
Merci d'avoir relevé ce défi de codage front-end.
Les défis Frontend Mentor vous aident à améliorer vos compétences en codage en construisant des projets réalistes.
Pour relever ce défi, vous avez besoin d’une compréhension de base du HTML et du CSS.
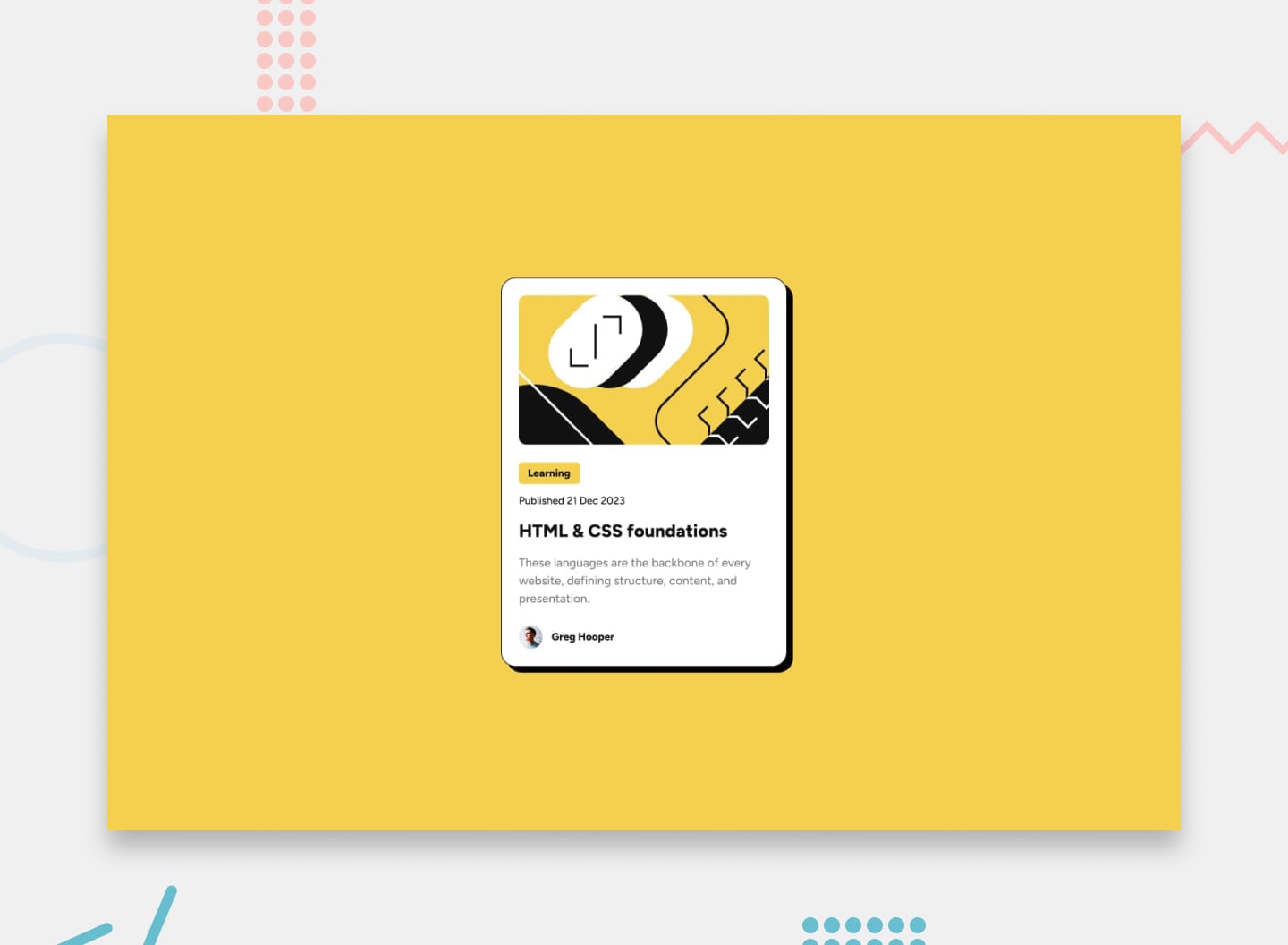
Votre défi est de créer cette carte d’aperçu de blog et de la rendre aussi proche que possible du design.
Vous pouvez utiliser tous les outils de votre choix pour vous aider à relever le défi. Donc, si vous avez quelque chose que vous aimeriez mettre en pratique, n'hésitez pas à l'essayer.
Vos utilisateurs doivent pouvoir :
Voir les états de survol et de focus pour tous les éléments interactifs de la page
Vous voulez du soutien pour relever le défi ? Rejoignez notre communauté et posez des questions sur le canal #help .
Votre tâche consiste à créer le projet selon les conceptions contenues dans le dossier /design . Vous trouverez à la fois une version mobile et une version de bureau du design.
Les dessins sont au format statique JPG. L'utilisation de JPG signifie que vous devrez faire preuve de votre meilleur jugement pour des styles tels que font-size , padding et margin .
