wxchart
1.0.0
Applet WeChat, composants de graphique (graphique à barres, graphique linéaire, graphique circulaire, graphique radar...). Mise à jour continue...




wxml :
//自适应屏幕宽度
< canvas style = "width:{{chartWidth}}px;height:{{chartHeight}}px;" />js :
var chart = require ( "../../utils/chart.js" ) ;
chart . draw ( this , 'canvasId' , {
hideYaxis : false ,
color : [ '#394655' , '#74DAE5' , '#ED7672' , '#F3AA59' , '#FEE746' ] ,
title : {
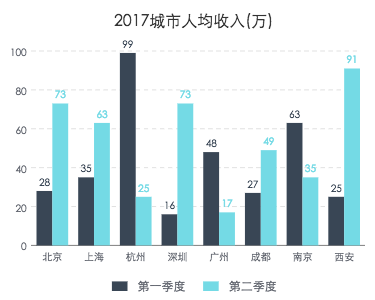
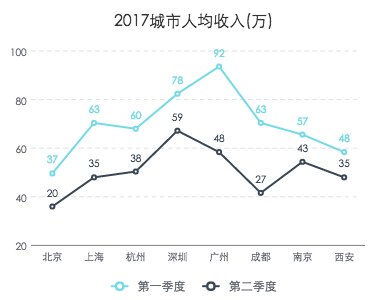
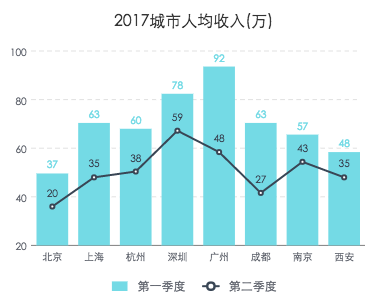
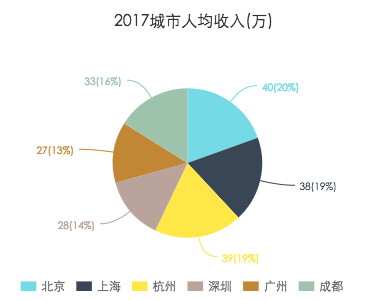
text : "2017城市人均收入(万)" ,
color : "#333333" ,
size : 16
} ,
xAxis : {
color : "#666A73" ,
size : 10 ,
data : [ '北京' , '上海' , '杭州' , '深圳' , '广州' , '成都' , '南京' , '西安' ]
} ,
series : [
{
name : "第一季度" ,
category : "bar" , //切换柱状图或折线图
data : [ 37 , 63 , 60 , 78 , 92 , 63 , 57 , 48 ]
} ,
{
name : "第二季度" ,
category : "line" ,
data : [ 20 , 35 , 38 , 59 , 48 , 27 , 43 , 35 ]
} ,
{
name : [ '北京' , '上海' , '杭州' , '深圳' , '广州' , '成都' ] ,
category : "pie" , //饼图不能与以上类型(bar、line)同时绘制
data : [ 40 , 38 , 39 , 28 , 27 , 33 ]
}
]
} ) ;