ng-form s'engage à créer le composant de formulaire dynamique Vue open source le plus puissant
NG-FORM-ELEMENTPLUS

illustrer
Actuellement, la version 2.0 a été activée et la configuration est fondamentalement compatible avec la version 1.x. Les différences sont les suivantes :
- Dans la version 1.x, la date est configurée via des attributs pour déterminer si la sélection de plage est possible. Dans la version 2.x, elle est divisée en deux composants.
- La version 2.x utilise une disposition en grille globale par défaut. Une fois la configuration 1.x importée, chaque composant occupe 24 cellules par défaut.
Exemple en ligne https://jjxliu306.github.io/ng-form-elementplus/dist
Adresse de la version element-ui https://gitee.com/jjxliu306/ng-form-element
Adresse de la version iview https://gitee.com/jjxliu306/ng-form-iview
Services back-end
Fonction d'analyse et de vérification du backend ngtool https://gitee.com/jjxliu306/ngtool
Documentation (mise à jour continuellement)
http://www.ng-form.cn
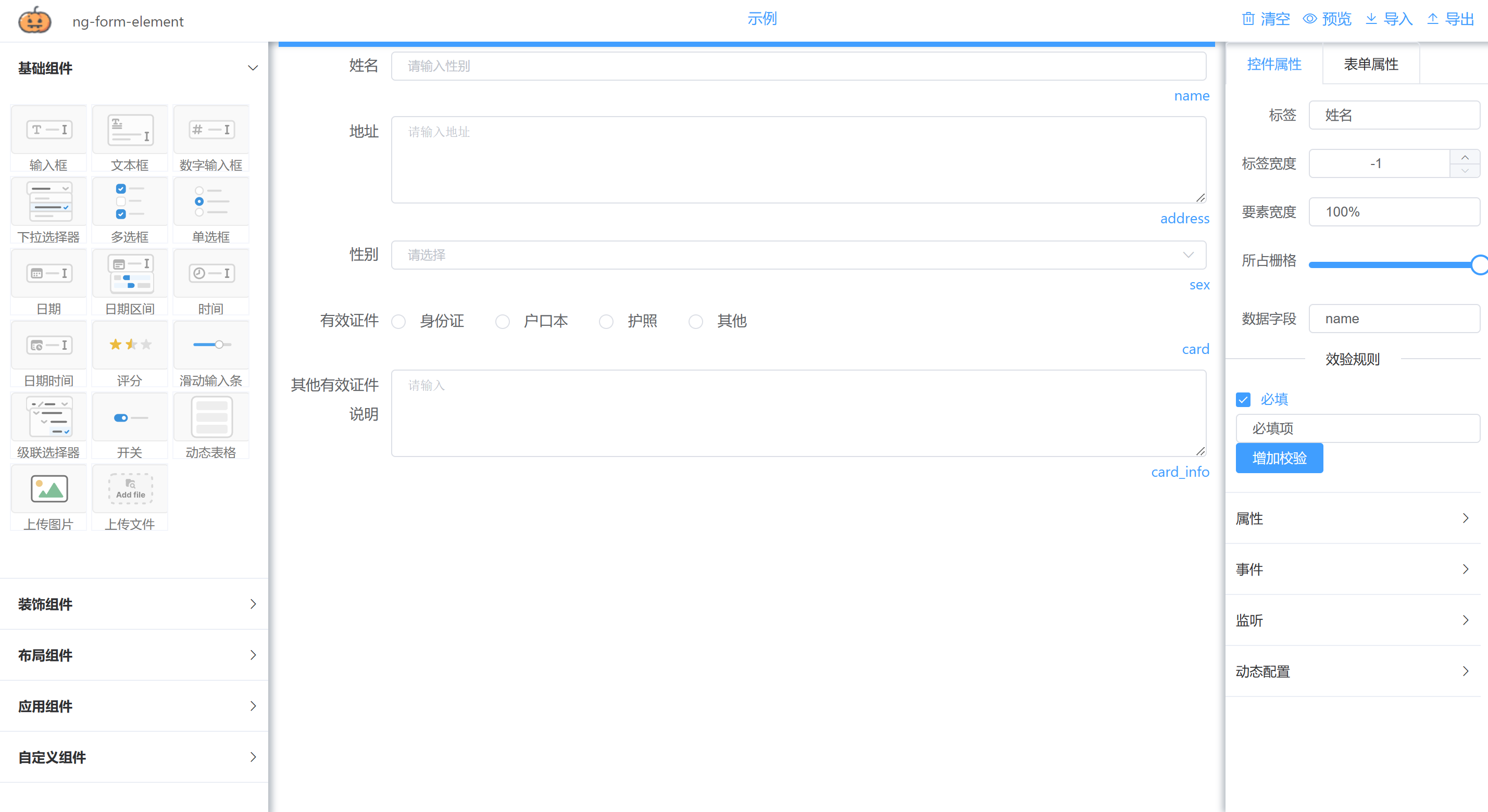
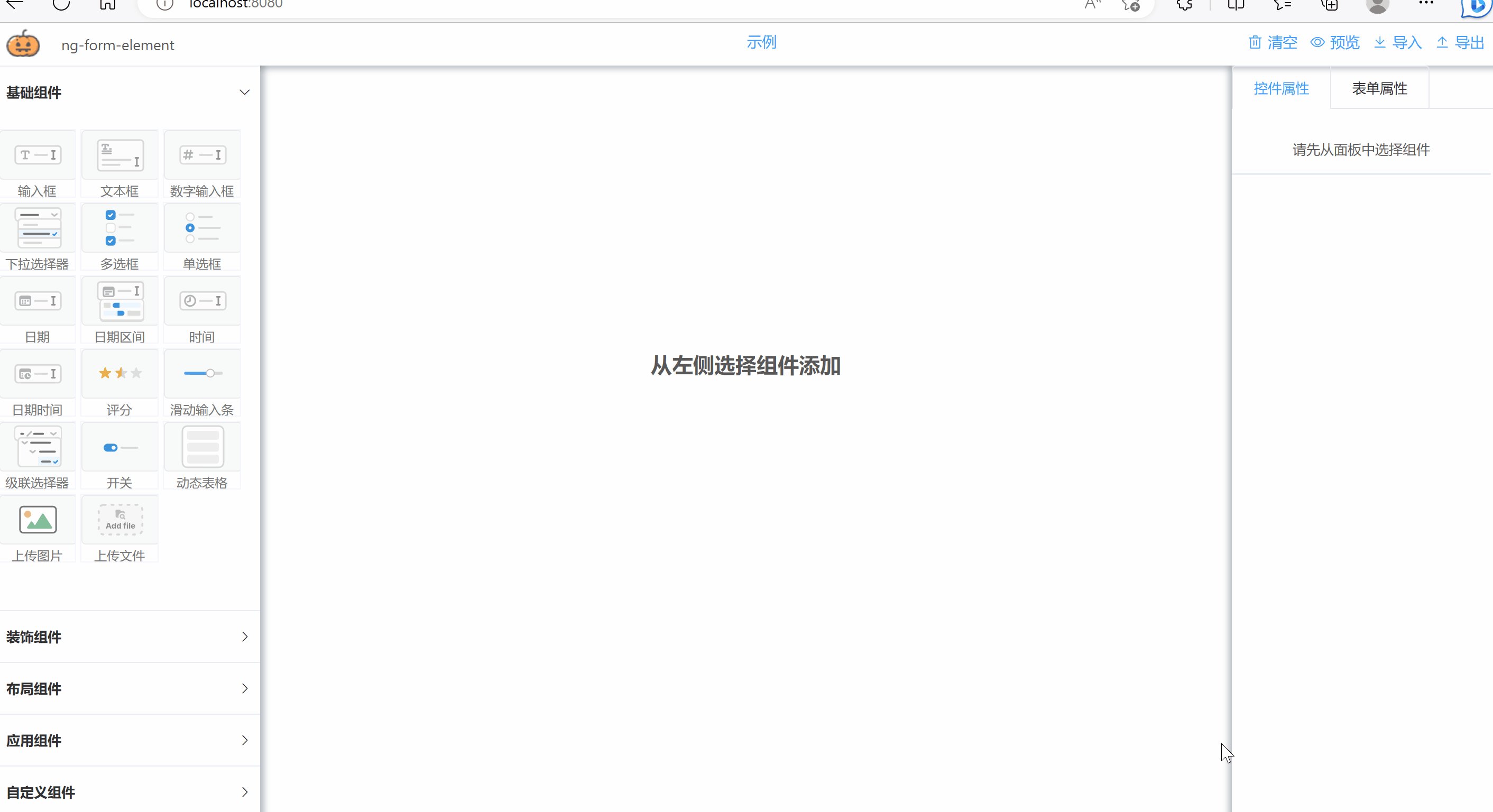
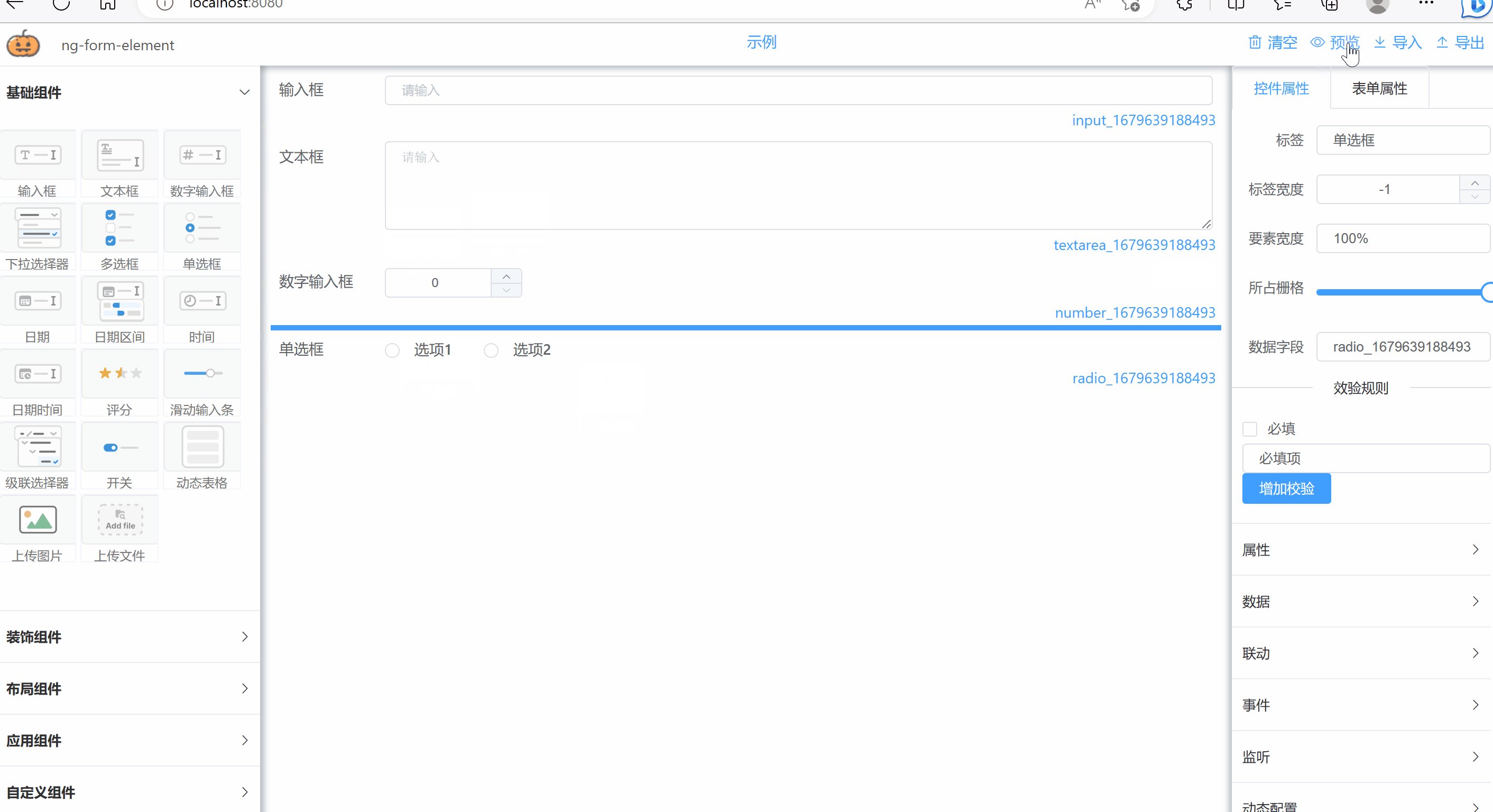
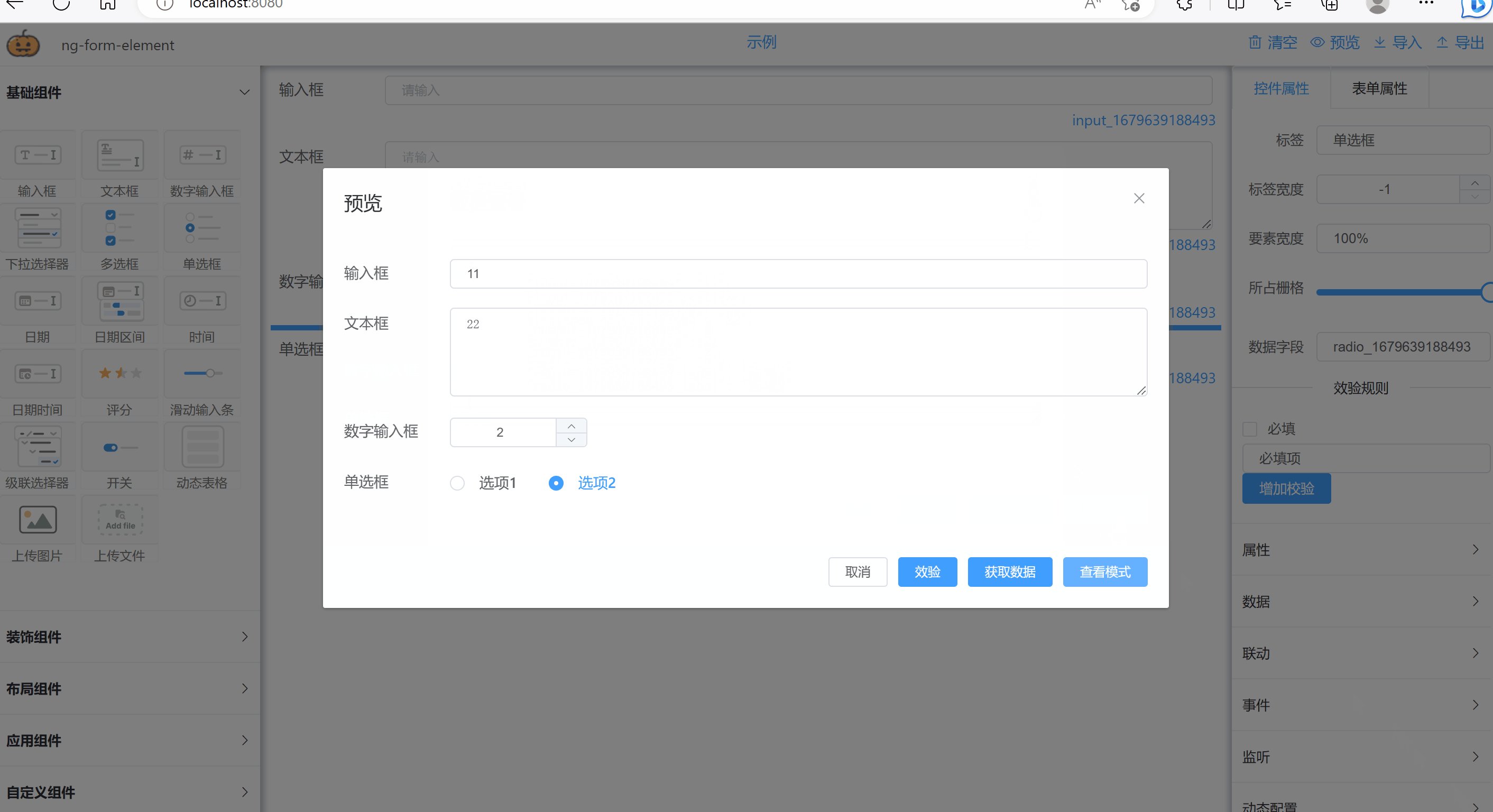
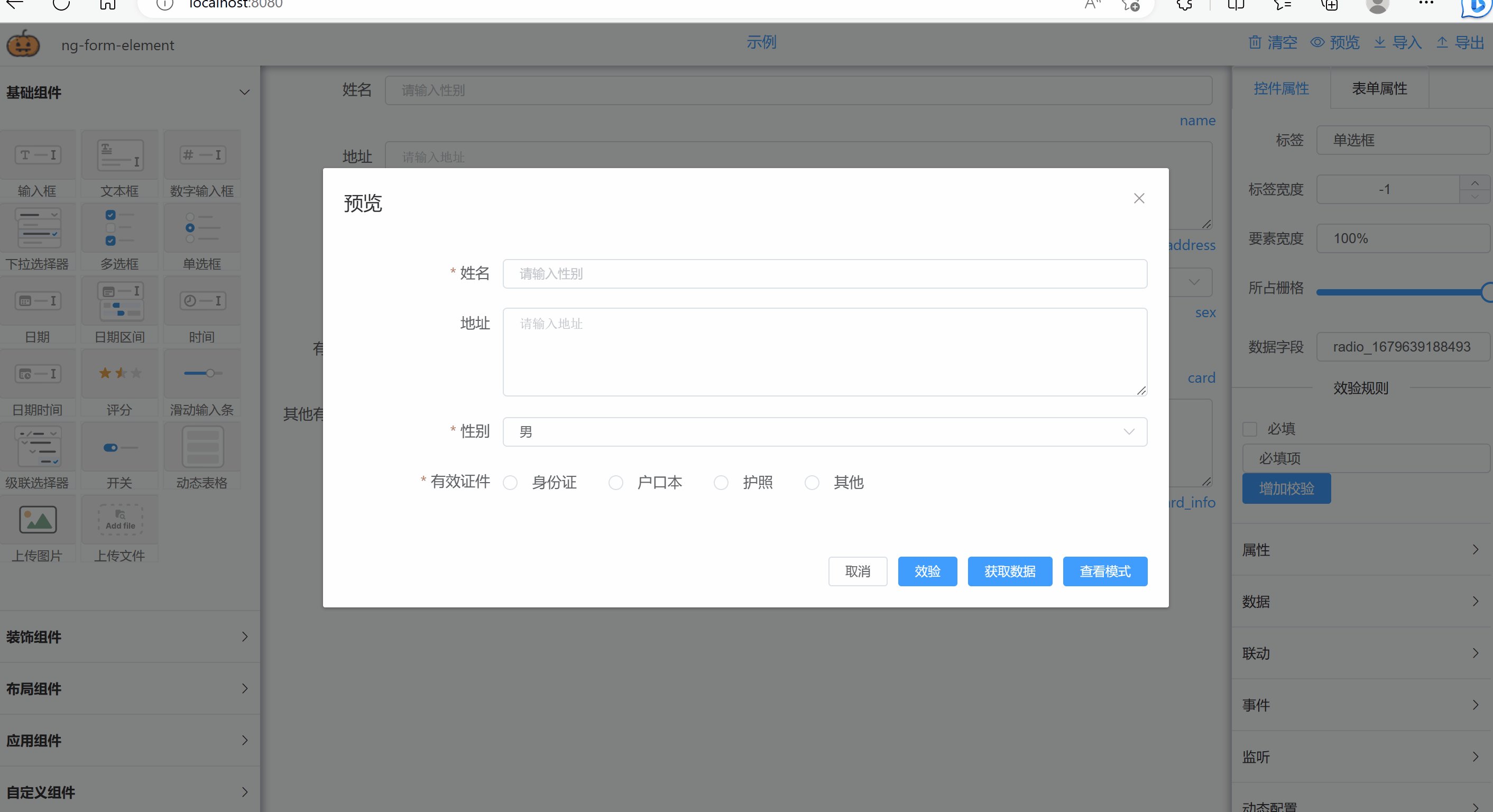
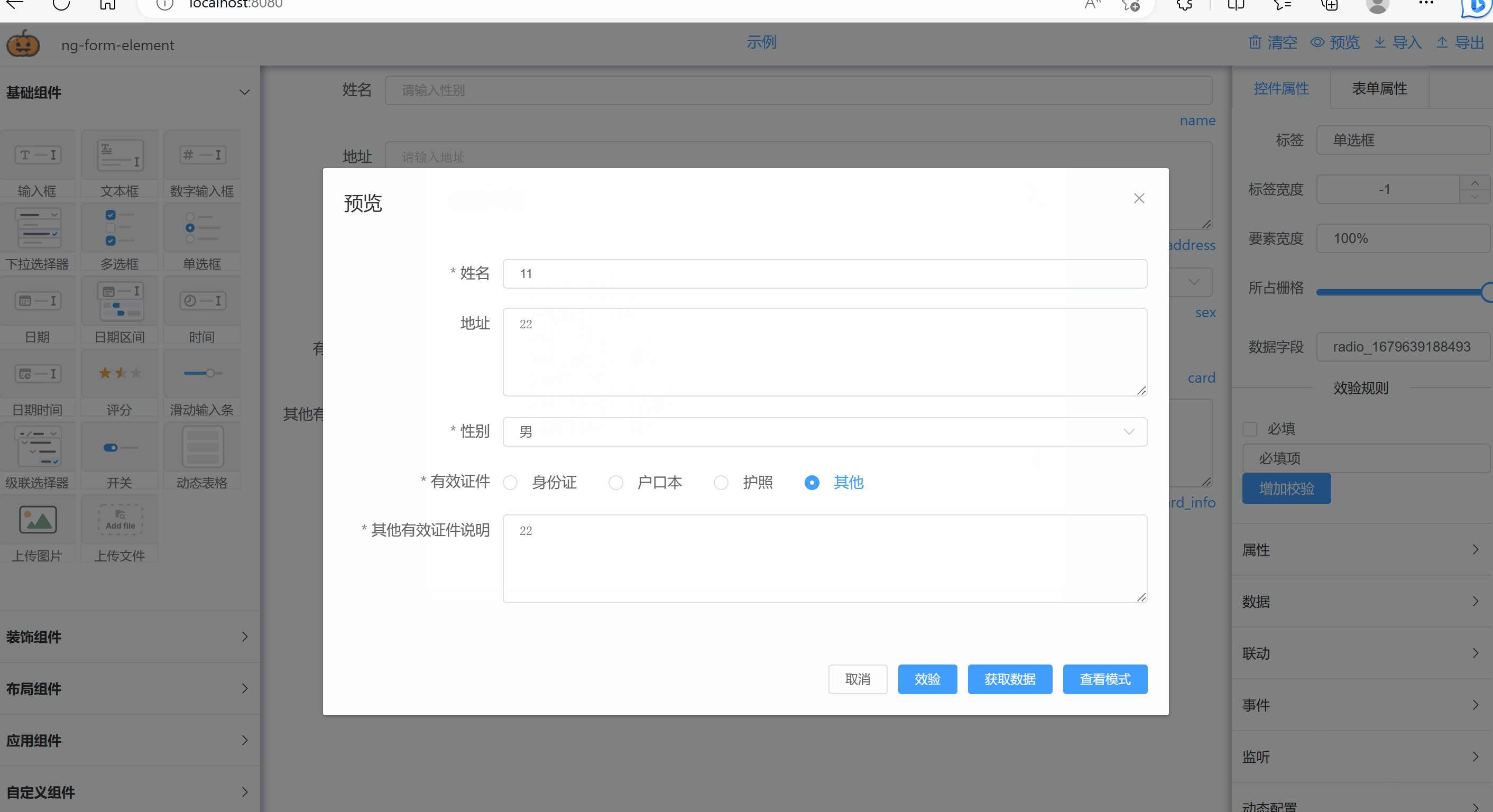
