Ce projet est créé par 4 étudiants qui fréquentent le Blekinge Institute of Technology en programmation Web. Nous avons été chargés de créer un système pour une entreprise de scooters dans lequel nous créerions, entre autres, une application Web adaptée aux mobiles pour le client, une interface Web administrative, un programme de simulation pour les scooters électriques, un programme d'intelligence dans le vélo. et une API Rest qui distribue et récupère les informations de l'ensemble du système et stocke les informations dans une base de données.
L'intégralité du projet est disponible sur : https://github.com/FalkenDev/V-Team-SparkRentals
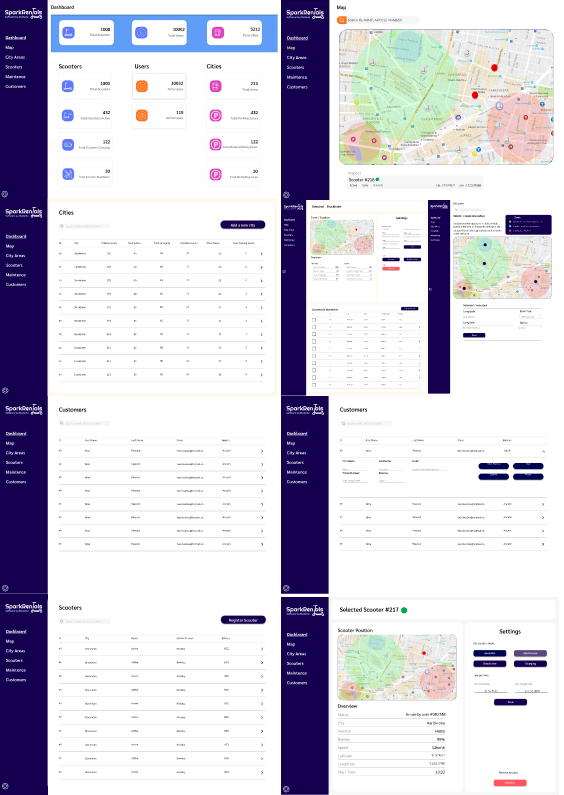
Le tableau de bord d'administration sera un site Web sur lequel l'administrateur pourra se connecter et gérer le système. L'administrateur pourra gérer toutes les villes, scooters et comptes d'utilisateurs du système. Sur la première page, il devrait être possible de visualiser des informations générales sur toutes les villes, scooters et utilisateurs enregistrés. Il y aura des sous-pages pour la carte, les zones urbaines, les scooters et les clients. Chaque page a pour objectif que l'utilisateur puisse superviser et gérer la zone couverte par la page.
La page sera réalisée avec ReactJs et récupérera les données de notre API REST. Tailwind sera utilisé comme framework CSS pour le style. La bibliothèque du routeur React sera utilisée pour la navigation car React n'a pas de routage de page dès le départ.

.env :
# Rest API
REACT_APP_REST_API_KEY="React API KEY"
REACT_APP_API_URL="http://localhost:8393/v1"
# Configs
# For the Live Preview Map Update
REACT_APP_MAP_UPDATE_INTERVAL_BOOLEAN=1
REACT_APP_MAP_UPDATE_INTERVAL=1000
installation npm
npm démarrer
OPS ! N'oubliez pas d'envoyer votre fichier env dans la commande docker run
docker run -it jamestjata01/spark-rentals-admin-dashboard:latest
Pour utiliser le tableau de bord d'administration : http://localhost:3000