electron find
1.0.0
Anglais | 简体中文
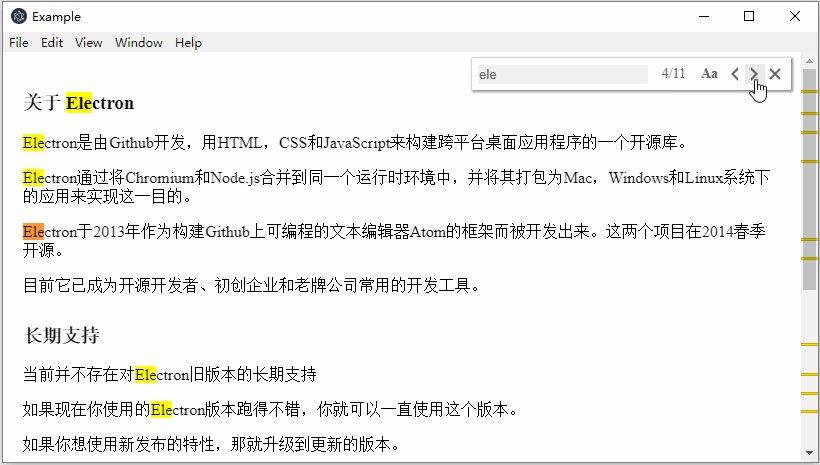
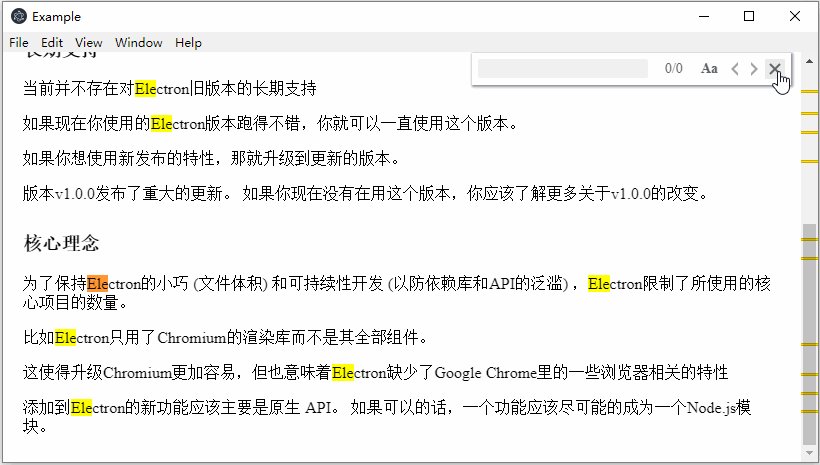
Trouver toutes les correspondances pour le texte dans l'application électronique


$ npm install electron-find --save
# import module
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# create instance of FindInPage with default config
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# use preload option, the find interface will be loaded when create instance
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# config parentElement of find interface, default is document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# config duration of find interface moving, default is 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# config offset relative to parentElement
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# config UI of find interface
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# there is a simply demo for reference
npm install
npm run dev
# there is another example with webview
npm install
npm run dev:webview
| clés | fonction |
|---|---|
| Entrer | trouver ensuite |
| Maj + Entrée | retrouver |
| Échap | fermer |
En outre, vous pouvez également enregistrer un raccourci global pour ouvrir la fenêtre de recherche, tout comme la démo.
new FindInPage(webContents, [options])
webContents (obligatoire) - Le processus webContents du moteur de renduoptions Objet (facultatif)preload Boolean - Indique si l'interface de recherche est chargée lors de la création d'une instance. La valeur par défaut est false .parentElement - Spécifiez le domaine parent de l'interface de recherche. La valeur par défaut est document.body .duration Numéro - Spécifiez le temps de déplacement lorsque la fenêtre de recherche s'ouvre ou se ferme. La valeur par défaut est 300 (ms).offsetTop Number - Spécifiez le décalage par rapport au haut de parentElement. La valeur par défaut est 5 .offsetRight Number - Spécifiez le décalage par rapport à la droite de parentElement. La valeur par défaut est 5 .boxBgColor String - Spécifiez la couleur d'arrière-plan de l'interface de recherche. La valeur par défaut est "#ffffff" .boxShadowColor String - Spécifiez la couleur de l'ombre de l'interface de recherche. La valeur par défaut est "#909399" .inputColor String - Spécifiez la couleur du texte du formulaire de saisie. La valeur par défaut est « #606266 ».inputBgColor String - Spécifiez la couleur d’arrière-plan du formulaire de saisie. La valeur par défaut est "#f0f0f0" .inputFocusColor String - Spécifiez la couleur de la bordure du formulaire de saisie lors de la mise au point. La valeur par défaut est "#c5ade0" .textColor String - Spécifiez la couleur du texte dans l'interface de recherche. La valeur par défaut est "#606266" .textHoverBgColor String - Spécifiez la couleur d'arrière-plan du texte dans l'interface de recherche lors du survol. La valeur par défaut est "#eaeaea" .caseSelectedColor String - Spécifiez la couleur de la bordure du bouton matchCase lorsqu'il est sélectionné. La valeur par défaut est "#c5ade0" . Les objets créés avec le nouveau FindInPage ont les méthodes d'instance suivantes :
findInPage.openFindWindow()
Ouvrez la fenêtre de recherche lorsqu'elle est fermée. Focus sur le formulaire de saisie lorsque la fenêtre de recherche est ouverte.
findInPage.closeFindWindow()
Fermez la fenêtre de recherche lorsqu'elle est ouverte.
findInPage.destroy()
Fermez la fenêtre de recherche et libérez de la mémoire.