Ce référentiel contient tous les fichiers du projet et les détails nécessaires sur les applications requises pour exécuter le projet sur votre ordinateur local.
| Titre | Description | Lien |
|---|---|---|
| Démo :movie_camera : | Démo et présentation des points forts du projet | ? Référer |
| Exigences : heavy_check_mark : | Exigences et liens essentiels pour démarrer le projet | ? Référer |
| Configuration :small_red_triangle_down : | Comment configurer un projet complet dans votre système local - Windows 10 | ? Référer |
| Guide du projet :page_with_curl : | Documentation de référence du projet global, de son application et de la manière de présenter et de présenter une démo | ?Référer |
| Problèmes de dépannage :muscle: | Guide pour résoudre les erreurs rencontrées lors de la reproductibilité | À mettre à jour |
Aimez-vous? ❤️ Suivez-moi sur Twitter, GitHub et LinkedIn pour me dire bonjour
Dans cette section, nous essayons de comprendre, à travers une démo vidéo, comment jouer autour du projet et ce que tout peut être réalisé grâce à celui-ci.
Aperçu général - À mettre à jour
Ajouter/Mettre à jour la base de données - À mettre à jour
Création/Suppression de déclencheurs de base de données - À mettre à jour
Veuillez être légèrement patient pendant que je crée et télécharge la vidéo de démonstration. Suivez et suivez ce projet pour recevoir les dernières notifications et mises à jour. ?
Pour construire ce projet sans aucune erreur/problème, les exigences suivantes doivent être satisfaites
Système d'exploitation Windows (Win 10 est préférable)
Navigateur Google Chrome (v80 ou supérieur)
Serveur Web WAMP (v3.0 ou supérieur)
Éditeur de code (Visual Studio Code - Préféré)
Si vous ne savez pas si vous disposez des bonnes versions ou si vous devez les installer, ne vous inquiétez pas. Passez à la section d'installation ci-dessous.
Pour télécharger le dernier navigateur Web Google Chrome sur le système d'exploitation Windows et l'installer sur votre système, suivez simplement le lien suivant - Télécharger le navigateur Web Google Chrome. Une fois votre visite effectuée, vous aurez la possibilité de télécharger Chrome, puis de l'installer comme d'habitude.
Si vous utilisez un système d'exploitation Linux, vous pouvez suivre - Installer Chrome sur Linux Mint - Guide étape par étape facile | Océan numérique.
Si vous êtes sous Mac OS, vous pouvez suivre - Comment installer rapidement Google Chrome sur Mac.
?️ REMARQUE : Google Chrome est le navigateur préféré pour que tout fonctionne correctement, mais vous pouvez également utiliser n'importe quel autre navigateur de votre choix. Ce n'est pas une exigence stricte, mais peut vous aider à faciliter votre expérience UI et UX.
L'installation du serveur Web WAMP et l'exécution d'un serveur local sur votre machine sont cruciales pour répliquer et reproduire tous les résultats de ce projet.
Téléchargement du serveur WAMP – Allez récupérer l’application d’installation WAMP à partir d’ici. La taille varie en fonction de la version que vous téléchargez. J'ai la v3.3.0 sur mon système dont la taille de téléchargement était de 644 Mo.
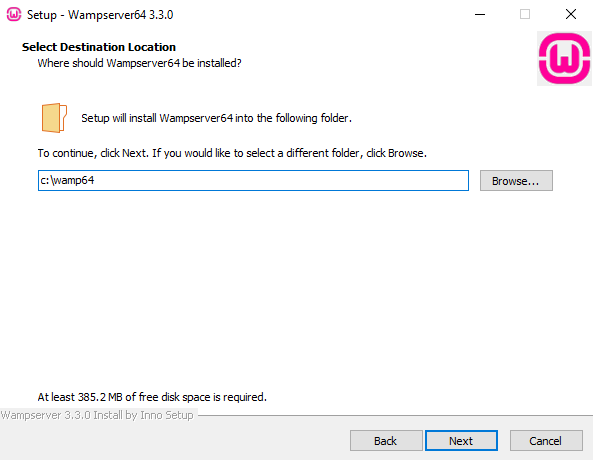
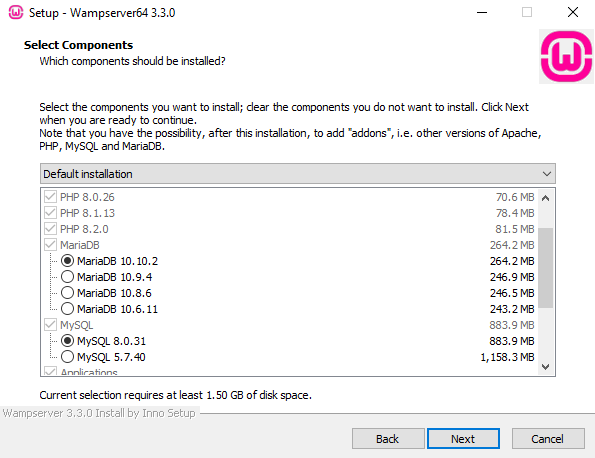
Une fois que vous avez téléchargé, installez le avec les paramètres suivants.


