Introducción al contenido relacionado con la estructura y el rendimiento.
Estructura HTML Rendimiento CSS Comportamiento JavaScript El diseño de la página web debe tener en cuenta el principio de separación de estructura, rendimiento y comportamiento. Primero, céntrese en la estructura y la semántica, y luego considere CSS, JS, etc. para facilitar el mantenimiento y análisis posteriores.
La idea de separación de estructura y expresión.
Ideas y métodos de producción de los desarrolladores junior: los divs están anidados capa por capa; Ideas y métodos de producción de los desarrolladores intermedios: elimine los divs redundantes y simplifíquelos. Ideas y métodos de producción de los desarrolladores avanzados: simplifique la estructura de html al máximo y luego; Utilice css para configurarlo y reducir el ajuste entre html y css. rebosar:
valor predeterminado visible. El contenido no se recortará y se representará fuera del cuadro del elemento.
El contenido oculto se recorta y el contenido restante es invisible.
scroll El contenido se recortará, pero el navegador mostrará barras de desplazamiento para ver el contenido restante.
auto Si se recorta el contenido, el navegador muestra barras de desplazamiento para ver el contenido restante.
heredar especifica que el valor del atributo de desbordamiento debe heredarse del elemento principal.
sangría de textoEl texto tiene sangría en la posición de destino y no es necesario agregar etiquetas adicionales al texto. Reducir el código redundante
Cuando obtenga un dibujo de diseño web, primero preste atención al contenido del texto de la página web y a la relación entre los módulos de contenido.
Concéntrese en escribir código HTML semántico en lugar de pensar demasiado en el estilo del dibujo del diseño.
Espere hasta que el html esté escrito de acuerdo con el contenido y luego considere la implementación del estilo.
Complete los efectos visuales requeridos por el dibujo de diseño sin cambiar la estructura existente.
El margen puede ser un valor negativo y, a través de valores negativos, ¡el contenido se puede mover! Lograr movimiento en cuatro direcciones.
En estructura (HTML) y estilo (css), primero puede escribir el contenido en HTML y luego usar el margen para mover la posición para lograr la composición tipográfica, reducir el acoplamiento entre estilo y estructura y reducir el código.
Diseño y resumen de la página web
Minimizar la dependencia de HTML de CSS
Diseño de página web: misma estructura html, diferentes estilos css
A continuación se muestran algunos comentarios de los estudiantes de Gray Niu WEB.
Cuando entramos en contacto por primera vez con la producción de páginas web, aprendimos que html representa la estructura, css representa el estilo y javascript representa el comportamiento. En la producción de páginas web, siempre hemos enfatizado el principio de separación de estructura y rendimiento. a HTML. Además, la separación es ¿Estás hablando de escribirlos en diferentes archivos y hacer referencia a ellos? Por supuesto que no, del estudio aquí aprendí que la separación no es solo un método sino también una idea. En resumen, es una coordenada bidimensional, donde el eje x representa el desarrollo tecnológico y el eje y representa la página web. ¡La separación se completa de acuerdo con el desarrollo tecnológico y las necesidades de producción de nuestra página web!
Por ejemplo: por ejemplo, si construimos una casa, HTML es equivalente a la estructura de la casa y CSS es equivalente a la decoración posterior. Todas las páginas web se basan en un efecto cuando navegamos por la página web. Será diferente según la representación, por lo que hay todo tipo de páginas para navegar, entonces, ¿cómo diseñamos las páginas web? En primer lugar, no piense demasiado en los estilos CSS, intente hacer que nuestra estructura HTML sea razonable, concisa y semántica, y luego agregue y mejore los estilos CSS.
Cuando obtuvimos la página, diferentes productores tenían diferentes vínculos con la estructura y el estilo. Según la diferente profundidad de comprensión de la estructura y el estilo, se dividió tentativamente en tres niveles diferentes: primario, intermedio y avanzado;

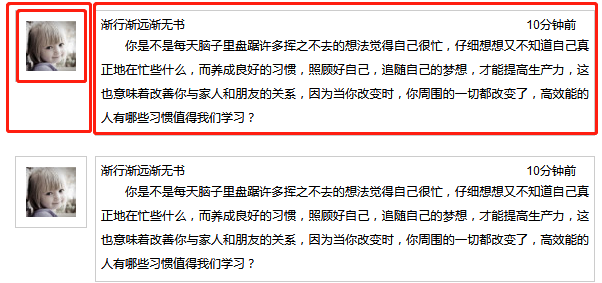
Por ejemplo, un cuadro de diálogo común tiene tres unidades. Primero, debemos completar una unidad y ejecutar CTRL+V en la otra. Si un productor junior obtiene la página, generalmente la divide de acuerdo con los cuadros anteriores. div contiene 2 divs pequeños, flotantes hacia la izquierda y hacia la derecha, img a la izquierda, p, h y otras etiquetas a la derecha. En cuanto al factor de tiempo, se implementa mediante el posicionamiento del atributo de posición.
