Un robot node.js pour wechat.
Le système de réponse automatique de l'interface d'information ouverte fournie par la plateforme publique WeChat.
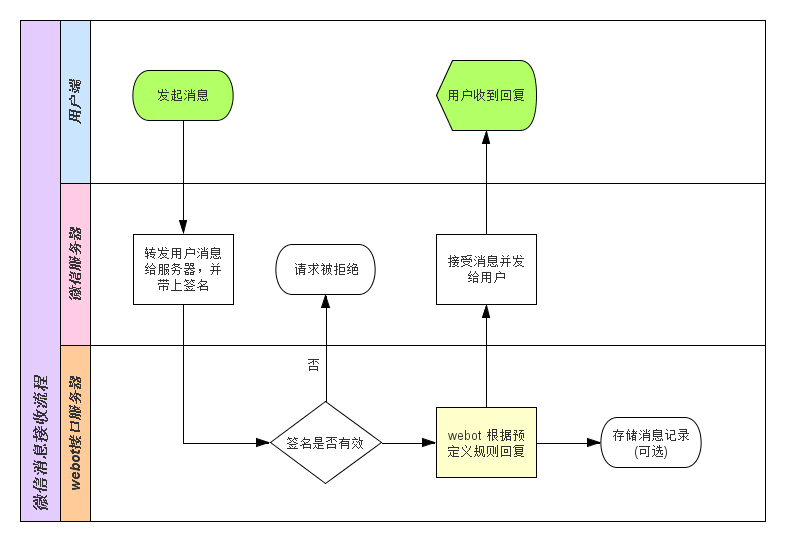
weixin-robot est un wrapper de haut niveau pour webot et wechat-mp. webot est responsable de la définition des règles de réponse wechat-mp est responsable de la communication avec le serveur WeChat.
Caractéristiques:
Ajoutez un compte WeChat et essayez l'effet :
Plus de liste de robots WeChat utilisant ce projet
var express = require ( 'express' ) ;
var webot = require ( 'weixin-robot' ) ;
var app = express ( ) ;
// 指定回复消息
webot . set ( 'hi' , '你好' ) ;
webot . set ( 'subscribe' , {
pattern : function ( info ) {
return info . is ( 'event' ) && info . param . event === 'subscribe' ;
} ,
handler : function ( info ) {
return '欢迎订阅微信机器人' ;
}
} ) ;
webot . set ( 'test' , {
pattern : / ^test / i ,
handler : function ( info , next ) {
next ( null , 'roger that!' )
}
} )
// 你可以获取已定义的 rule
//
// webot.get('subscribe') ->
//
// {
// name: 'subscribe',
// pattern: function(info) {
// return info.is('event') && info.param.event === 'subscribe';
// },
// handler: function(info) {
// return '欢迎订阅微信机器人';
// }
// }
//
// 接管消息请求
webot . watch ( app , { token : 'your1weixin2token' , path : '/wechat' } ) ;
// 如果需要多个实例(即为多个微信账号提供不同回复):
var webot2 = new webot . Webot ( ) ;
webot2 . set ( {
'/hi/i' : 'Hello' ,
'/who (are|r) (you|u)/i' : 'I'm a robot.'
} ) ;
webot2 . watch ( app , {
token : 'token2' ,
path : '/wechat_en' , // 这个path不能为之前已经监听过的path的子目录
} ) ;
// 启动 Web 服务
// 微信后台只允许 80 端口
app . listen ( 80 ) ;
// 如果你不想让 node 应用直接监听 80 端口
// 可以尝试用 nginx 或 apache 自己做一层 proxy
// app.listen(process.env.PORT);
// app.enable('trust proxy');Ensuite, vous pouvez remplir l'adresse de votre interface et votre jeton dans l'arrière-plan de la plate-forme publique WeChat, ou utiliser webot-cli pour déboguer les messages.
Si tout se passe bien et que vous avez construit votre propre robot, bienvenue sur la page wiki de ce projet pour ajouter votre compte.
Fournissez un fichier exécutable webot pour l'envoi de messages de test. Installez webot-cli en utilisant npm :
npm install webot-cli -g
webot-cli fournit la fonction de traitement des menus personnalisés WeChat. Après l'installation, exécutez :
webot help menu
0.5.0 - Passer à un module wechat-mp plus rationalisé
Remarque : Désormais, si vous souhaitez activer la prise en charge de session, webot.watch doit être avant app.use(connect.session())

> Pour les définitions de règles spécifiques, veuillez vous référer à la documentation du webot.
API principale :
L'objet d'information reçu par le gestionnaire de la règle webot contient le contenu du message de demande et la prise en charge de la session.
info de wexin-robot regroupent le contenu de la requête de WeChat dans une valeur plus conforme aux règles de dénomination js et stockent des paramètres supplémentaires dans info.param en fonction MsgType . Cela garantit la standardisation des objets info et facilite l'utilisation du même robot sur différentes plateformes.
Vous pouvez obtenir l'objet paramètre cohérent avec le document officiel WeChat via info.raw .
