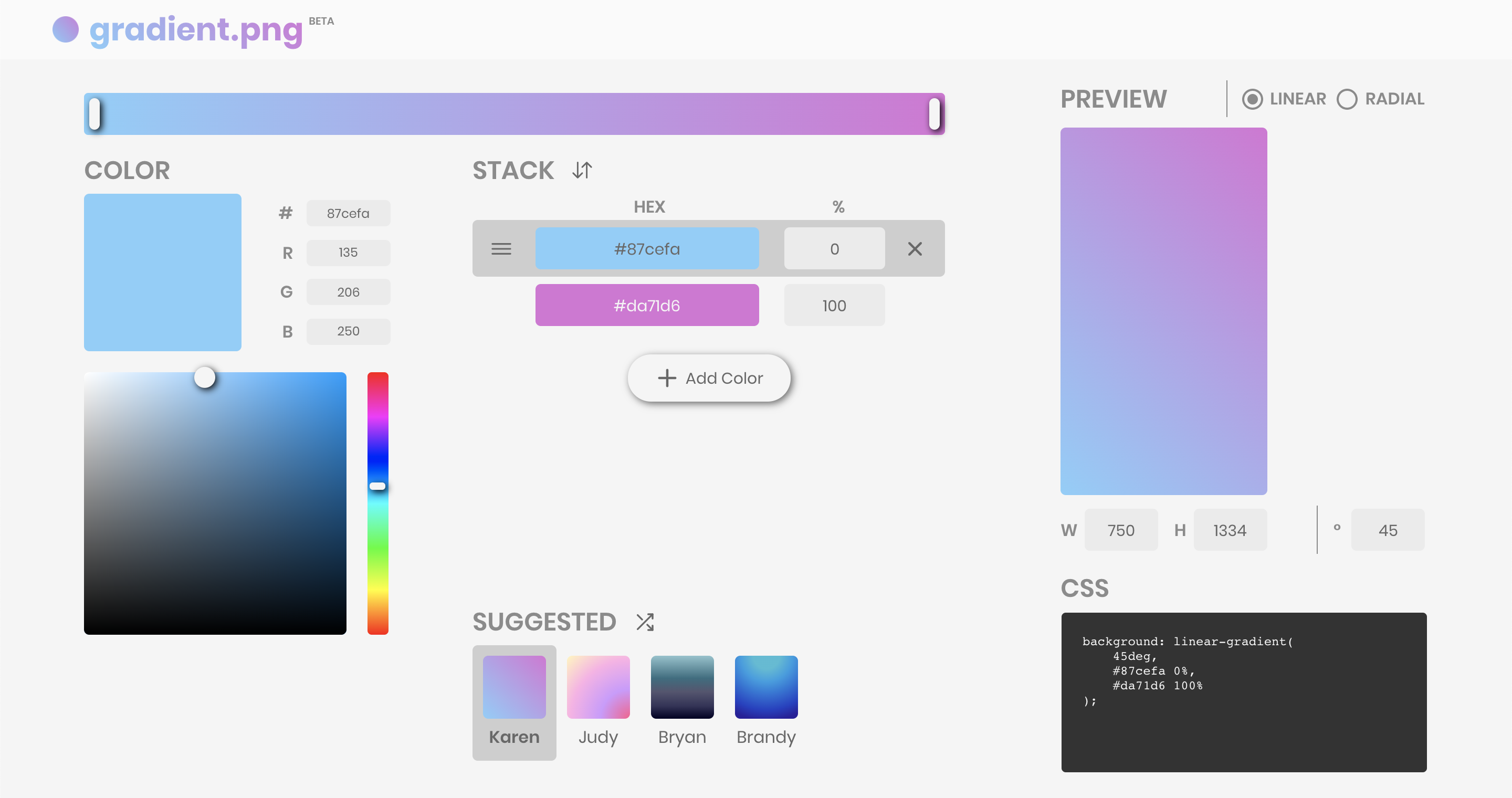
gradient.png est une application Web de génération d'images personnalisée.

Fonctionnalités personnalisables :
Téléchargez l'image (pour les fonds d'écran) ou copiez le CSS (pour les divs) !
npm installnpm startDe nombreuses fonctionnalités de personnalisation de l'arrière-plan nécessitent le téléchargement d'une image : couvertures/bannières de profil de réseaux sociaux, thème Gmail, fond d'écran de votre téléphone/ordinateur portable. Les dégradés sont une excellente option pour de tels cas. Ils sont jolis, mais sobres et ne dérangent pas.
CSS Gradient existe en tant que générateur d'arrière-plan dégradé personnalisable pour les sites Web. Plus précisément, ils génèrent le CSS qui peut être fourni pour la propriété background d'un div. Cependant, ce site n'a pas la possibilité d'exporter le dégradé généré sous forme d'image. J'ai décidé de saisir cette opportunité comme un défi de refonte UI/UX, en plus d'ajouter la fonctionnalité d'exportation d'images.
L'objectif était de perfectionner mes compétences React, de prendre l'habitude des bonnes pratiques de développement Web, ainsi que de générer une interface et une expérience utilisateur intuitives et réactives.
gradient.png utilise les packages npm suivants :