Utilisez ce référentiel de modèles pour démarrer avec votre propre jardin numérique.
J'ai écrit un tutoriel expliquant comment le mettre en place : Configurer votre propre jardin numérique avec Jekyll
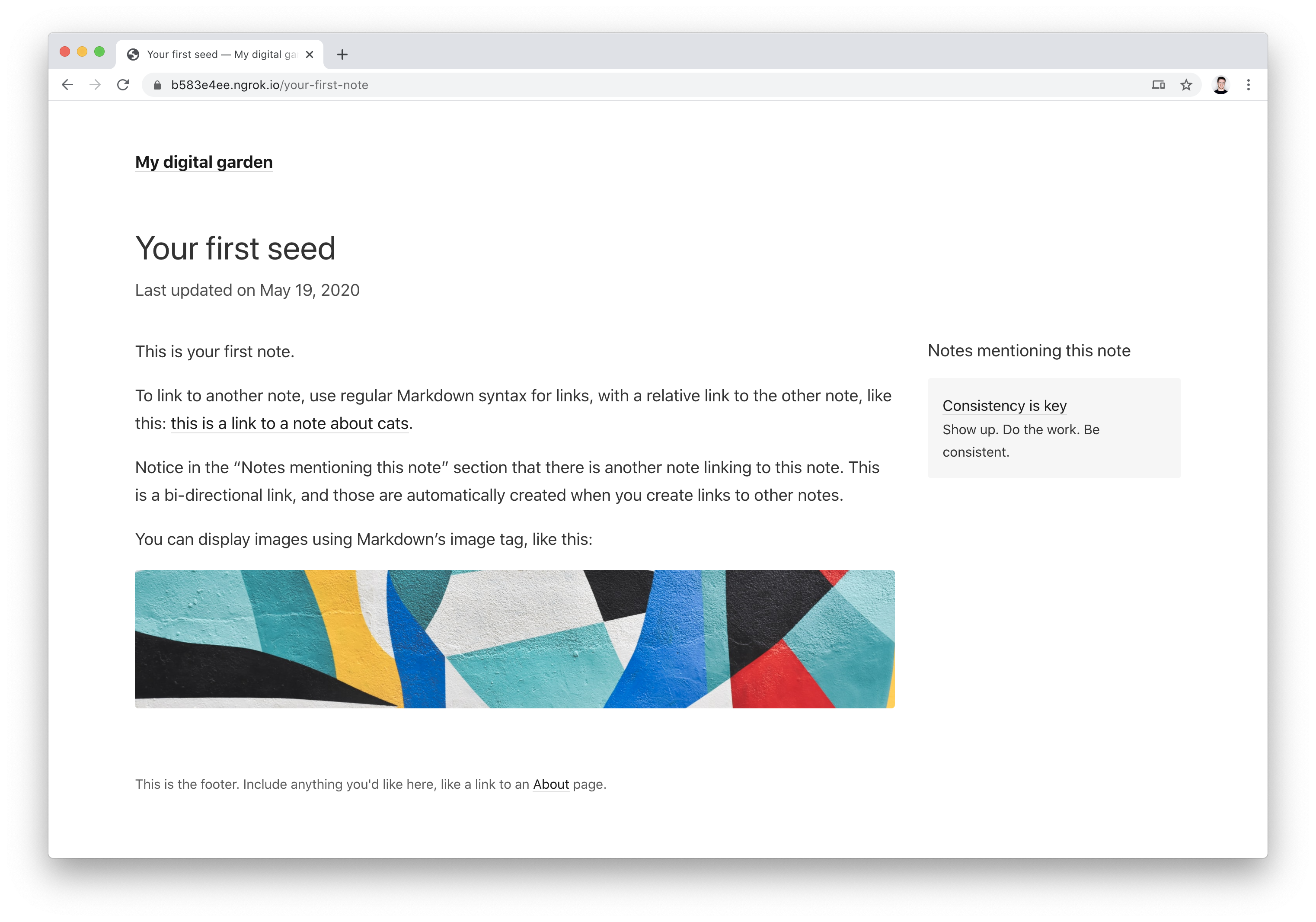
Prévisualisez le modèle ici : https://digital-garden-jekyll-template.netlify.app/

Note
Mise à jour (janvier 2023) : il semble que GitHub Pages prenne désormais en charge les plugins personnalisés, grâce à GitHub Actions (voir la discussion pertinente).
GitHub Pages ne prend en charge que partiellement ce modèle : pour alimenter le graphique de notes interactif, ce modèle utilise un plugin Jekyll personnalisé pour générer les données du graphique dans notes_graph.json , et GitHub Pages ne prend pas en charge les plugins Jekyll personnalisés.
Si vous souhaitez utiliser le graphique avec les pages GitHub, vous pouvez essayer de construire votre jardin localement à l'aide de Jekyll, puis de transmettre le résultat aux pages GitHub.
Alternativement, vous pouvez déployer votre jardin sur Netlify et cela fonctionnera immédiatement. J'ai écrit un guide expliquant comment configurer cela.
Si le graphique ne vous intéresse pas, vous pouvez simplement le supprimer de cette mise en page, comme expliqué ici.
Le code source est disponible sous licence MIT.