1. Visualización destacada de información importante.
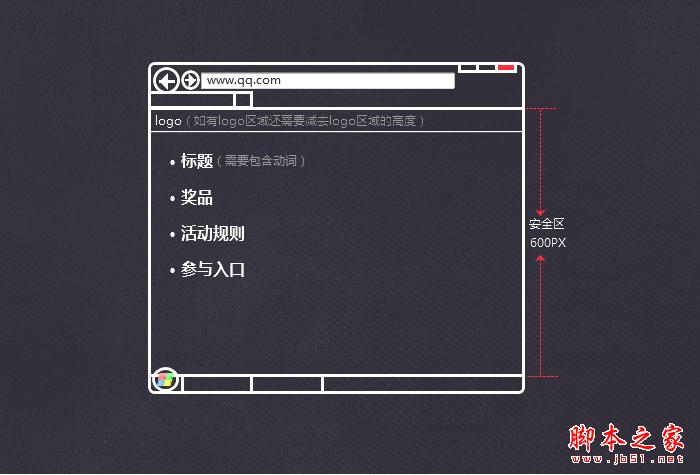
● La información importante en la página de actividad es: título de la actividad (que los usuarios sepan cuál es la actividad), configuración del premio (qué se puede obtener al participar), entrada de participación (canal para ingresar al proceso de la tarea), reglas de participación (cómo participar). en la actividad), validez de la actividad Tiempo, clasificación o información de premios.
● El título del evento (incluidos los verbos), el tiempo de validez del evento, la configuración del premio y la entrada de participación deben incluirse completamente en el área de seguridad de la primera pantalla, y las reglas del evento pueden incluirse parcialmente en el área de seguridad.

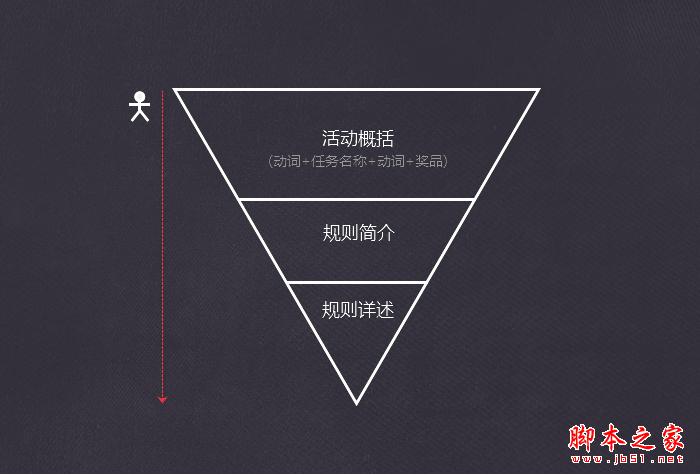
● La información textual de la actividad utiliza una estructura piramidal invertida, con información resumida en la parte superior y de importancia decreciente. Permita a los usuarios obtener una descripción general de las actividades en el menor tiempo posible mientras navegan por el sitio web.

2. Proceso de operación de tareas fluido
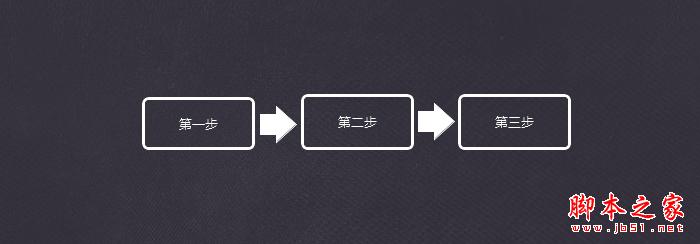
● Antes de que el usuario comience una tarea, si el proceso de la tarea debe presentarse paso a paso, se necesita una representación gráfica del proceso para que el usuario pueda tener una comprensión general de los pasos de operación de la tarea.

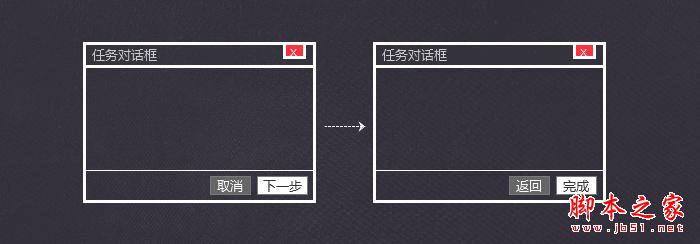
● Cuando el usuario está realizando una tarea, si se utiliza un cuadro de diálogo para llevar los pasos del proceso de la tarea, se debe proporcionar un mecanismo de guía de "paso anterior, paso siguiente".

