Un composant de recherche rapide pour meilisearch, inspiré d'algolia/docsearch.
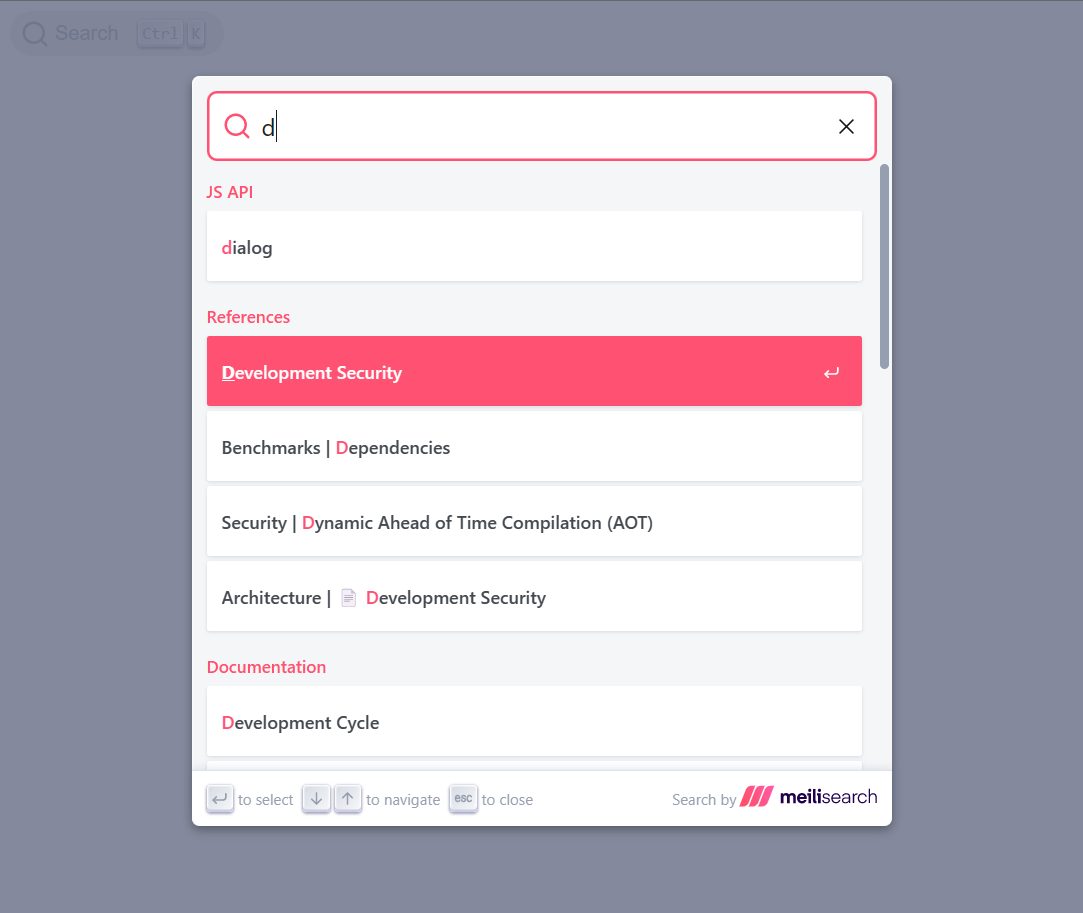
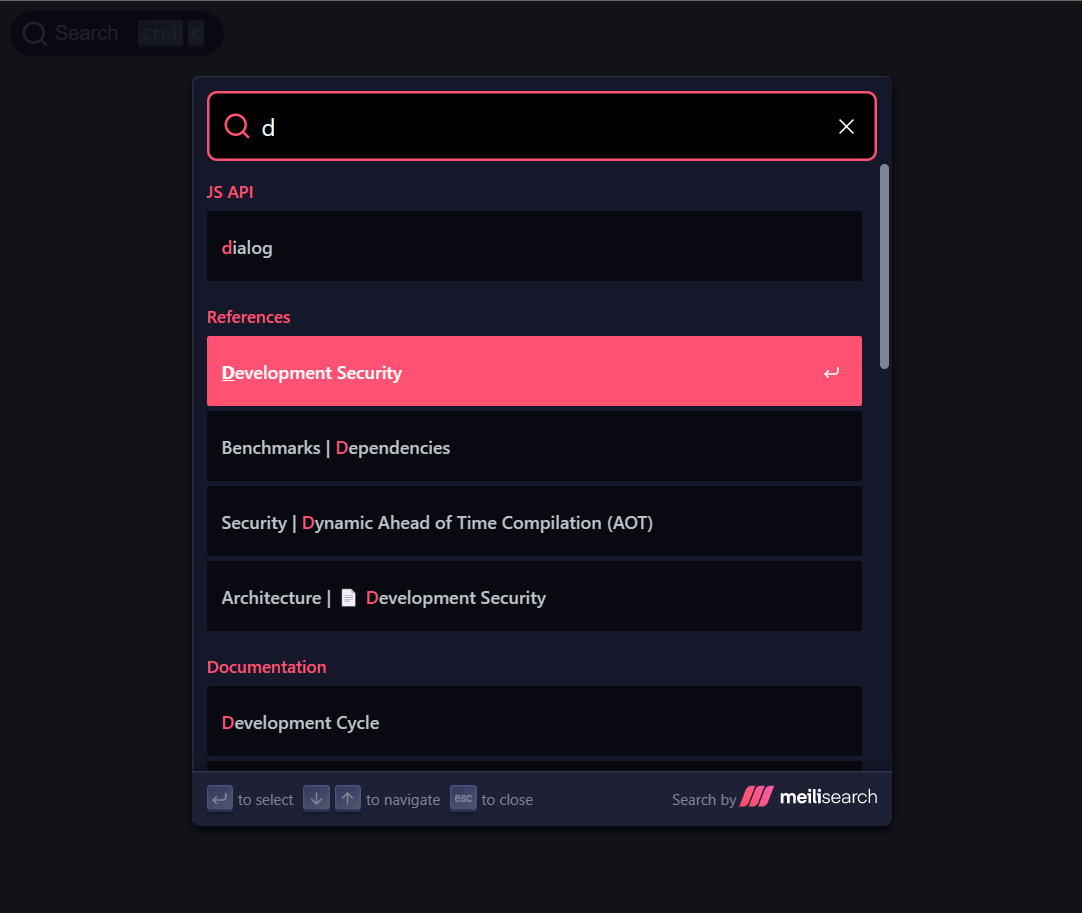
| lumière | sombre |
|---|---|
 |  |
yarn add meilisearch-docsearch
# or
npm install meilisearch-docsearch
# or
pnpm add meilisearch-docsearch Pour commencer, vous avez besoin d'un conteneur pour votre composant DocSearch . Si vous n'en avez pas déjà un, vous pouvez en insérer un dans votre balisage :
< div id =" docsearch " > </ div > Ensuite, insérez-y DocSearch en appelant la fonction docsearch et en fournissant le conteneur. Il peut s'agir d'un sélecteur CSS ou d'un Element.
Assurez-vous de fournir un container (par exemple, un div ), et non un input . DocSearch génère pour vous un champ de recherche entièrement accessible.
import { docsearch } from "meilisearch-docsearch" ;
import "meilisearch-docsearch/css" ;
docsearch ( {
container : "#docsearch" ,
host : "YOUR_HOST_URL" ,
apiKey : "YOUR_SEARCH_API_KEY" ,
indexUid : "YOUR_INDEX_UID" ,
} ) ;Tous les styles sont inclus dans le package comme :
import "meilisearch-docsearch/css" ; import "meilisearch-docsearch/css/variables" ; import "meilisearch-docsearch/css/button" ; import "meilisearch-docsearch/css/modal" ; Si vous utilisez solid-js , vous pouvez importer directement le composant DocSearch qui génère un champ de recherche entièrement accessible pour vous.