Si vous souhaitez que les fichiers de conception (nous fournissons les versions Sketch et Figma) inspectent la conception plus en détail, vous pouvez vous abonner en tant que membre PRO.
Tous les actifs requis pour ce projet se trouvent dans le dossier /assets . Les images sont déjà exportées pour la taille d'écran correcte et optimisées.
Nous incluons également des fichiers de polices variables et statiques pour les polices requises pour ce projet. Vous pouvez choisir de créer un lien vers Google Fonts ou d'utiliser les fichiers de polices locaux pour héberger vous-même les polices. Notez que nous avons supprimé les fichiers de polices statiques pour les épaisseurs de police qui ne sont pas nécessaires pour ce projet.
Il existe également un fichier style-guide.md contenant les informations dont vous aurez besoin, telles que la palette de couleurs et les polices.
N'hésitez pas à utiliser n'importe quel flux de travail avec lequel vous vous sentez à l'aise. Vous trouverez ci-dessous un processus suggéré, mais ne vous sentez pas obligé de suivre ces étapes :
Initialisez votre projet en tant que référentiel public sur GitHub. La création d'un dépôt facilitera le partage de votre code avec la communauté si vous avez besoin d'aide. Si vous ne savez pas comment procéder, lisez cette ressource Try Git.
Configurez votre référentiel pour publier votre code sur une adresse Web. Cela sera également utile si vous avez besoin d'aide lors d'un défi, car vous pouvez partager l'URL de votre projet avec l'URL de votre dépôt. Il existe plusieurs façons de procéder et nous proposons quelques recommandations ci-dessous.
Parcourez les conceptions pour commencer à planifier la manière dont vous allez aborder le projet. Cette étape est cruciale pour vous aider à anticiper la création de styles réutilisables par les classes CSS.
Avant d'ajouter des styles, structurez votre contenu avec HTML. Écrire d'abord votre code HTML peut vous aider à concentrer votre attention sur la création d'un contenu bien structuré.
Écrivez les styles de base de votre projet, y compris les styles de contenu généraux, tels que font-family et font-size .
Commencez à ajouter des styles en haut de la page et travaillez vers le bas. Ne passez à la section suivante qu'une fois que vous êtes satisfait d'avoir terminé le domaine sur lequel vous travaillez.
Comme mentionné ci-dessus, il existe de nombreuses façons d’héberger votre projet gratuitement. Nos hôtes recommandés sont :
Pages GitHub
Vercel
Netlifier
Vous pouvez héberger votre site en utilisant l'une de ces solutions ou l'un de nos autres fournisseurs de confiance. En savoir plus sur nos hôtes recommandés et de confiance.
README.md personnalisé Nous vous recommandons fortement d'écraser ce README.md par un fichier personnalisé. Nous avons fourni un modèle dans le fichier README-template.md dans ce code de démarrage.
Le modèle fournit un guide sur ce qu'il faut ajouter. Un README personnalisé vous aidera à expliquer votre projet et à réfléchir sur vos apprentissages. N'hésitez pas à modifier notre modèle autant que vous le souhaitez.
Une fois que vous avez ajouté vos informations au modèle, supprimez ce fichier et renommez le fichier README-template.md en README.md . Cela le fera apparaître comme fichier README de votre référentiel.
Soumettez votre solution sur la plateforme pour que le reste de la communauté puisse la voir. Suivez notre « Guide complet pour soumettre des solutions » pour obtenir des conseils sur la façon de procéder.
N'oubliez pas que si vous recherchez des commentaires sur votre solution, assurez-vous de poser des questions lorsque vous la soumettez. Plus vos questions sont précises et détaillées, plus vous avez de chances d'obtenir de précieux commentaires de la communauté.
Il existe plusieurs endroits où vous pouvez partager votre solution :
Partagez votre page de solution dans le canal #finished-projects de notre communauté.
Tweetez @frontendmentor et mentionnez @frontendmentor , y compris le dépôt et les URL en direct dans le tweet. Nous serions ravis de jeter un œil à ce que vous avez construit et de vous aider à le partager.
Partagez votre solution sur d'autres réseaux sociaux comme LinkedIn.
Blog sur votre expérience dans la construction de votre projet. Écrire sur votre flux de travail, vos choix techniques et parler de votre code est un excellent moyen de renforcer ce que vous avez appris. Les excellentes plates-formes sur lesquelles écrire sont dev.to, Hashnode et CodeNewbie.
Nous fournissons des modèles pour vous aider à partager votre solution une fois que vous l'avez soumise sur la plateforme. Veuillez les modifier et inclure des questions spécifiques lorsque vous recherchez des commentaires.
Plus vos questions sont précises, plus il est probable qu'un autre membre de la communauté vous fasse part de ses commentaires.
Nous aimons recevoir des commentaires ! Nous cherchons toujours à améliorer nos défis et notre plateforme. Donc, si vous avez quelque chose que vous aimeriez mentionner, veuillez envoyer un e-mail à hi[at]frontendmentor[dot]io.
Ce défi est entièrement gratuit. Veuillez le partager avec toute personne qui le trouvera utile pour la pratique.
Amusez-vous à construire ! ?