AirMapView est une abstraction de vue qui permet des cartes interactives pour les appareils avec et sans les services Google Play. Il est conçu pour prendre en charge plusieurs fournisseurs de cartes natifs, notamment Google Maps V2 et bientôt Amazon Maps V2. Si un appareil ne dispose d'aucun fournisseur de cartes natif pris en charge, AirMapView se tournera vers un fournisseur de cartes Web (actuellement Google Maps). Facile à intégrer, il remplace directement le package Google Maps V2. L'auteur original d'AirMapView est Nick Adams.


Récupérez via Gradle :
compile ' com.airbnb.android:airmapview:1.8.0 ' Des instantanés de la version de développement sont disponibles dans le référentiel snapshots de Sonatype.
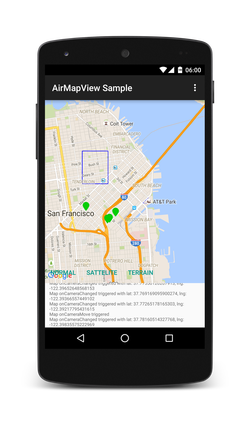
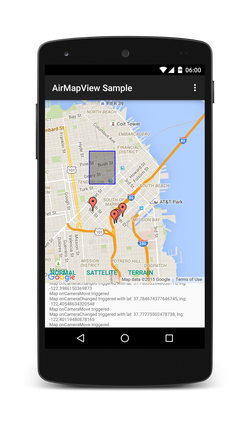
Le projet comprend un exemple d'application qui utilise AirMapView. L'exemple d'application permet de basculer entre les fournisseurs de cartes, illustre l'ajout de marqueurs de carte et affiche diverses informations de rappel. L'exemple de projet peut être créé manuellement ou vous pouvez télécharger l'APK.
Définissez AirMapView dans votre fichier de mise en page
< com .airbnb.android.airmapview.AirMapView
android : id = " @+id/map_view "
android : layout_width = " match_parent "
android : layout_height = " match_parent " />Initialiser dans le code
mapView = ( AirMapView ) findViewById ( R . id . map_view );
mapView . initialize ( getSupportFragmentManager ());Ajouter des marqueurs/polylignes/polygones
map . addMarker ( new AirMapMarker ( latLng , markerId )
. setTitle ( "Airbnb HQ" )
. setIconId ( R . drawable . icon_location_pin )); Pour utiliser les cartes Web Mapbox dans AirMapView, vous devrez créer un compte gratuit avec Mapbox. À partir de là, vous utiliserez un jeton d'accès et un identifiant de carte dans votre application AirMapView. Ils sont ensuite inclus dans le fichier AndroidManifest.xml de votre application en tant que champs meta-data .
< meta-data
android : name = " com.mapbox.ACCESS_TOKEN "
android : value =ACCESS_TOKEN/>
< meta-data
android : name = " com.mapbox.MAP_ID "
android : value =MAP_ID/>Avec AirMapView, pour prendre en charge les cartes Google Maps natives à l'aide du SDK Google Maps v2, vous devrez toujours configurer le SDK Google Maps comme décrit ici. Suivez toutes les instructions sauf celle concernant l'ajout d'une carte puisque AirMapView s'en charge pour vous. Consultez l’exemple d’application pour plus d’informations sur la configuration du SDK Maps.
Copyright 2015 Airbnb, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.