Anglais | 简体中文
Un outil de développement frontal léger et extensible pour les pages Web mobiles.
vConsole est sans framework, vous pouvez l'utiliser dans Vue ou React ou toute autre application framework.
vConsole est désormais l'outil de débogage officiel des miniprogrammes WeChat.
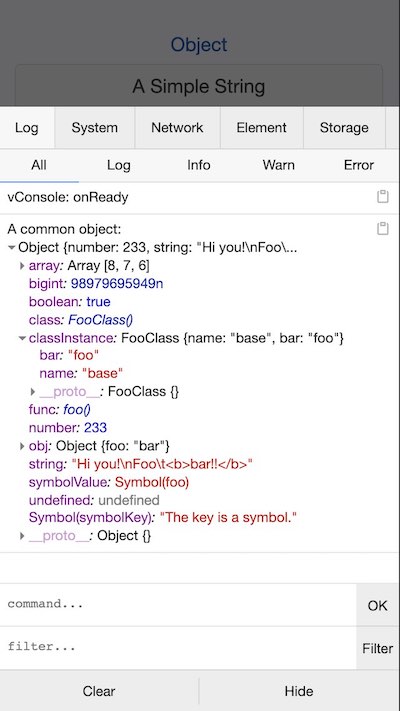
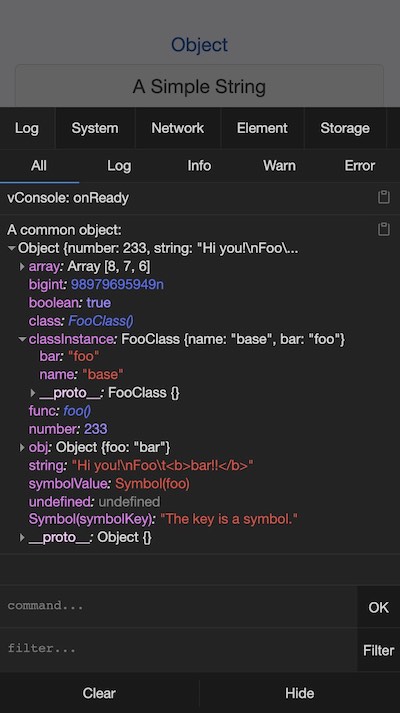
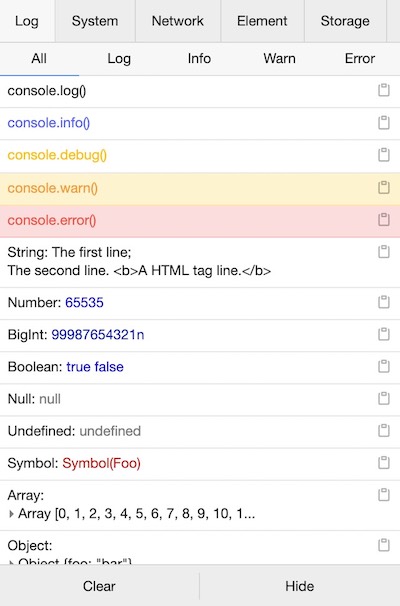
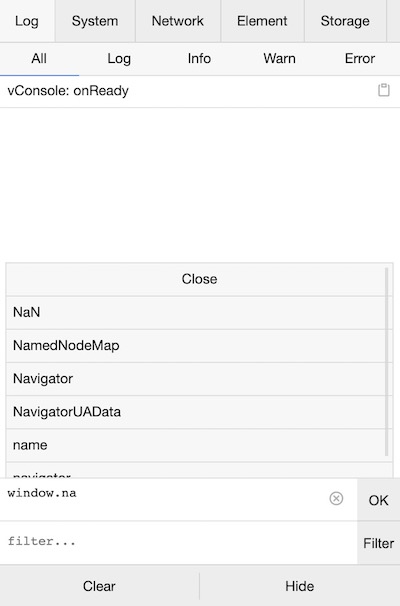
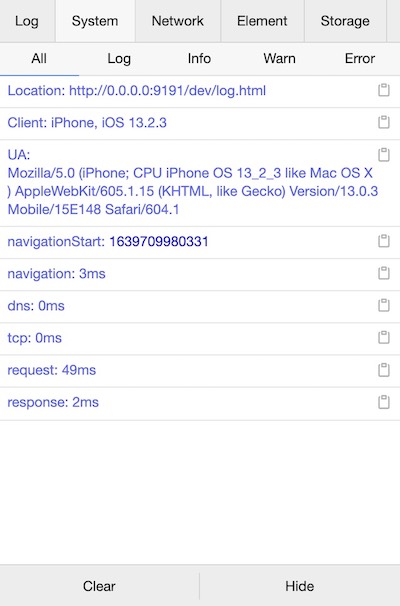
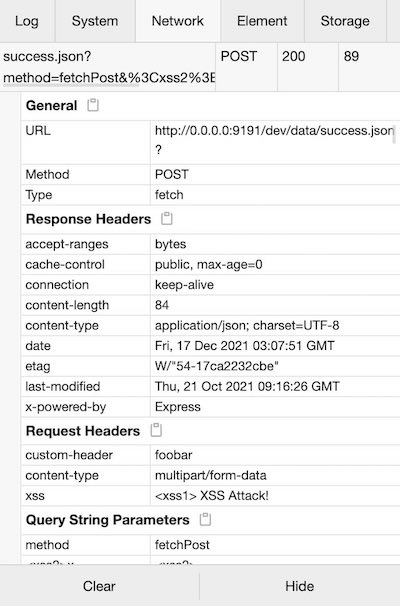
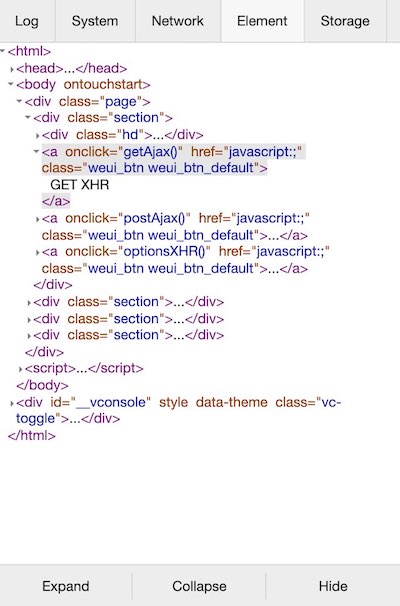
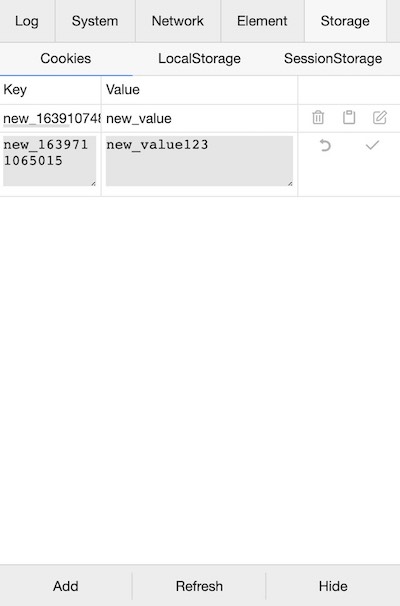
console.log|info|error|...XMLHttpRequest , Fetch , sendBeaconCookies , LocalStorage , SessionStoragePour plus de détails, veuillez consulter les captures d'écran ci-dessous.
Dernière version :
Les notes de version détaillées pour chaque version sont disponibles sur Changelog.
Voir le didacticiel pour plus de détails d'utilisation.
Pour l'installation, il existe deux manières principales d'ajouter une vConsole à un projet :
$ npm install vconsole import VConsole from 'vconsole' ;
const vConsole = new VConsole ( ) ;
// or init with options
const vConsole = new VConsole ( { theme : 'dark' } ) ;
// call `console` methods as usual
console . log ( 'Hello world' ) ;
// remove it when you finish debugging
vConsole . destroy ( ) ; < script src =" https://unpkg.com/vconsole@latest/dist/vconsole.min.js " > </ script >
< script >
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window . VConsole ( ) ;
</ script >CDN disponible :
http://wechatfe.github.io/vconsole/demo.html






console . log ( 'output to Log panel.' )
console . log ( '[system]' , 'output to System panel.' )


vConsole :
Plugin personnalisé :
Groupe QQ : 497430533

La licence MIT