Scanmart App est une application Web utilisée pour un flux de travail de paiement en libre-service, où les clients peuvent numériser eux-mêmes les produits et les ajouter à leur panier.
L'application a été construite à l'aide de create-react-app et complétée par les bibliothèques/outils/packages suivants :
Le code est stocké dans un référentiel GitHub et l'application est déployée sur Netlify. Netlify démarre le processus de construction et de déploiement à chaque fois qu'il y a un changement, c'est-à-dire un PR fusionné sur la branche main . La configuration Firebase (ID de l'application, URL de l'application, etc.) est stockée en tant que variables d'environnement.
Pour exécuter l'application localement, veuillez faire défiler vers le bas et suivre les instructions fournies par l'ARC. Afin que la caméra fonctionne localement, ajoutez un fichier .env à la racine du projet et insérez-y cette valeur HTTPS=true . Reconstruisez l'application et cela devrait fonctionner.
Matériaux utilisés pour la recherche sur les fonctionnalités et l'interface utilisateur :
Enfin, l’application barcoo a été la plus grande source d’inspiration pour l’UI et l’UX. J'ai essentiellement examiné la conception de chacune des applications mentionnées ci-dessus (là où elles étaient disponibles) et essayé de trouver les parties les plus adaptées à mon application. Une fois satisfait de la recherche UI/UX, j’ai essayé de trouver un nom. L'astuce consistait à trouver quelque chose qui ait du sens, mais qui n'ait pas été utilisé auparavant, c'est-à-dire qui possède un domaine disponible. J'ai opté pour Scanmart qui est le produit de deux mots « scan » et « market » et j'ai acheté le domaine « scanm.art » pour garantir son caractère unique.
Ce projet est disponible sur scanm.art.
Je ne voulais pas perdre beaucoup de temps sur le logo, j'ai donc opté pour un logo principalement typographique. Des bordures de coin y sont ajoutées pour simuler la conception d'un lecteur de codes-barres. La police utilisée est Poppins. J'ai utilisé une police Google, car elles sont gratuites et leur licence permet une utilisation commerciale.
