@ionic-selectable/core pour Vanilla JS @ionic-selectable/angular pour angulaireDémo | Caractéristiques | Commencer | FAQ | Documents
Un composant Ionic similaire à Ionic Select, qui permet de rechercher des éléments, y compris la recherche asynchrone, le défilement infini et plus encore.

// Ionic 3
npm install [email protected] --save
// Ionic 4
npm install [email protected] --save
// Ionic 7 with Angular 16 Standalone component
npm install [email protected] --save
IonicSelectableModule dans votre app.module.ts qui se trouve normalement dans srcappapp.module.ts . import { IonicSelectableModule } from 'ionic-selectable';
@NgModule({
imports: [
IonicSelectableModule
]
})
export class AppModule { }
Pour le composant autonome Angular 16
import { IonicSelectableComponent } from 'ionic-selectable';
@Component({
...,
standalone: true,
imports: [IonicSelectableComponent]
})
Remarque : De plus, si vous utilisez Ionic 3+, vous pourriez également utiliser des pages chargées paresseusement. Vérifiez si vos pages ont un fichier de module, par exemple home.module.ts , et si c'est le cas, importez également IonicSelectableModule dans chaque module de page.
import { IonicSelectableModule } from 'ionic-selectable';
import { HomePage } from './home';
@NgModule({
declarations: [
HomePage
],
imports: [
IonicPageModule.forChild(HomePage),
IonicSelectableModule
]
})
export class HomePageModule { }
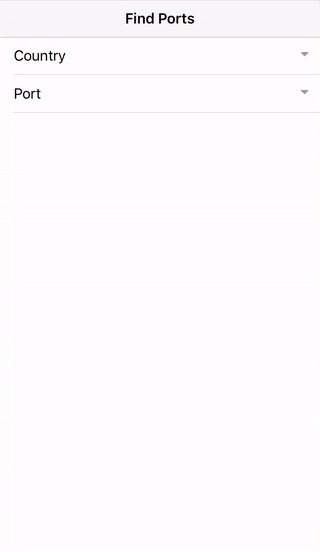
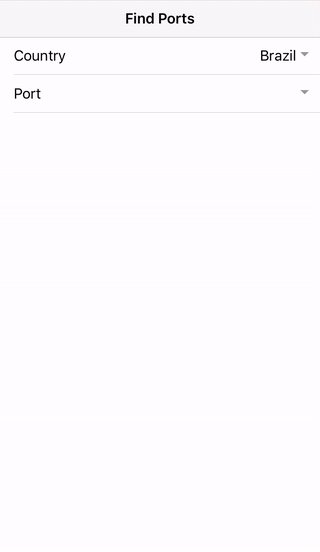
<ion-item>
<ion-label>Port</ion-label>
<ionic-selectable
item-content // Required for Ionic 3 only.
[(ngModel)]="port"
[items]="ports"
itemValueField="id"
itemTextField="name"
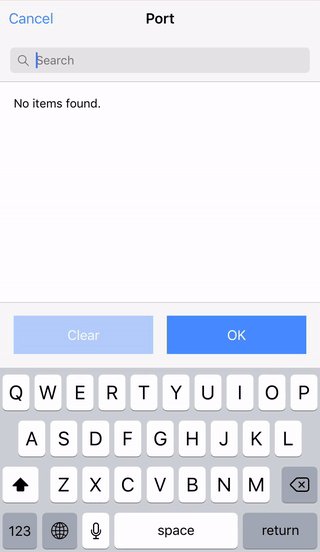
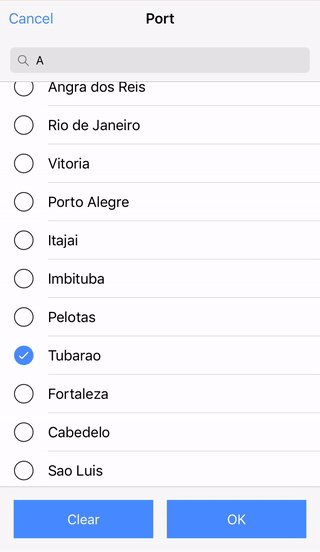
[canSearch]="true"
(onChange)="portChange($event)">
</ionic-selectable>
</ion-item>
import { IonicSelectableComponent } from 'ionic-selectable';
class Port {
public id: number;
public name: string;
}
@Component({ ... })
export class HomePage {
ports: Port[];
port: Port;
constructor() {
this.ports = [
{ id: 1, name: 'Tokai' },
{ id: 2, name: 'Vladivostok' },
{ id: 3, name: 'Navlakhi' }
];
}
portChange(event: {
component: IonicSelectableComponent,
value: any
}) {
console.log('port:', event.value);
}
}
Pour la contribution et le développement, veuillez vous référer à Contribution.
Si vous trouvez ce composant utile, veuillez marquer le dépôt pour faire savoir aux autres qu'il est fiable. Partagez-le également avec vos amis et collègues qui pourraient également le trouver utile. Merci ?