<div clase="demo1">
<div clase="fl">
<img src="../../images/head02.jpg" alt="">
</div>
<div class="es">
<span>Hace 10 minutos</span>
<h6>A medida que nos alejamos más y más, no hay más libros</h6>
<p>
¿Tiene muchos pensamientos persistentes en su mente todos los días y siente que está muy ocupado? Si lo piensa detenidamente, no sabe en qué está realmente ocupado. Sólo desarrollando buenos hábitos y cuidándose bien. y siguiendo tus sueños podrás aumentar la productividad, lo que también significa mejorar tus relaciones con familiares y amigos, porque cuando tú cambias, todo lo que te rodea cambia. ¿Qué hábitos de las personas altamente efectivas vale la pena aprender?
</p>
</div>
</div>
<div clase="demo2">
<img src="../../images/head02.jpg" alt="">
<div class="es">
<span>Hace 10 minutos</span>
<h6>A medida que nos alejamos más y más, no hay más libros</h6>
<p>
¿Tiene muchos pensamientos persistentes en su mente todos los días y siente que está muy ocupado? Si lo piensa detenidamente, no sabe en qué está realmente ocupado. Sólo desarrollando buenos hábitos y cuidándose bien. y siguiendo tus sueños podrás aumentar la productividad, lo que también significa mejorar tus relaciones con familiares y amigos, porque cuando tú cambias, todo lo que te rodea cambia. ¿Qué hábitos de las personas altamente efectivas vale la pena aprender?
</p>
</div>
</div>
<div clase="demo3">
<img src="../../images/head02.jpg" alt="">
<span class="time">Hace 10 minutos</span>
<h6>A medida que nos alejamos más y más, no hay más libros</h6>
<p>
¿Tiene muchos pensamientos persistentes en su mente todos los días y siente que está muy ocupado? Si lo piensa detenidamente, no sabe en qué está realmente ocupado. Sólo desarrollando buenos hábitos y cuidándose bien. y siguiendo tus sueños podrás aumentar la productividad, lo que también significa mejorar tus relaciones con familiares y amigos, porque cuando tú cambias, todo lo que te rodea cambia. ¿Qué hábitos de las personas altamente efectivas vale la pena aprender?
</p>
</div>
</div>=>3 demostraciones diferentes representan 3 estructuras de página diferentes || Visualización de la parte pública de la estructura de la página de escritura:
/*reiniciar*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin: 0; relleno: 0;estilo de lista: ninguno;fuente:12px/1.5 "Arial", "sans-serif", "Microsoft Yahei", "宋体", "Tahoma"}
/*Estilo público*/
.demo1,.demo2{
ancho: 600px;
margen superior: 20px;
desbordamiento: oculto;
margen inferior: 20px;
}
pags{
alineación de texto: justificar;
sangría de texto: 2em;
altura de línea: 24px;
}=>Productor junior css
/*primario*/
.demo1{
ancho: 600px;
margen superior: 20px;
desbordamiento: oculto;
}
.demo1 .fl{
ancho: 100px;
flotador: izquierda;
}
.demo1 .fl img{
margen izquierdo: 20px;
relleno: 10px;
borde: 1px sólido #ccc;
}
.demo1 .fr{
ancho: 488px;
flotar: derecha;
borde: 1px sólido #ccc;
posición: relativa;
relleno: 5px;
}
.demo1 .fr intervalo{
posición: absoluta;
derecha: 18px;
arriba: 5px;
}=>El css del desarrollador intermedio tiene una estructura simplificada en comparación con el nivel elemental, eliminando el div de la izquierda y conservando la parte de la derecha;
/*intermedio*/
.demo2 .fr{
ancho: 488px;
flotar: derecha;
borde: 1px sólido #ccc;
posición: relativa;
relleno: 5px;
}
.demo2 .fr intervalo{
posición: absoluta;
derecha: 18px;
arriba: 5px;
}
.demo2 img{
margen izquierdo: 20px;
relleno: 10px;
borde: 1px sólido #ccc;
}=> CSS de productor avanzado: primero escriba el código de acuerdo con la estructura y la semántica, y luego establezca el estilo CSS, lo que reduce el ajuste entre CSS y HTML (movimiento de documentos, movimiento de salida de imágenes, atributos de posicionamiento)
/*avanzado*/
.demo3{
borde: 1px sólido #ccc;
ancho: 488px;
margen izquierdo: 100px;
relleno: 5px;
posición: relativa;
}
.demo3 img{
flotador: izquierda;
margen:-6px 0 0 -86px;
relleno: 10px;
borde: 1px sólido #CCCCCC;
}
.demo3 abarcan{
posición: absoluta;
arriba: 10px;
derecha: 20px;
}Conclusión: cuando obtiene un dibujo de diseño web, primero debe observar la relación entre el texto y los módulos de contenido, concentrarse en escribir código HTML semántico y no pensar demasiado en el estilo de diseño de la sala de diseño, esperar hasta que el código HTML esté editado Una vez completado, considere cómo implementarlo y esfuércese por completar los efectos visuales requeridos por el diseño artístico sin cambiar la estructura de la página existente (haga clic para descargar la estructura completa y el código de principio de rendimiento del diseño de página web simple).
Lo anterior es el contenido detallado para compartir la estructura y los principios de rendimiento del diseño de una página web simple. Para obtener más información sobre la estructura y los principios de rendimiento del diseño de una página web simple, preste atención a otros artículos relacionados en downcodes.com.