
En la optimización de sitios web, si las imágenes están bien optimizadas, no solo puede aumentar la velocidad de carga de la página y mejorar la experiencia del usuario del sitio web, sino también ahorrar ancho de banda del sitio web mediante la optimización de imágenes. Entonces, como ingeniero de construcción de páginas, ¿qué método se debe utilizar para optimizar las imágenes, lo que no solo puede garantizar la restauración de la interfaz de usuario, sino también hacer que las imágenes sean más optimizadas? Permítanme presentarles brevemente el método de optimización de imágenes según mi experiencia personal. Primero, entendemos algunos aspectos de las imágenes.
1. Gráficos vectoriales y mapas de bits.
Gráficos vectoriales: formato de imagen que se puede escalar y rotar sin distorsión. No importa lo cerca que mires, no puedes ver la unidad más pequeña del gráfico. Los archivos almacenados son más pequeños, pero es difícil expresar efectos de imagen realistas con ricas gradaciones de color. Puedes entenderlo como un círculo perfecto, una parábola y otras formas.
Mapa de bits: también llamado mapa ráster y mapa de píxeles, la unidad más pequeña está compuesta de píxeles y se distorsionará mediante la escala y la rotación. Por ejemplo, un mapa de bits es como un punto de cruz. Cuando se ve desde lejos, la imagen es delicada y colorida, y cuando se ve de cerca, se puede ver la transición de color de cada punto.

Punto de cruz Ampliación de punto de cruz La siguiente tabla muestra la comparación entre imágenes vectoriales y mapas de bits:

2. Compresión con pérdida y compresión sin pérdida.
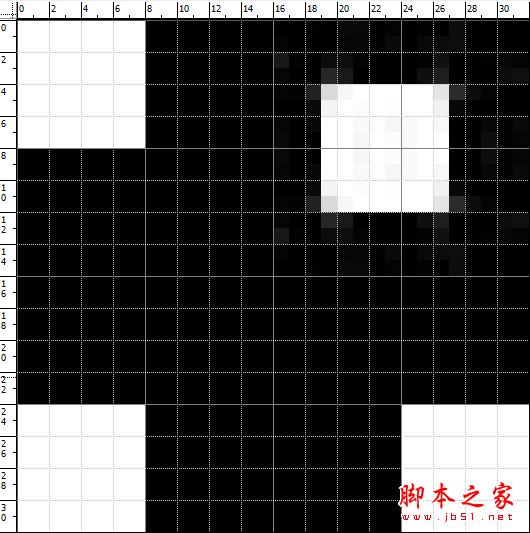
Compresión con pérdida: se caracteriza por mantener cambios graduales de color y cambios repentinos en el mundo real observados por el ojo humano, y luego usar colores cercanos para completar mediante degradados u otras formas. Debido a la información de datos de los píxeles, la capacidad de almacenamiento se reducirá y la calidad de restauración de la imagen no se verá afectada. JPG es un formato de compresión con pérdida. Al almacenar imágenes, la imagen se descompondrá en una cuadrícula de 8*8 píxeles y se optimizará individualmente. Por ejemplo: el pequeño bloque blanco mide 8 * 8 px y el bloque de fondo negro mide 32 * 32 px. Cuando el pequeño bloque blanco ya no es blanco puro, los pequeños bloques blancos a su alrededor son muy nítidos, como se muestra en la siguiente figura:

La cuadrícula blanca en la esquina superior derecha no está en la unidad de cuadrícula de 8*8 píxeles, por lo que cuando se guarde, se combinará con el color de la unidad de cuadrícula de 8*8 circundante. El efecto se muestra en la siguiente imagen:

Esta es la razón por la que la imagen aparecerá borrosa al guardar imágenes JPG. El siguiente es el efecto de comparación parcial de varias imágenes en color:

