Markdown css est un outil de commande permettant de convertir le style CSS en style markdown en ligne.
中文文档 演示
apollo.css
océan.css
simple.css
style.css
saisie.css
xiaolai.css
maxOS
xcode-select --install
pip install markdown-cssLinux
apt-get install libxml2-dev libxslt1-dev python-dev
apt-get install python-lxml
pip install markdown-csspip install markdown-css
mkdir public
touch style.css
markdown -h
markdown-css markdown.html --style=style.css --out=publichttps://github.com/wecatch/markdown-css/tree/master/themes
git clone https://github.com/wecatch/markdown-css.git
cd themes
markdown-css markdown.html --style=simple.css --out=public
markdown-css prend en charge le sélecteur CSS comme celui-ci :
sélecteur d'élément
p {
margin : 10 px 0 ;
}sélecteur multi-éléments
h1 , p , h2 , pre {
color : # 333 ;
}tous les éléments
* {
font-size : 14 px
}pseudo-sélecteur
h1 : before {
content : '#'
}sélecteur d'élément enfant
blockquote p {
color : # 888 ;
}Le pseudo-sélecteur ne peut pas être utilisé dans le style en ligne, ces sélecteurs sont écrits dans la balise <style>
markdown-css est un exemple de CSS et de HTML, ainsi que de CSS et de CSS html.可以直接粘贴在微信公众号使用。
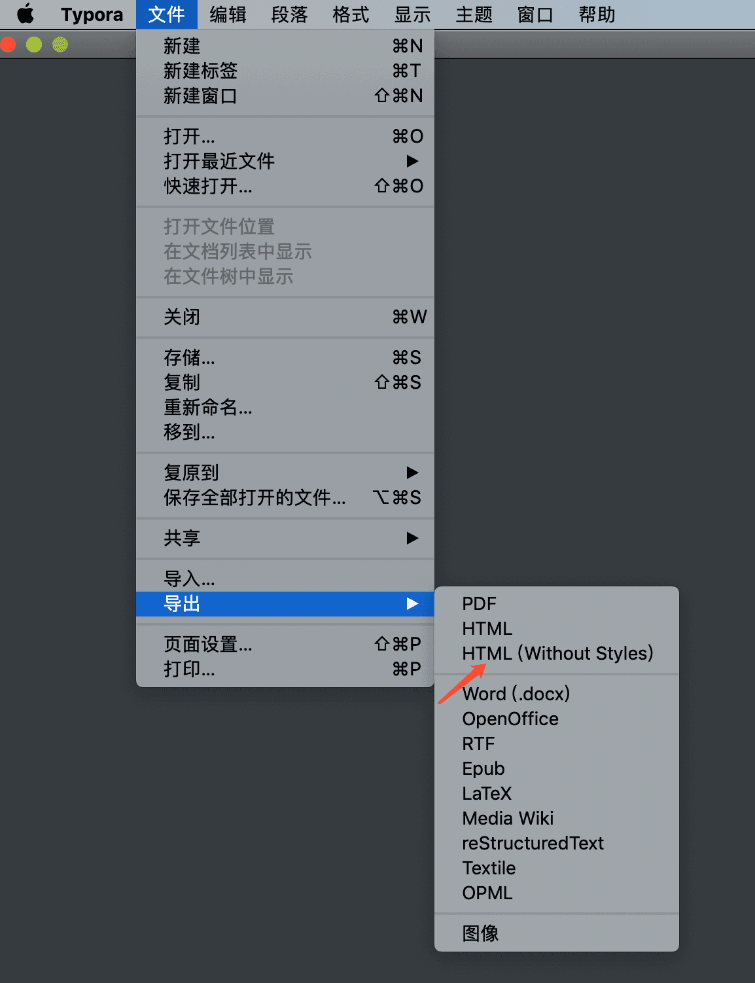
Il s'agit d'un markdown-css, d'un code typora et d'un style markdown html. Il s'agit de :

然后再需要提供一个主题样式,仓库里已经有了一些主题样式可以使用,用以下命令完成转换:
markdown-css markdown.html --style=style.css --out=public渲染之后的文档会导出在同目录下的 public 中,用 Chrome浏览器打开渲染之后的同名文档,复制粘贴到微信公众号编辑器即可。
Nom : 由于微信公众号对 ul et ol 进行了转换,markdown-css针对这两种标签进行了特殊处理,并且提供了 render 参数来选择是否要特殊处理 ul 和ol,默认情况为是,可以根据自己的需要不特殊处理 ul et ol,只要 render 不等于 wechat 即可。