Weapp (微信小程序) wrapper d'API officiel, dont le but est d'exposer une API de programmation à la mode, conviviale et fluide.

API asynchrone promise
Raccourcis pour l'API wx.request
Améliorations des API officielles
Client http RESTful
# via Github
npm i xixilive/weapp-next --save-dev
# via npm
npm i weapp-next --save-dev
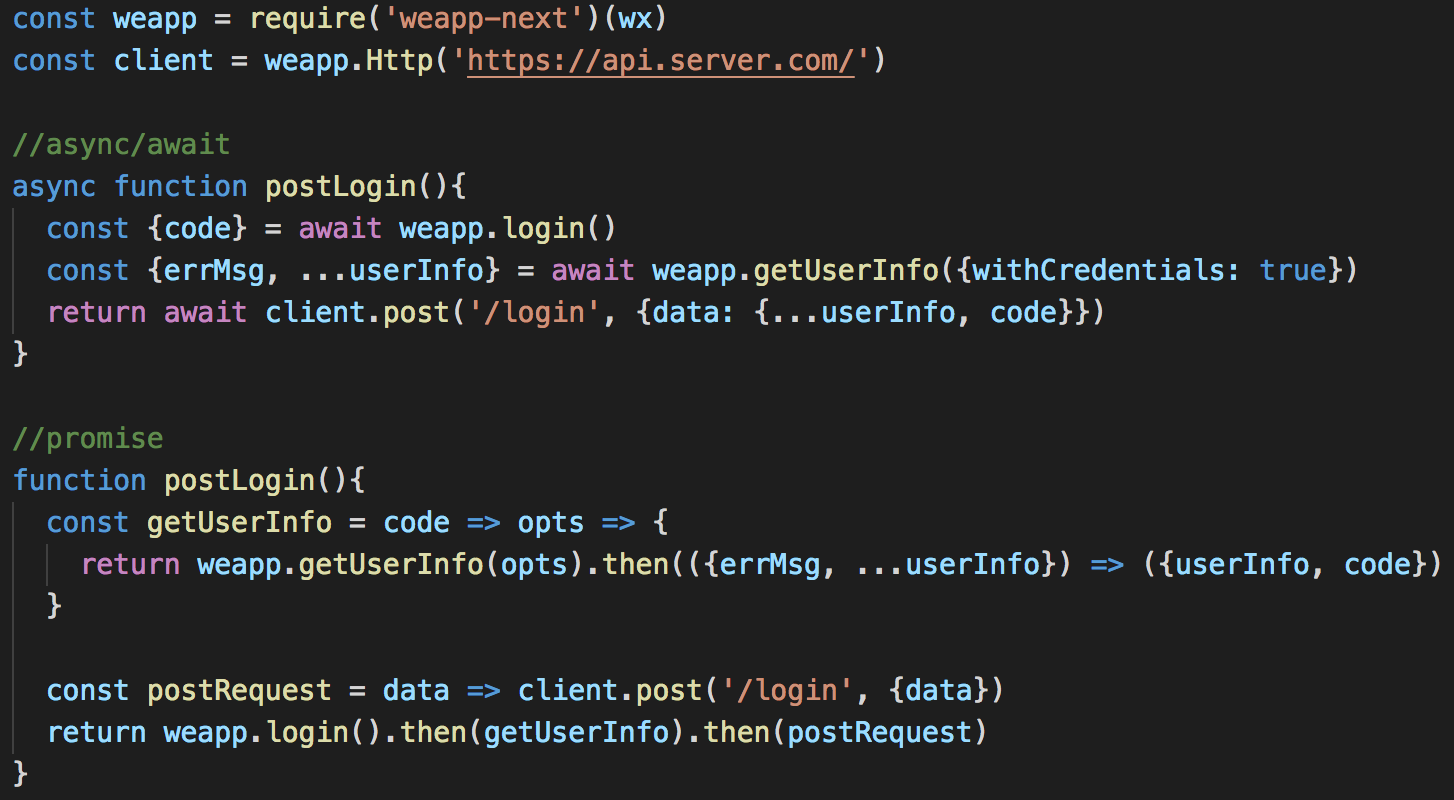
const weapp = require ( 'weapp-next' ) ( wx )
const client = weapp . Http ( 'https://api.server.com/' )
//async/await
async function postLogin ( ) {
const { code } = await weapp . login ( )
const { errMsg , ... userInfo } = await weapp . getUserInfo ( { withCredentials : true } )
return await client . post ( '/login' , { data : { ... userInfo , code } } )
}
//promise
function postLogin ( ) {
const getUserInfo = code => opts => {
return weapp . getUserInfo ( opts ) . then ( ( { errMsg , ... userInfo } ) => ( { userInfo , code } )
}
const postRequest = data => client . post ( '/login' , { data } )
return weapp . login ( ) . then ( getUserInfo ) . then ( postRequest )
} weapp-next utilise le système de modules UMD, vous pouvez le charger au format Commonjs ou AMD.
import weapp from 'weapp-next'
// get wrapped wx Object
const { request , Http } = weapp ( wx )
// use request API
request ( { url : 'https://test.com' , method : 'GET' } ) . then ( response => console . log )
// use shortcuts of request API, such as get, post, put, etc.
request . get ( 'https://test.com' ) . then ( response => console . log )
// use Http client
const http = Http ( 'https://server.com/api' )
http . get ( '/path' ) . then ( response => console . log )
// or
const weapp = require ( 'weapp-next' ) ( wx )Encapsule presque toutes les API officielles, voir Méthodes enveloppées
Créez des raccourcis de requête http selon les verbes déclarés du mini-programme Wechat (RFC 2616). spécialement, le verbe PATCH peut être utile pour un RESTful-ist strict, et il l'a donc également défini.
weapp.requestIl résout une réponse qui prend un statusCode compris dans la plage [200, 300) et rejette une réponse qui est hors de la plage.
La réponse résolue et la raison/erreur rejetée sont l'objet de réponse du wx.request natif.
import weapp from 'weapp-next'
const { request } = weapp ( wx )
request ( { url , method : 'GET' } )
. then ( response => {
// response is the response object from wx.request
} )
. catch ( error => {
// error is the response object from wx.request
} )
request . get ( url : String [ , init : Function ] )
request . post ( url : String , body : String / Object , [ , init : Function ] )
request . put ( url : String , body : String / Object , [ , init : Function ] )
request . patch ( url : String , body : String / Object , [ , init : Function ] )
request . delete ( url : String [ , init : Function ] )
request . head ( url : String [ , init : Function ] )
request . options ( url : String [ , init : Function ] )
request . trace ( url : String [ , init : Function ] )
request . connect ( url : String [ , init : Function ] ) L'argument init facultatif est une fonction sans argument pour interpoler les paramètres de requête, et il s'attend à renvoyer une valeur d'objet par contrat. vous pouvez remplacer tous les paramètres de requête par l'objet renvoyé, à l'exception de l' url et method .
// logic of init function
const config = { ... }
return { ... config , ... init ( ) , url , method }weapp.requireAuth (DPRÉCIÉ)DÉPRÉCIÉ
Voici un middleware Express pour le scénario de connexion weapp qui vise à faciliter l'intégration de la connexion weapp et de la logique getUserInfo. express-weapp-auth
import weapp from 'weapp-next'
const http = weapp ( wx ) . Http ( 'https://api.server.com/' )
http . get ( '/status' , { version : '1' } ) // /status?version=1
http . post ( '/status' , { data : { } } ) Journal des modifications