import { DocSearch } from "meilisearch-docsearch/solid" ;
import "meilisearch-docsearch/css" ;
function App ( ) {
return (
< DocSearch
host = "YOUR_HOST_URL"
apiKey = "YOUR_SEARCH_API_KEY"
indexUid = "YOUR_INDEX_UID"
/ >
) ;
}
export default App ;Le package contient également un ensemble de navigateurs et les styles nécessaires qui peuvent être extraits via un CDN comme unpkg.com :
ajouter un conteneur
< div id =" docsearch " > </ div >importer le bundle js borwser et initialiser le composant
< script src =" https://unpkg.com/meilisearch-docsearch@latest/dist/index.global.js " > </ script >
< script >
const { docsearch } = window . __docsearch_meilisearch__ ;
docsearch ( {
container : "#docsearch" ,
host : "YOUR_HOST_URL" ,
apiKey : "YOUR_SEARCH_API_KEY" ,
indexUid : "YOUR_INDEX_UID" ,
} ) ;
</ script > vous pouvez également importer le module ESM en utilisant <script type="module">
< script type =" module " async >
import { docsearch } from "https://unpkg.com/meilisearch-docsearch@latest/dist/index.bundled.esm.js" ;
docsearch ( {
container : "#docsearch" ,
host : "YOUR_HOST_URL" ,
apiKey : "YOUR_SEARCH_API_KEY" ,
indexUid : "YOUR_INDEX_UID" ,
} ) ;
</ script >importer des styles
< link
rel =" stylesheet "
href =" https://unpkg.com/meilisearch-docsearch@latest/dist/index.css "
/> Ce projet est inspiré de algolia/docsearch et meilisearch/docs-searchbar.js
MIT ou MIT/Apache 2.0 le cas échéant.