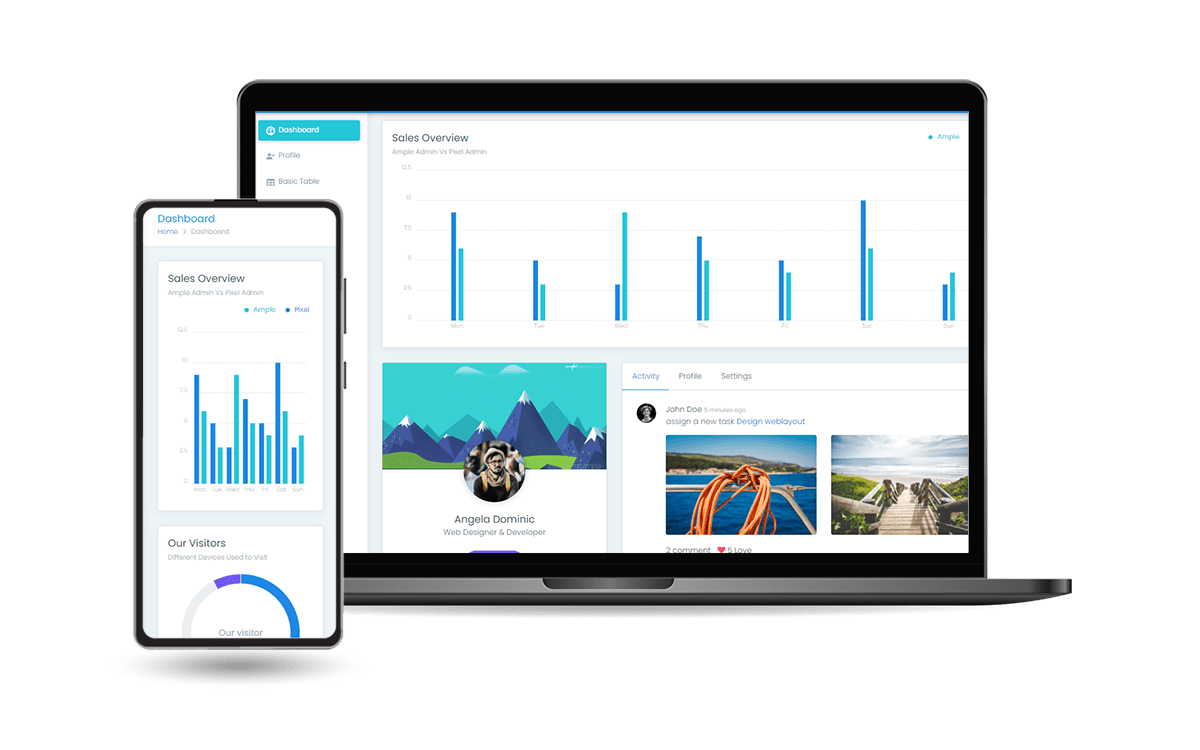
Tableau de bord Django Open Source codé avec des modules de base, une base de données, un ORM et des scripts de déploiement au-dessus de MaterialPro Bootstrap Lite, une conception de tableau de bord Bootstrap moderne. MaterialPro Bootstrap Lite de WrapPixel est l'un des meilleurs modèles Bootstrap pour les tableaux de bord d'administration et les panneaux d'administration de contrôle. Ce modèle d'administration Bootstrap 4 puissant et compétent est basé sur HTML et est construit avec le framework CSS.
Construit avec App Generator, horodatage :
2022-09-18 07:49
Up-to-date dependenciesSQLite Database , Django Native ORMSession-Based authentication , validation des formulairesDeployment : Docker , Gunicorn / Nginx, HEROKU
DockerÉtape 1 - Téléchargez le code depuis le référentiel GH (en utilisant
GIT)
$ git clone https://github.com/app-generator/django-materialpro-lite.git
$ cd django-materialpro-liteÉtape 2 - Démarrez l'application dans
Docker
$ docker-compose up --build Visitez http://localhost:5085 dans votre navigateur. L'application devrait être opérationnelle.
$ # Get the code
$ git clone https://github.com/app-generator/django-materialpro-lite.git
$ cd django-materialpro-lite
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/Remarque : Pour utiliser l'application, veuillez accéder à la page d'inscription et créer un nouvel utilisateur. Après authentification, l'application débloquera les pages privées.
Le projet est codé à l'aide d'une structure simple et intuitive présentée ci-dessous :
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************Le flux d'amorçage
manage.py utilise core/settings.py comme fichier de configuration principalcore/settings.py charge la magie de l'application à partir du fichier .envDjango Material Lite - Fourni par AppSeed App Generator.