Anglais | 简体中文
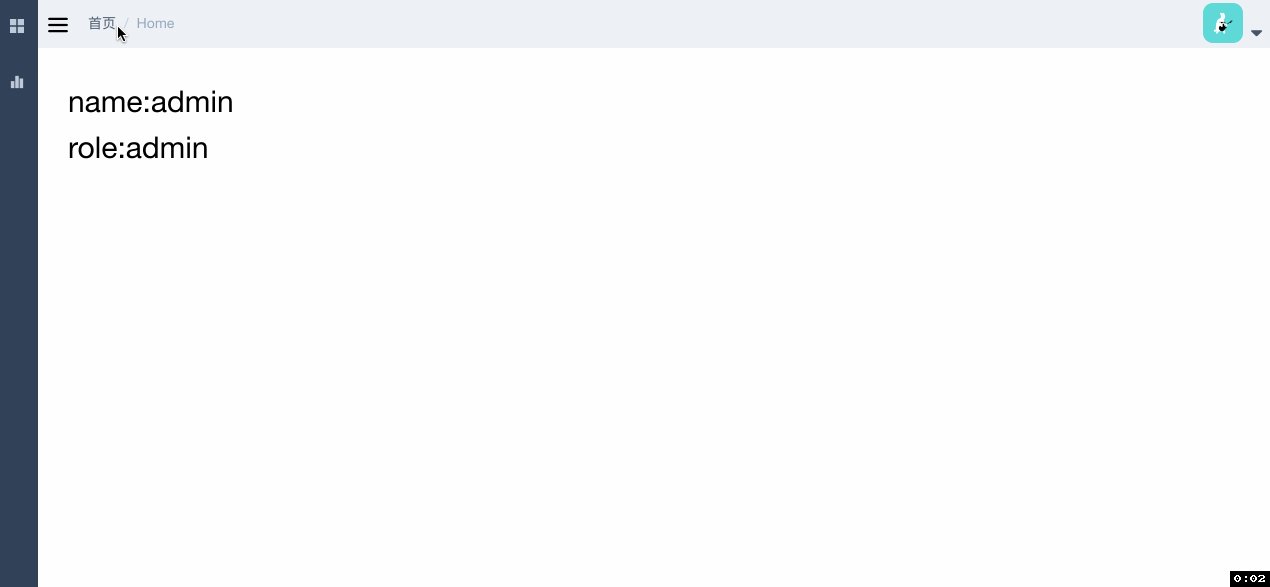
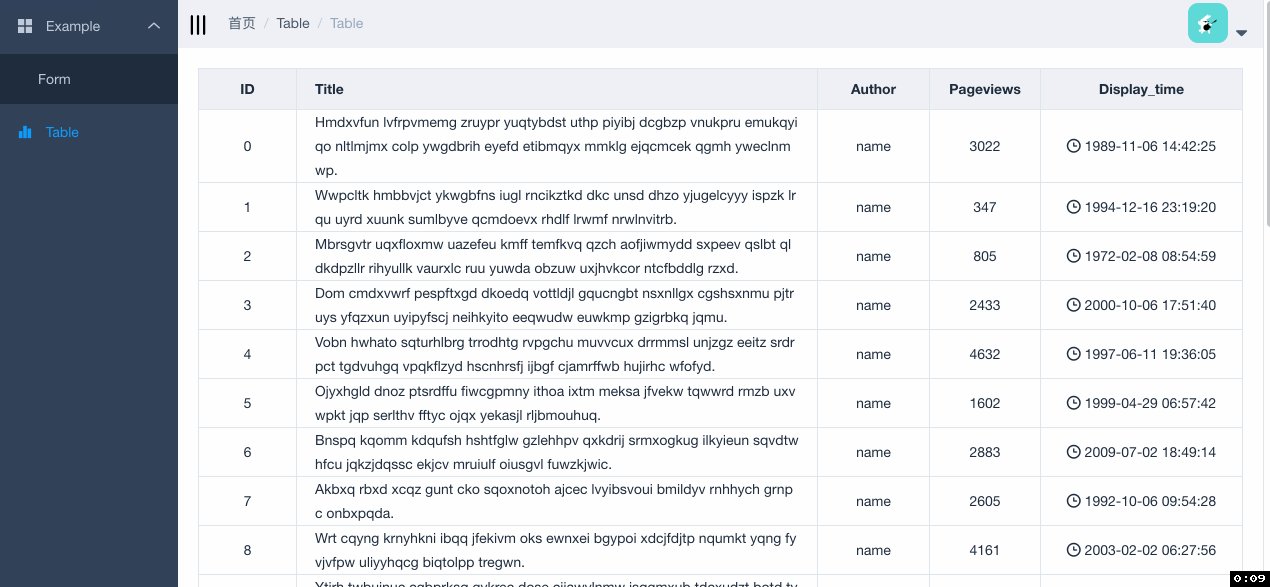
Un modèle d'administration de vue minimal avec Element UI & axios & iconfont & permission control & lint
Démo en direct : http://panjiachen.github.io/vue-admin-template
La version actuelle est v4.0+ construite sur vue-cli . Si vous souhaitez utiliser l'ancienne version, vous pouvez basculer vers tag/3.11.0, cela ne dépend pas de vue-cli
PARRAINÉ PAR
# cloner le clone du projetgit https://github.com/PanJiaChen/vue-admin-template.git# entrer dans le répertoire du projetcd vue-admin-template# install dependencynpm install# developnpm run dev
Cela ouvrira automatiquement http://localhost:9528
# build pour l'environnement de test npm run build:stage# build pour l'environnement de production npm run build:prod
# prévisualiser l'effet de l'environnement de publication npm run preview# prévisualiser l'effet de l'environnement de publication + analyse des ressources statiques npm run preview -- --report# vérification du format de code npm run lint# vérification du format de code et correction automatique npm run lint -- --fix
Reportez-vous à la documentation pour plus d'informations

Si vous souhaitez obtenir l'autorisation du routeur et générer un menu par rôles d'utilisateur, vous pouvez utiliser ce contrôle d'autorisation de branche.
Pour la version typescript , vous pouvez utiliser vue-typescript-admin-template (Crédits : @Armour)
vue-element-admin
électron-vue-admin
vue-typescript-admin-template
projet génial
Navigateurs modernes et Internet Explorer 10+.
IE/Bord | Firefox | Chrome | Safari |
|---|---|---|---|
| IE10, IE11, Bord | les 2 dernières versions | les 2 dernières versions | les 2 dernières versions |
Licence MIT.
Copyright (c) 2017-présent PanJiaChen