Essayez-le maintenant (national)
site Web en ligne
Document anglais
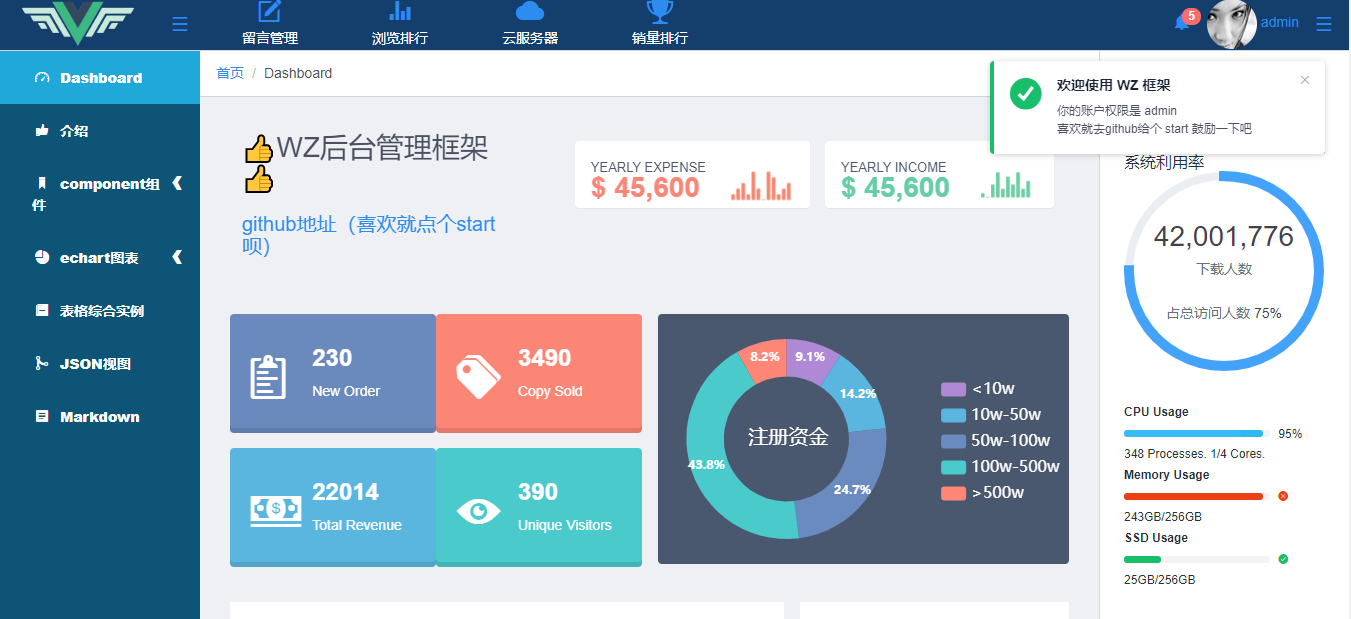
Ce projet est un cadre de gestion backend qui intègre la gestion des autorisations, la fonction de connexion, les composants d'interface utilisateur, le téléchargement Qiniu et d'autres fonctions. Il est recommandé de l'utiliser directement.
Remarque : Pour faciliter le débogage front-end, les demandes de données sont simulées à l'aide de mockjs. Veuillez supprimer le fichier fictif lorsque vous devez demander une API externe .
非常感谢大家喜欢这个项目,但是由于工作太忙实在是没时间维护这个项目,所以耽搁了一大段时间,给大家带来的麻烦我非常抱歉。
接下来我会抽时间维护这个项目,有什么问题可以随时找我,或者提issue,我看到就会直接回。
并且我在开发一系列新的开源项目,目的是帮助大家提升生产力,解放双手。
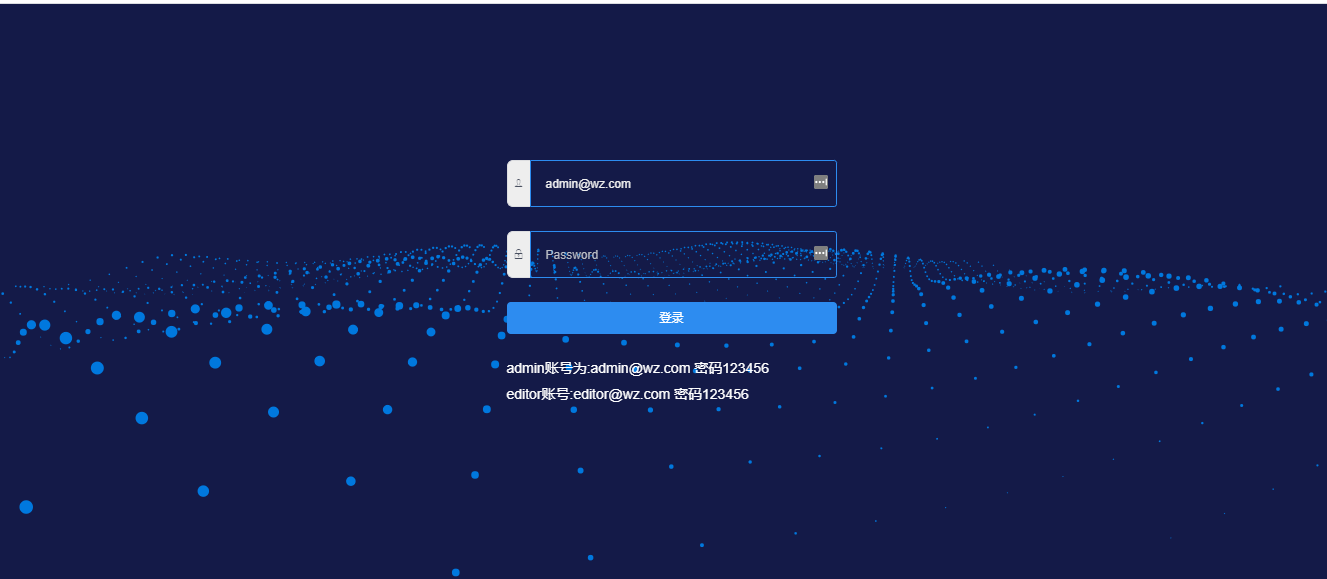
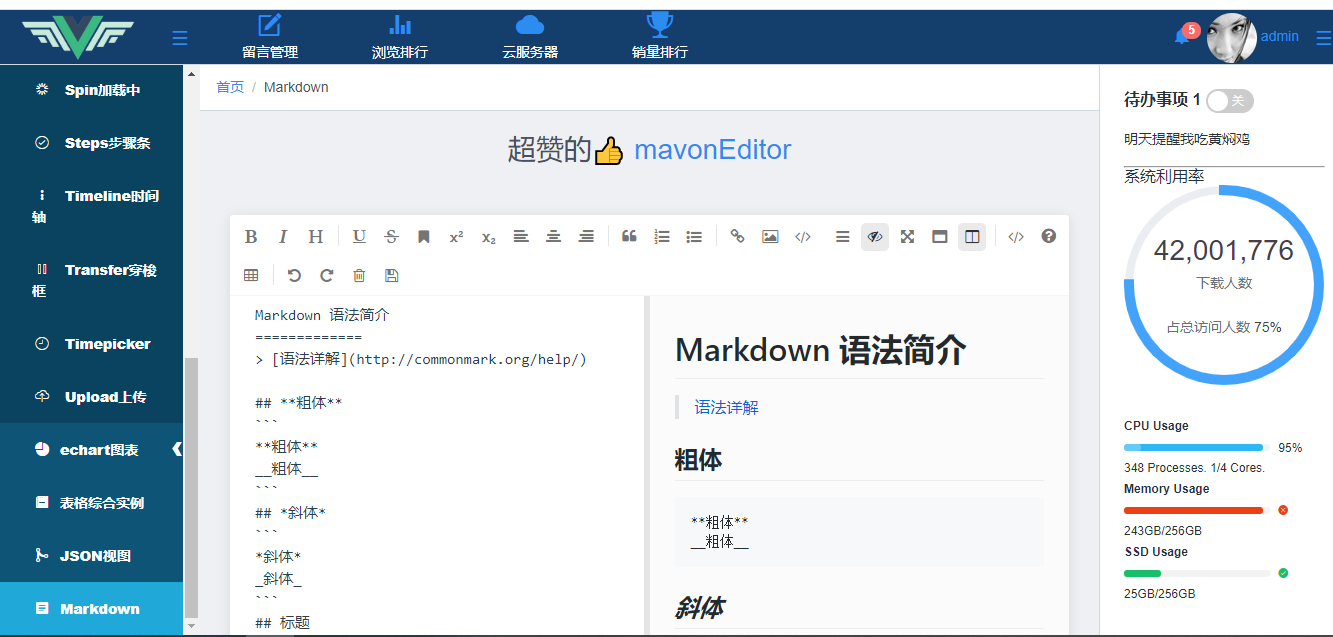
我建了一个qq群 1051755653 ,方便大家交流,提升前端技能,分享招聘信息等等。 登录/注销权限验证Markdown 编辑器动态侧边栏(prend en charge le routage à plusieurs niveaux)多环境发布





Plus de démos
# 克隆项目
git clone https://github.com/herozhou/vue-framework-wz.git
# 安装依赖
npm install
//or
npm install --registry=https://registry.npm.taobao.org
# 本地开发 开启服务
npm run dev
Accès au navigateur http://localhost:9001
Afin de faciliter l'utilisation par tout le monde et de réduire la taille, nous avons développé un outil de construction en ligne de commande basé sur un nœud, qui peut installer/supprimer des plug-ins. Par exemple, si le projet que vous développez ne nécessite pas le plug Tinymce. -in, il suffit
