
Un framework CSS léger pour implémenter rapidement des squelettes dans vos projets.
Pour installer via le gestionnaire de packages de nœuds :
npm install @ritterim/skellycssIncluez le fichier CSS Skelly partout où vous ajoutez votre CSS :
< link rel =" stylesheet " href =" ..@ritterim/skellycss/dist/style.css " >Incluez le fichier skelly.js partout où vous ajoutez votre JavaScript :
< script src =" ..@ritterim/skellycss/dist/skelly.js " > </ script > Vous pouvez rapidement commencer à utiliser skellyCSS à l'aide de l'utilitaire JavaScript, comme ceci :
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 4 " data-animation =" true " > </ p >Voir la documentation complète de l'utilitaire JavaScript ci-dessous
Les squelettes peuvent être rapidement ajoutés à n’importe quel projet avec quelques simples lignes de code.
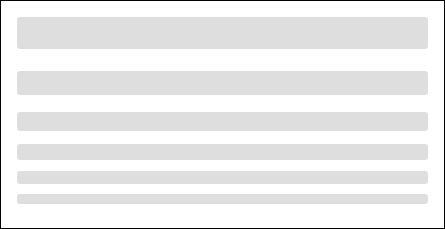
Appliquez la classe skeleton à n'importe quel type d'en-tête et elle s'ajustera automatiquement à la taille de police des styles d'en-tête :

< h1 class =" skeleton " > </ h1 >
< h2 class =" skeleton " > </ h2 >
< h3 class =" skeleton " > </ h3 >
< h4 class =" skeleton " > </ h4 >
< h5 class =" skeleton " > </ h5 >
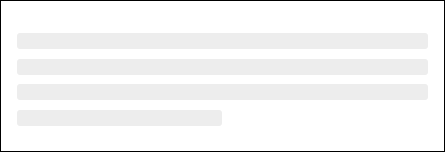
< h6 class =" skeleton " > </ h6 > Vous pouvez créer des squelettes de paragraphe en appliquant la classe skeleton à la balise de paragraphe, puis en incluant le nombre de balises span que vous souhaitez avec la classe skeleton__line dans le paragraphe. Afin que le squelette du paragraphe ressemble davantage à un paragraphe, la dernière ligne est définie sur une largeur de 50 %.

< div >
< p class =" skeleton " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
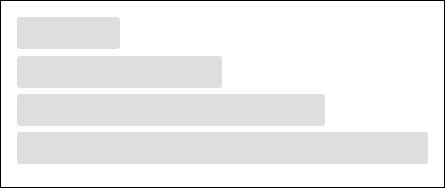
</ div >Vous pouvez ajuster la largeur de la ligne en appliquant une classe de modificateur de taille :
| Largeur | Classe de modificateur |
|---|---|
| Petit, 25% | .skeleton--sm |
| Moyen, 50 % | .skeleton--md |
| Grand, 75 % | .skeleton--lg |
| Complet, 100% | .skeleton--full |

< h1 class =" skeleton skeleton--sm " > </ h1 >
< h1 class =" skeleton skeleton--md " > </ h1 >
< h1 class =" skeleton skeleton--lg " > </ h1 >
< h1 class =" skeleton skeleton--full " > </ h1 >Vous pouvez aligner le texte sur le squelette à l'aide des classes de modificateurs d'alignement :
| Alignement | Classe de modificateur |
|---|---|
| Gauche | .skeleton--left |
| Centre | .skeleton--center |
| Droite | .skeleton--right |

<!-- Left Align -->
< p class =" skeleton skeleton--left " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Center Align -->
< p class =" skeleton skeleton--center " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Right Align -->
< p class =" skeleton skeleton--right " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p > Vous pouvez créer un squelette d'image en utilisant la classe .skeleton-image . Par défaut, cela appliquera le squelette de l'image à 100 % de la hauteur et de la largeur du conteneur parent.
Voici quelques tailles par défaut que nous avons incluses pour les images squelettes :
| Taille | Classe de modificateur |
|---|---|
| Petit, 50x50 | .skeleton-image--sm |
| Moyen, 100x100 | .skeleton-image--md |
| Grand, 200x200 | .skeleton-image--lg |
| X-Large, 400x400 | .skeleton-image--xl |
| Complet, 100 % x 100 % | .skeleton-image--full |

< img class =" skeleton-image skeleton-image--md " />
< img class =" skeleton-image skeleton-image--sm " />
< img class =" skeleton-image skeleton-image--lg " />
< img class =" skeleton-image skeleton-image--xl " />Vous pouvez également créer différentes formes d'image à l'aide de classes de modificateurs de forme :
| Forme | Description | Classe de modificateur |
|---|---|---|
| Carré | Règle le rapport hauteur/largeur de l'image sur 1/1 (par défaut) | .skeleton-image--square |
| Cercle | Définit le rayon de la bordure à 50 % | .skeleton-image--circle |
| Paysage Rectangulaire | Règle le rapport hauteur/largeur de l'image sur 4/3 | .skeleton-image--landscape |
| Portrait rectangulaire | Règle le rapport hauteur/largeur de l'image sur 3/4 | .skeleton-image--portrait |
| Large rectangle | Règle le rapport hauteur/largeur de l'image sur 16/9 | .skeleton-image--wide |
| Grand rectangle | Règle le rapport hauteur/largeur de l'image sur 9/16 | .skeleton-image--tall |
< div class =" skeleton-image skeleton-image--lg skeleton-image--square " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--circle " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--landscape " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--portrait " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--wide " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--tall " > </ div > Pour ajouter une animation, ajoutez un span.skeleton--animation dans les éléments .skeleton__line dans les en-têtes ou les paragraphes.

< div >
< p class =" skeleton " >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
</ p >
</ div > Le moyen le plus simple et notre préféré d’ajouter des squelettes consiste à utiliser les utilitaires JavaScript inclus.
Sur une balise d'en-tête ou une balise de paragraphe, ajoutez la classe skeleton et un attribut data-lines avec le nombre de lignes que vous souhaitez que le squelette ait :
< h2 class =" skeleton skeleton--md " data-lines =" 2 " > </ h2 >
< p class =" skeleton " data-lines =" 7 " > </ p > Vous pouvez également donner l'animation du squelette en ajoutant l'attribut data-animation et en le définissant sur true :
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-animation =" true " > </ p >Vous pouvez également modifier l'apparence du squelette en utilisant d'autres attributs de données, notamment l'opacité et la couleur :
<!-- Opacity -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-opacity =" 0.3 " > </ p >
<!-- Color -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-color =" tomato " > </ p > | Attribut | Description | Taper |
|---|---|---|
data-lines | Détermine le nombre de lignes à afficher | Entier |
data-animation | Ajoute une animation aux lignes squelettes | Booléen |
data-opacity | Définit l'opacité des lignes du squelette (définit l'opacité entre 0 et 1) | Flotter |
data-color | Définit la couleur des lignes du squelette | Couleur |