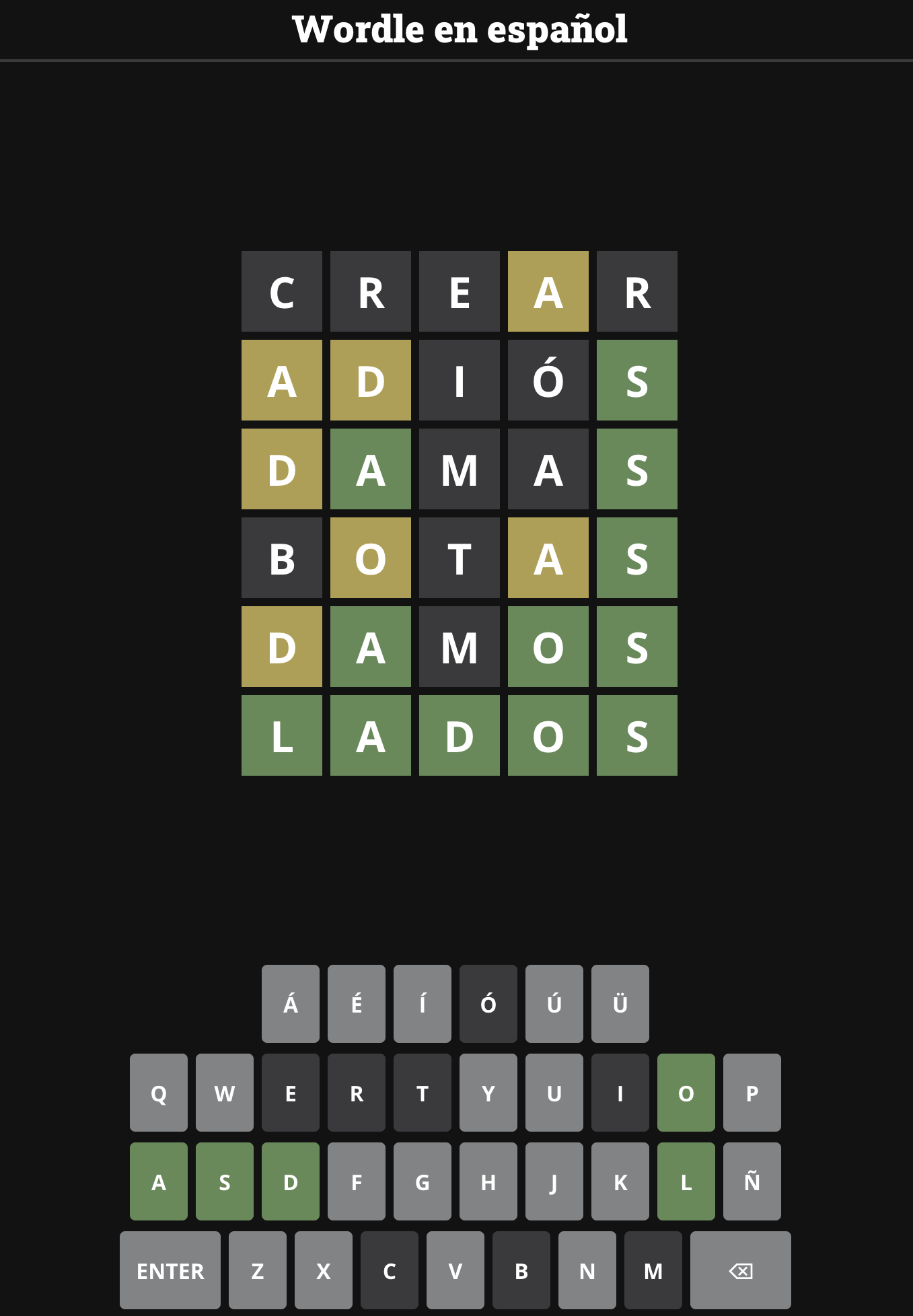
Wordle illimité, mais en espagnol ! Construit à partir de zéro avec React et une API de dictionnaire espagnol, c'est un excellent moyen d'apprendre de nouveaux mots !

focus() , ref={} et onKeyDown={} peuvent être utilisés pour obtenir la saisie au clavier du joueure.key est plus simple que les charcodesasync et await peuvent être utilisés pour attendre la résolution Promises des données APIquerySelectorAll() peuvent être utilisées pour ajouter des classes d'animation CSStabIndex={0} peut être utilisé pour permettre au clavier de focaliser les éléments non saisismap() peut être utilisé deux fois pour les tableaux imbriqués@keyframes pour créer des animations qui se réinitialisent Le projet est créé avec :