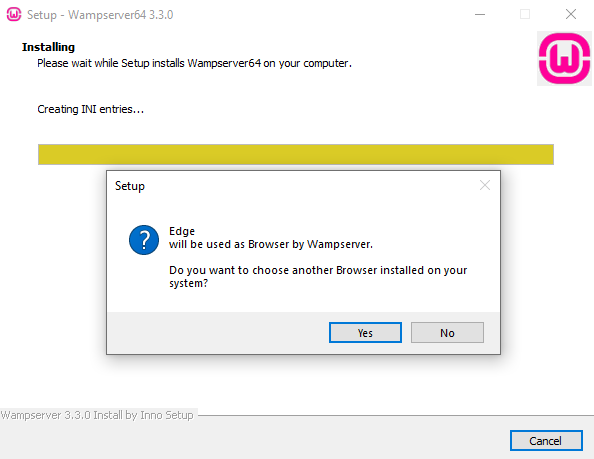
Après cela, cela prendra un certain temps, puis l'installera. Après un certain temps, il vous demandera de choisir le navigateur par défaut sur lequel votre serveur local sera hébergé. Il me montre initialement Edge, mais je souhaite le changer en Google Chrome.

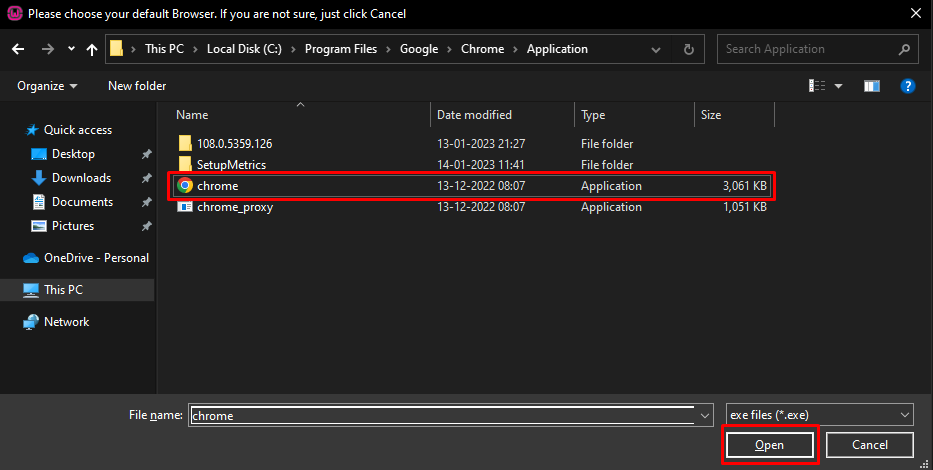
Pour le changer en Google Chrome, sélectionnez simplement Oui ici, puis recherchez où vous avez installé Google Chrome sur votre système. Dans mon cas, c'est dans le répertoire suivant.

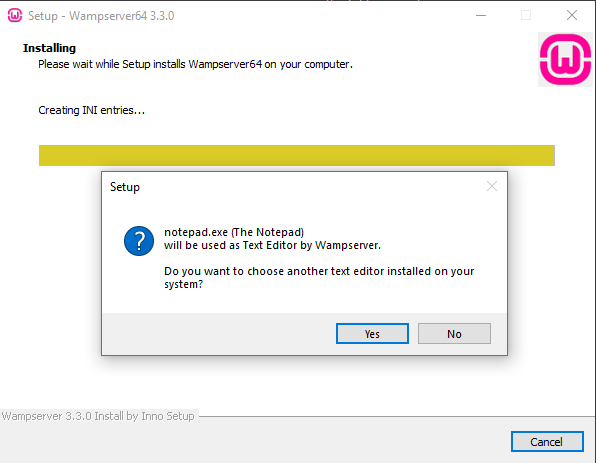
Une fois que nous avons choisi le navigateur, il demandera un éditeur de code de la même manière.