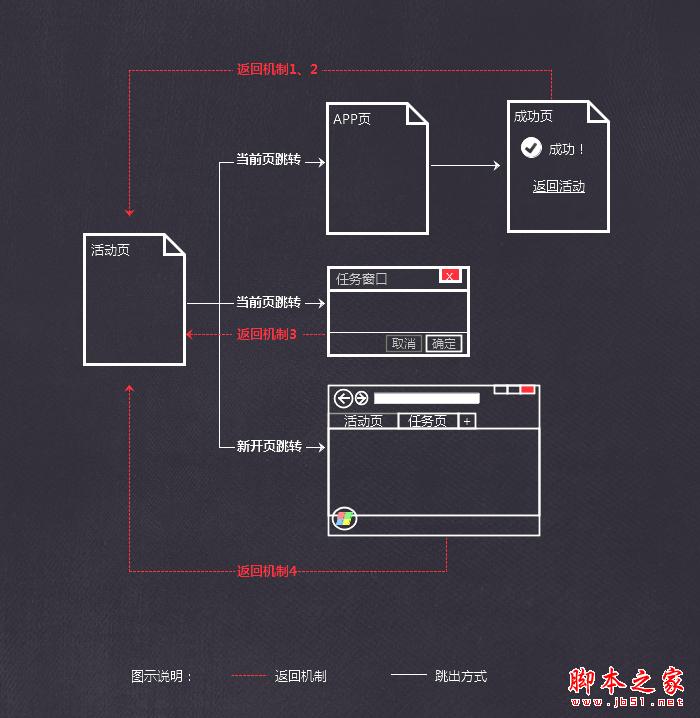
● Al completar una tarea, si saltó de la página activa, debe diseñar un mecanismo interactivo para regresar a la página activa:
a) Volver automáticamente a la página de la actividad una vez completada la actividad.
Ventajas: puede retroceder automáticamente. Desventajas: cuando la página de finalización de la actividad incluye otras funciones, no se puede realizar el retroceso automático.
b) La página de finalización de la actividad proporciona un enlace a la página de la actividad.
Ventajas: Puede resolver el problema de no poder retroceder automáticamente una vez completada la actividad.
Desventajas: los usuarios deben activar manualmente el enlace de retorno
c) La página activa abre un cuadro de diálogo modal.
Ventajas: cierre el cuadro de diálogo para regresar.
Desventajas: No es adecuado utilizar cuadros de diálogo cuando hay mucha información y funciones que realizar.
d) La página activa se conserva y aparecerá la página recién abierta.
Ventajas: Bajo costo de implementación de tecnología.
Desventajas: cuando hay demasiadas tareas secundarias, después de una serie de operaciones, habrá más ventanas de usuario.

3. Responder rápidamente a las operaciones del usuario
● Cuando hay un límite en la cantidad de veces que puede participar en un evento y recibir premios, el mensaje se mostrará de forma predeterminada y el estado de calificación deberá actualizarse inmediatamente después de completar la tarea.
● Los usuarios necesitan comentarios sobre los resultados de la operación durante el proceso de la tarea. Situaciones comunes en las que se requiere comentarios:
a) Obtener comentarios de recompensa una vez completada la operación
b) Comentarios sobre el éxito o el fracaso de la operación
c) Retroalimentación de error de operación
4. Utilice correctamente el lenguaje visual para transmitir información de la interfaz.
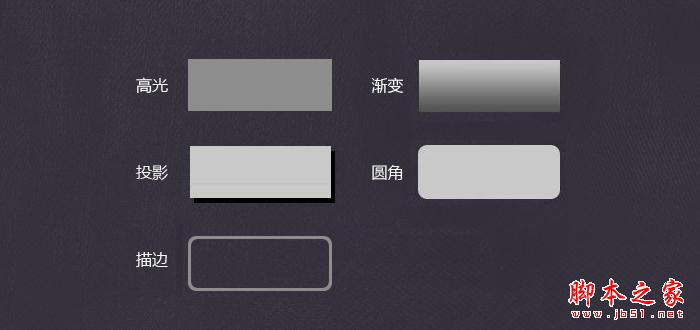
● La forma del botón se puede percibir correctamente. Es llamativo, prominente y salta de la pantalla. Utilice luces, degradados, sombras, esquinas redondeadas, trazos, etc. para mejorar la percepción.
● La jerarquía visual de la página: resaltado > degradado > sombra paralela > color sólido > trazo

● La capa de contenido y la capa de fondo están claramente superpuestas y no pueden interferir con la lectura de la página principal para evitar ocupar la página principal.
● Está prohibido imitar los controles del sistema y del cliente oficial de QQ.
● Los íconos con acciones interactivas no pueden existir solos como elementos decorativos.