AJAX es una tecnología que le permite actualizar partes de una página web sin recargar toda la página.
Antes de continuar, es necesario tener conocimientos básicos de lo siguiente:
HTML/XHTML
CSS
JavaScript/DOM
Si desea conocer estos proyectos primero, visite estos tutoriales en nuestra página de inicio.
AJAX = JavaScript y XML asincrónicos.
AJAX es una tecnología para crear páginas web rápidas y dinámicas.
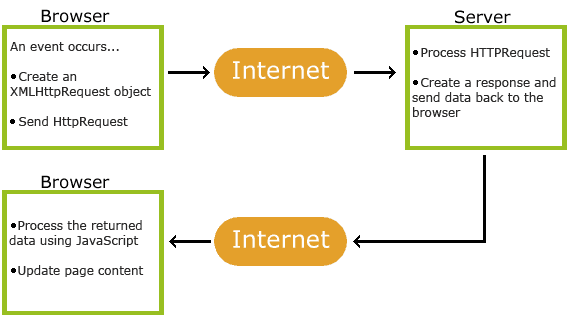
AJAX permite que las páginas web se actualicen de forma asincrónica intercambiando pequeñas cantidades de datos con el servidor en segundo plano. Esto significa que partes de una página web se pueden actualizar sin tener que volver a cargar toda la página.
Si las páginas web tradicionales (que no utilizan AJAX) necesitan actualizar el contenido, se debe recargar toda la página web.
Hay muchos casos de aplicaciones que utilizan AJAX: Sina Weibo, Google Maps, Kaixin.com, etc.

AJAX se basa en estándares de Internet existentes y los utiliza en conjunto:
Objeto XMLHttpRequest (intercambio asincrónico de datos con el servidor)
JavaScript/DOM (visualización/interacción de información)
CSS (definición de estilos para datos)
XML (como formato para transformar datos)
 ¡Las aplicaciones AJAX son independientes del navegador y de la plataforma!
¡Las aplicaciones AJAX son independientes del navegador y de la plataforma!
En 2005, Google hizo popular AJAX con su Google Suggest.
Google Suggest utiliza AJAX para crear una interfaz web altamente dinámica: cuando ingresa palabras clave en el cuadro de búsqueda de Google, JavaScript envía estos caracteres al servidor y el servidor devuelve una lista de sugerencias de búsqueda.
AJAX se basa en estándares existentes. Estos estándares han sido utilizados por la mayoría de los desarrolladores durante muchos años.
¡Lea el siguiente capítulo para ver cómo funciona AJAX!