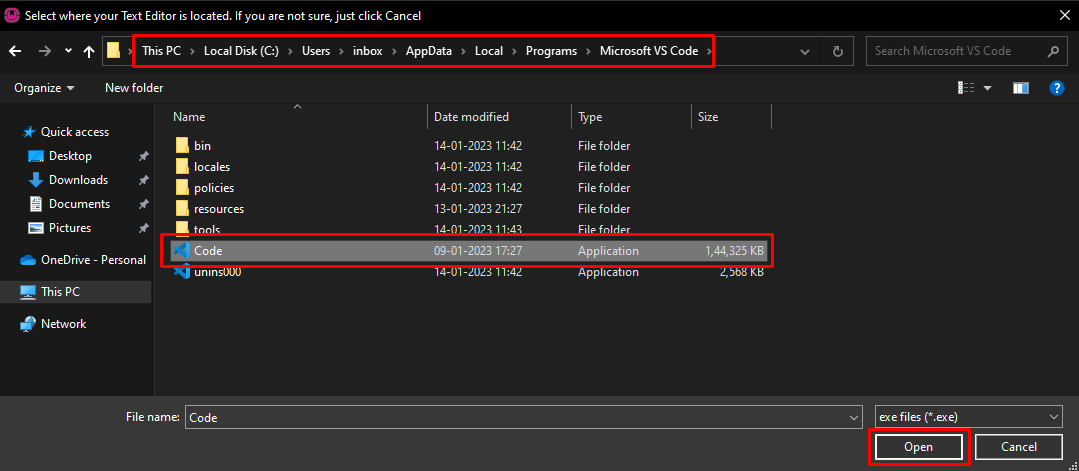
Par défaut, il définira l'application Windows du Bloc-notes, mais comme nous préférons et avons déjà configuré Visual Studio Code Editor, nous allons continuer et le sélectionner dans le répertoire installé.

Ceci terminera l’installation du serveur WAMP dans notre système.
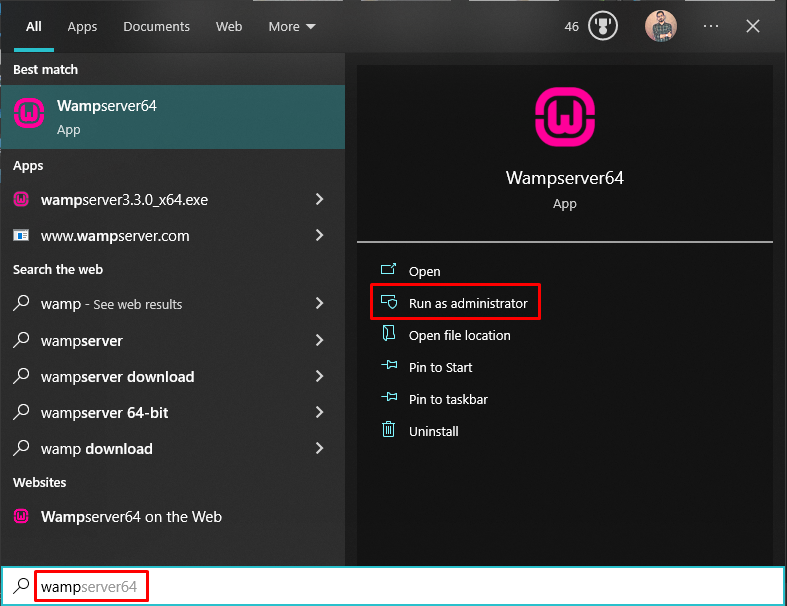
Pour vérifier que WAMP est installé avec succès et que le serveur est en cours d'exécution sur votre système, recherchez WAMP dans vos applications du menu Démarrer, puis exécutez-le en tant qu'« administrateur ».

Une fois que vous l'avez exécuté, après quelques secondes, une icône wamp de couleur verte devrait apparaître sur l'icône de votre barre d'état.

Si la couleur est tout sauf verte, il semble qu'il y ait un problème lors de l'exécution du serveur.
Démarrez le serveur WAMP et attendez que le serveur fonctionne correctement.