 |  |
|---|---|
| Logo principal | Icône de favori |
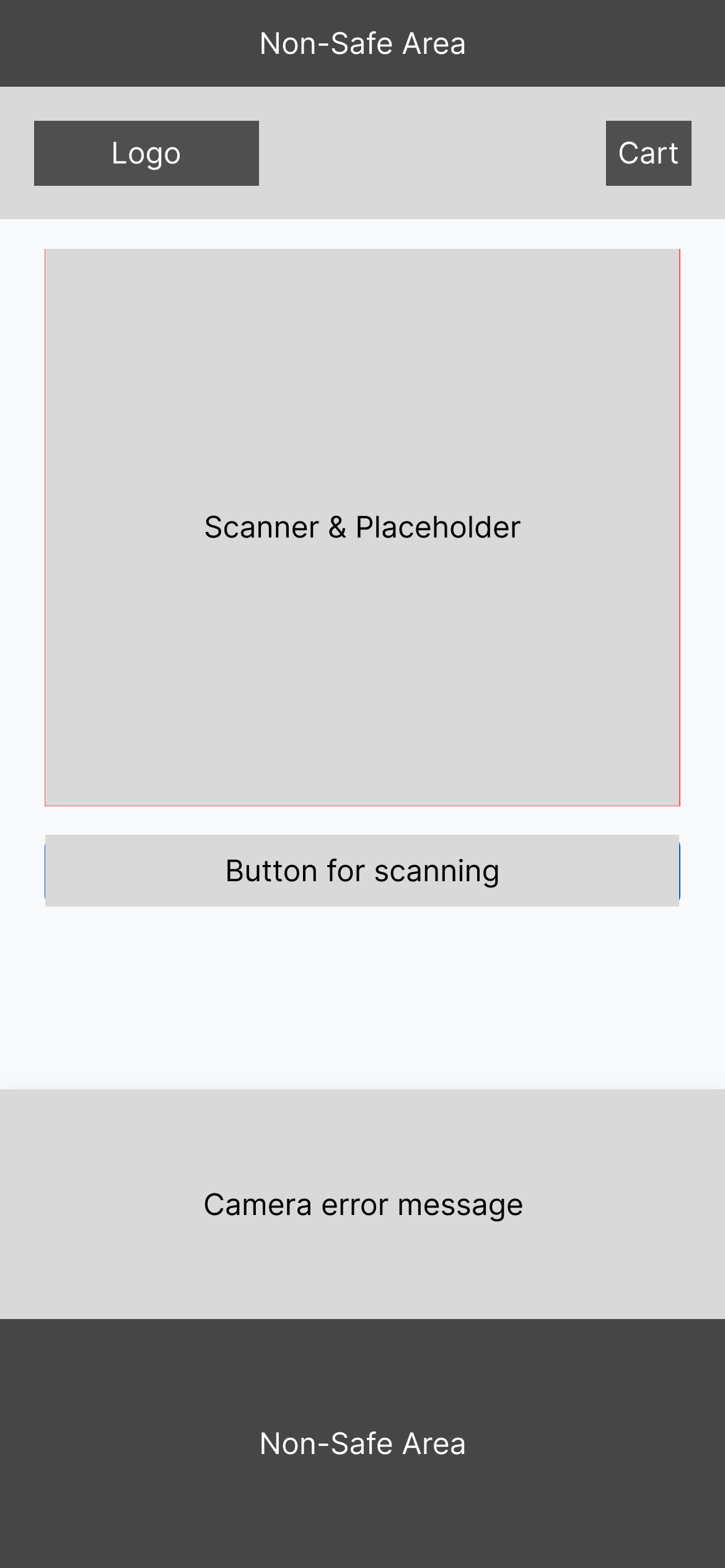
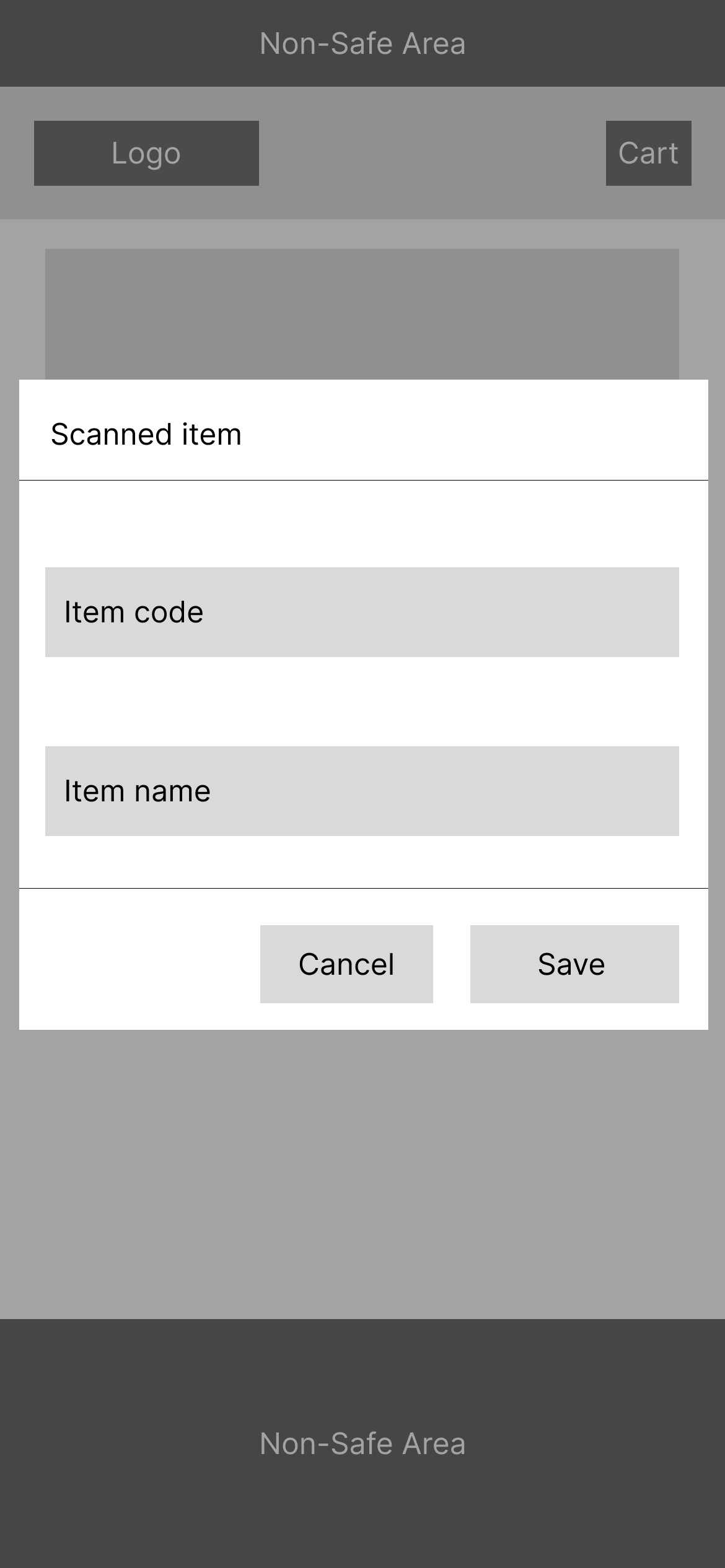
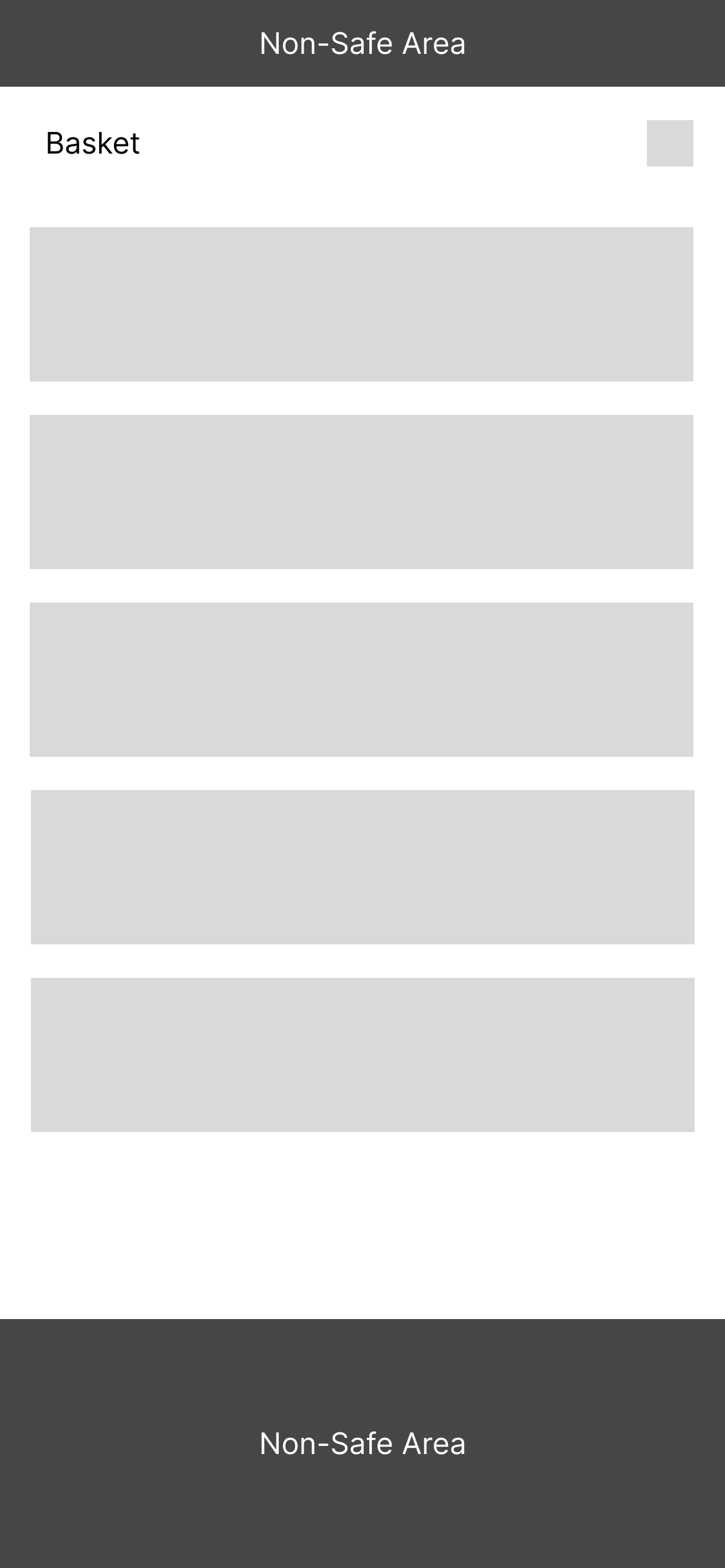
 |  |  |  |  |
|---|---|---|---|---|
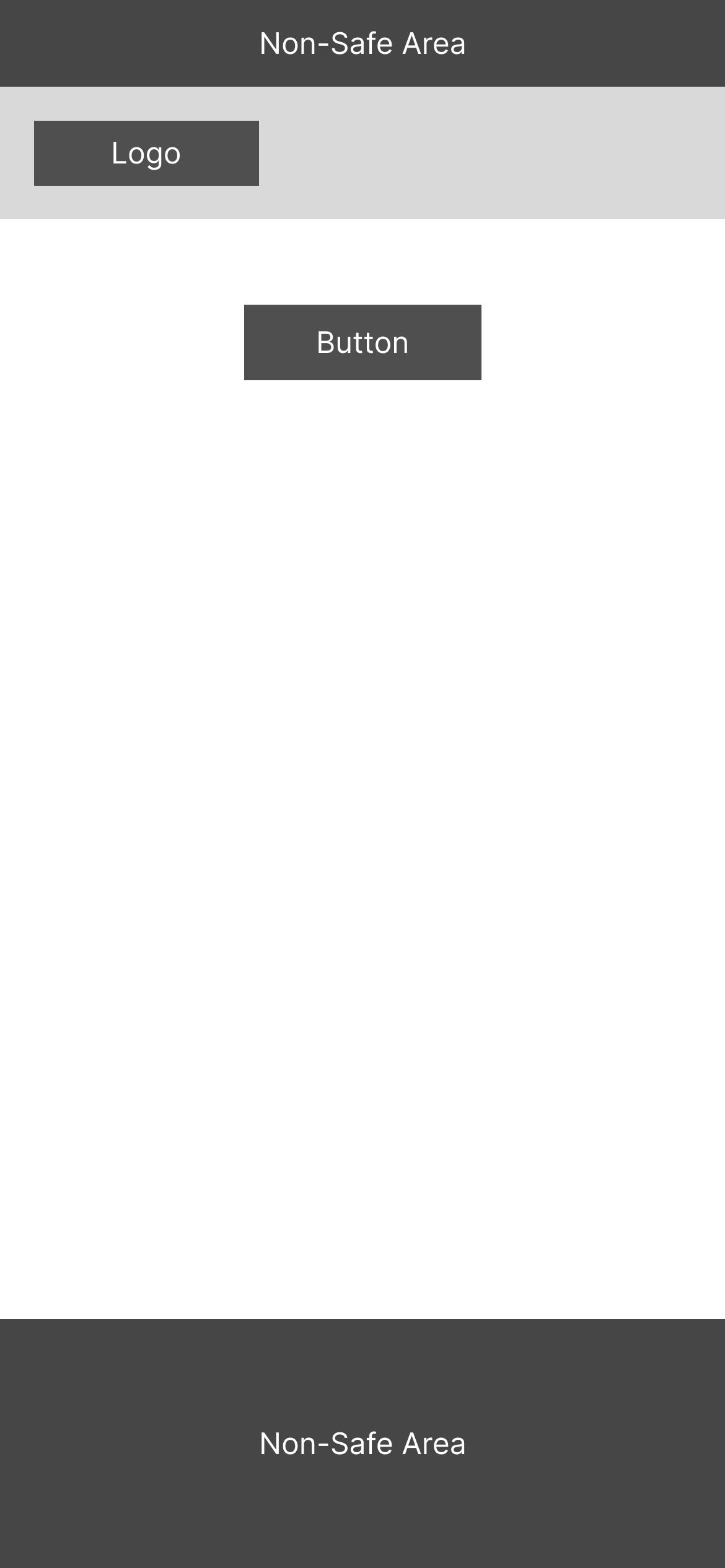
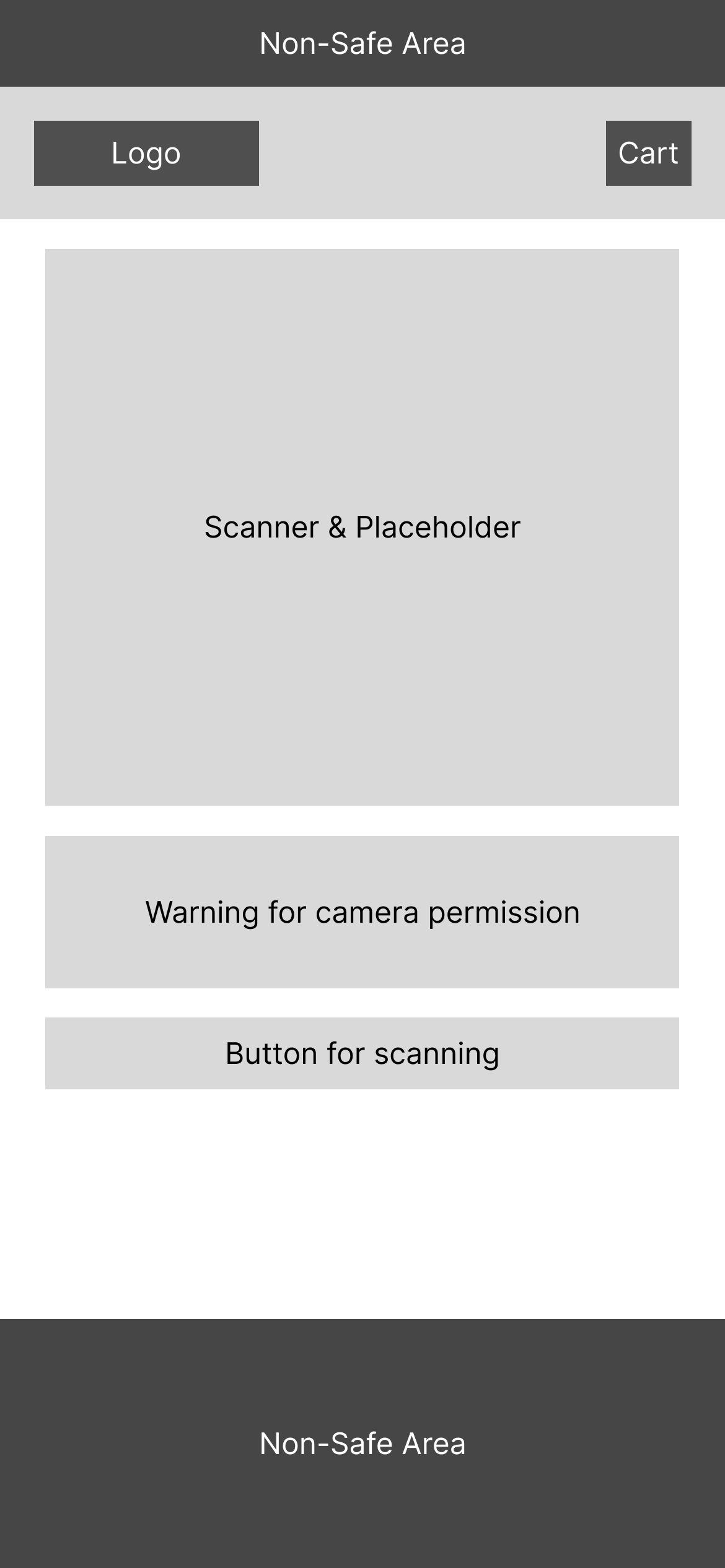
| Commencer | Écran principal | Erreur de caméra | Analyse modale | Panier |
Le dossier src est l'endroit où tout réside.
Le dossier assets contient les images/icônes utilisées dans le projet, ainsi que les styles personnalisés et les graphiques utilisés dans le fichier README.
Le dossier components , comme son nom l’indique, contient les composants utilisés dans ce projet. Ils sont chacun stockés dans des dossiers distincts.
Le dossier context contient le contexte Basket & Offcanvas qui sert à fournir des informations sur la barre latérale et les éléments numérisés dans toute l'application.
Le dossier utils contient une fonction utilitaire.
Le dossier views contient les vues utilisées dans cette application.
L'ensemble de l'application est structuré de manière à ce que les fournisseurs de contexte enveloppent les itinéraires et que les itinéraires contiennent une mise en page qui présente davantage les vues, c'est-à-dire ses sous-itinéraires.
