Formulaire de contact sans serveur Azure
Application sans serveur simple qui envoie un e-mail à l'aide d'Azure Functions et SendGrid.
Cette application de démonstration contient une page de contact HTML statique et une fonction basée sur JavaScript qui utilise Azure Functions Runtime 2.0. La page HTML peut être servie à partir d'Azure Storage. Lorsque les utilisateurs remplissent et soumettent le formulaire, il appelle la fonction et envoie les détails du formulaire par e-mail à l'aide de SendGrid.
Étapes de déploiement
Finalement, j'inclurai des instructions d'automatisation du déploiement pour ce projet. Pour l’instant, vous pouvez suivre ces étapes générales pour déployer manuellement cette application sur Azure.
- Créez une application Azure Function App en suivant les étapes décrites dans ce guide.
- Créez un compte Azure Storage et activez l’hébergement de sites Web statiques.
- Créez un compte SendGrid dans le portail Azure et créez une clé API SendGrid dans la console SendGrid.
- Créez une entrée de paramètre d'application dans votre application de fonction appelée SendGrid qui contient votre clé API SendGrid.
- Déployez ContactFormAPI dans ce dépôt sur votre application de fonction. Vous pouvez le faire facilement avec Visual Studio (VS) Code en suivant les étapes décrites dans Déployer sur Azure à l’aide d’Azure Functions. Assurez-vous de mettre à jour la ligne 23 du fichier function.json pour inclure l'adresse e-mail de destination souhaitée avant de procéder au déploiement.
- Téléchargez le fichier index.html du dossier www de ce dépôt dans le conteneur $www de votre compte de stockage activé pour le site Web statique. Vous devez d'abord mettre à jour la ligne 67 du fichier index.html avec l'URL de votre fonction avant de télécharger.
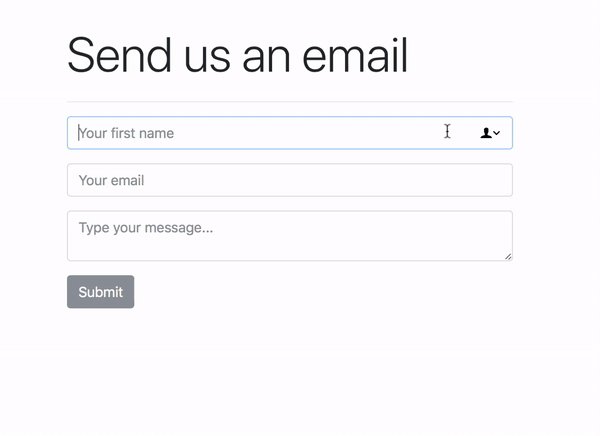
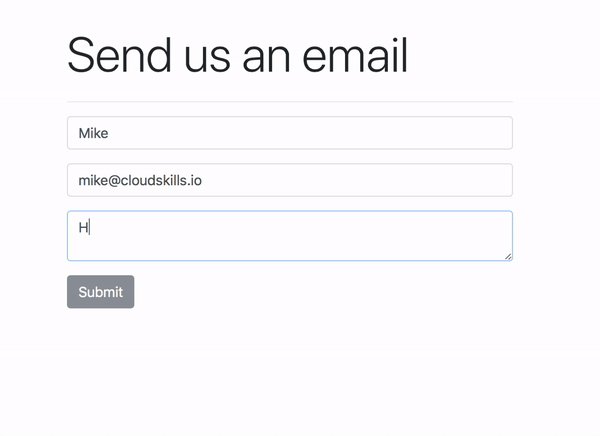
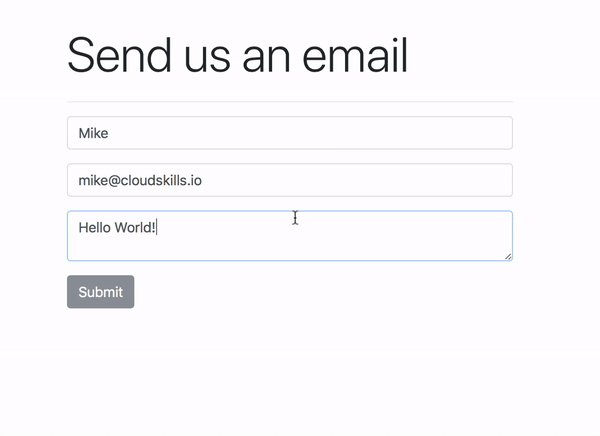
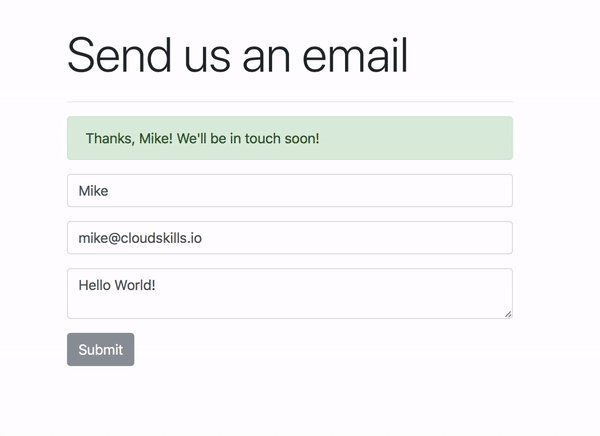
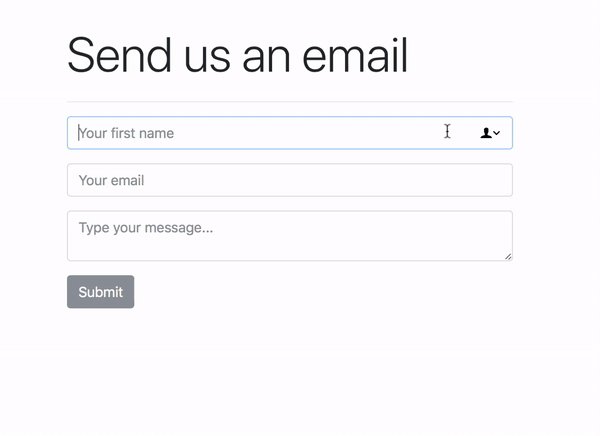
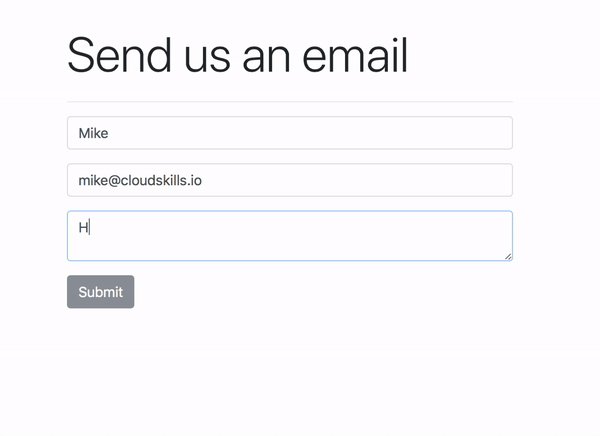
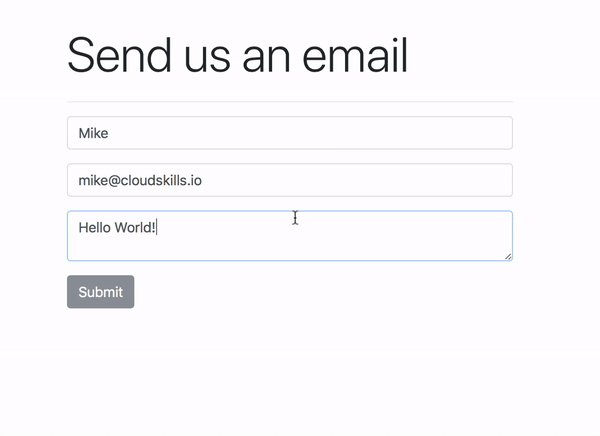
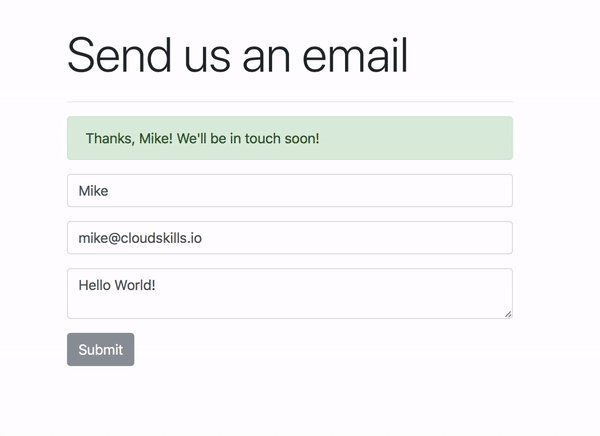
Aperçu de l'application

Informations sur l'application
Auteur
Mike Pfeiffer @mike_pfeiffer
Version
1.0.0
Licence
Ce projet est sous licence Apache License 2.0