J'ai récemment commencé à utiliser cdr/code-server qui est une instance complète de VS Code qui fonctionne désormais sur Android. De la même manière que cela.
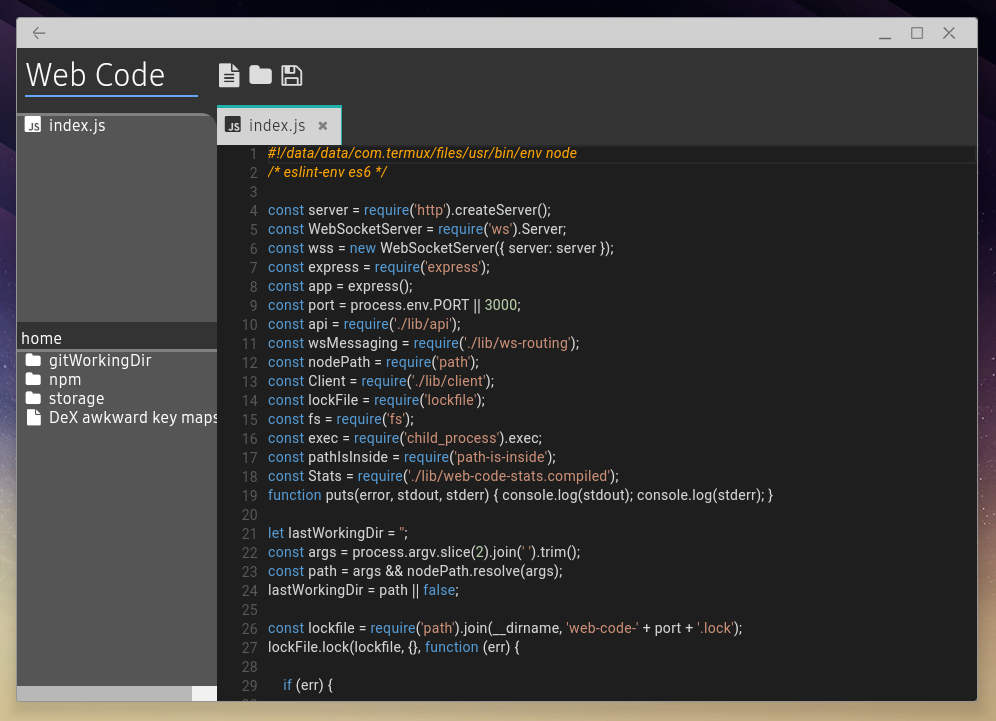
Un éditeur de type VSCode basé sur un nœud. Conçu pour Samsung DeX.

Dans un terminal (ou Termux pour Android)
apt get update
apt get install nodejs
npm install -g web-code
web-code ./my-file.js
Vous ouvrez le code Web dans votre navigateur.
allez sur : http://127.0.0.1:3000
Vous pouvez modifier le port du code Web par rapport à sa valeur par défaut de 3 000 en exécutant PORT=8080 web-code lors du démarrage d'une nouvelle instance du démon de code Web.
Web Code n'exécutera qu'une seule instance du serveur mais réutilisera cette instance pour ouvrir des fichiers et des dossiers supplémentaires.
Vous pouvez ouvrir autant de fichiers/dossiers que vous le souhaitez en exécutant web-code foo.txt et il utilisera le processus existant.
npm installnpm run watch Essayez d'ajouter une icône pour un format de fichier que vous aimez dans : static/styles/icons.css seuls quelques formats de fichiers ont été mappés. Aux icônes correspondantes des icônes de fichiers atom.