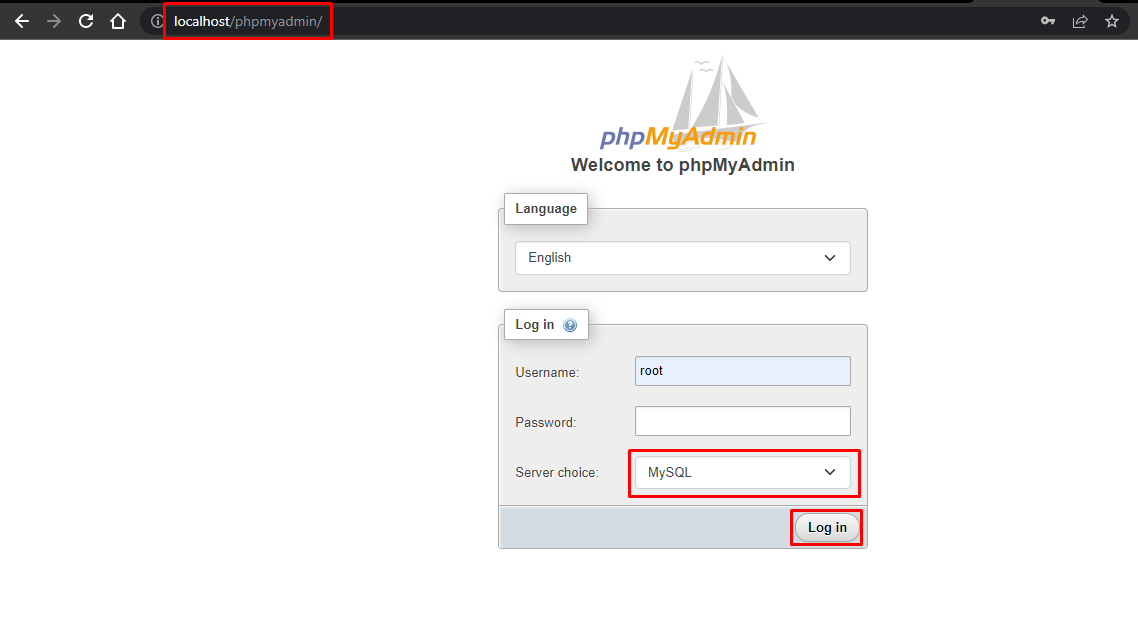
Ouvrez Google Chrome (ou n'importe quel navigateur) et tapez "http://localhost/phpmyadmin" sans les guillemets. L'écran de connexion vous sera présenté.
Par défaut, le nom d'utilisateur est "root" et un mot de passe vide. Si ce n'est pas votre cas, vous devrez modifier votre nom d'utilisateur et votre mot de passe.


Plus à mettre à jour bientôt .....
Le système de gestion des joueurs FIFA 18 est un logiciel de gestion des joueurs permettant de surveiller et d'accéder aux joueurs en fonction de leurs notes de jeu FIFA 18 PC/XBOX. HTML, CSS et JavaScript ont été utilisés pour le développement front-end, et PHP et MySQL pour le développement back-end. Le système se concentre principalement sur les opérations de base telles que l'ajout d'un nouveau joueur, de nouvelles statistiques, la recherche de joueurs avec des informations détaillées et la modification à mesure qu'ils développent leurs compétences. Il s'agit d'une application Web conçue et développée pour aider les utilisateurs à accéder aux joueurs et à organiser leurs équipes. Il est facile à utiliser et présente une interface utilisateur familière et attrayante combinée à de puissantes fonctionnalités de recherche, d'insertion et de suppression avec des capacités de procédure.
L'une des tâches les plus difficiles est la sélection de la bonne version du logiciel. Une fois la configuration système requise connue, l'étape suivante consiste à déterminer si le progiciel répond aux exigences. Après la sélection initiale, une sécurité supplémentaire est nécessaire pour déterminer l'opportunité du logiciel par rapport à d'autres candidats. Cette section résume d'abord la question relative aux exigences de candidature, puis suggère des comparaisons plus détaillées.
Ce projet comprend des détails sur les joueurs, notamment leur âge et leur nationalité. Il comprend également des statistiques sur les joueurs qui incluent les compétences techniques des joueurs. Il se compose également de tableaux contenant des informations telles que les gains des joueurs, le club et la position préférée pour jouer. Il fournit également des opérations de recherche, de mise à jour, de suppression et d'insertion puissantes fournies avec une interface utilisateur Web conviviale. Le projet aide également les utilisateurs à suivre les détails du joueur de manière informatisée sans aucun problème. Le projet contient 7 procédures stockées et 3 déclencheurs par table. Les procédures stockées sont utilisées dans le moteur de recherche. Chaque fois que l'utilisateur effectue une recherche dans la base de données, une procédure est appelée et les résultats sont collectés et affichés pour l'utilisateur de manière structurée. Il dispose également de 3 déclencheurs, à savoir les déclencheurs « Insérer, Supprimer et Mettre à jour » attribués séparément à chaque table. Chaque fois que des opérations telles que l'insertion, la suppression ou la mise à jour sont effectuées sur une table, ces déclencheurs sont automatiquement appelés et les journaux sont capturés dans 3 tables distinctes, individuellement pour chaque déclencheur. Par conséquent, l'utilisation de déclencheurs permet aux utilisateurs de retracer toutes les modifications les plus récentes et les plus anciennes dans n'importe quelle table à tout moment.