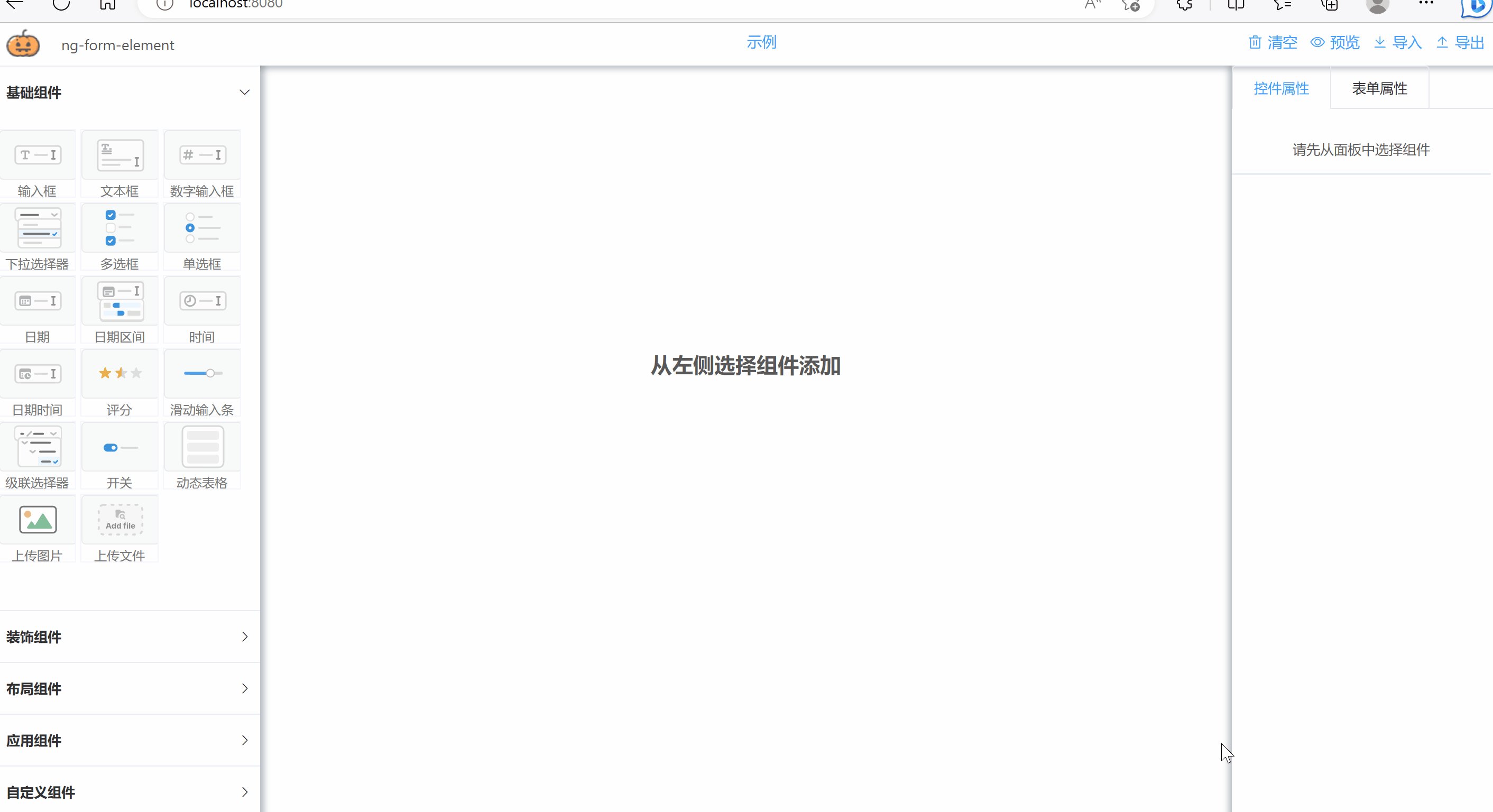
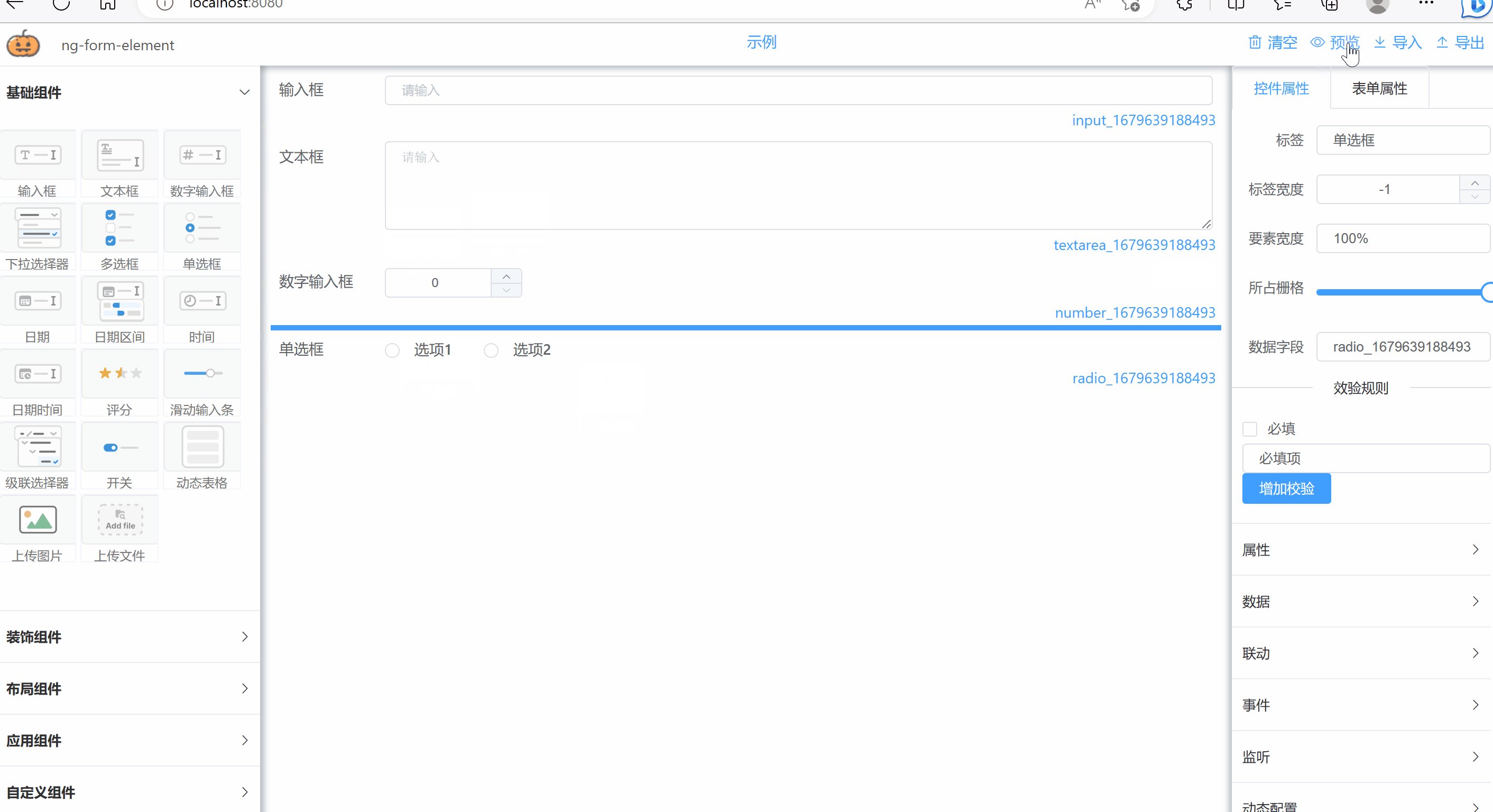
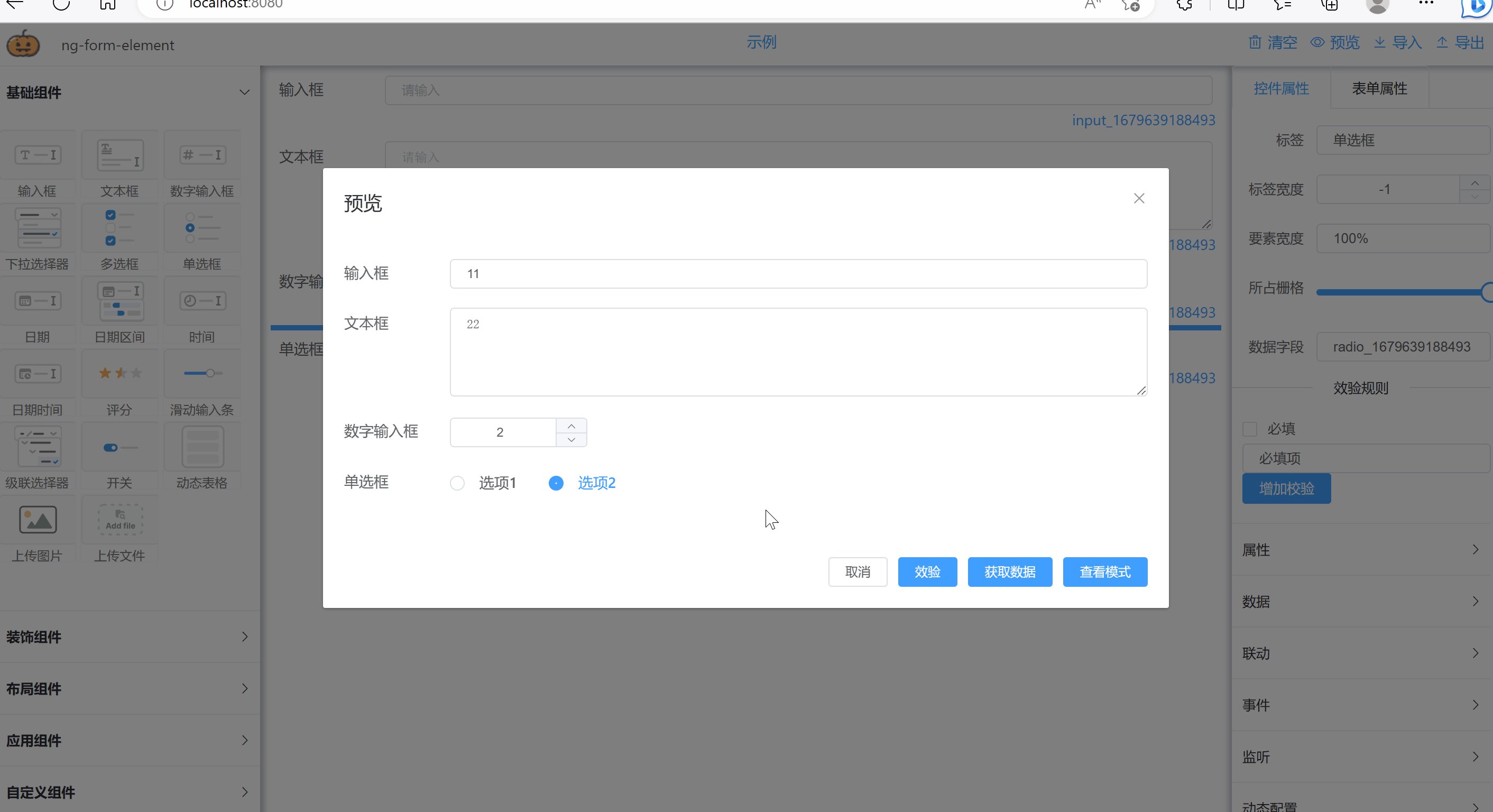
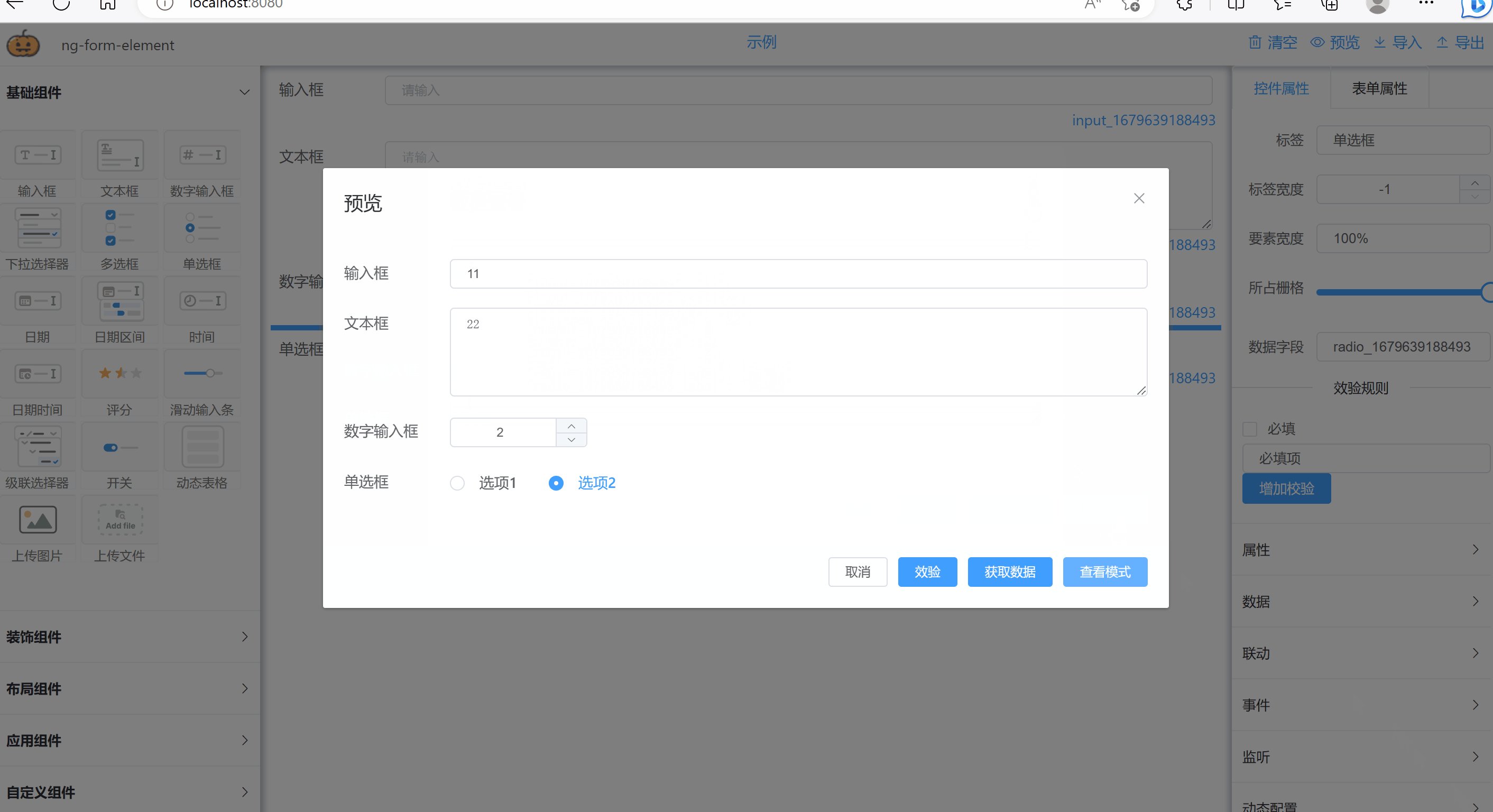
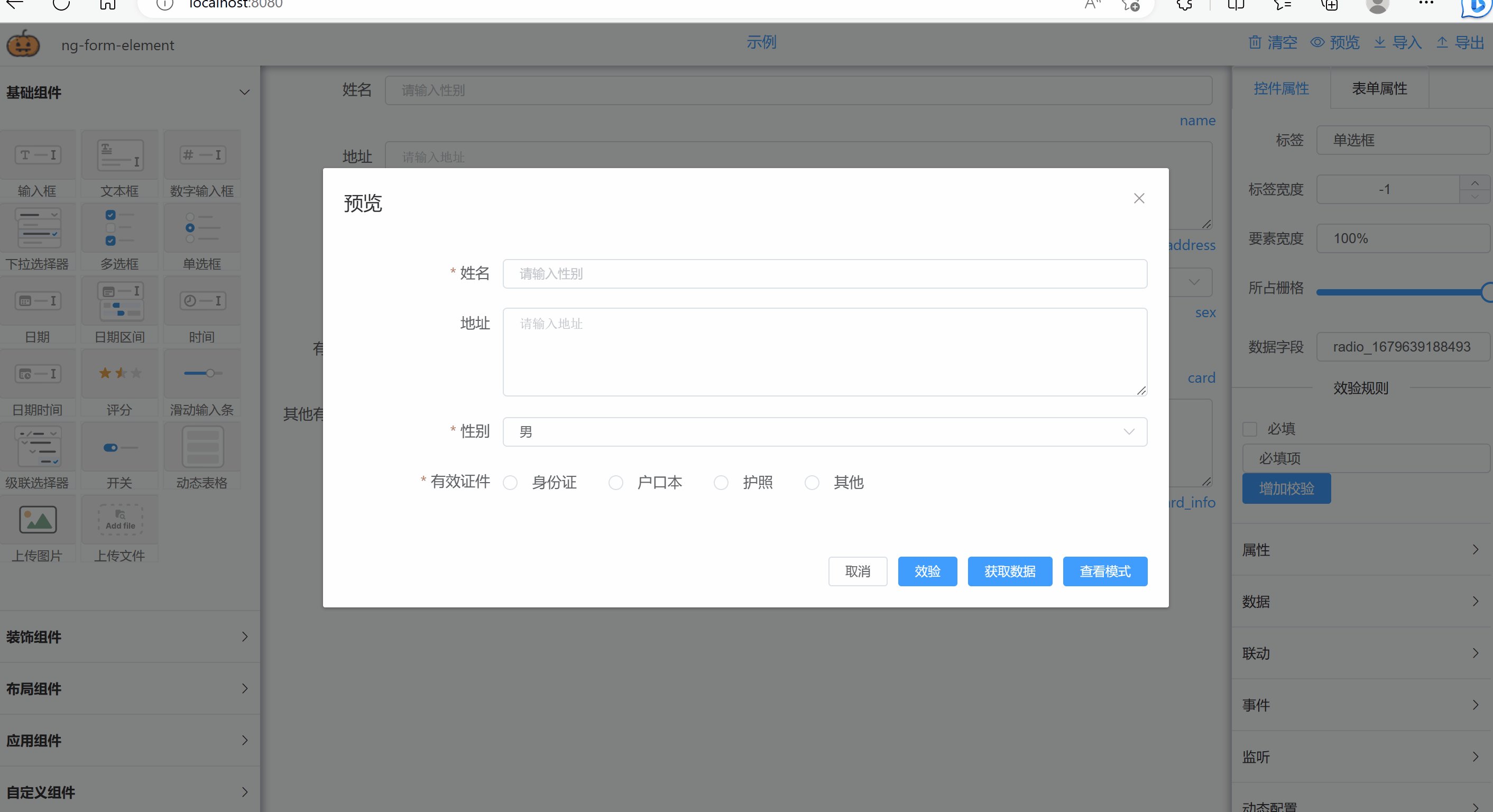
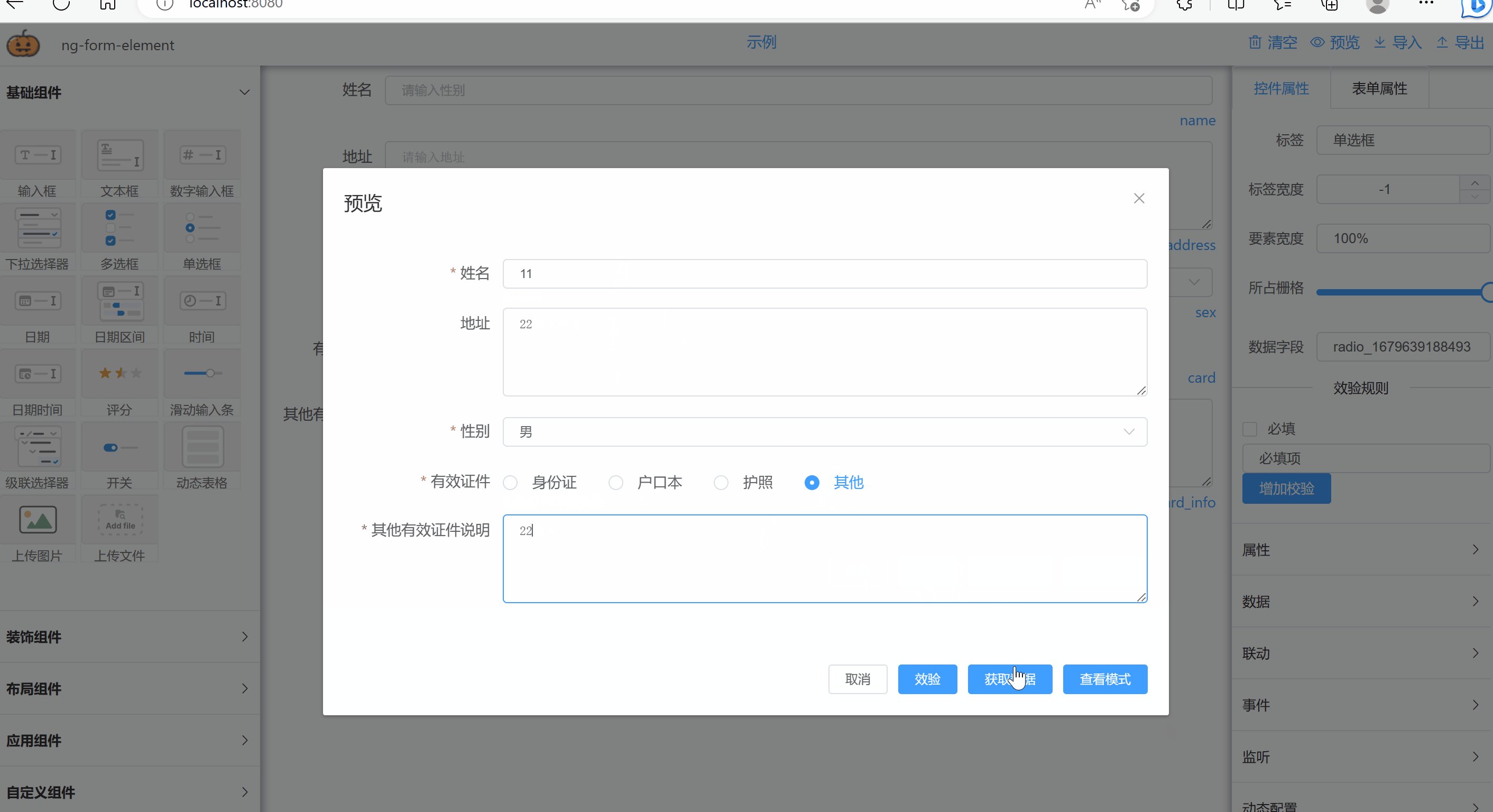