Compresión sin pérdidas: comprima utilizando la redundancia estadística de datos para registrar verdaderamente la información de datos de cada píxel de la imagen. Su principio es determinar primero qué colores son iguales y cuáles son diferentes, comprimir y registrar la información de datos del mismo color y guardar los datos diferentes por separado. La calidad de la imagen no se degradará después de guardarla varias veces.
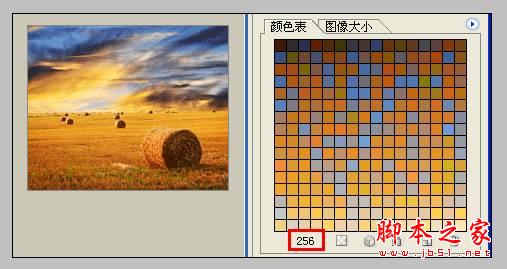
¿Por qué las imágenes comprimidas sin pérdidas también se distorsionan? Porque su principio de compresión es comprimir y restaurar indexando los colores de la misma área de la imagen, es decir, solo puede ser cierto cuando la cantidad de colores en la imagen es menor. la cantidad de colores que podemos guardar y restaurar imágenes; de lo contrario, se perderá parte de la información de la imagen. Por ejemplo, formatos PNG-8 y GIF:

PNG24 es color verdadero, por lo que la tabla de colores está vacía y no se distorsionará.

3. Comparación de imágenes PNG, GIF y JPG.
Antes de continuar con las técnicas de optimización de imágenes, debemos conocer algunos detalles técnicos sobre los formatos de imágenes. Cada formato de gráficos tiene sus propias fortalezas y debilidades, y conocerlas le ayudará a obtener una mejor calidad visual y de compresión.

La optimización de imágenes de páginas web es un paso muy importante en la aceleración de páginas web. La compresión de imágenes no solo puede ahorrar ancho de banda, sino también acelerar las páginas web. Nuestro software de edición de imágenes de uso común puede comprimir imágenes.
La alta relación de compresión de PNG-8 Al cortar imágenes, a veces elegir PNG-8 puede lograr una relación de compresión más alta. Tenga en cuenta que es PNG-8, no PNG-24. Sin embargo, en algunos casos, GIF o JPG serán más pequeños y es necesario depurarlos de acuerdo con la situación real para elegir la mejor solución.
Consejos de optimización para PNG-24 mediante posterización:
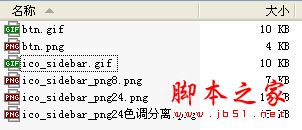
Tome el pequeño ícono en la navegación izquierda de Weibo como ejemplo. La comparación del tamaño de la imagen comprimida es la siguiente:

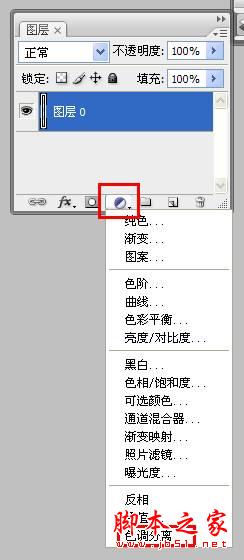
Los pasos para la separación de tonos PS son los siguientes:


Comparar tamaño:

Después de utilizar la optimización de la herramienta, puede ser más pequeño:

Tenga en cuenta que la imagen de arriba estaba originalmente en formato GIF.

Se cambió al formato PNG.

