Con base en la experiencia de desarrollo diaria y la información relevante en Internet, la diferencia entre adaptativo y receptivo se analiza en una lengua vernácula simple y fácil de entender. Nota: Este artículo solo analiza la diferencia entre adaptativo y receptivo y comprende los antecedentes de su origen. No analiza los métodos para su uso.
1. ¿Qué es el diseño adaptativo?
El diseño adaptable es un diseño que se adapta al ancho. En dispositivos de diferentes tamaños, la página web escala su ancho en proporciones iguales, presentando el mismo contenido principal y diseño.
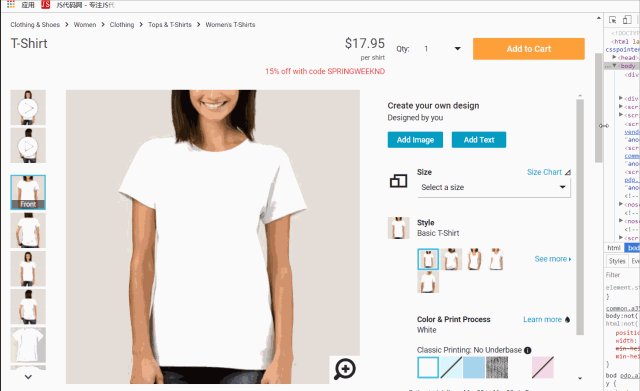
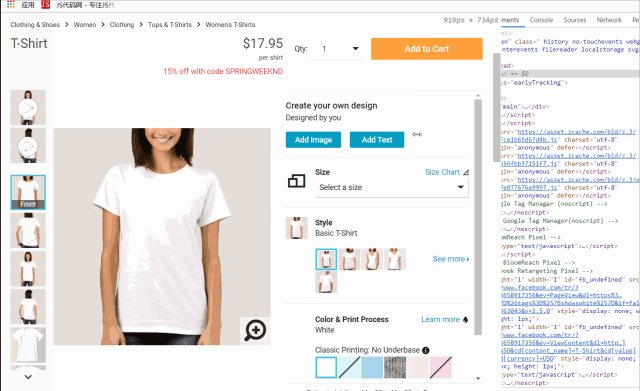
Diagrama de demostración de diseño adaptativo:

A medida que aumenta el ancho de la pantalla, el contenido de la página web también aumenta en proporciones iguales. Independientemente del ancho de la pantalla, el diseño del cuerpo principal de la página web es siempre el mismo.
2. ¿Qué es el diseño responsivo?
El diseño responsivo significa que el diseño del contenido de la página se ajustará y cambiará automáticamente según los cambios en el tamaño de la pantalla, brindando una mejor experiencia de usuario.
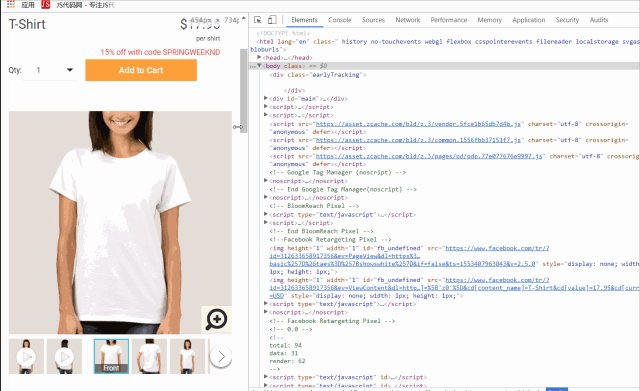
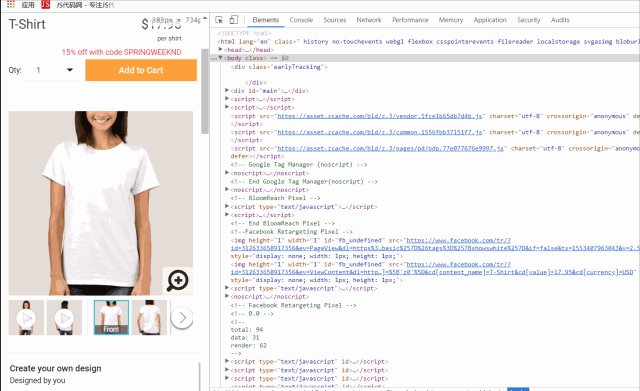
Imagen de demostración de diseño responsivo:

A medida que el ancho de la pantalla aumenta, la página se ajustará en consecuencia y el diseño y el contenido mostrado cambiarán.
1. Los antecedentes del diseño adaptativo
En los primeros días de la era de las PC, los diseñadores web diseñaban páginas de ancho fijo. Al principio, los monitores de computadora no tenían muchos tipos de resoluciones porque en ese momento había pocas computadoras. Más tarde, con la creciente variedad de monitores y la popularidad de los portátiles y las tabletas, surgieron problemas con esta página de ancho fijo. Entonces surgió un nuevo método de diseño, el diseño adaptable al ancho. El diseño adaptativo del que solemos hablar se refiere principalmente al diseño adaptativo de ancho.
Más tarde, la guerra de Internet pasó de las PC a los teléfonos móviles y se lanzó el estándar HTML5. El diseño adaptativo también se ha extendido desde las PC a los teléfonos móviles. Como resultado, el diseño adaptativo se ha vuelto popular y se ha convertido en un requisito necesario para el diseño web.
2. Los antecedentes del surgimiento del diseño responsivo
Aunque la adaptabilidad se ha convertido en un requisito necesario para el diseño web, todavía presenta un problema si la pantalla es demasiado pequeña, incluso si el contenido web se puede adaptar al tamaño de la pantalla, cuando se ve en una pantalla pequeña, el contenido se sentirá demasiado abarrotado. , lo que reduce la experiencia del usuario. En este momento, el concepto derivado para solucionar este problema es el diseño responsivo. Reconoce automáticamente el ancho de la pantalla y se ajusta en consecuencia. El diseño y el contenido mostrado de la página web estarán sujetos a cambios.
Lo anterior es el contenido completo de este artículo. Espero que sea útil para el estudio de todos. También espero que todos apoyen downcodes.com.