Créer un formulaire de contact fonctionnel en HTML CSS JavaScript et PHP
https://www.youtube.com/watch?v=el4ODMN4bYk&list=PLpwngcHZlPaf1aw42OGyitm4jh2Dlmi9c
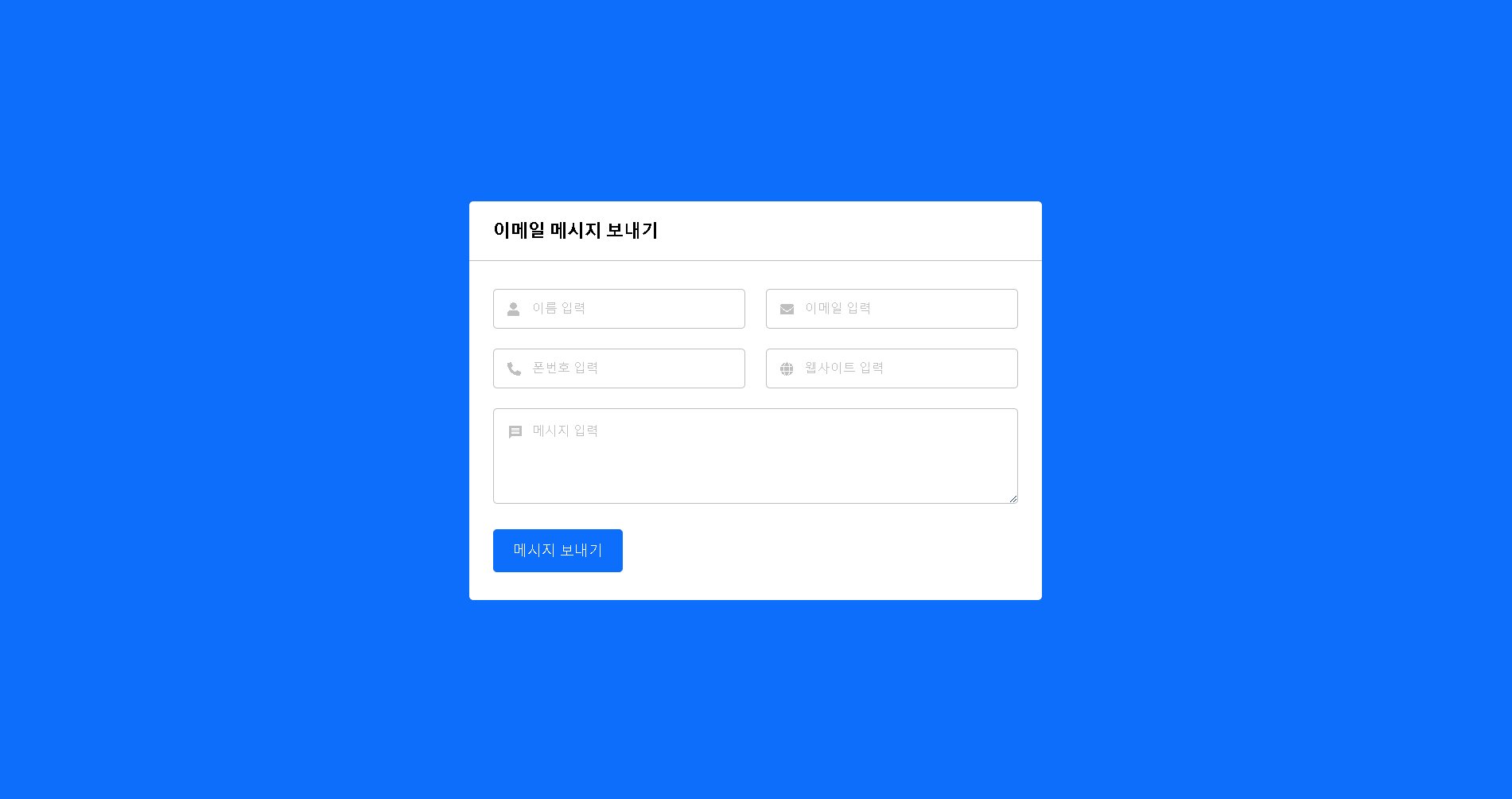
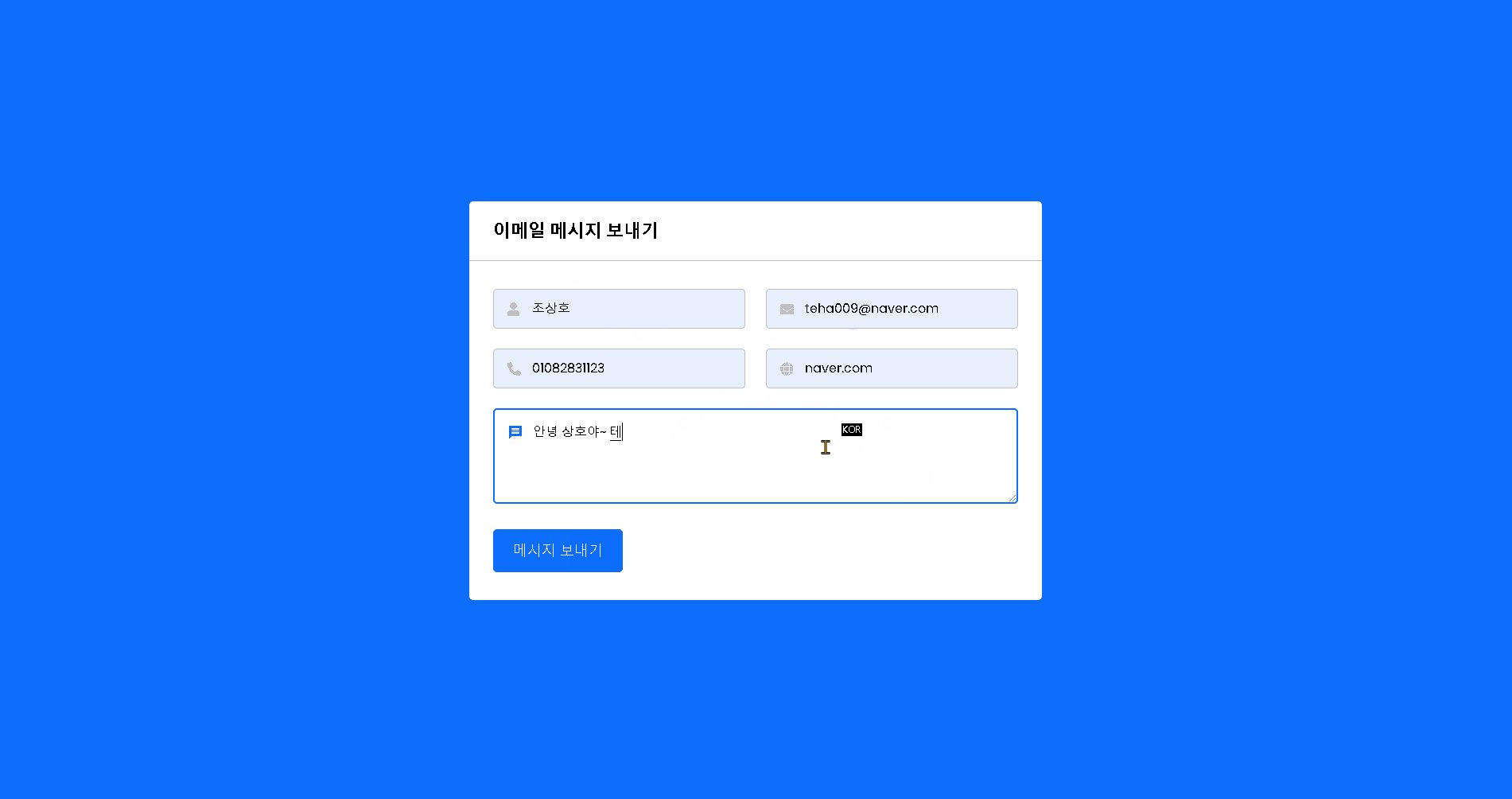
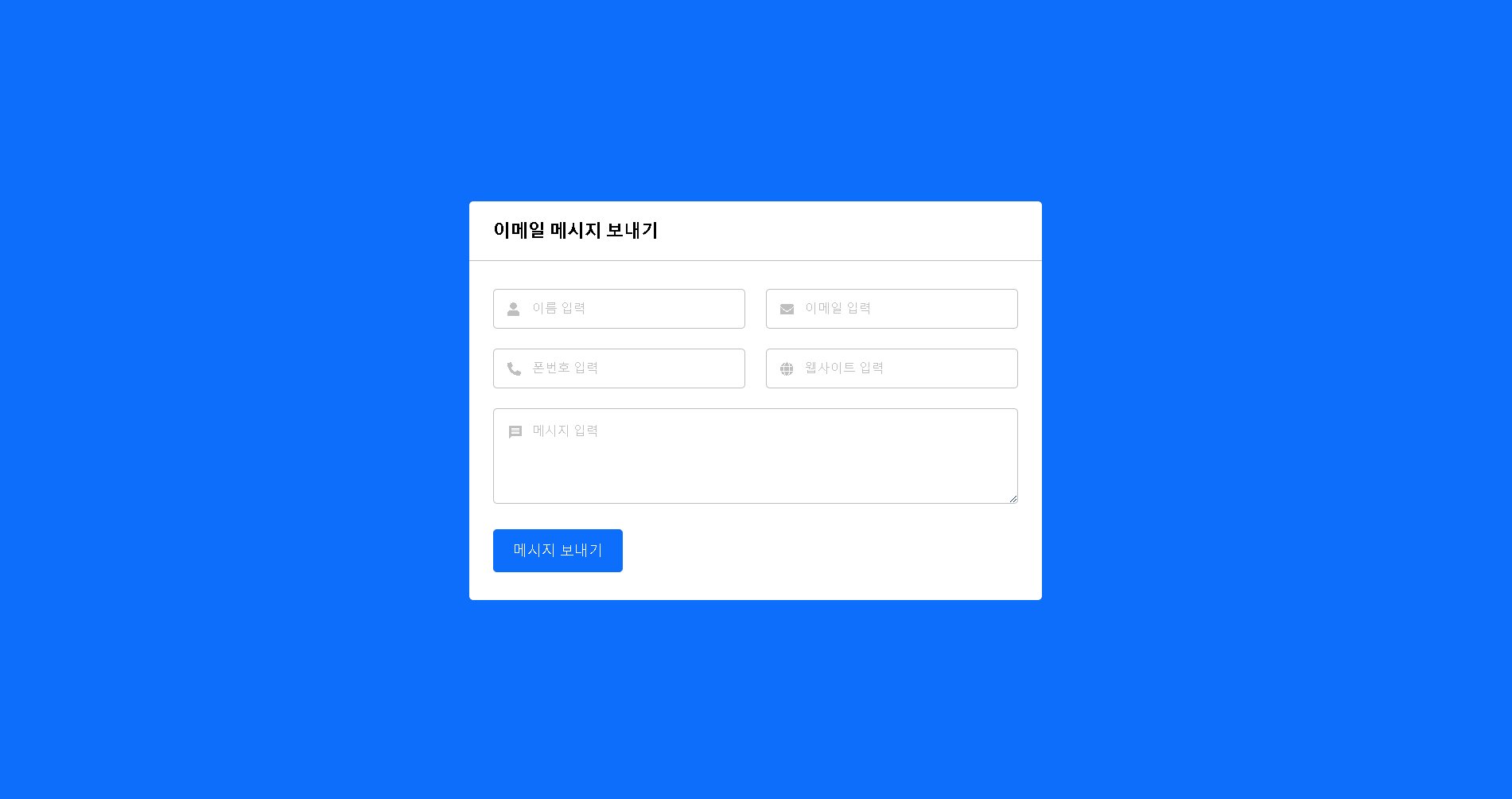