Por lo tanto, cuando utilice herramientas para optimizar, debe verificar si se ha cambiado el formato del archivo para evitar perder algunas imágenes que no están optimizadas.
Aplicación de optimización de imágenes en la página de inicio de Weibo:
1. Tipo de gráfico y tipo de fotografía Al elegir formatos de imagen, también debemos considerar los escenarios de uso o funciones de la imagen, que se pueden resumir en dos categorías: tipo de gráfico y tipo de fotografía: símbolos gráficos, que están muy condensados. y puede transmitir información rápidamente, características fáciles de recordar, con una pequeña cantidad de colores.
Las clases gráficas generalmente usan formato PNG o formato GIF. Al optimizar, el formato PNG puede ser PNG8 o PNG24, y la calidad puede ser 32. Si hay pérdida de color, la calidad puede ser 64 o 128.
Por ejemplo: los íconos en la navegación izquierda de la página de inicio, los íconos en el área de alimentación, las imágenes de medallas y las animaciones de emoticones son todos gráficos.
Categoría de fotografía: las fotografías suelen contener millones de colores, incluidas transiciones de color suaves y degradados. Si los gráficos son más complejos, a veces aparecen fotografías reales en las imágenes.
PNG y JPG se utilizan generalmente para fotografías. Se puede determinar según la riqueza del color de la imagen.
La calidad de PNG es generalmente 128. La calidad de JPG generalmente debe estar entre 70 y 80, determinada por el grado de ruido.
Por ejemplo: imagen de fondo de la máscara, editor, fondo del botón, consejos debajo del editor, anuncios a la derecha, avatares de usuario e imágenes publicadas por los usuarios.
2. La categoría general y la categoría aleatoria se dividen en categoría general y categoría aleatoria según la frecuencia con la que aparecen las imágenes de la página de inicio. Categoría universal: todos verán iconos, botones y pequeños fondos en la página de inicio.
Por ejemplo, ícono de la bandeja superior, ícono de la guía izquierda, ícono del área de alimentación, ícono del editor, ícono de identidad, ícono de operación, ícono de estado y botón. Guarde en formato PNG tanto como sea posible, el archivo será relativamente más pequeño.
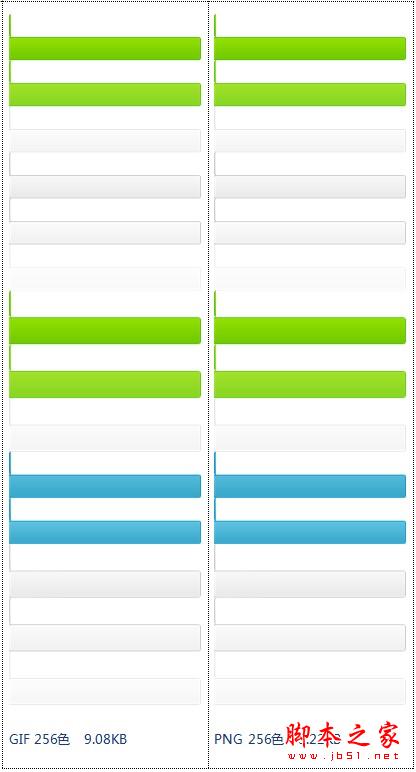
La siguiente imagen muestra la comparación de tamaños de los botones de Weibo y el ícono de navegación izquierdo en formatos GIF y PNG:

La siguiente imagen muestra la comparación de tamaños de las imágenes de fondo de los botones de Weibo guardadas en formatos GIF y PNG:

Categoría aleatoria: depende de lo que definas y publiques.
A. GIF de emoticonos
Puede utilizar FireWorks o ImageReady, y se recomienda ImageReady.
Es mejor ajustar manualmente uno por uno, porque los valores de color de estas expresiones son relativamente pequeños y si se utilizan colores más grandes, la capacidad de almacenamiento será mayor.
Además, el procesamiento por lotes también requiere una carpeta para el procesamiento. Hay demasiadas carpetas para emoticones, por lo que el procesamiento por lotes sigue siendo básicamente muy lento. Si utiliza FireWorks para el procesamiento por lotes, algunas animaciones se volverán más rápidas o les faltarán bordes.
Al procesar manualmente, almacene según la cantidad de colores de índice. En términos generales, se almacenan entre 4 y 128 colores de índice.
B. Imágenes de rejuvenecimiento cutáneo:
Utilice el formato JPG o PNG.
Si la imagen de fondo principal de la máscara contiene fotografías o texto reales, puede estar en formato JPG. Para garantizar que se acerque más al diseño, se debe utilizar una imagen comprimida de calidad de 85 o superior. Si la imagen de fondo tiene una gama de colores pequeña, puede estar en formato PNG.
C. Categoría de medalla:
Actualmente existen dos formatos: GIF y PNG. GIF es una imagen pequeña y PNG es una imagen mediana y grande. Simplemente elija 128 por calidad.
El procesamiento por lotes de este directorio es más rápido. Porque están todos en la misma carpeta. Pero será más pequeño si se usa manualmente.
D. Varios anuncios:
Consejos, anuncios a la derecha y anuncios en la parte inferior del editor. Utilice el formato JPG o PNG.
E. Gráfico relacionado con el usuario:
Los avatares y las imágenes publicadas por los usuarios deben controlar la calidad de la compresión en segundo plano. Utilice el formato JPG o PNG.
Introducción a la herramienta de optimización de imágenes Smush.it
Smush.it es una herramienta de optimización de imágenes en línea basada en YUI producida por el equipo de YUI.
Es un servicio basado en las siguientes cuatro sugerencias de optimización de imágenes:
Eliminar metadatos de JPG.
Optimice la tasa de compresión de JPG.
Convierta imágenes GIF específicas en imágenes en formato PNG indexables.
Elimine la información de color no utilizada de las imágenes indexables.
Entonces, usar Smush.it para comprimir imágenes puede eliminar el exceso de bytes de la imagen sin cambiar el efecto visual y la calidad de la imagen.
Encontrado en uso real:
También puede convertir algunas imágenes JPG en imágenes PNG.
Para imágenes en color verdadero PNG24, puede eliminar parte de la información de color que no es detectable a simple vista, compensando las deficiencias de Photoshop y fuegos artificiales que no pueden optimizar las imágenes PNG24.
Las imágenes animadas GIF se pueden optimizar.
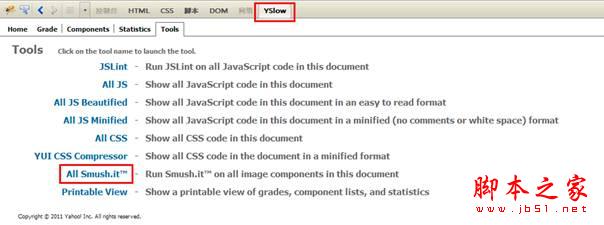
Método 1 de uso de Smush.it: usar todo Smush.it en la herramienta Herramientas del complemento Yslow de Firefox
Tome la página de inicio de Weibo como ejemplo:

