El control de calendario es un control de red rico en funciones que proporciona las siguientes funciones:
Mostrar un mes a la vez
Elige un día, una semana o un mes
Seleccione un día dentro de un rango
Mover entre meses
Control formateado de visualización de días.
La sintaxis básica del control de calendario es:
<asp:Calender ID = "Calendar1" runat = "server"></asp:Calender>El control de calendario tiene muchas propiedades y eventos, mediante los cuales puede personalizar las operaciones y controlar la visualización. La siguiente tabla proporciona algunas propiedades importantes del control de calendario:
| propiedad | describir |
|---|---|
| Subtítulo | Obtiene o establece el título del control de calendario. |
| Alinear subtítulos | Obtiene o establece la disposición de los títulos. |
| Relleno de celda | Obtiene o establece el espacio entre los datos y los límites de las celdas. |
| Espaciado de celdas | Obtiene o establece el espacio entre celdas. |
| Estilo de encabezado del día | Obtiene propiedades de estilo para mostrar el día de la semana. |
| FormatoDíaNombre | Obtiene o establece el día de la semana. |
| Estilo diurno | Obtiene las propiedades de estilo para mostrar el día del mes. |
| primer día de la semana | Obtiene o establece el día de la semana y lo muestra en la primera línea. |
| SiguienteMesTexto | Obtiene o establece el texto de navegación para el mes siguiente. El valor predeterminado es >. |
| SiguienteAnteriorFormato | Obtiene o establece el control de navegación para el mes anterior o siguiente. |
| OtroMesDíaEstilo | Obtiene las propiedades de estilo de los días que no aparecen en el mes. |
| AnteriorMesTexto | Obtiene o establece el texto de navegación del mes anterior. El valor predeterminado es <. |
| Fecha seleccionada | Obtiene o establece la fecha seleccionada. |
| Fechas seleccionadas | Obtiene una colección de objetos DateTime que representan las fechas seleccionadas. |
| Estilo de día seleccionado | Obtenga los atributos de estilo de la fecha seleccionada. |
| Modo de selección | Obtiene o establece el modo de selección para especificar si el usuario puede seleccionar un día, una semana o un mes. |
| SeleccionarTextoMes | Obtiene o establece el texto del elemento del mes seleccionado en la columna del selector. |
| Estilo selector | Obtiene las propiedades de estilo de la columna selectora de semana o mes. |
| Seleccionar texto de semana | Obtiene o establece la visualización de texto del elemento de selección de semana en la columna del selector. |
| Mostrar encabezado del día | Obtiene o establece un valor que indica si se muestran los encabezados de los días de la semana. |
| Mostrar líneas de cuadrícula | Obtiene o establece si se mostrarán las líneas de la cuadrícula. |
| MostrarSiguienteAnteriorMes | Obtiene o establece un valor que indica si los elementos de navegación del mes siguiente y del mes anterior se muestran en la sección del encabezado. |
| Mostrar título | Obtiene o establece un valor que indica si se muestra la sección de título. |
| TítuloFormato | Obtiene o establece el formato del título. |
| Estilo de título | Obtiene la propiedad de estilo del título del control de fecha. |
| HoyDíaEstilo | Obtiene las propiedades de estilo de la fecha de hoy. |
| Hoy Fecha | Obtiene o establece el valor de la fecha de hoy. |
| Usar encabezado accesible | Obtiene o establece un valor que muestra si se debe representar el elemento HTML del título de la tabla <th> en el encabezado de fecha en lugar del elemento HTML de datos de la tabla <td>. |
| Fecha visible | Obtiene o establece la fecha del mes especificado y la muestra. |
| Fin de semanaDíaEstilo | Obtiene o establece el atributo de estilo para fechas de fin de semana. |
El control de fecha tiene los siguientes tres eventos más importantes para permitir a los desarrolladores escribir controles de fecha. Ellos son:
| evento | describir |
|---|---|
| SelecciónCambiada | Se activa cuando se selecciona un día, semana o mes. |
| Día de renderizado | Se activa cada vez que se representa la celda de datos del control de calendario. |
| VisibleMesCambiado | Se activa cuando el usuario cambia de mes. |
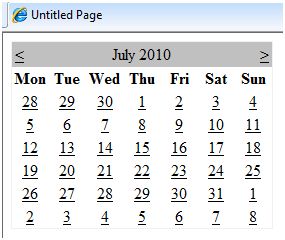
Utilice un control de calendario inicial sin ningún código para proporcionar al sitio web un calendario válido que muestre los meses y días del año. También contiene navegación para el mes siguiente y el mes anterior.

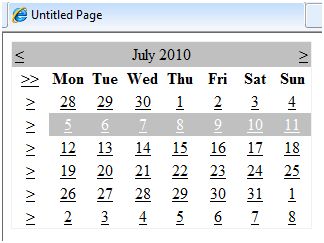
El control del calendario permite al usuario seleccionar un día, una semana o un mes completo. Esto se logra utilizando la propiedad SelectionMode. Este atributo tiene los siguientes valores:
| propiedad | describir |
|---|---|
| Día | Elige un día. |
| Día Semana | Elige un día o una semana entera. |
| DíaSemanaMes | Elige un día, una semana o un mes entero. |
| Ninguno | No se puede seleccionar nada. |
Sintaxis para seleccionar fechas:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth"></asp:Calender>Cuando el modo de selección es DíaSemanaMes, aparece una columna adicional marcada con el símbolo > para seleccionar la semana y el símbolo >> aparece a la izquierda del nombre del día para seleccionar el mes.

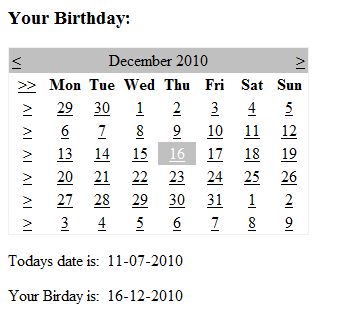
El siguiente ejemplo demuestra cómo seleccionar una fecha y mostrarla dentro de una etiqueta:
El código del archivo de contenido es el siguiente:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="calendardemo._Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <h3> Your Birthday:</h3> <asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged"> </asp:Calendar> </div> <p>Todays date is: <asp:Label ID="lblday" runat="server"></asp:Label> </p> <p>Your Birday is: <asp:Label ID="lblbday" runat="server"></asp:Label> </p> </form> </body></html>Controlador de eventos para el evento SelectionChanged:
protected void Calendar1_SelectionChanged(object sender, EventArgs e){ lblday.Text = Calendar1.TodaysDate.ToShortDateString(); lblbday.Text = Calendar1.SelectedDate.ToShortDateString();}Cuando ejecuta este archivo, genera el siguiente resultado: