
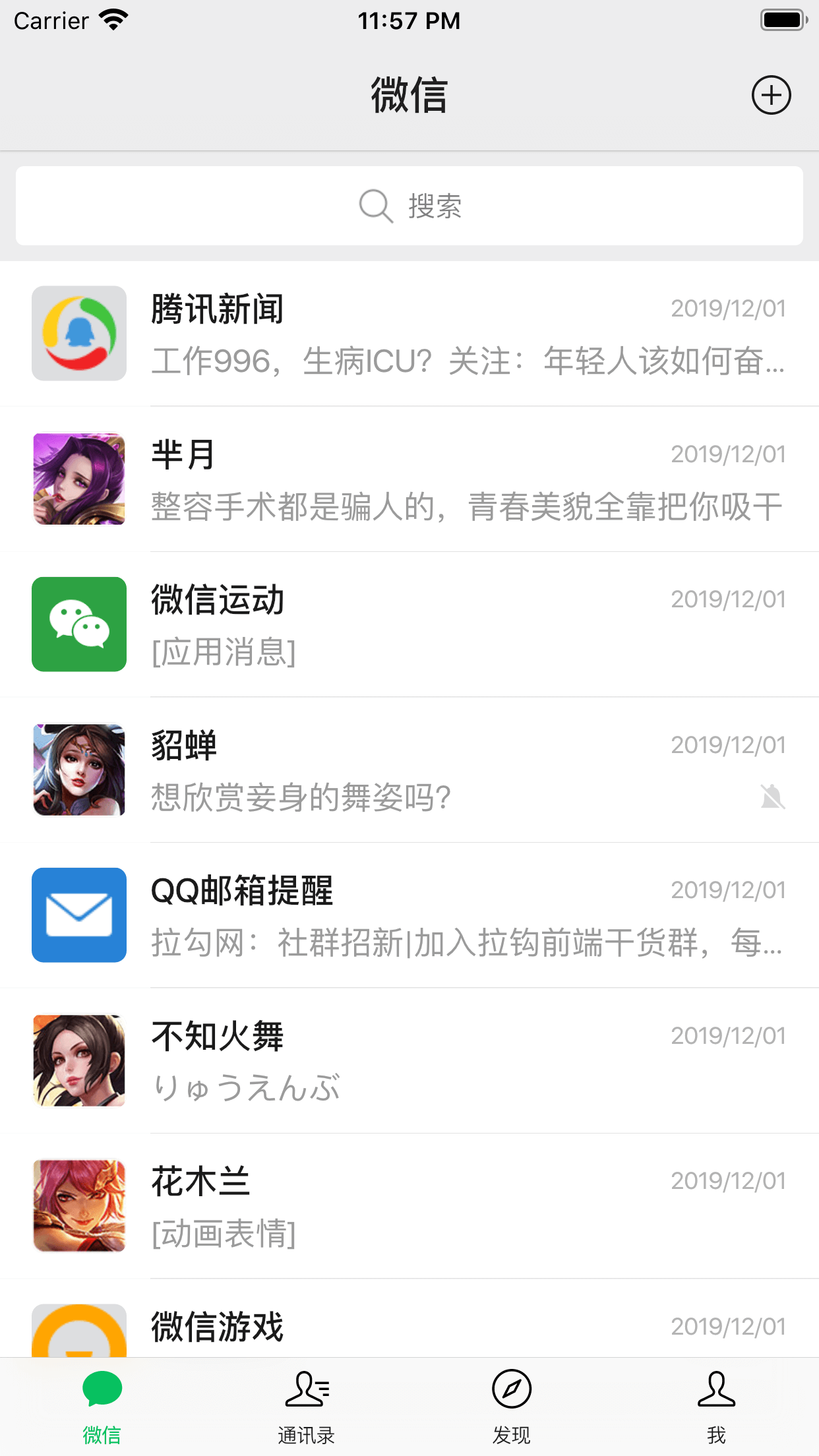
Utilisez Flutter pour créer et imiter微信7.0.0+ App , puis développez-la et imitez-la selon la page原生微信App , afin d'obtenir des effets visuels similaires à ceux de l'application native.
L'auteur a commencé à apprendre le développement Flutter en août 2019. Je ne suis qu'un novice. L'intention initiale de ce projet est de mettre en pratique les nouvelles technologies à travers le projet et de découvrir les problèmes de la pratique commerciale, afin d'accumuler une expérience technique. code source et identifier les problèmes et les idées pour les résoudre.
L'auteur espère que les débutants pourront ouvrir la porte à l'apprentissage Flutter en apprenant et en pratiquant ce projet. Bien sûr, en même temps, c'est aussi un moyen de faire émerger des idées et d'apprendre des forces de chacun. J'espère que cela pourra fournir des idées, éviter certains détours, combler quelques petits trous et acquérir la joie de partager la technologie. le processus d’aider les autres.
Environnement du projet
1.17.13.5.1Exploitation du projet
flutter packages get // 项目初始化插件
flutter run // 项目运行
Remarque sur l'utilisation
Veuillez également donner la priorité à l'utilisation du simulateur ou de l'appareil réel de iPhone 7/8 Plus pour exécuter l'ensemble du projet. La cause première : à l'heure actuelle, certaines interfaces n'ont peut-être pas été adaptées à l'écran et l'auteur était un iOS开发et utilisait iPhone 7 Plus de son vivant, iPhone 7 Plus un téléphone portable.
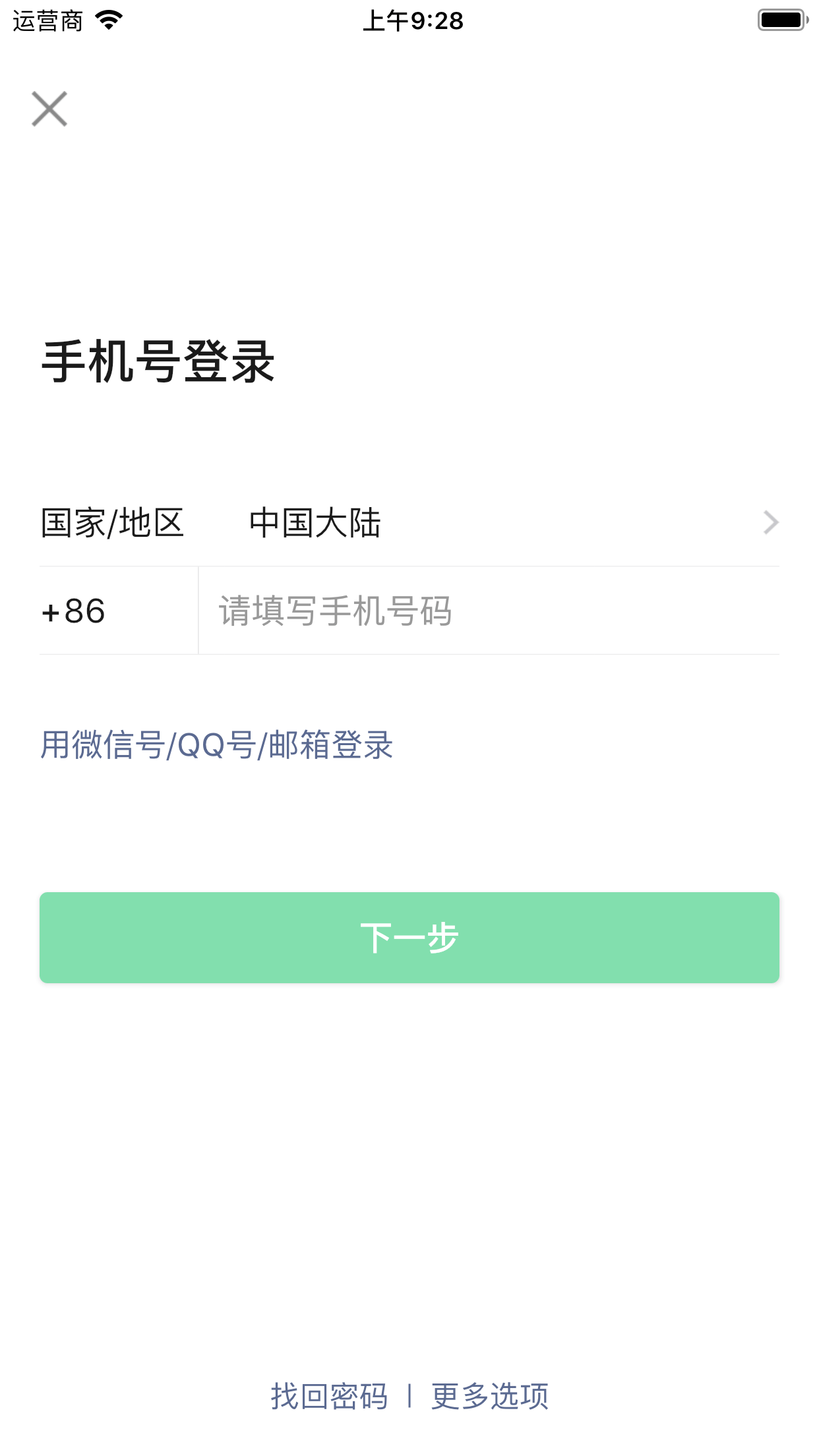
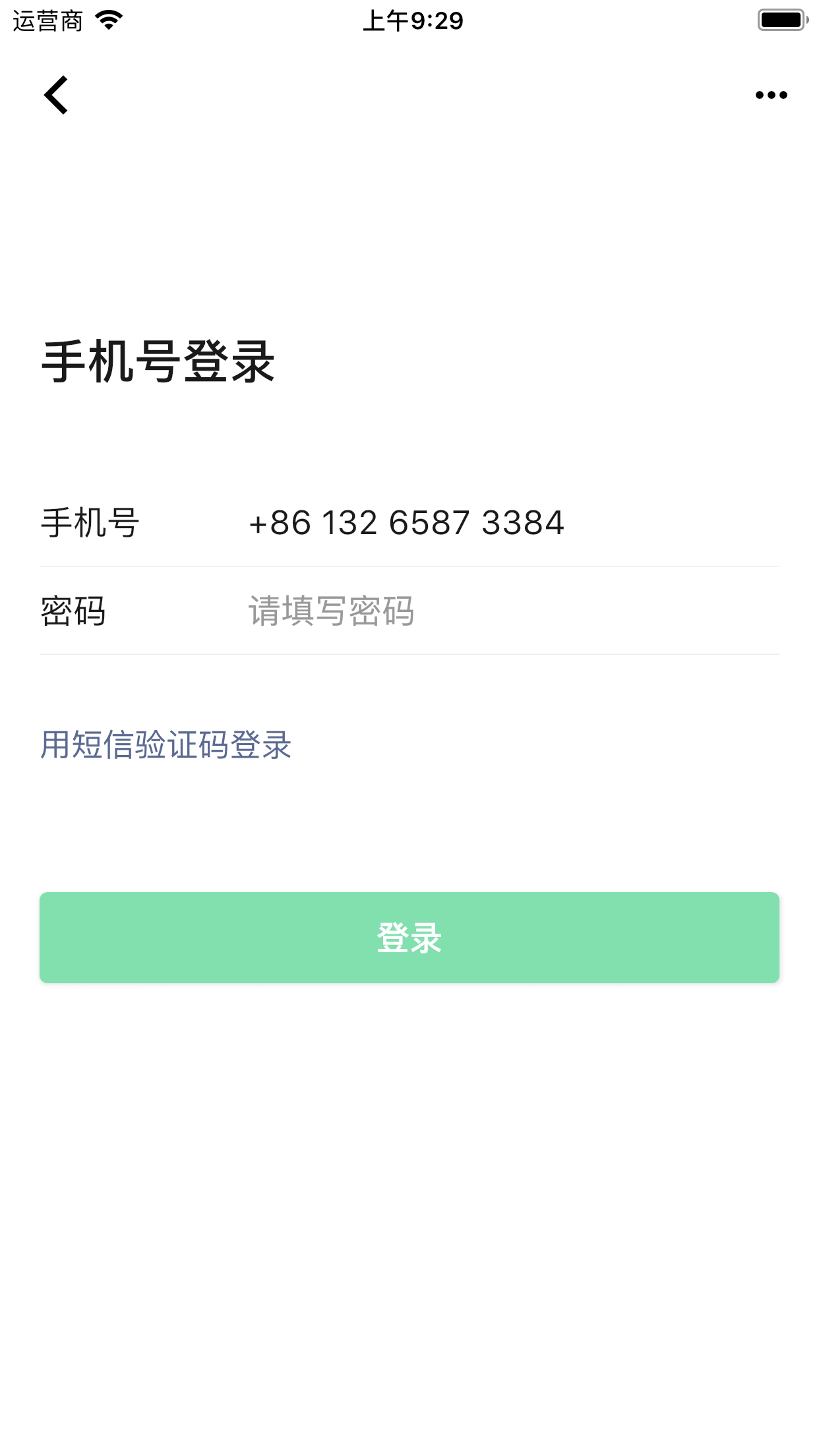
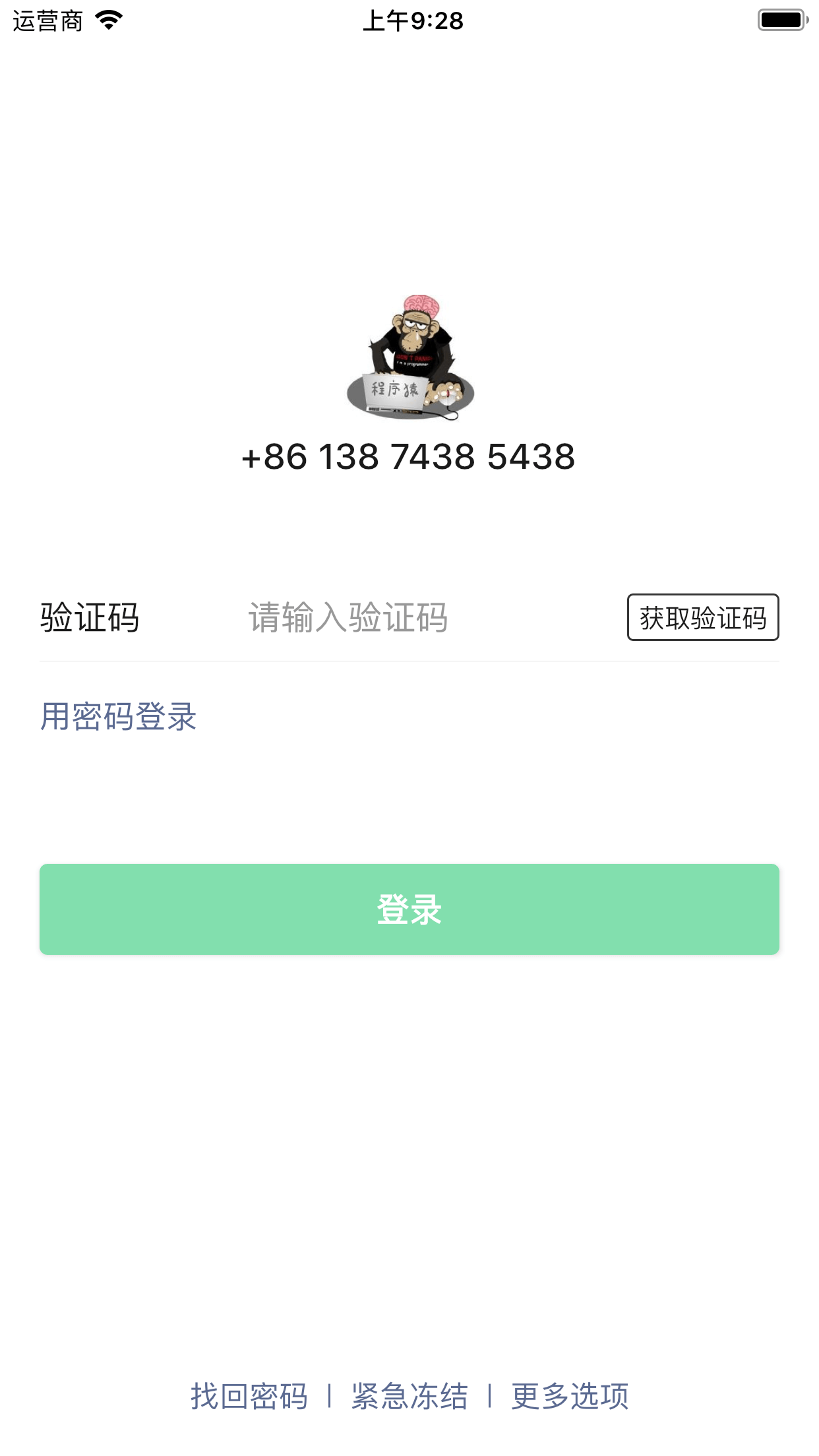
Connexion et enregistrement : actuellement, seule la connexion ou l'enregistrement avec QQ账号et手机号est pris en charge (PS :微信号和QQ邮箱seront ajoutés ultérieurement), et la validité du QQ ou手机号doit être garantie. Vous pouvez saisir密码ou验证码à volonté, mais il doit l'être :密码doit être comprise entre 8~16 chiffres et手机验证码doit être composé de 6位有效数字
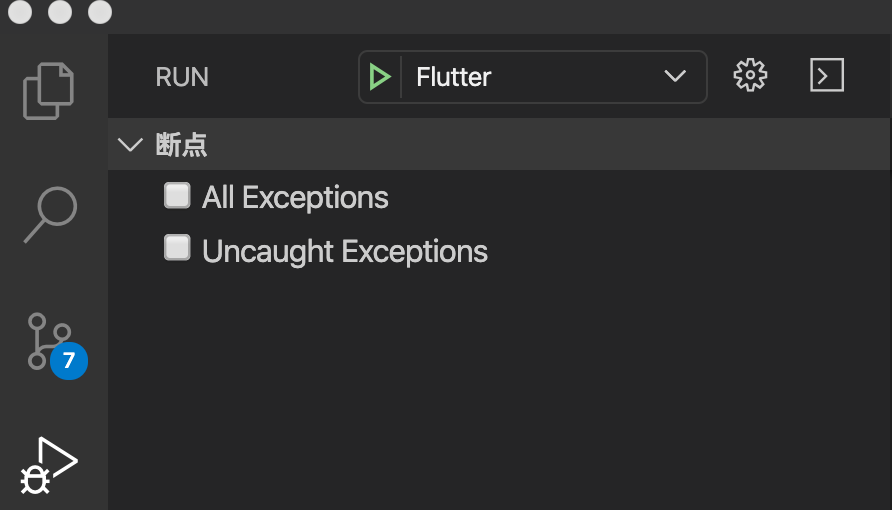
Supprimez le point d'arrêt global, sinon lorsque le simulateur est en cours d'exécution et clique sur la zone de saisie TextField , le programme se bloquera toujours, mais il n'aura aucun effet sur la machine réelle.

stratégie de branchement
master: 各个功能完整,且稳定,出现Bug优先处理
dev: 笔者的开发分支,意识流且不稳定,但知识或技术会超前 master 分支,按需加载。
Débogage de machine réelle
HUAWEI P30iPhone 7 PlusSoumission du problème
Tout d'abord, veuillez essayer d'extraire le dernier code du master pour voir si Bug est corrigé. Actuellement, dev de ce projet est relativement active et master est relativement stable.
Deuxièmement, vérifiez si votre version Flutter est cohérente avec l'environnement de mon projet Flutter : 1.12.13+hotfix.7 ou supérieur, il n'y a aucun problème avec chaque module. Commande de mise à jour Flutter SDk : flutter upgrade .
Enfin, dites-moi sur quelle plateforme vous utilisez, Android ou iOS . S'il y a un problème, je le résoudrai à temps, merci.
Star ou Fork dans le coin supérieur droit, merci.| GitHub | Pépites | Livre simple | RPSC | Zhihu |
|---|---|---|---|---|
| Cliquez pour entrer | Cliquez pour entrer | Cliquez pour entrer | Cliquez pour entrer | Cliquez pour entrer |
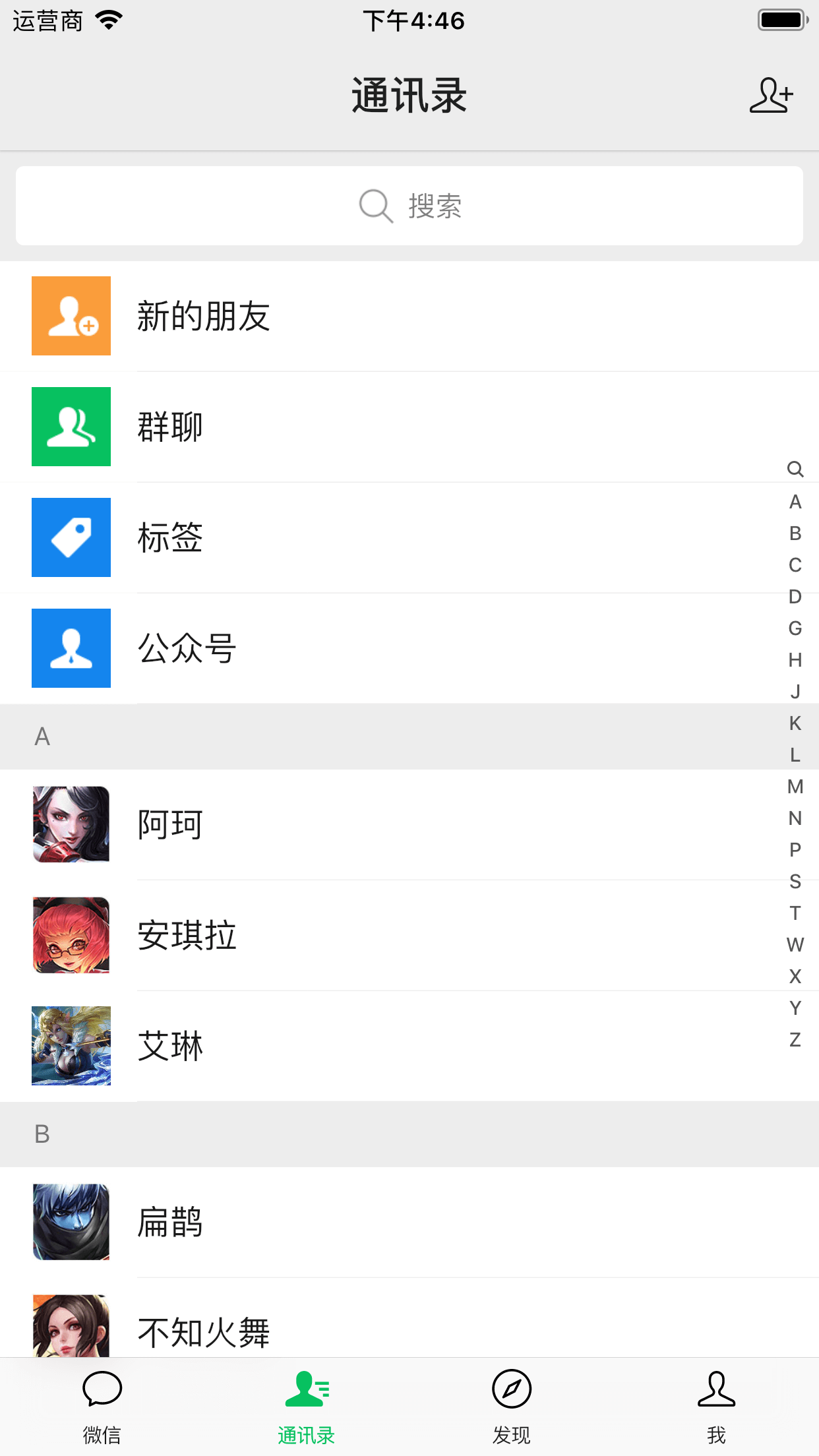
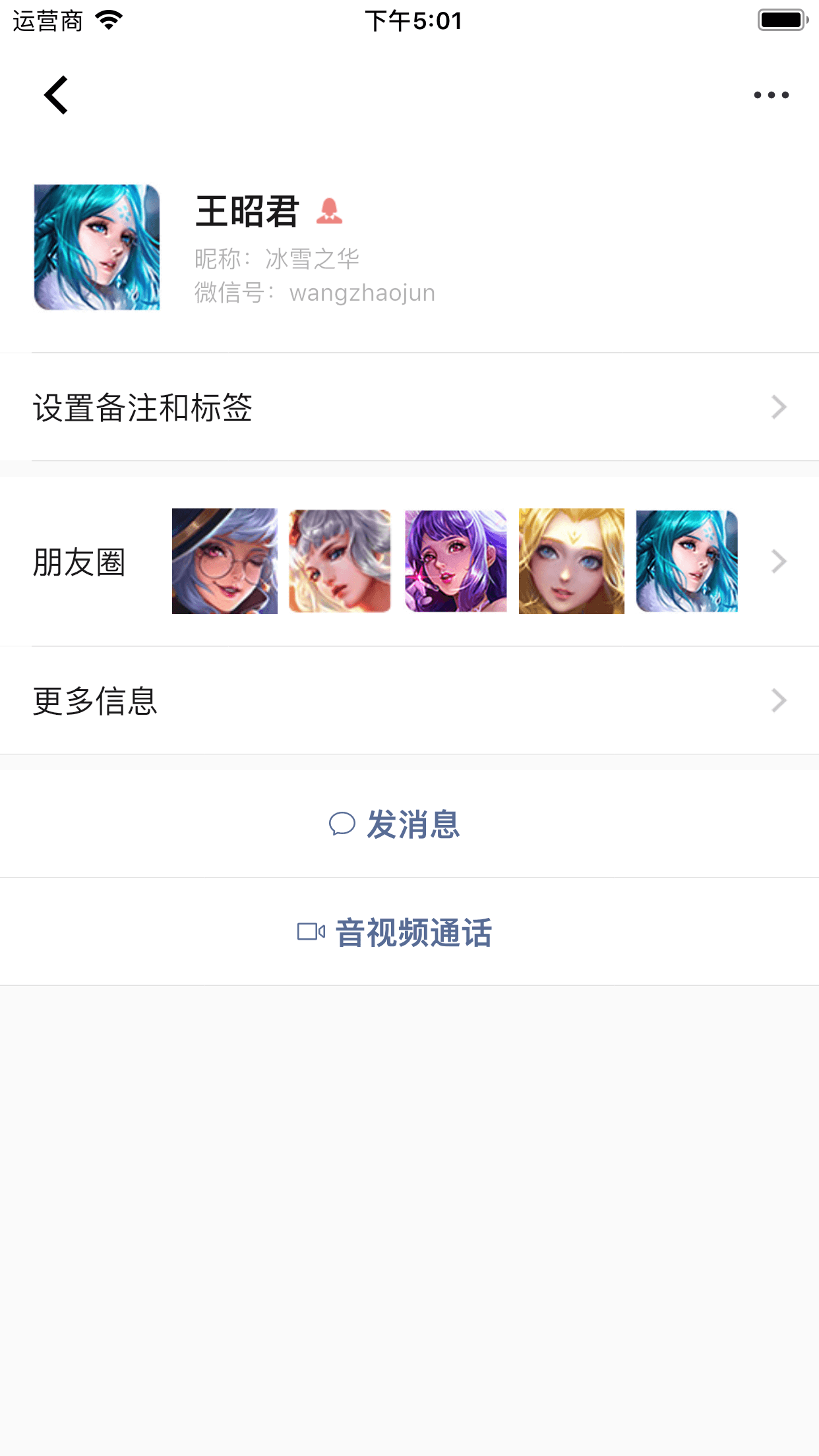
 |  |  |
|---|
 |  |  |
|---|---|---|
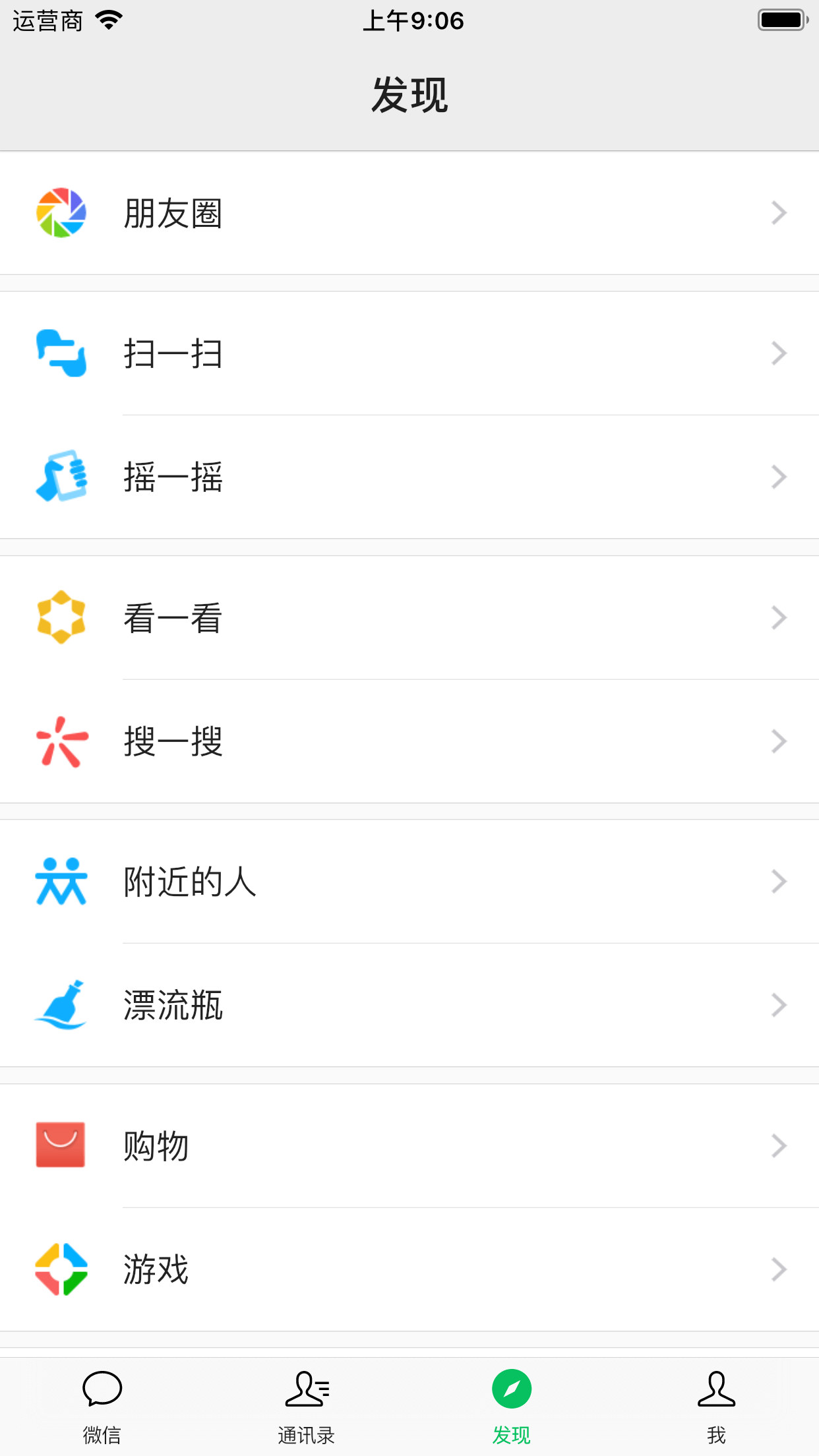
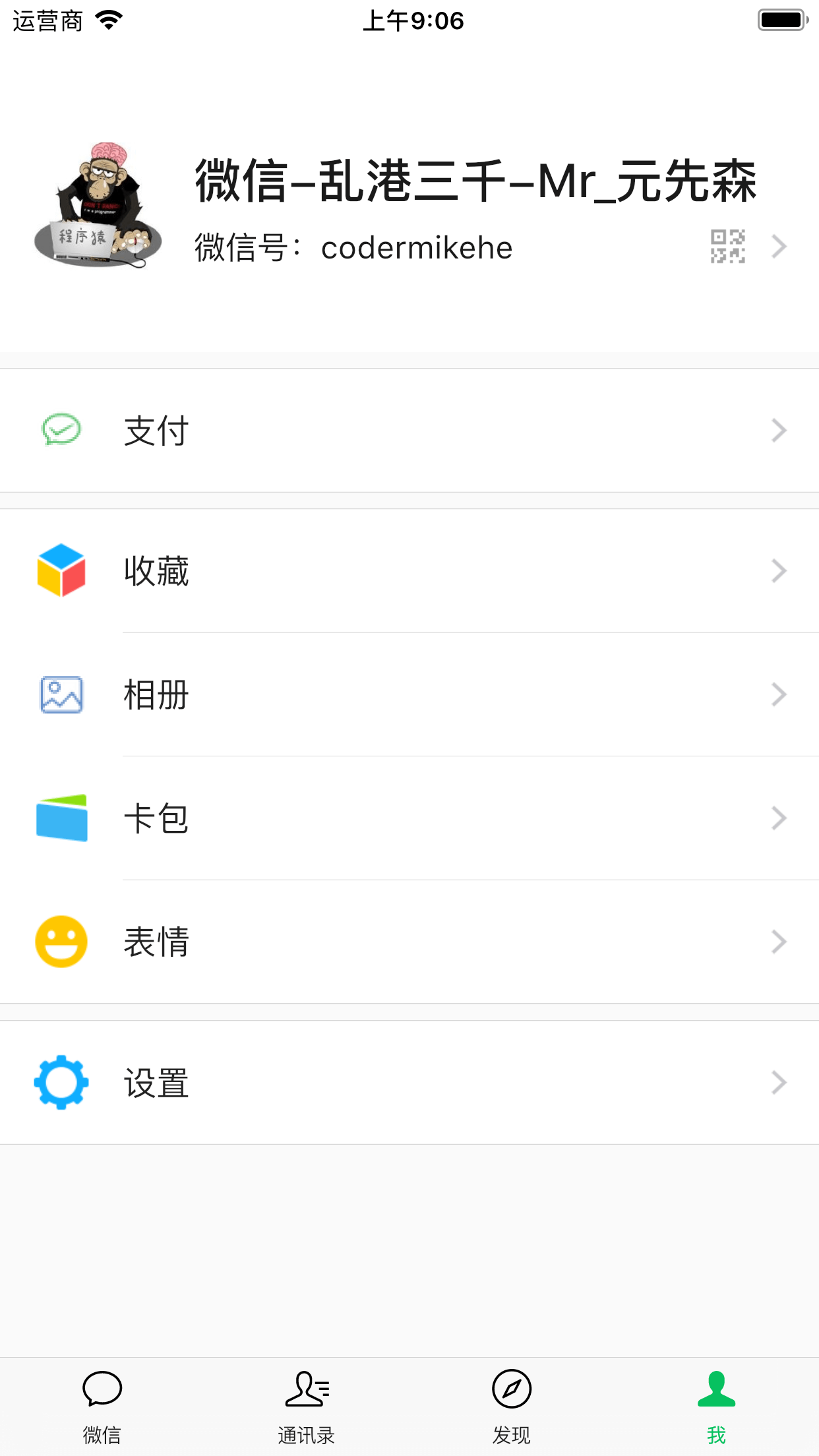
 |  |  |
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
|---|
 | En attente d'un poste vacant | En attente d'un poste vacant |
|---|
 |  |  |
|---|
 |  |  |
|---|---|---|
 |  |  |