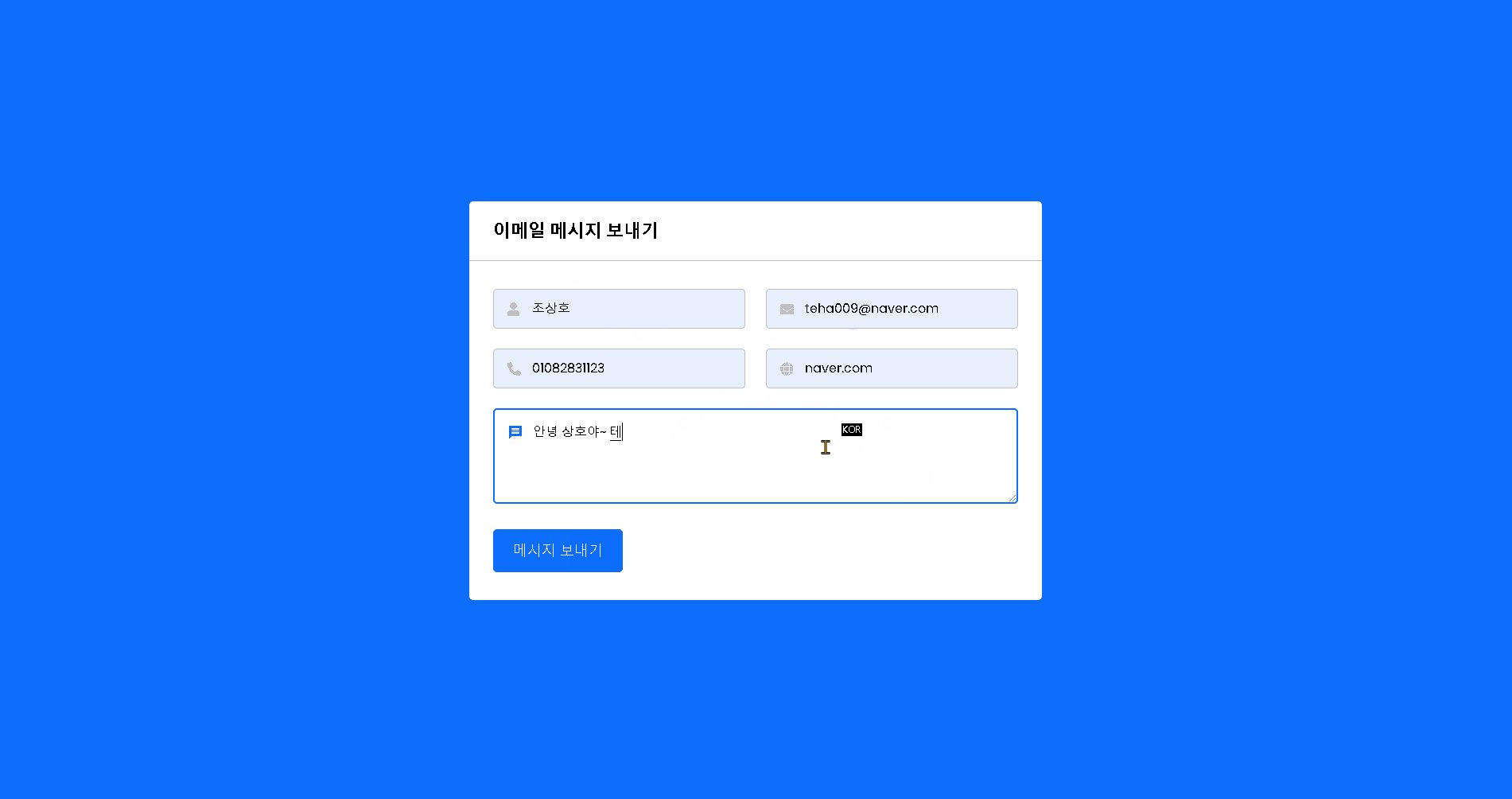
 Entrez votre nom, votre adresse e-mail, votre numéro de téléphone, votre site Web et le message à envoyer.
Entrez votre nom, votre adresse e-mail, votre numéro de téléphone, votre site Web et le message à envoyer.
