massively jekyll theme
1.0.0
Une version Jekyll du thème "Massively" de HTML5 UP.

Pour ceux qui ne connaissent pas le fonctionnement de Jekyll, consultez jekyllrb.com pour tous les détails, ou renseignez-vous uniquement sur les bases de la présentation, de la rédaction d'articles et de la création de pages.
_config.yml !gh-pages , puis commencez à éditer le fichier _config.yml !_config.yml et cela fonctionne !_config.yml . Seuls les boutons de profils sociaux que vous saisissez dans config.yml apparaissent dans le pied de page du site !Si vous souhaitez signaler un bug, poser une question, demander une fonctionnalité, n'hésitez pas à le faire sur le référentiel GitLab et je me ferai un plaisir de vous aider !
Alternativement, vous pouvez ouvrir un problème par e-mail en envoyant un e-mail à incoming+andrewbanchich/[email protected].
Le référentiel GitHub est simplement un miroir du référentiel GitLab.
README original de HTML5 UP :
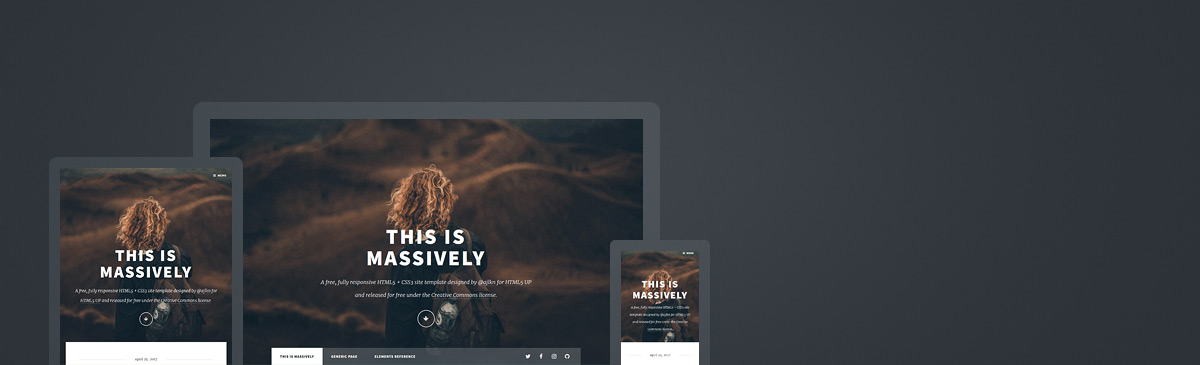
Massively by HTML5 UP
html5up.net | @ajlkn
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
This is Massively, a text-heavy, article-oriented design built around a huge background
image (with a new parallax implementation I'm testing) and scroll effects (powered by
Scrollex). A *slight* departure from all the one-pagers I've been doing lately, but one
that fulfills a few user requests and makes use of some new techniques I've been wanting
to try out. Enjoy it :)
Demo images* courtesy of Unsplash, a radtastic collection of CC0 (public domain) images
you can use for pretty much whatever.
(* = not included)
AJ
[email protected] | @ajlkn
Credits:
Demo Images:
Unsplash (unsplash.com)
Icons:
Font Awesome (fortawesome.github.com/Font-Awesome)
Other:
jQuery (jquery.com)
Misc. Sass functions (@HugoGiraudel)
Skel (skel.io)
Scrollex (github.com/ajlkn/jquery.scrollex)