Arrêtez d'écrire des cartes ou de publier du contenu sur les réseaux sociaux pour dire « Joyeux anniversaire ! »
Les programmeurs devraient célébrer les jours importants de leur vie à la manière d'un programmeur.

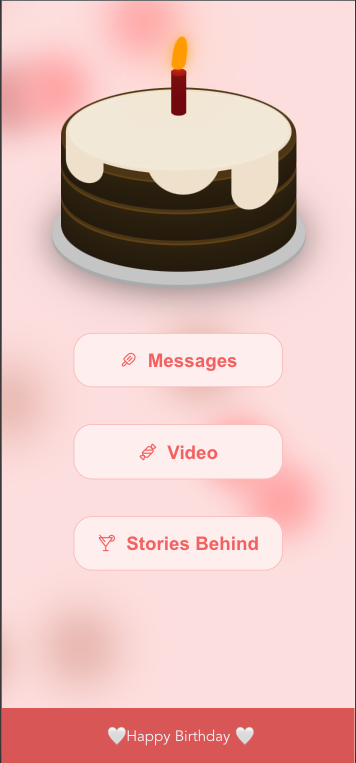
Il s'agit d'un SPA d'anniversaire (Single-Page-Application) utilisant Vue.js.
J'ai créé ce site Web pour l'anniversaire de ma petite amie et j'ai pensé que cela pourrait aider certains garçons et filles du frontend ! J'ai modifié certains contenus pour le rendre plus général et plus facile à configurer.
N'hésitez pas à me contacter pour plus d'informations ou des créations personnalisées.
Vous aurez besoin de Node.js version 6.0 ou supérieure installée sur votre système.
Obtenez le code en clonant ce référentiel à l'aide de git
> git clone https://github.com/amoossssss/birthday_webpage
... ou en téléchargeant le code source sous forme d'archive zip.
Une fois téléchargé, ouvrez le terminal dans le répertoire du projet et continuez avec :
npm install
npm run serve
Le site Web fonctionnera désormais sur le port 8080 :
http://localhost:8080
npm run build
npm run lint
Recherchez toutes les balises TODO dans le code pour configurer cette page Web.
Y compris :
Rappel :
* Vous devez ajouter une fonction onLoad à chaque image ajoutée dans la page Messages pour faire fonctionner le chargeur de page.
* Il y a des images factices dans la page pour afficher la fonctionnalité du chargeur et l'effet de transition.
* Copiez simplement @load="onImgLoad" et collez-le dans les balises el-image que vous avez ajoutées.
* Faites également attention à la variable totalImages dans la même page, assurez-vous qu'elle est cohérente avec votre design.
Le magasin où j'ai apporté le gâteau d'anniversaire et les lumières.
Veuillez donner une étoile si vous trouvez ce projet utile.
Toutes les suggestions et améliorations sont très appréciées !
Je vous souhaite, à vous et à vos proches, un joyeux anniversaire ? .