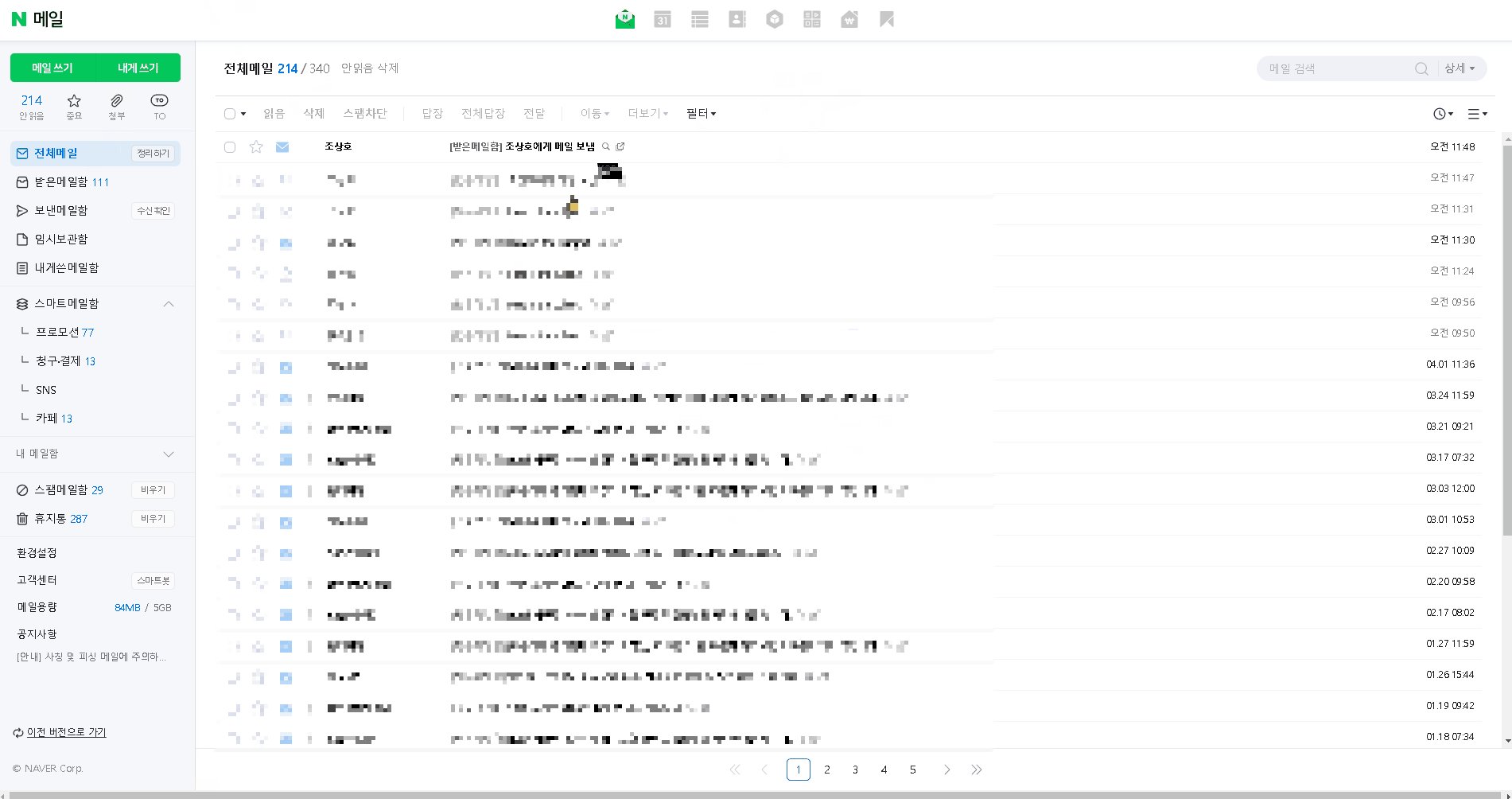
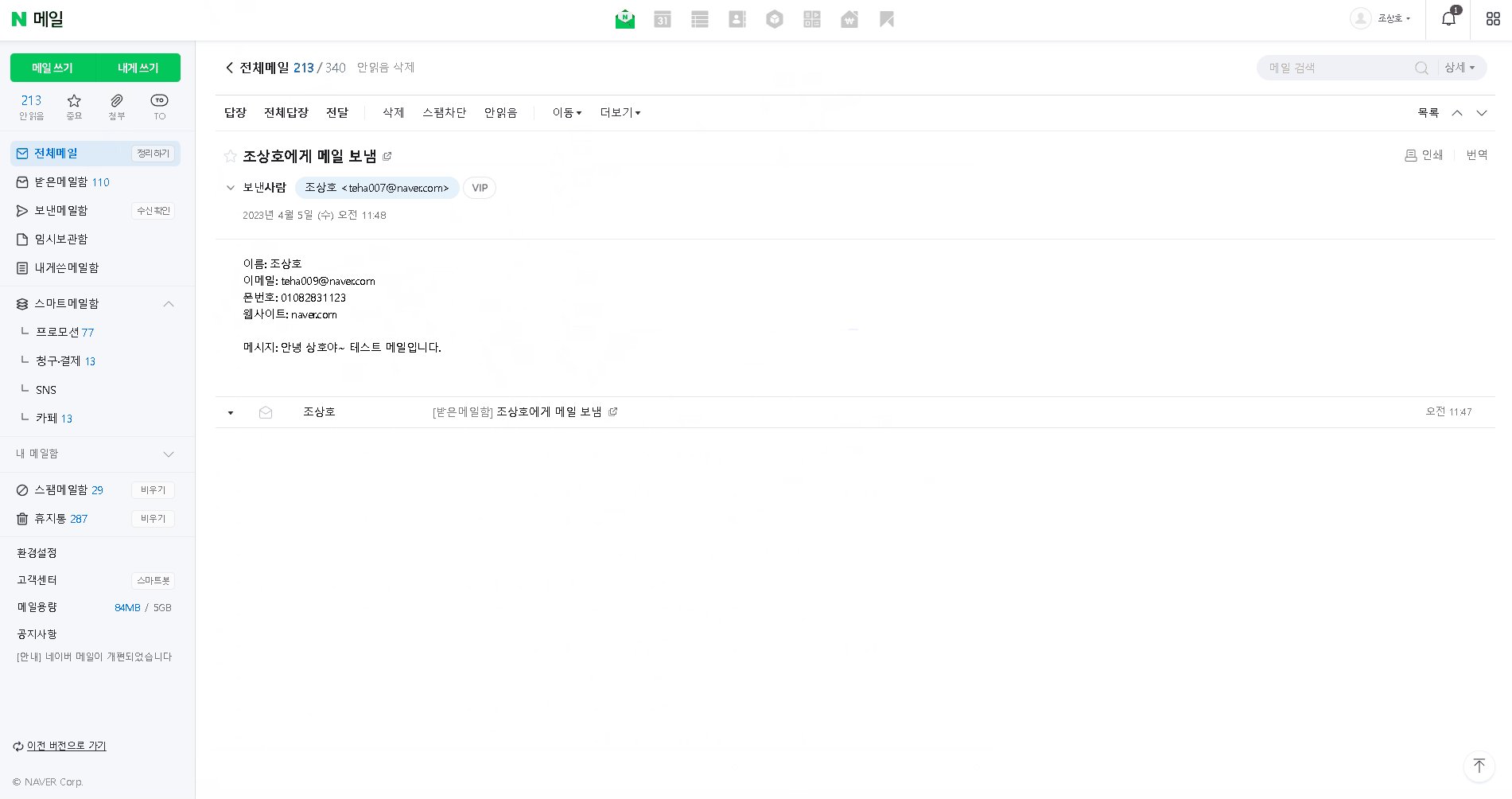
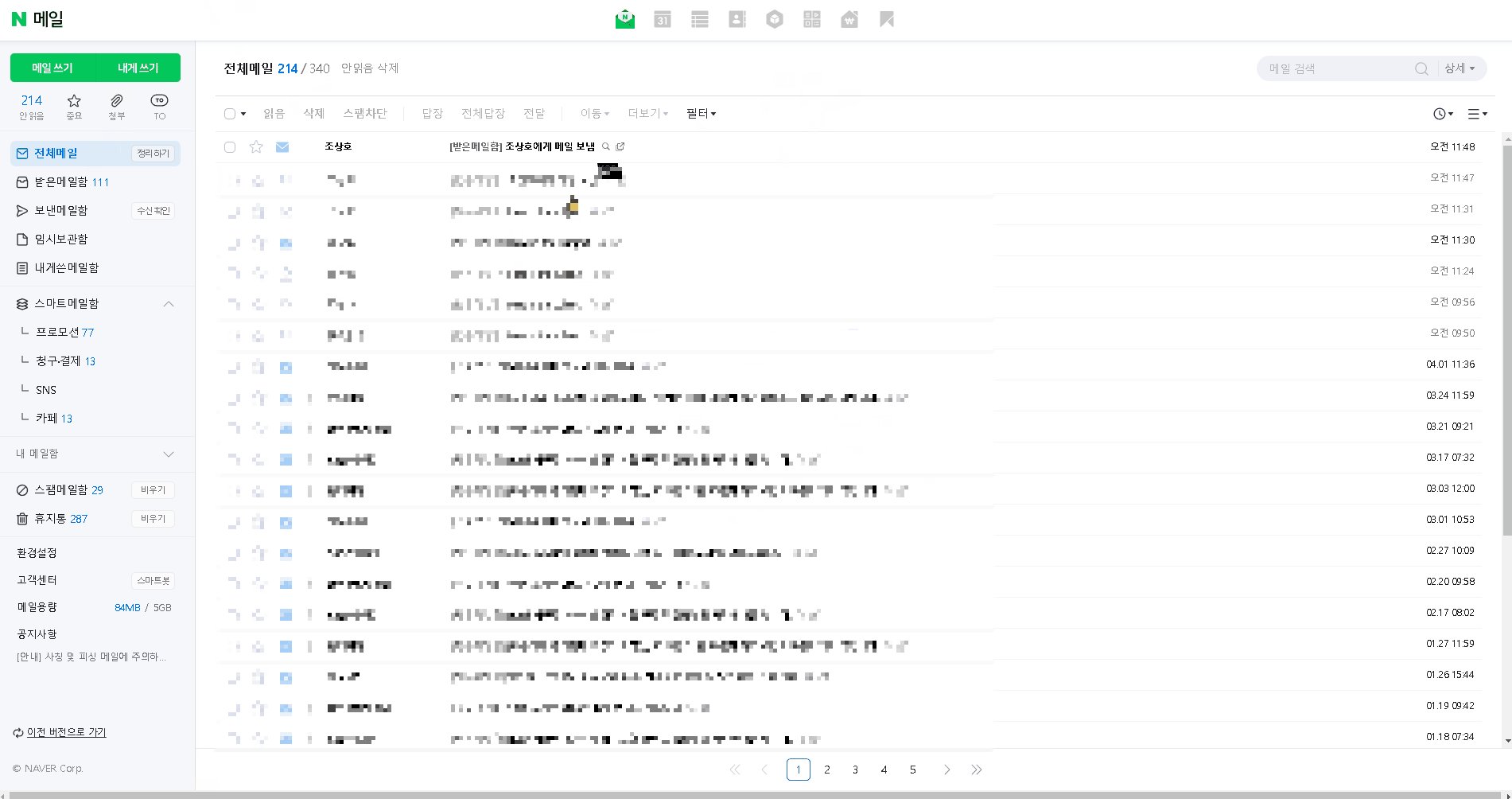
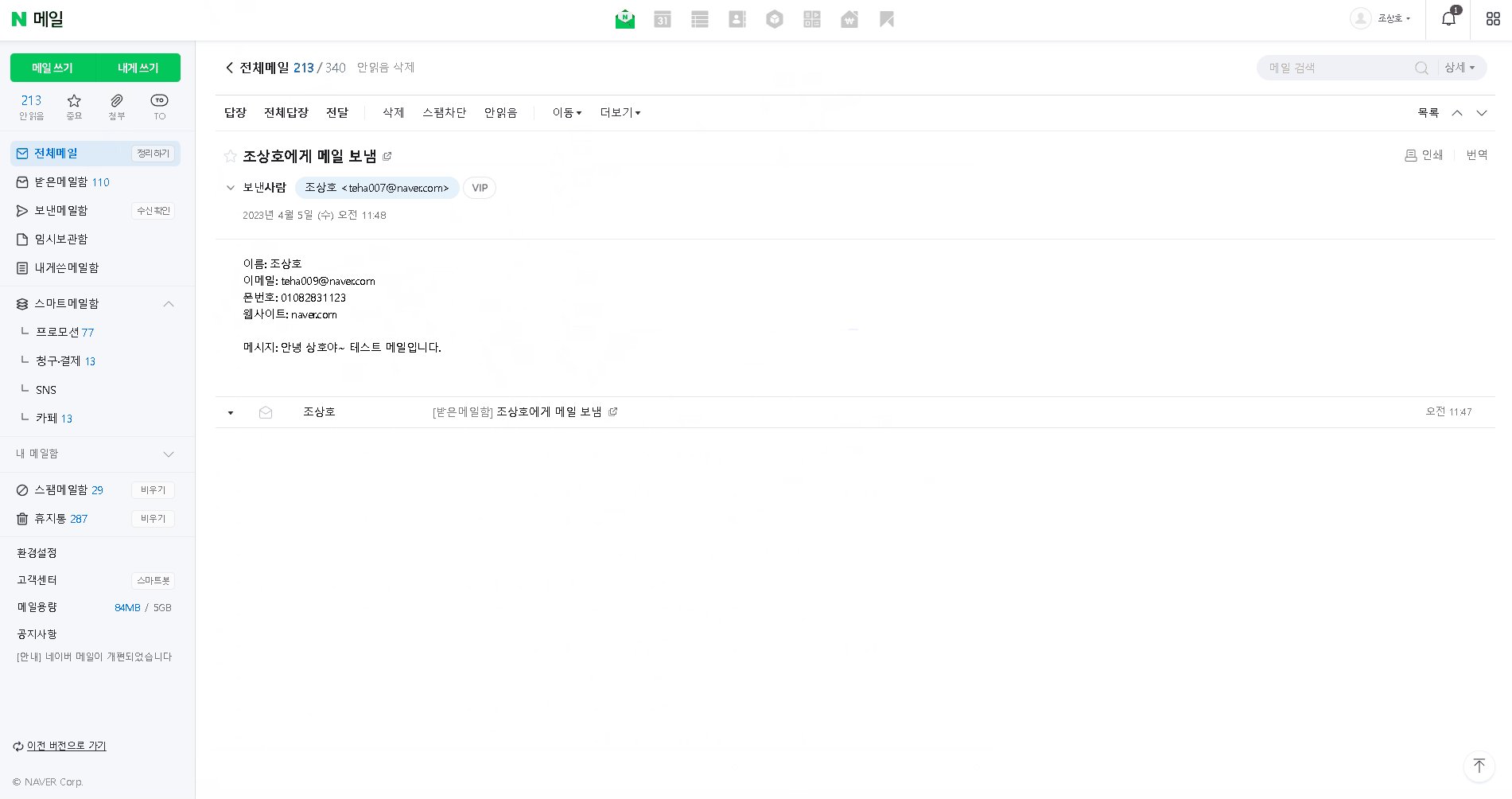
Lorsque vous appuyez sur le bouton Envoyer un message, un message sera envoyé à l'adresse e-mail que vous avez saisie.
structure complète
workingForm
├─ .gitignore
├─ composer.json
├─ composer.lock
├─ index.html
├─ message.php
├─ README.md
├─ screenshot.gif
├─ script.js
└─ style.css
environnement de développement
- Windows 10 Professionnel
- XAMPP 8.1.2
- Code de Visual Studio
Comment utiliser le code
- Téléchargez le fichier GIT CLONE ou ZIP
- Copiez le fichier téléchargé dans le dossier xampp/htdocs
- Après avoir exécuté le panneau de configuration XAMPP, démarrez Apache
- Après avoir ouvert le dossier workingForm dans vscode, ouvrez le terminal et exécutez la commande composer install (installation du fournisseur)
- En utilisation réelle, les détails tels que $mail->Host, $mail->Username, $mail->Password, etc. dans message.php doivent être modifiés.
- Après avoir lancé le navigateur, saisissez http://localhost/workingForm/index.html dans la barre d'adresse.
 Entrez votre nom, votre adresse e-mail, votre numéro de téléphone, votre site Web et le message à envoyer.
Entrez votre nom, votre adresse e-mail, votre numéro de téléphone, votre site Web et le message à envoyer.