Application Windows Forms
Aperçu
Ce projet est une application Windows Forms full-stack composée d'un frontend construit avec VB.NET et d'un backend construit avec Node.js et Express. L'application permet aux utilisateurs de créer, afficher, modifier et supprimer des soumissions, avec des fonctionnalités supplémentaires telles qu'un chronomètre et une fonctionnalité de recherche d'e-mails. Il a été rédigé dans le cadre de la tâche d'évaluation 2 de Slidely.
| Formulaire | À quoi ça ressemble |
|---|
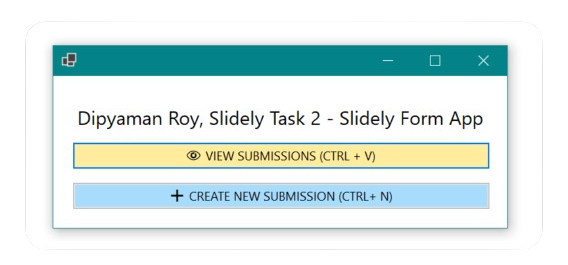
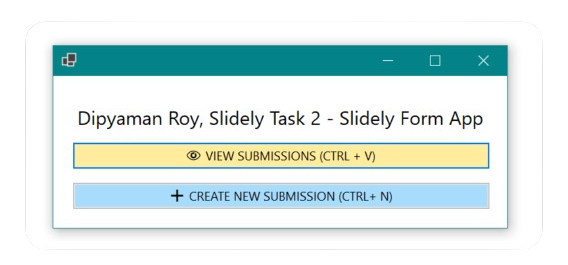
| Atterrissage |  |
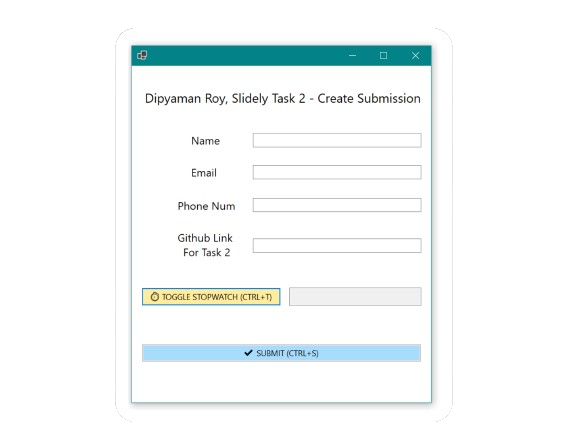
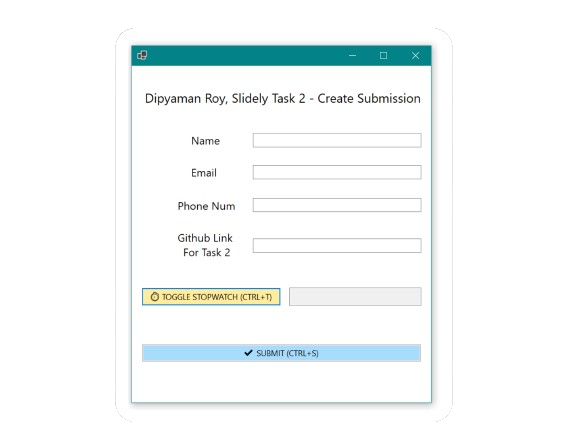
| Créer une soumission |  |
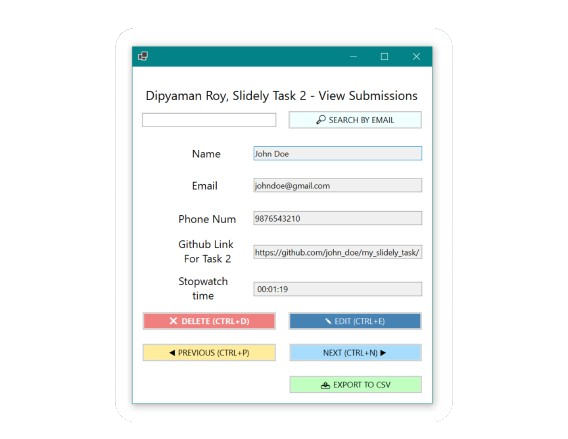
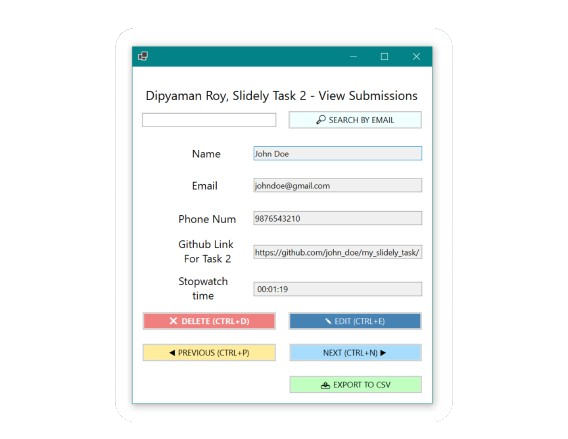
| Afficher les soumissions et supprimer, modifier et exporter au format CSV |  |
Caractéristiques
- Créer une soumission : les utilisateurs peuvent créer de nouvelles soumissions avec des champs pour le nom, l'e-mail, le numéro de téléphone, le lien GitHub et l'heure du chronomètre.
- Afficher les soumissions : les utilisateurs peuvent afficher les soumissions existantes, les parcourir et voir les détails de chaque soumission.
- Modifier la soumission : les utilisateurs peuvent modifier les soumissions existantes et enregistrer leurs modifications.
- Supprimer la soumission : les utilisateurs peuvent supprimer les soumissions.
- Recherche par e-mail : les utilisateurs peuvent rechercher des soumissions par e-mail.
- Chronomètre : les utilisateurs peuvent démarrer, arrêter et réinitialiser un chronomètre tout en remplissant le formulaire de soumission.
- Contrôles de validation : validation du nom (pas de chiffres ni de caractères spéciaux), de l'e-mail (format d'e-mail valide) et du numéro de téléphone (10 chiffres numériques, mais peut être vide).
- Prévention des entrées en double : garantit que les soumissions en double ne peuvent pas être effectuées sur la base du courrier électronique.
- Exporter vers CSV : les utilisateurs peuvent exporter toutes les soumissions vers un fichier CSV.
Exécuter l'application
Conditions préalables
- La machine doit exécuter Windows >8.1.
- Node.js et npm installés sur votre machine.
- Visual Studio installé sur votre ordinateur.
Exécution du backend : Réf. back-end README.md.
Exécuter le frontend : Réf. front-end README.md