Installez wamp Téléchargez wamp à partir d'ici 299 Mo et mettez à jour Google Chrome, téléchargez le dernier Chrome à partir d'ici.
Après avoir installé wamp (répertoire par défaut : c:/wamp64/), téléchargez le projet et collez-le dans le répertoire : (c:/wamp64/www/).
Définissez votre nom d'utilisateur Wamp sur root et aucun mot de passe. Instructions pour changer le nom d'utilisateur et le mot de passe
Démarrez wampServer64 à partir de l'icône du bureau, ouvrez Google Chrome et tapez l'URL suivante sans guillemets : "http://localhost/phpmyadmin/" et entrez root comme nom d'utilisateur et appuyez sur Go.
Vous devez maintenant d’abord charger la base de données sur votre serveur local, puis exécuter le projet.
Pour charger la base de données :
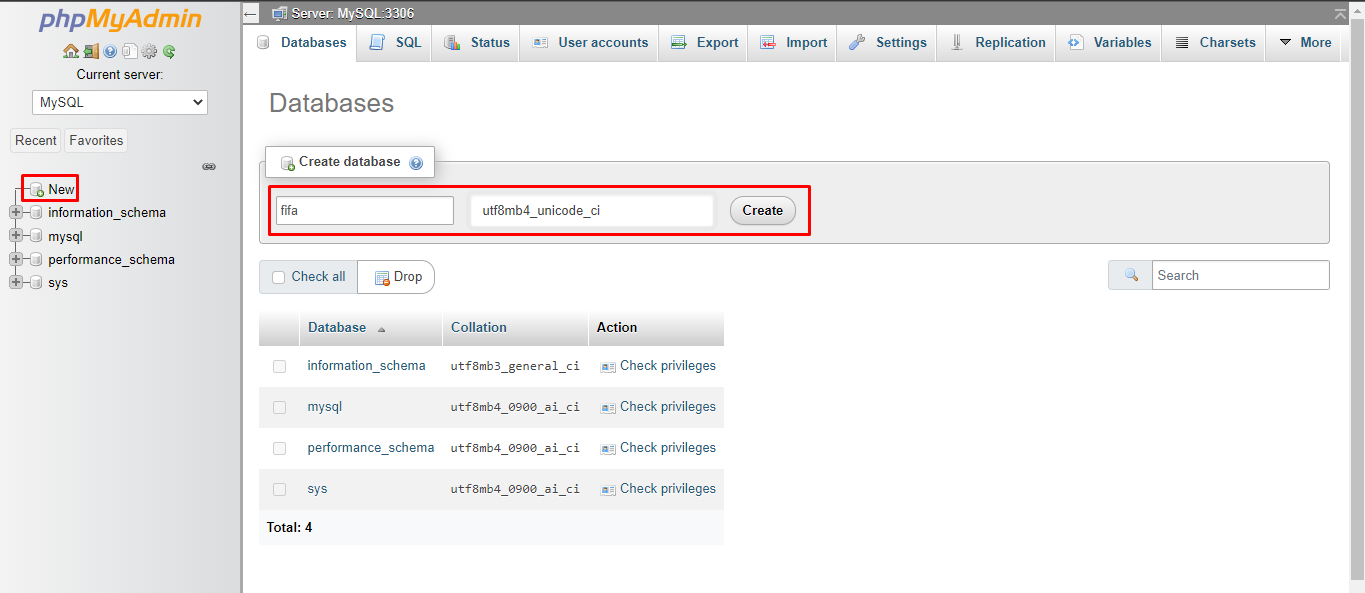
- Click on +New on the left hand column
- Give database name as "fifa" (without quotes and small case) and set character encoding to "utf8mb4_unicode_ci"
- After creating the database successfully, on the upper main menu panel, click on Import and then click "choose file" from file to import menu. Now browse to directory where you saved the project (expected directory: c://wamp/www/your_project_name/db/fifa.sql) and click on fifa.sql and then go down and click Go (Do not change any other settings).
- After importing successfully, loading the database is complete.
Exécutez le projet :
- Open a new tab in chrome
- type the following url : http://localhost/your_project_name_inside_www_directory/index.html
- enjoy.
Pour d'autres questions : envoyez-moi un e-mail à [email protected]