¿Qué carpetas deberían incluirse en una aplicación web ASP.NET MVC? Se presentará en esta sección.
Para aprender ASP.NET MVC, crearemos una aplicación de Internet.
Parte 2: Explora la carpeta de la aplicación.
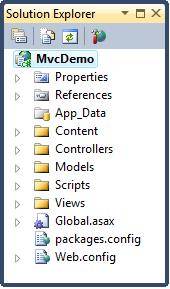
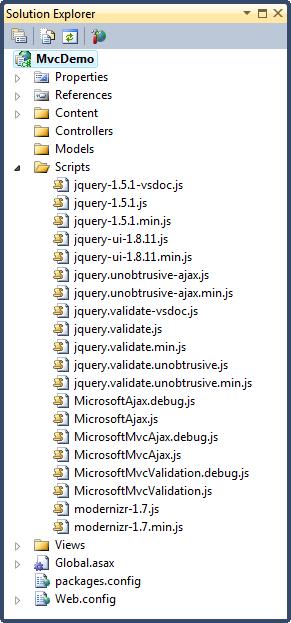
El contenido de la carpeta de una aplicación web ASP.NET MVC típica tiene este aspecto:
 | Información de la aplicación Referencias de propiedades carpeta de aplicación Carpeta App_Data Carpeta de contenido Carpeta de controladores Carpeta de modelos Carpeta de scripts Carpeta de vistasArchivo de configuración Global.asax paquetes.config Web.config |
El nombre de la carpeta es el mismo para todas las aplicaciones MVC. El marco MVC se basa en nombres predeterminados. Los controladores se escriben en la carpeta Controladores, las vistas se escriben en la carpeta Vistas y los modelos se escriben en la carpeta Modelos. No es necesario que utilice el nombre de la carpeta en el código de su aplicación.
La denominación estandarizada reduce la cantidad de código y facilita la comprensión de los proyectos MVC por parte de los desarrolladores.
A continuación se muestra una breve descripción general del contenido de cada carpeta:
La carpeta App_Data se utiliza para almacenar datos de la aplicación.
Cubriremos cómo agregar la base de datos SQL a la carpeta App_Data más adelante en este tutorial.
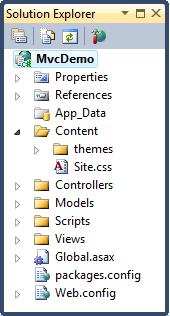
La carpeta Contenido se utiliza para almacenar archivos estáticos, como hojas de estilo (archivos CSS), iconos e imágenes.
Visual Web Developer agregará automáticamente una carpeta de temas a la carpeta Contenido. La carpeta de temas almacena estilos e imágenes de jQuery. En el proyecto, puede eliminar esta carpeta de temas.
Visual Web Developer también agregará un archivo de hoja de estilo estándar al proyecto: el archivo Site.css en la carpeta de contenido. Este archivo de hoja de estilo es el archivo que edita cuando desea cambiar el estilo de su aplicación.

Editaremos este archivo de hoja de estilo (Site.css) en el próximo capítulo de este tutorial.
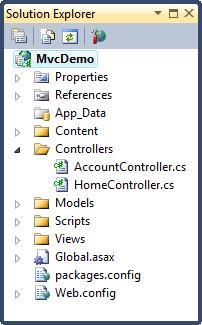
La carpeta Controladores contiene las clases de controlador responsables de manejar la entrada del usuario y las correspondientes.
MVC requiere que todos los nombres de archivos del controlador terminen con "Controlador".
Visual Web Developer ha creado un controlador de inicio (para la página de inicio y la página Acerca de) y un controlador de cuenta (para la página de inicio de sesión):

Crearemos más controladores en capítulos posteriores de este tutorial.
La carpeta Modelos contiene clases que representan los modelos de la aplicación. Los modelos controlan y manipulan los datos de una aplicación.
Crearemos modelos (clases) más adelante en este tutorial.
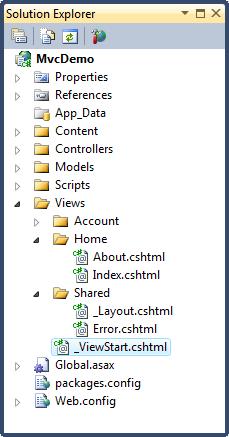
La carpeta Vistas se utiliza para almacenar archivos HTML relacionados con la visualización de la aplicación (interfaz de usuario).
La carpeta Vistas contiene una carpeta para cada controlador.
En la carpeta Vistas, Visual Web Developer ha creado una carpeta de Cuenta, una carpeta de Inicio y una carpeta Compartida.
La carpeta Cuenta contiene páginas para el registro e inicio de sesión de cuentas de usuario.
La carpeta de inicio se utiliza para almacenar páginas de aplicaciones, como la página de inicio y la página de información.
La carpeta compartida se utiliza para almacenar vistas (páginas maestras y páginas de diseño) compartidas entre controladores.

Editaremos estos archivos de diseño en el próximo capítulo de este tutorial.
La carpeta Scripts almacena los archivos JavaScript de la aplicación.
De forma predeterminada, Visual Web Developer coloca archivos estándar MVC, Ajax y jQuery en esta carpeta:

Nota: El archivo denominado "modernizr" es el archivo JavaScript utilizado para que la aplicación sea compatible con HTML5 y CSS3.