Firebug, use la herramienta Yslow, después de ejecutarla, seleccione Herramientas

Haga clic en All Smush.it y automáticamente saltará a http://www.smushit.com/ysmush.it/ para obtener la siguiente imagen:

Después de hacer clic en el botón Descargar imágenes de Smusshed, se descargará un archivo zip.
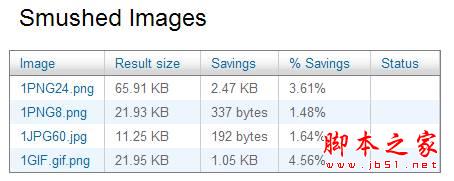
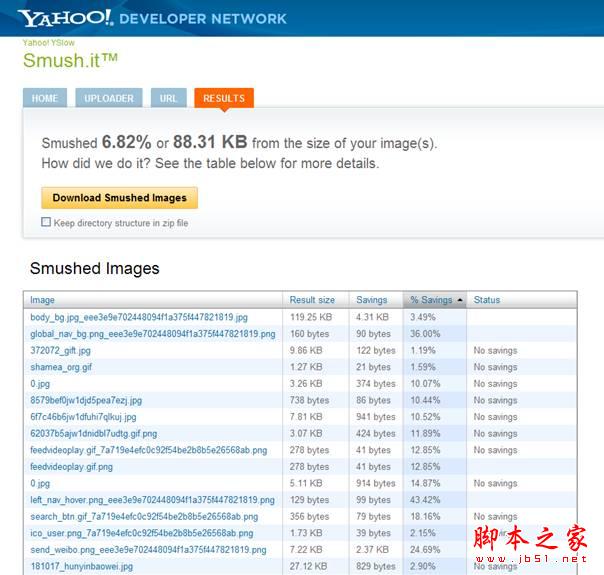
Método 2: inicie sesión directamente en el sitio web Smush.it, pegue la URL de la imagen que debe comprimirse en el cuadro de entrada (o seleccione la imagen de la computadora local), haga clic en Smush para comprimir la imagen y luego en Smuch. proporcionará un informe de optimización, muestra la relación de compresión de la imagen y cuántos bytes se guardan, y proporciona un paquete comprimido descargable que contiene los archivos de imagen comprimidos.
La siguiente figura muestra cómo completar directamente la URL en línea (separada por comas):

La siguiente figura muestra cómo seleccionar imágenes desde su computadora local:

La siguiente imagen muestra los resultados de la optimización:

inducción:
Repasemos nuevamente los puntos clave:
1. Elija el formato apropiado: use JPG para guardar fotos, use GIF para guardar animaciones, use PNG para guardar otras imágenes y use PNG8 tanto como sea posible.
2. Técnicas de compresión de imágenes PNG24.
3. Uso de Smush.it.