 píxeles a veces parece demasiado pequeño. El tamaño puede ser más adecuado. Por otro ejemplo, la negrita rara vez se usa en el texto en comparación con la fuente Arial. La razón es que la legibilidad de la negrita de 14 píxeles en el texto general no es tan buena como la de la fuente Arial, sin embargo, si se usa en el diseño de ciertos eslóganes promocionales. , negrita puede ser más adecuada. Entonces depende de la situación. No es necesario romper deliberadamente con estos hábitos, y mucho menos estar sujeto a ellos. En inglés, el diseño web suele utilizar fuentes sans-serif como Arial, Tahoma y Verdana, y fuentes serif como las fuentes Georgia. Estas son fuentes de uso frecuente.
5. Confianza y ansiedad en el sitio web al ajustar el diseño (Xi el jueves 30 de agosto de 2012)
1. ¿Cómo dar a las personas una sensación de seguridad en el diseño? Por ejemplo: ¿página de pago de Alipay/banca en línea?
2. ¿Cómo guiar a los usuarios para que tengan más ganas de seguir viendo o cómo poner suspenso en la composición?
3. ¿Cómo regular tus emociones sobre el agotamiento del diseño? En este período, siempre estarás inexplicablemente maníaco...
Respuesta: Primera pregunta. La pregunta que debería hacerse es ¿cómo puede un sitio web brindar a los visitantes una sensación de confianza? ¿Cómo pueden los visitantes sentirse seguros al completar información personal y realizar operaciones con información financiera confidencial? Sin embargo, hay muchos factores que afectan la confianza de un visitante en un sitio web. Los factores visuales que mencionó, como la combinación de colores, la composición y otros factores, son sólo un aspecto y pueden ser un aspecto pequeño. Pero esto no significa que el aspecto visual no sea importante. Piense en un sitio web con una cara horrible y lleno de anuncios. ¿Puede la gente manipular información sensible en él? Pero los siguientes factores pueden darnos más confianza:
1. Conocimiento de la marca. Las operaciones de mi cuenta personal en línea se completan básicamente con Alipay, pero si Apple o Microsoft lanzan un servicio de pago local de terceros, creo que me sentiré libre de probarlo.
2. Excelente servicio. Experiencia de pago rápida y sin complicaciones, retiro rápido de efectivo, transferencias, pagos con tarjeta de crédito y otras funciones.
3. Buena experiencia de usuario. Esto se refleja en cada detalle del sitio web, por ejemplo, al completar un número de tarjeta de crédito, el número de tarjeta de crédito se divide automáticamente en grupos de cuatro, o en un texto de descripción claro y conciso, etc. Sitio web que retiene más a las personas.
4. Experiencia visual cómoda. Esta es la combinación de colores, la composición y otros elementos que mencionaste anteriormente.
Hay muchas cosas que un buen sitio web debe hacer. El aspecto visual es lo que sentimos más intuitivamente, pero en comparación con la información y las funciones del sitio web, no es el aspecto más importante. Son estas cosas las que más debemos prestar. atención al lugar.
Segunda pregunta. Personalmente no creo que sea tan misterioso. Cuando hago cosas, nunca tengo la conciencia de crear suspenso en la composición Jaja, tal vez el nivel no sea suficiente. Creo que los usuarios naturalmente tendrán el deseo de ver algo una vez. Está hecho.
La tercera pregunta. Este debería ser un problema relativamente común. Todos deberían tener este sentimiento durante el proceso de diseño. Especialmente cuando la tarea es pesada y el tiempo es escaso, estarán aún más ansiosos. Cuando surge, lo implemento rápidamente sin dar dos pasos. Tan pronto como encuentro un lugar que requiere paciencia y trabajo lento, inmediatamente cambio a otro plan, siento que no, cuanto más hago, más ansioso. Me pongo, y cuanto más ansioso me pongo, menos desempeño, lo que se convierte en un círculo vicioso. Para evitar esta situación, personalmente creo que no importa cuán apretado sea el tiempo, es mejor no apresurarse a actuar. Las consideraciones y bocetos preliminares son absolutamente necesarios. Debes contener tus ganas de abrir PS, hacerlo poco a poco. Y siga la dirección que ha considerado e impleméntelo con determinación. Creo que esto no solo garantizará la calidad del trabajo, sino que también hará que el proceso de diseño sea menos doloroso. Si está realmente ansioso, es bueno tomar un descanso y hacer otra cosa. forma.