Tableau de comparaison des paramètres de la demande d'origine et des attributs d'informations :
官方参数名 定义 info对象属性 备注
-------------------------------------------------------------------------------------------------------
ToUserName 开发者微信号 info.sp sp means "service provider"
FromUserName 发送方帐号(一个OpenID) info.uid
CreateTime 消息创建时间 (整型)
MsgId 消息id info.id
MsgType 消息类型 info.type
-------------------------------------------------------------------------------------------------------
Content 文本消息内容 info.text MsgType == text
-------------------------------------------------------------------------------------------------------
PicUrl 图片链接 info.param.picUrl MsgType == image
-------------------------------------------------------------------------------------------------------
Location_X 地理位置纬度(lat) info.param.lat MsgType == location
Location_Y 地理位置经度(lng) info.param.lng
Scale 地图缩放大小 info.param.scale
Label 地点名 info.param.label 可能为空
-------------------------------------------------------------------------------------------------------
Title 消息标题 info.param.title MsgType == link
Description 消息描述 info.param.description
Url 消息链接 info.param.url
-------------------------------------------------------------------------------------------------------
Event 事件类型 info.param.event MsgType == event
subscribe(订阅)、
unsubscribe(取消订阅)、
CLICK(自定义菜单点击事件)
LOCATION(上报地理位置事件)
EventKey 事件KEY值,与自定义菜单接 info.param.eventKey
口中KEY值对应
--------------------------------------------------------------------------------------------------------
MediaId 媒体文件的 id info.param.mediaId MsgType == voice / video
Recognition 语音识别的文本 info.param.recognition MsgType == voice
ThumbMediaId 视频消息缩略图的媒体id info.param.thumbMediaId MsgType == video
Format 音频文件的格式 info.param.format
Avis:
Location_X et Location_Y des informations géographiques.info.text , mais info.type est différent.Par exemple, un message de localisation (MsgType === 'location') sera converti en :
{
uid : 'the_FromUserName' ,
sp : 'the_ToUserName' ,
id : 'the_MsgId' ,
type : 'location' ,
param : {
lat : 'the_Location_X' ,
lng : 'the_Location_Y' ,
scale : 'the_Scale' ,
label : 'the_Label'
}
}La plupart du temps, vous n'avez pas besoin d'attribuer directement une valeur à info.reply .
Il vous suffit de fournir le contenu du message de réponse dans la valeur de retour de rule.handler ou callbak. Le middleware express fourni avec webot.watch attribuera automatiquement une valeur à info.reply , la conditionnera en XML et l'enverra au Serveur WeChat.
Types de données pris en charge par info.reply :
info . reply = '收到你的消息了,谢谢' title 消息标题
url 消息网址
description 消息描述
picUrl 消息图片网址
info . reply = {
title : '消息标题' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
}
// or
info . reply = [ {
title : '消息1' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
} , {
title : '消息2' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
} ] title 标题
description 描述
musicUrl 音乐链接
hqMusicUrl 高质量音乐链接,wifi 环境下会优先使用该链接播放音乐
Vous devez reply.type comme 'music' :
info . reply = {
type : 'music' ,
title : 'Music 101' ,
musicUrl : 'http://....x.mp3' ,
hqMusicUrl : 'http://....x.m4a'
}Amusez-vous avec WeChat et amusez-vous à être un robot !
Si vous ne souhaitez pas répondre à un message, vous pouvez définir info.noReply = true
// 比如对于语音类型的消息不回复
webot . set ( 'ignore' , {
pattern : function ( info ) {
return info . is ( 'voice' ) ;
} ,
handler : function ( info ) {
info . noReply = true ;
return ;
}
} ) ; (La licence MIT)
L'autorisation est accordée par la présente, gratuitement, à toute personne obtenant une copie de ce logiciel et des fichiers de documentation associés (le « Logiciel »), d'utiliser le Logiciel sans restriction, y compris, sans limitation, les droits d'utilisation, de copie, de modification, de fusion. , publier, distribuer, accorder des sous-licences et/ou vendre des copies du Logiciel, et permettre aux personnes à qui le Logiciel est fourni de le faire, sous réserve des conditions suivantes :
L'avis de droit d'auteur ci-dessus et cet avis d'autorisation doivent être inclus dans toutes les copies ou parties substantielles du logiciel.
LE LOGICIEL EST FOURNI « TEL QUEL », SANS GARANTIE D'AUCUNE SORTE, EXPRESSE OU IMPLICITE, Y COMPRIS MAIS SANS LIMITATION LES GARANTIES DE QUALITÉ MARCHANDE, D'ADAPTATION À UN USAGE PARTICULIER ET DE NON-VIOLATION EN AUCUN CAS LES AUTEURS OU LES TITULAIRES DES DROITS D'AUTEUR NE SERONT RESPONSABLES DE QUELQUE QUELCONQUE. RÉCLAMATION, DOMMAGES OU AUTRES RESPONSABILITÉ, QUE CE SOIT DANS UNE ACTION CONTRACTUELLE, DÉLIT OU AUTRE, DÉCOULANT DE, OU EN RELATION AVEC LE LOGICIEL OU L'UTILISATION OU D'AUTRES AFFAIRES DANS LE LOGICIEL.