zoomment widget
v1.2.0
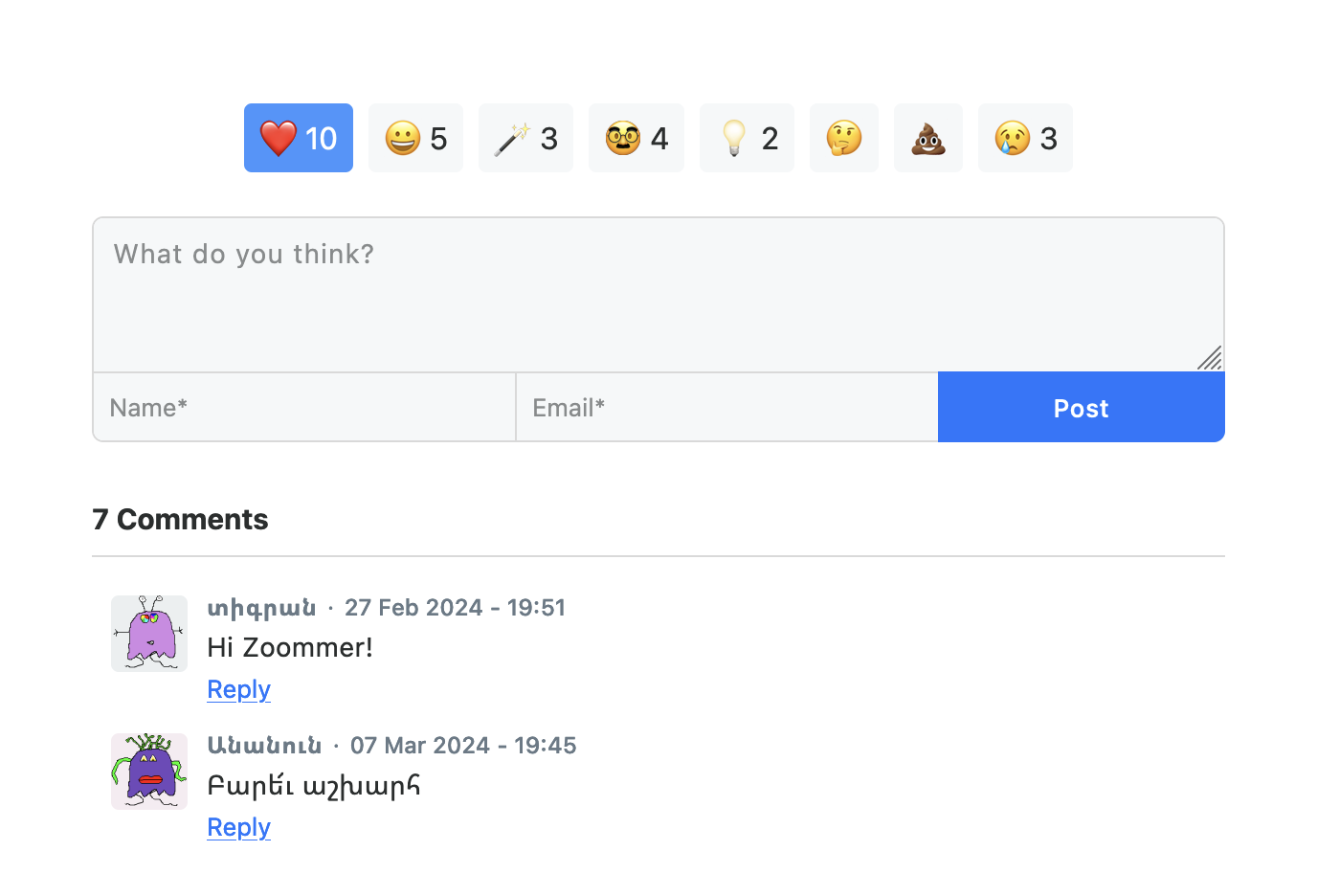
Commentaires et réactions pour votre site internet de moins de 500ko.?️?

Placez le code suivant à l'endroit où vous souhaitez que Zoomment se charge :
<!-- for the comment section -->
< div
id =" zoomment "
data-theme =" light "
data-language =" en "
data-emotions =" ❤️,?,?,?,,?,?,? "
> </ div >
<!-- the working script -->
< script src =" https://cdn.zoomment.com/zoomment.min.js " > </ script > Les options peuvent être transmises via les attributs de données pour la section des commentaires.
| Nom de l'attribut | Valeurs possibles |
|---|---|
| thème de données | clair, foncé, noir |
| langage de données | fr, hy, hyw, ru, zh |
| données-émotions | lister les emojis séparés par des virgules, laisser vide si vous n'en avez pas besoin |
$ git clone https://github.com/zoomment/zoomment-widget.git
$ cd zoomment-widget
$ npm install
$ npm start
Ouvrez http://localhost:1234 pour l'afficher dans le navigateur.
$ npm run build