.
|-- README.md
|-- netlify.toml
|-- package-lock.json
|-- package.json
|-- public
| |-- index.html
| |-- manifest.json
| |-- miniLogo.png
| `-- robots.txt
`-- src
|-- App.css
|-- App.js
|-- App.test.js
|-- assets
| |-- docs
| | |-- Basket.png
| | |-- CameraError.png
| | |-- MainScreen.png
| | |-- ScanModal.png
| | |-- Start.png
| | |-- faviconPresentation.png
| | |-- logo.ai
| | `-- logoPresentation.png
| |-- img
| | |-- bag.svg
| | |-- barcode.svg
| | |-- box.svg
| | `-- logo.png
| `-- scss
| |-- custom.css
| |-- custom.css.map
| `-- custom.scss
|-- components
| |-- BarcodeScanner
| | `-- BarcodeScanner.js
| |-- CartItem
| | |-- CartItem.js
| | `-- CartItem.stories.js
| |-- Controls
| | |-- Controls.js
| | `-- Controls.stories.js
| |-- Header
| | `-- Header.js
| |-- ItemModal
| | `-- ItemModal.js
| |-- Offcanvas
| | `-- OffcanvasComponent.js
| `-- VideoComponent
| `-- VideoComponent.js
|-- context
| |-- BasketContext.js
| `-- OffcanvasContext.js
|-- firebase.js
|-- index.js
|-- logo.svg
|-- reportWebVitals.js
|-- setupTests.js
|-- stories
| |-- Configure.mdx
| `-- assets
| |-- accessibility.png
| |-- accessibility.svg
| |-- addon-library.png
| |-- assets.png
| |-- avif-test-image.avif
| |-- context.png
| |-- discord.svg
| |-- docs.png
| |-- figma-plugin.png
| |-- github.svg
| |-- share.png
| |-- styling.png
| |-- testing.png
| |-- theming.png
| |-- tutorials.svg
| `-- youtube.svg
|-- utils
| `-- removeVideoElement.js
`-- views
|-- Main
| `-- Main.js
`-- Start
`-- Start.js
Ce projet a été démarré avec Create React App.
Dans le répertoire du projet, vous pouvez exécuter :
npm start Exécute l'application en mode développement.
Ouvrez http://localhost:3000 pour l'afficher dans votre navigateur.
La page se rechargera lorsque vous apporterez des modifications.
Vous pouvez également voir des erreurs de charpie dans la console.
npm test Lance le testeur en mode montre interactive.
Consultez la section sur l'exécution de tests pour plus d'informations.
npm run build Construit l'application pour la production dans le dossier build .
Il regroupe correctement React en mode production et optimise la construction pour les meilleures performances.
La construction est réduite et les noms de fichiers incluent les hachages.
Votre application est prête à être déployée !
Consultez la section sur le déploiement pour plus d'informations.
npm run eject Attention : il s’agit d’une opération à sens unique. Une fois eject , vous ne pouvez plus revenir en arrière !
Si vous n'êtes pas satisfait de l'outil de construction et des choix de configuration, vous pouvez eject à tout moment. Cette commande supprimera la dépendance de build unique de votre projet.
Au lieu de cela, il copiera tous les fichiers de configuration et les dépendances transitives (webpack, Babel, ESLint, etc.) directement dans votre projet afin que vous ayez un contrôle total sur eux. Toutes les commandes, à l'exception eject fonctionneront toujours, mais elles pointeront vers les scripts copiés afin que vous puissiez les modifier. À ce stade, vous êtes seul.
Vous n’êtes jamais obligé d’utiliser eject . L'ensemble de fonctionnalités organisé est adapté aux déploiements de petite et moyenne taille, et vous ne devriez pas vous sentir obligé d'utiliser cette fonctionnalité. Cependant, nous comprenons que cet outil ne serait pas utile si vous ne pouviez pas le personnaliser lorsque vous y êtes prêt.
Vous pouvez en savoir plus dans la documentation de l'application Create React.
Pour apprendre React, consultez la documentation React.
Cette section a été déplacée ici : https://facebook.github.io/create-react-app/docs/code-splitting
Cette section a été déplacée ici : https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
Cette section a été déplacée ici : https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
Cette section a été déplacée ici : https://facebook.github.io/create-react-app/docs/advanced-configuration
Cette section a été déplacée ici : https://facebook.github.io/create-react-app/docs/deployment
npm run build ne parvient pas à réduireCette section a été déplacée ici : https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify