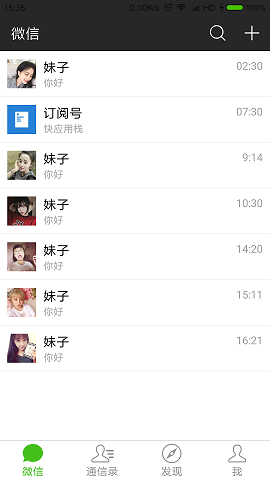
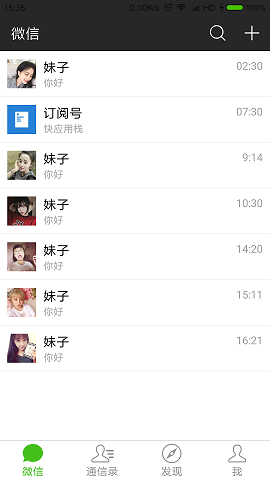
Démo WeChat implémentée par Quick App
Bienvenue à tous pour apprendre ensemble le développement rapide d'applications







Progrès actuels
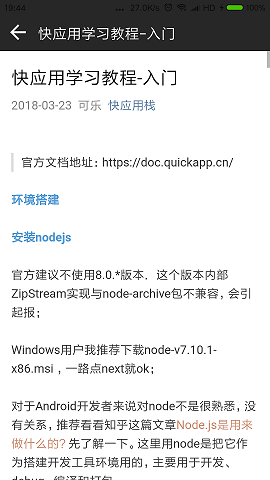
Tutoriel de démarrage
Problèmes découverts lors du développement rapide d'applications :
Problèmes CSS
- La valeur par défaut est la mise en page flexible et il n'est pas nécessaire d'afficher les paramètres CSS ;
- Assurez-vous de lire la documentation. Certains attributs ne sont pas pris en charge. Par exemple,
justify-content ne prend pas en charge space-around
Problèmes de mise en page
- Une fois la mise en page personnalisée importée dans la mise en page parent, la largeur et la hauteur par défaut seront toujours la taille de l'écran, et elles ne se limitent pas à la largeur et à la hauteur de la mise en page parent.
événement
DOMAINE
- Impossible d'opérer sur un document, tel que document.getElementById
- DOM ne peut être manipulé qu'après onReady
- $element(id) ne peut pas modifier le style directement
MVVM
- Les valeurs d'attribut de la VM doivent être modifiées avant onInit. La modification après avoir attendu onReady sera invalide et la vue ne pourra pas être mise à jour.
Bienvenue à tous pour suivre快应用栈Stack