wz remove -p Tinymcepour supprimer Tinymce. Si vous devez demander une API externe, exécutezwz remove -p Mockjset modifiez l'adresse API correspondante en fonction des invites.
Veuillez utiliser cli dès les premiers stades du projet lorsque les changements structurels ne sont pas significatifs.
# 如需使用脚手架在npm install 之后执行
npm link
# 随后即可使用wz脚手架
wz remove -p Tinymce //卸载Tinymce插件
wz remove -p Mockjs //卸载Mock.js插件
wz -h 查看命令帮助
Les plug-ins désinstallables actuels incluent Tinymce|Markdown|Mockjs|Jsontree. D'autres plug-ins seront bientôt désinstallés pour faciliter le développement et rationaliser la taille.
# 发布测试环境 带webpack ananalyzer
npm run build:sit-preview
# 构建生成环境
npm run build:prod├── bin // node 命令行构建工具
├── build // 构建相关
├── config // 配置相关
├── src // 源代码
│ ├── api // 所有请求
│ ├── components // 全局UI组件
│ ├── mock // mock数据
│ ├── router // 路由
│ ├── store // 全局store管理
│ ├── utils // 全局公用方法
│ ├── containers // 自适应布局组合
│ ├── view // view界面
│ │ ├── charts //图表组件
│ │ ├── components //首页组件
│ │ ├── login //登录界面
│ │ ├── errorPages //错误界面
│ │ └── permission //权限测试界面
│ ├── App.vue // 入口页面
│ └── main.js // 入口 加载组件 初始化等
├── static // 静态资源
│ ├── bower_components //七牛SDK
│ ├── css //css
│ ├── js //js
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json // package.json
MIT