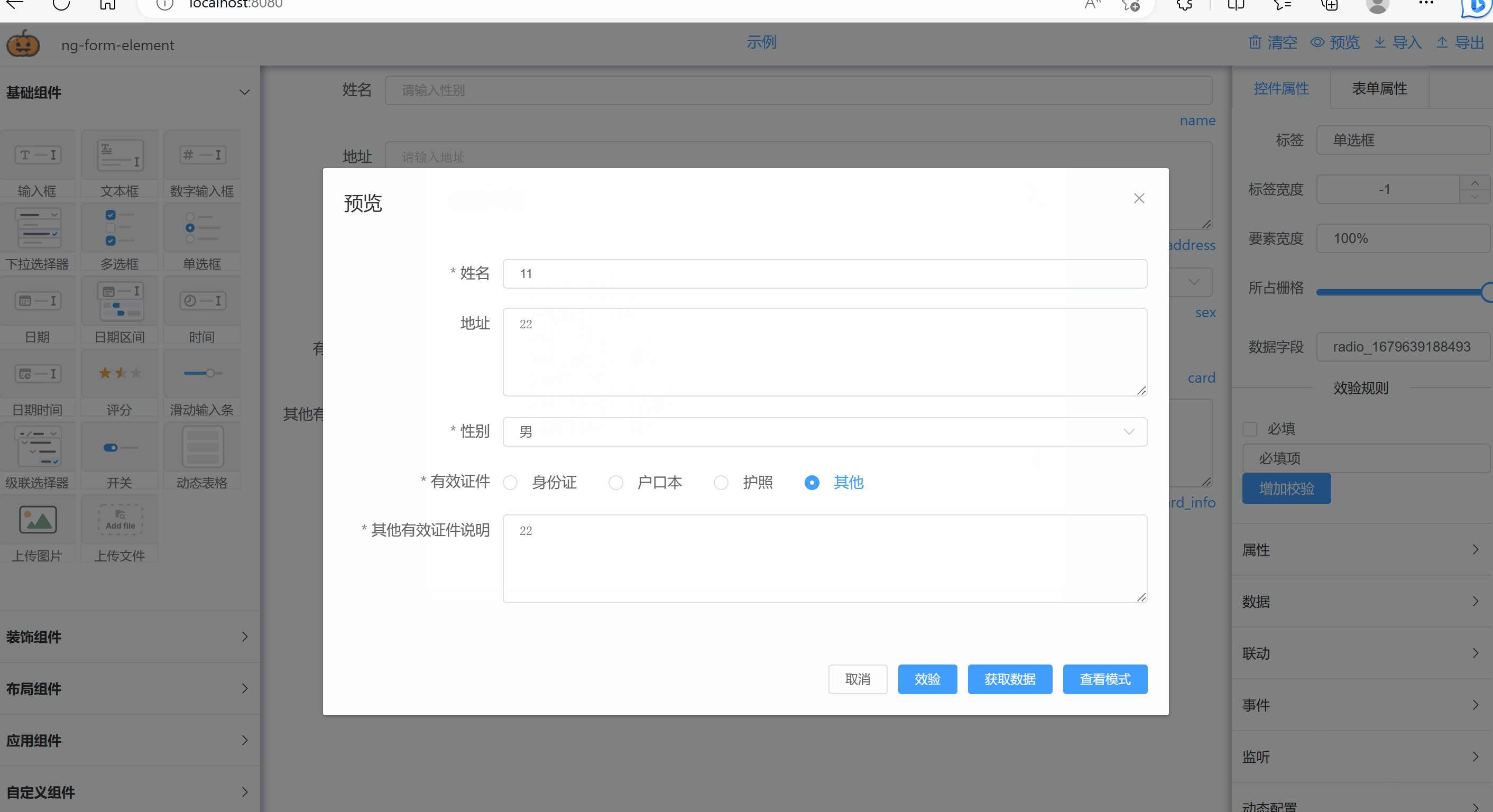
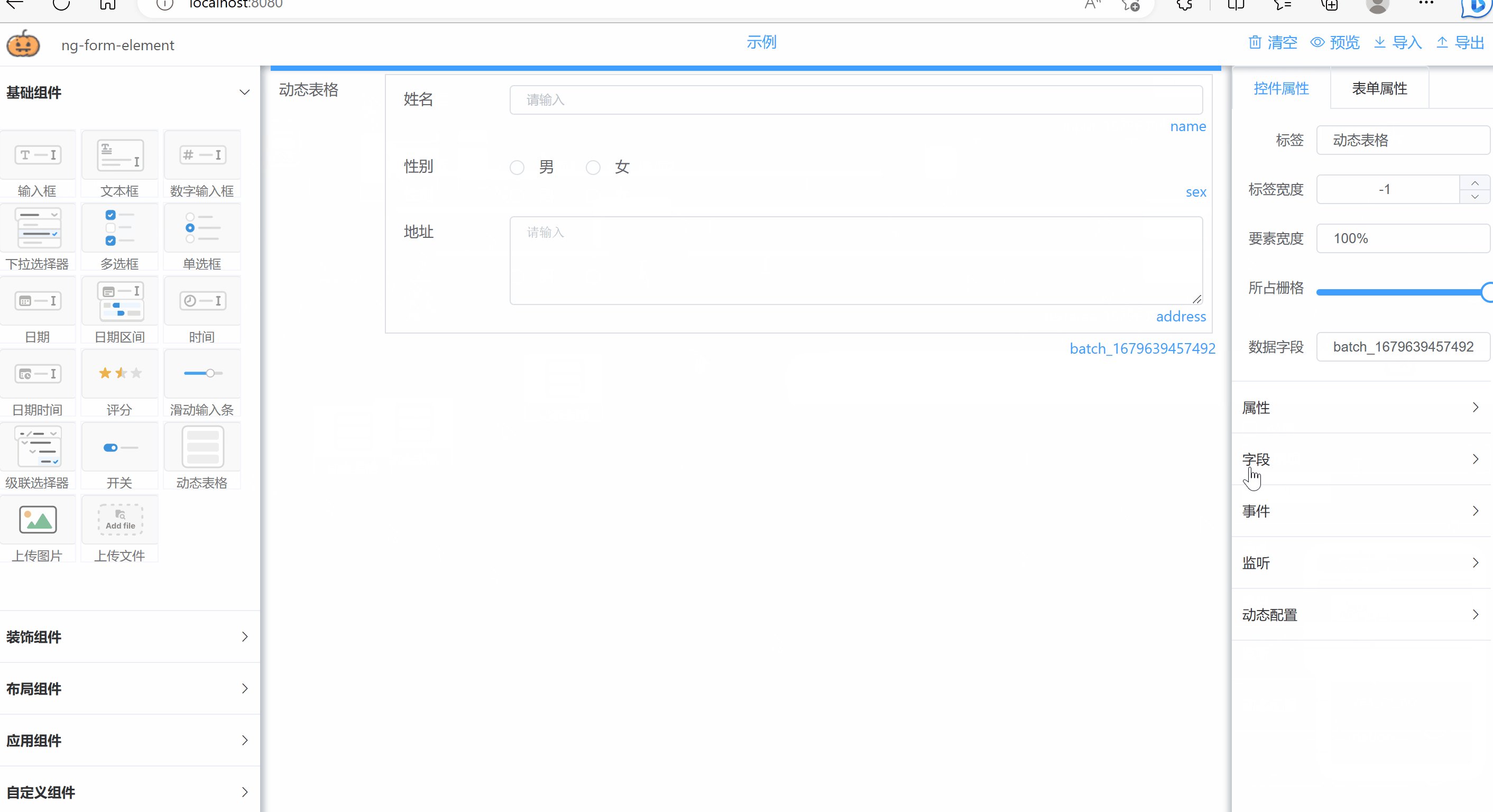
##Exemple de formulaire de base 
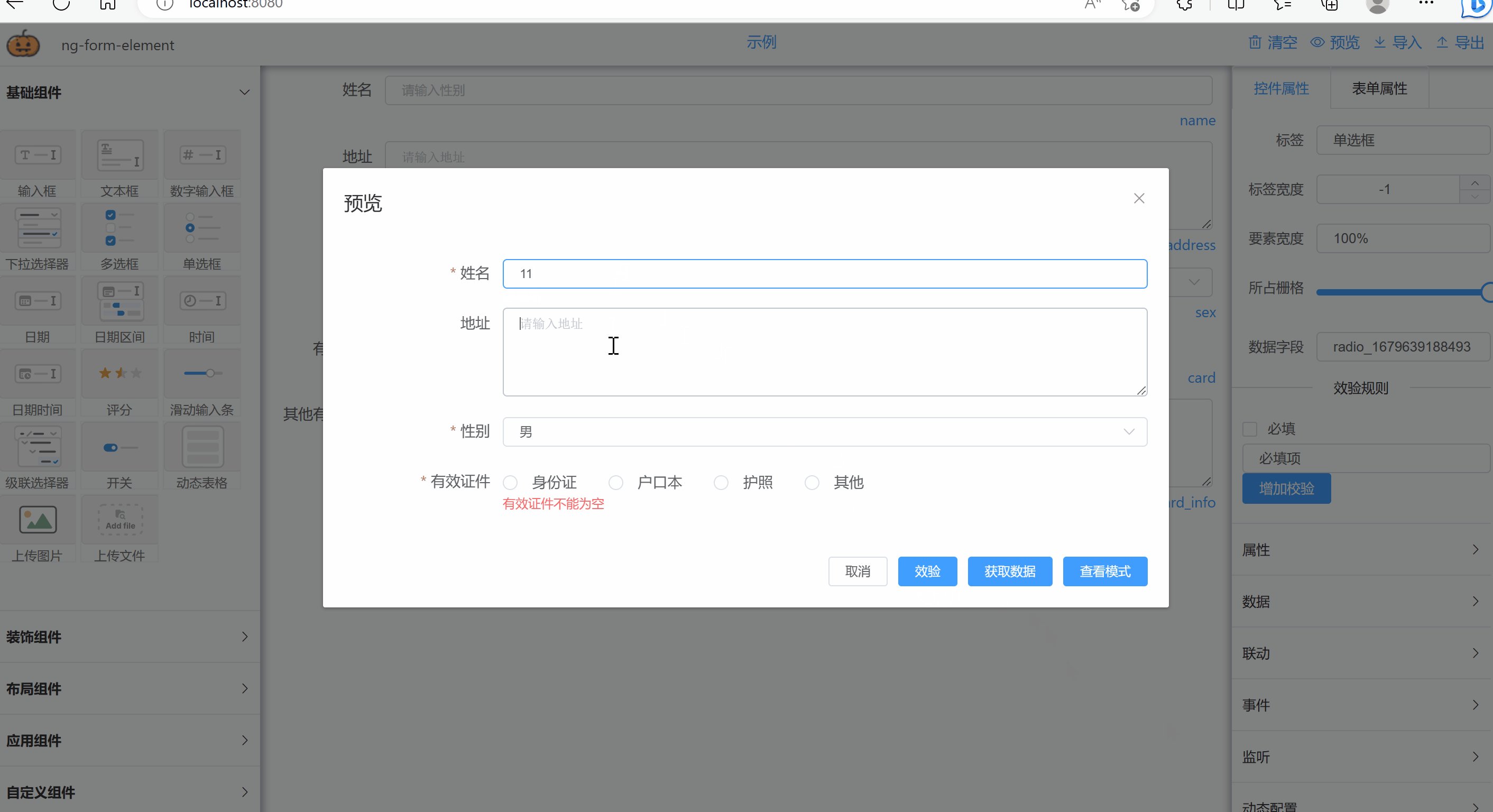
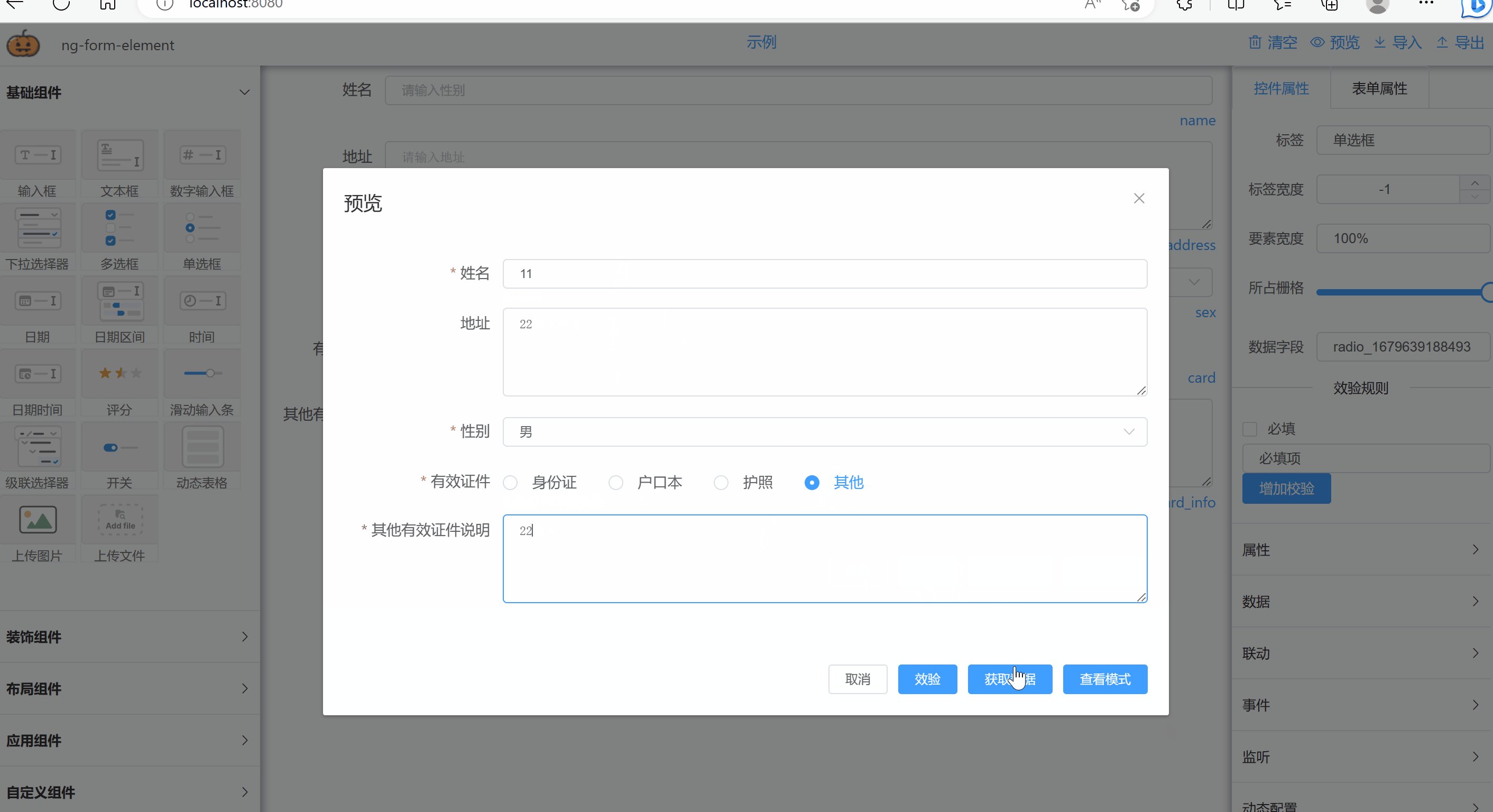
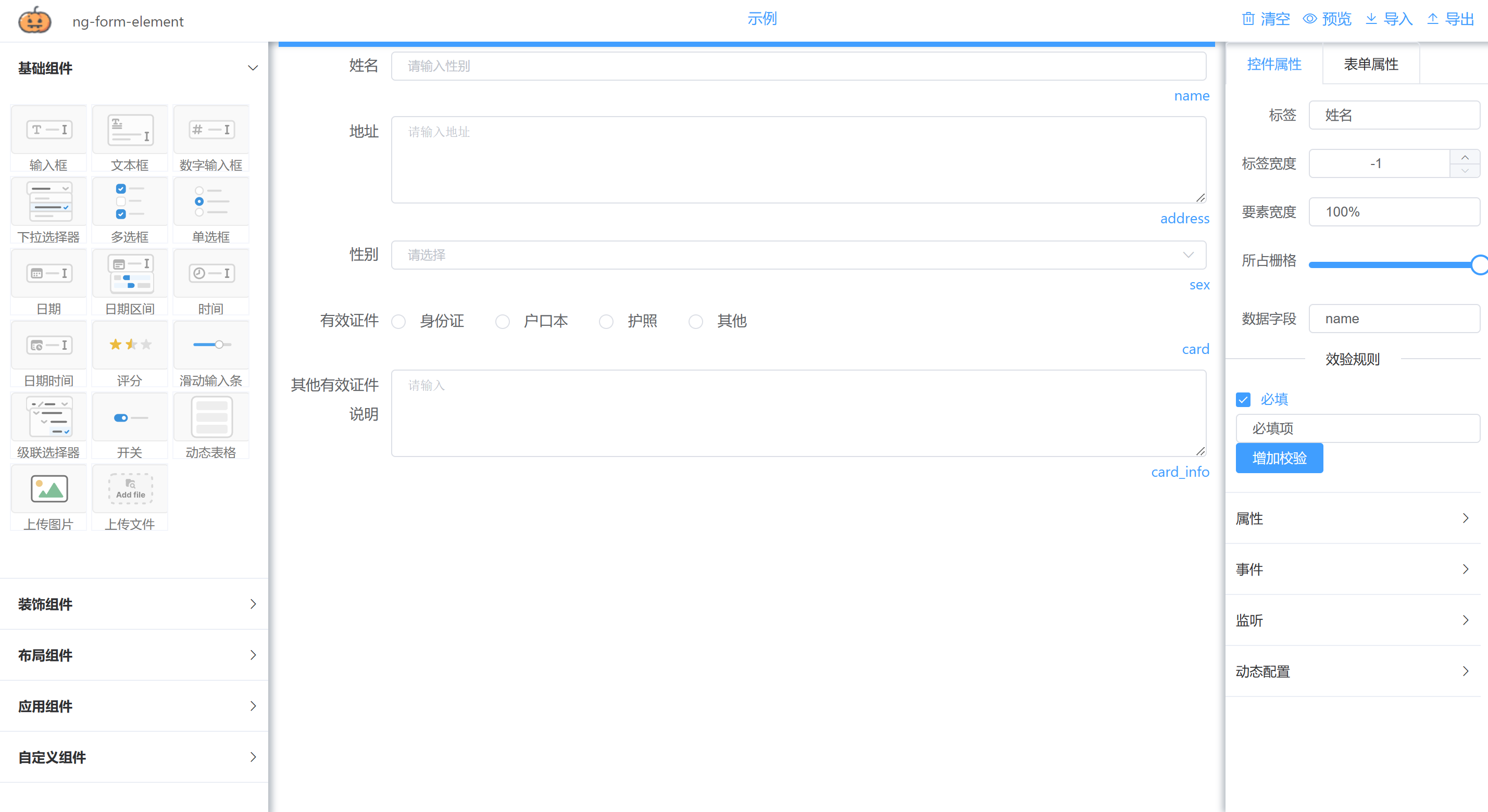
