taro icons
v0.3
Mini bibliothèque d'icônes de programme basée sur Taro

npm install taro-icons --save Importez le fichier scss de la bibliothèque d'icônes dont vous avez besoin dans app.js , tel que MaterialIcons :
// app.js
// 请根据需要选择导入的 scss,这里全部导入
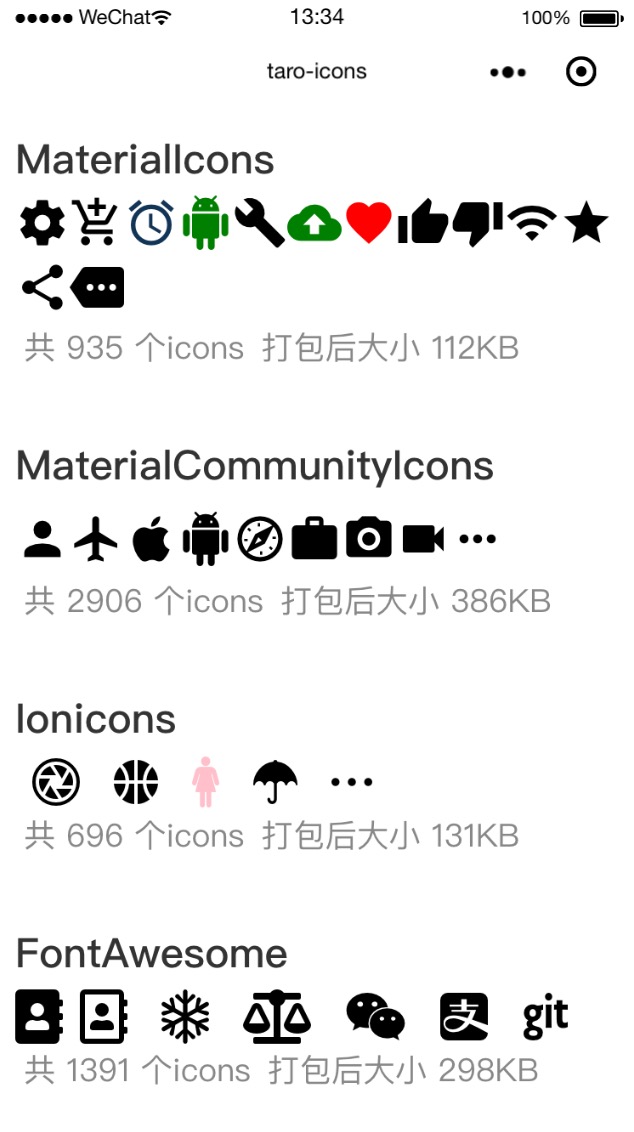
import 'taro-icons/scss/MaterialCommunityIcons.scss' // 495KB
import 'taro-icons/scss/MaterialIcons.scss' // 112KB
import 'taro-icons/scss/Ionicons.scss' // 134KB
import 'taro-icons/scss/FontAwesome.scss' // 322KB Introduisez ensuite component correspondant à d là où l'icône est nécessaire :
import {
MaterialIcons ,
MaterialCommunityIcons ,
Ionicons ,
FontAwesome ,
} from 'taro-icons' ;
...
< MaterialIcons name = 'settings' size = { 24 } color = '#000000' />
< MaterialCommunityIcons name = 'account' size = { 32 } color = '#000000' / >
< Ionicons name = 'ios-woman' size = { 32 } color = 'pink' />
< FontAwesome family = 'brands' name = 'weixin' size = { 32 } / > name est obligatoire et peut être trouvé sur le site Web correspondant. Veuillez vous référer à example pour une utilisation spécifique.
| propriété | illustrer | taper | valeur par défaut |
|---|---|---|---|
| nom | Le nom de l'icône qui doit être affichée peut être trouvé sur le site Web de la bibliothèque d'icônes correspondante. | Chaîne | |
| taille | Taille de l'icône (px) | Nombre | vingt-quatre |
| couleur | couleur de l'icône | Chaîne | #000000 |
| famille | Propriétés uniques de FontAwesome (solides, régulières, marques) | Chaîne | solide |
Dans微信开发者工具, sélectionnez Paramètres->Paramètres du projet->Bibliothèque de base de débogage et définissez la version 2.2.3 ou supérieure avant que l'icône puisse s'afficher normalement.