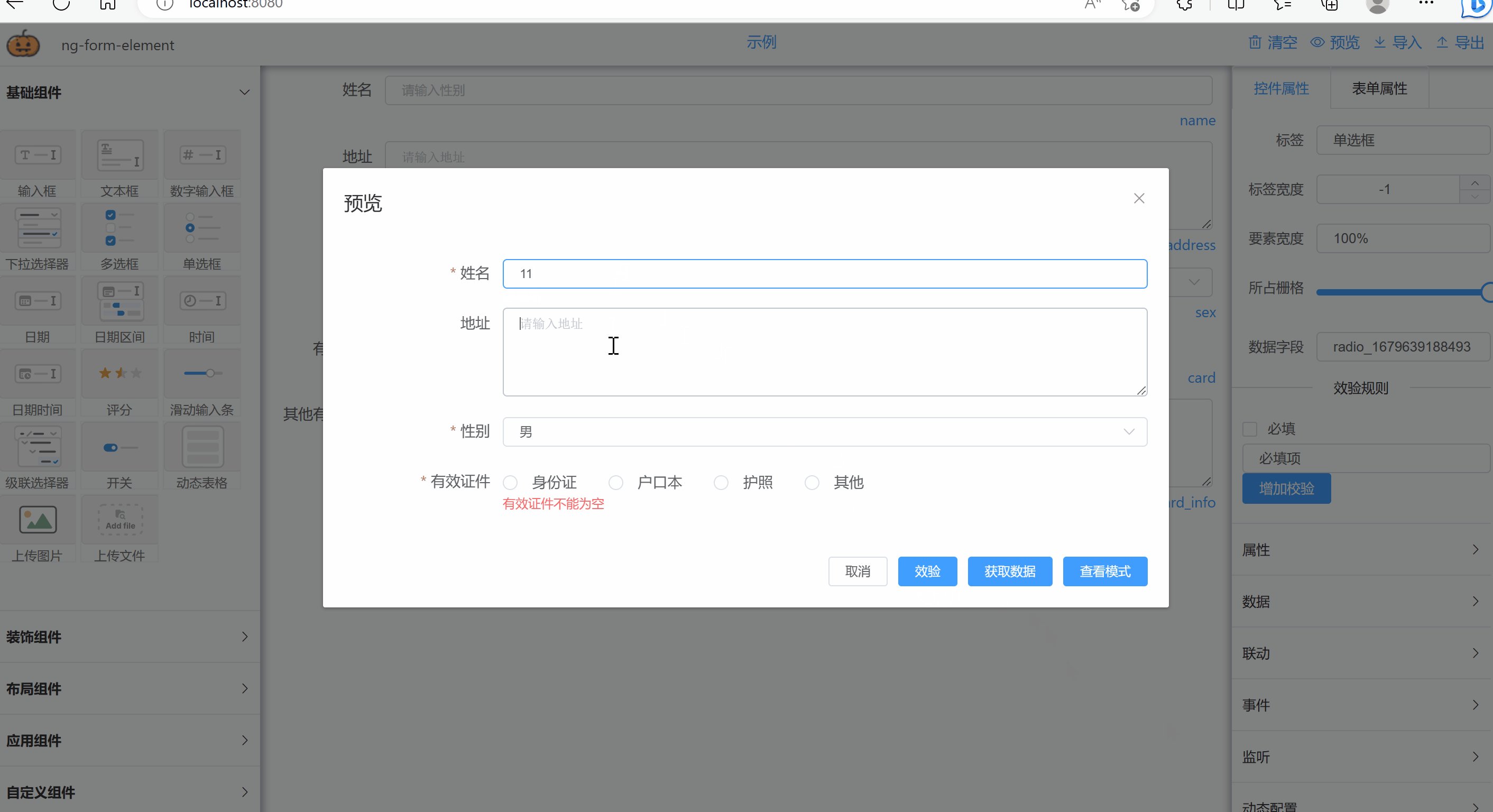
Validation du formulaire et affichage dynamique des composants 
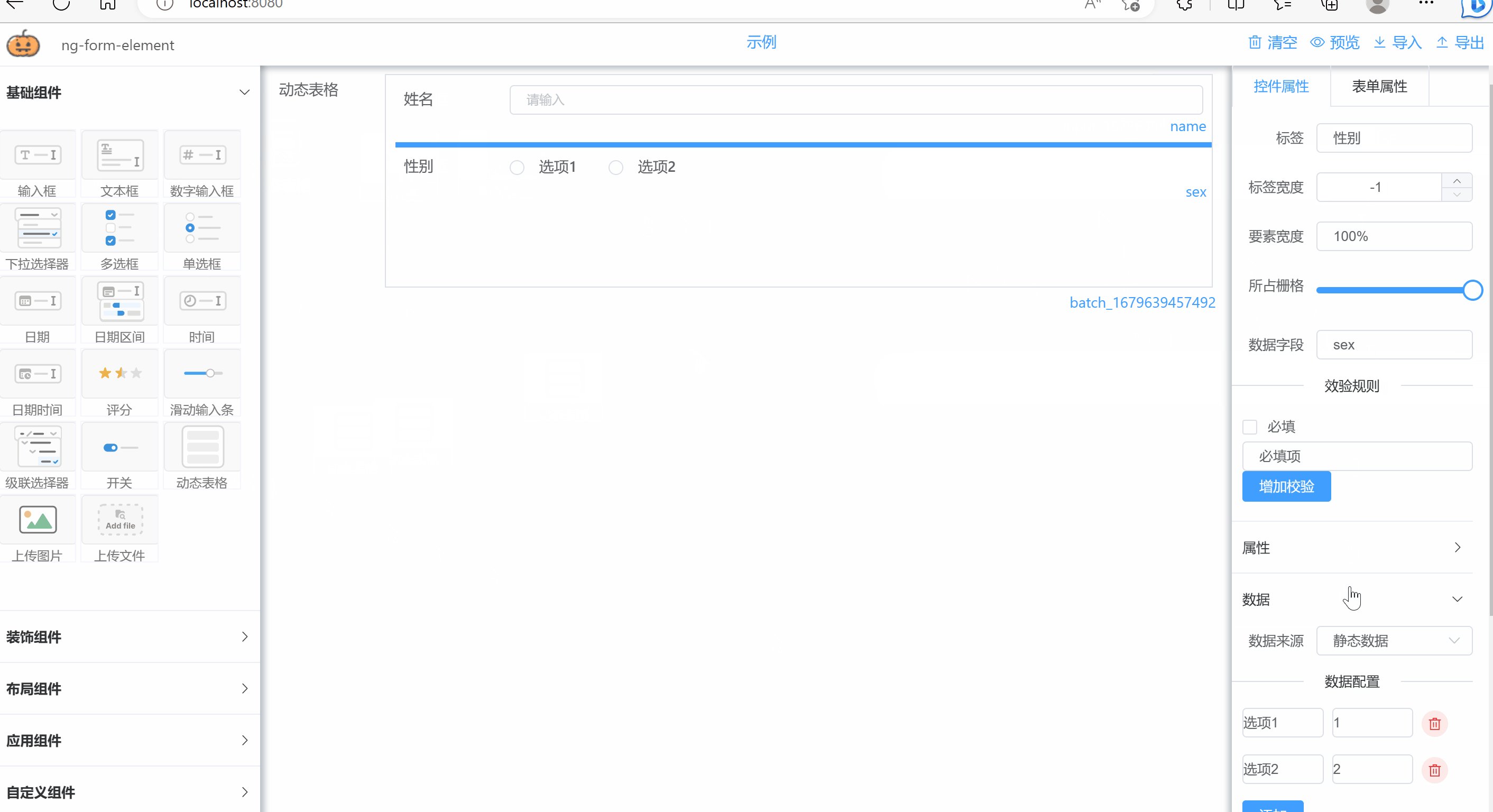
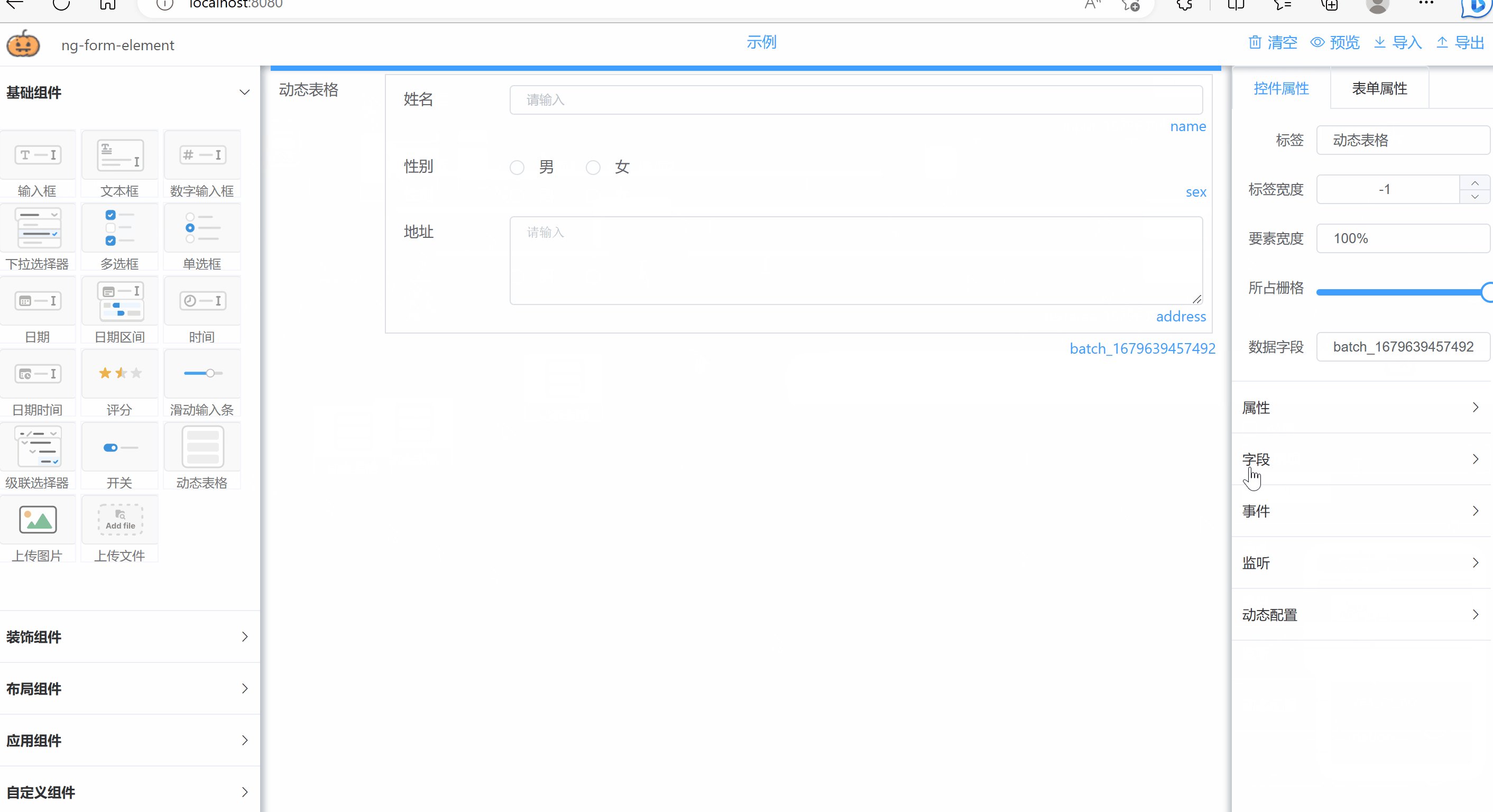
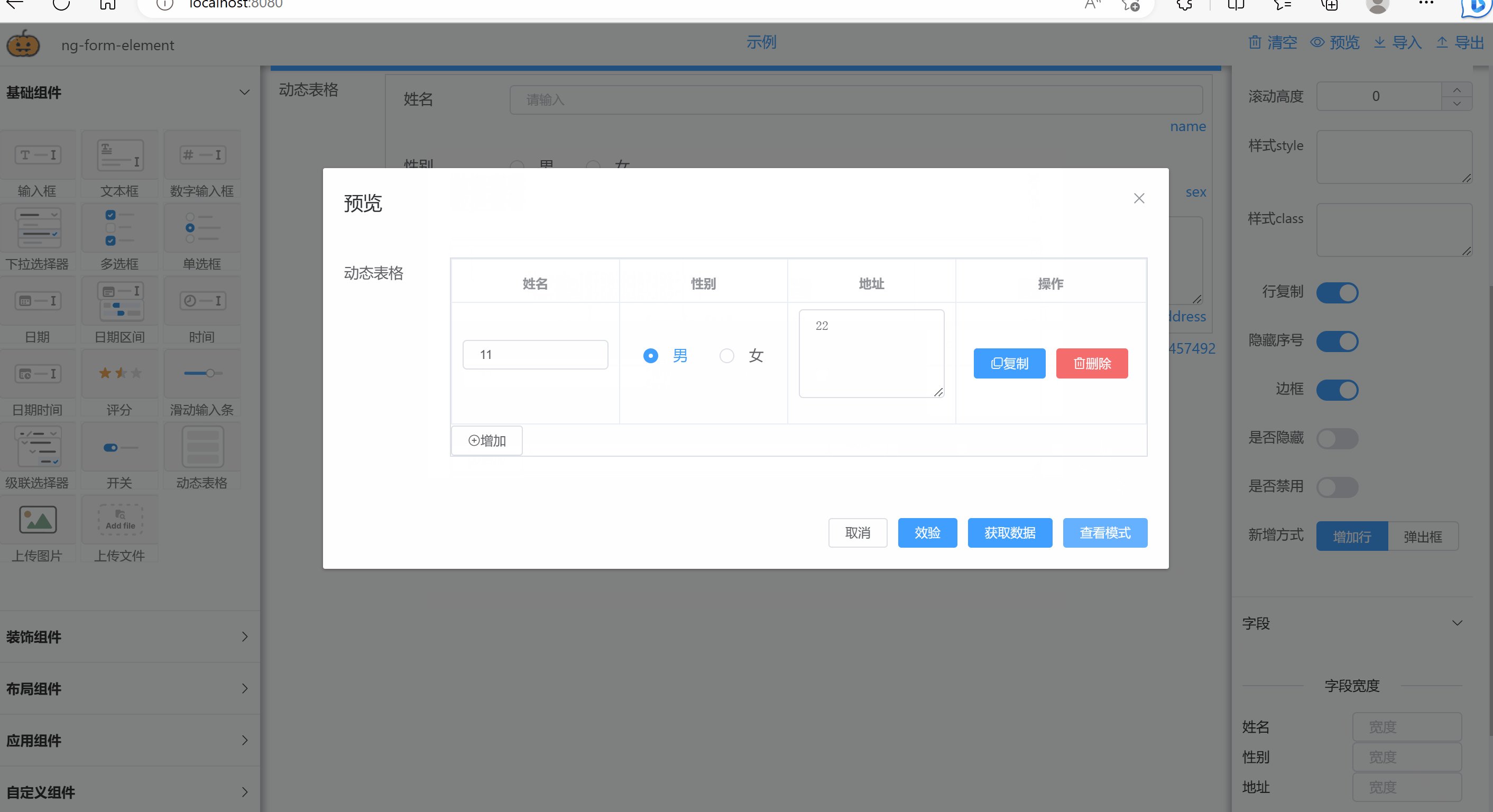
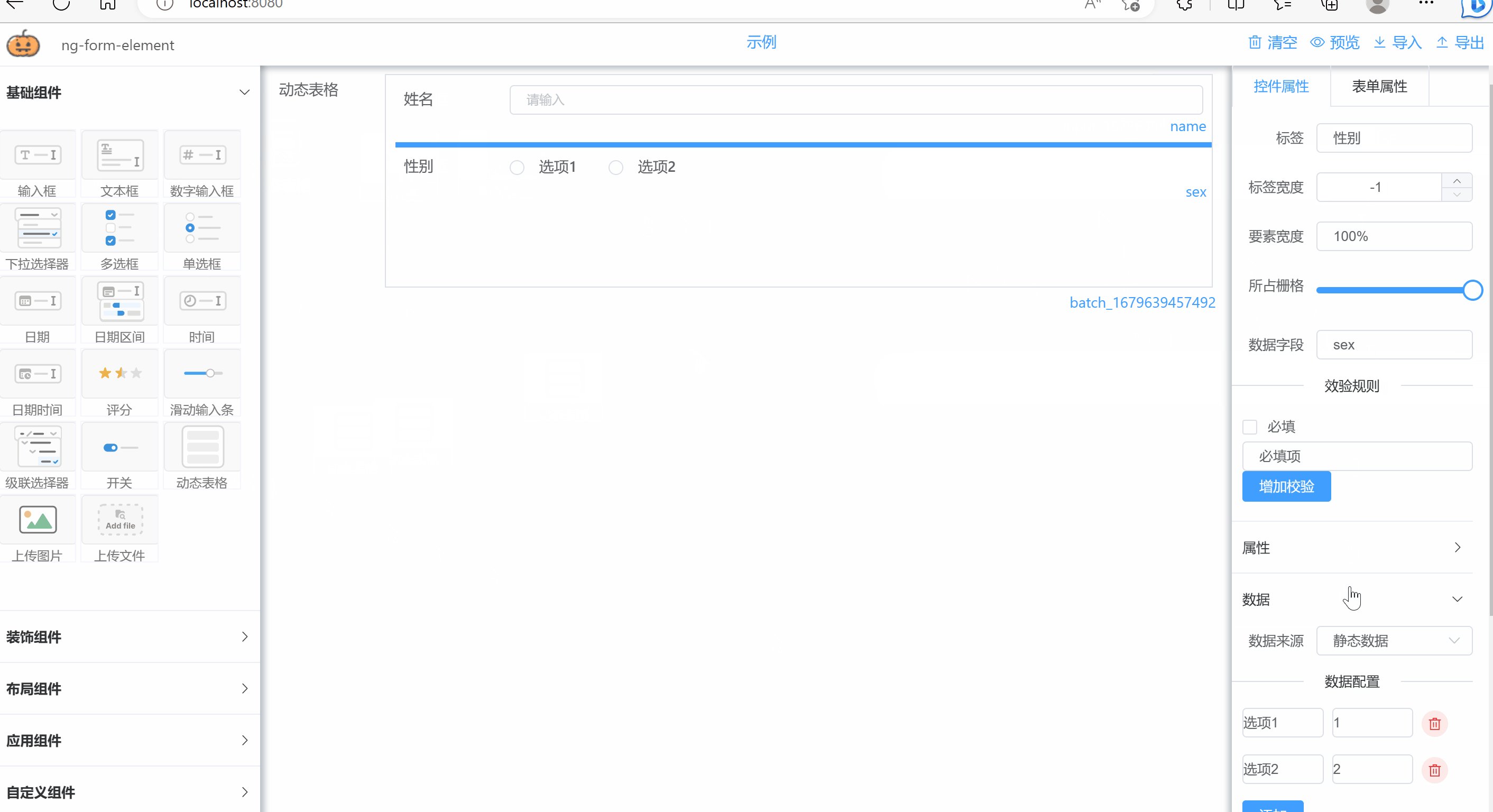
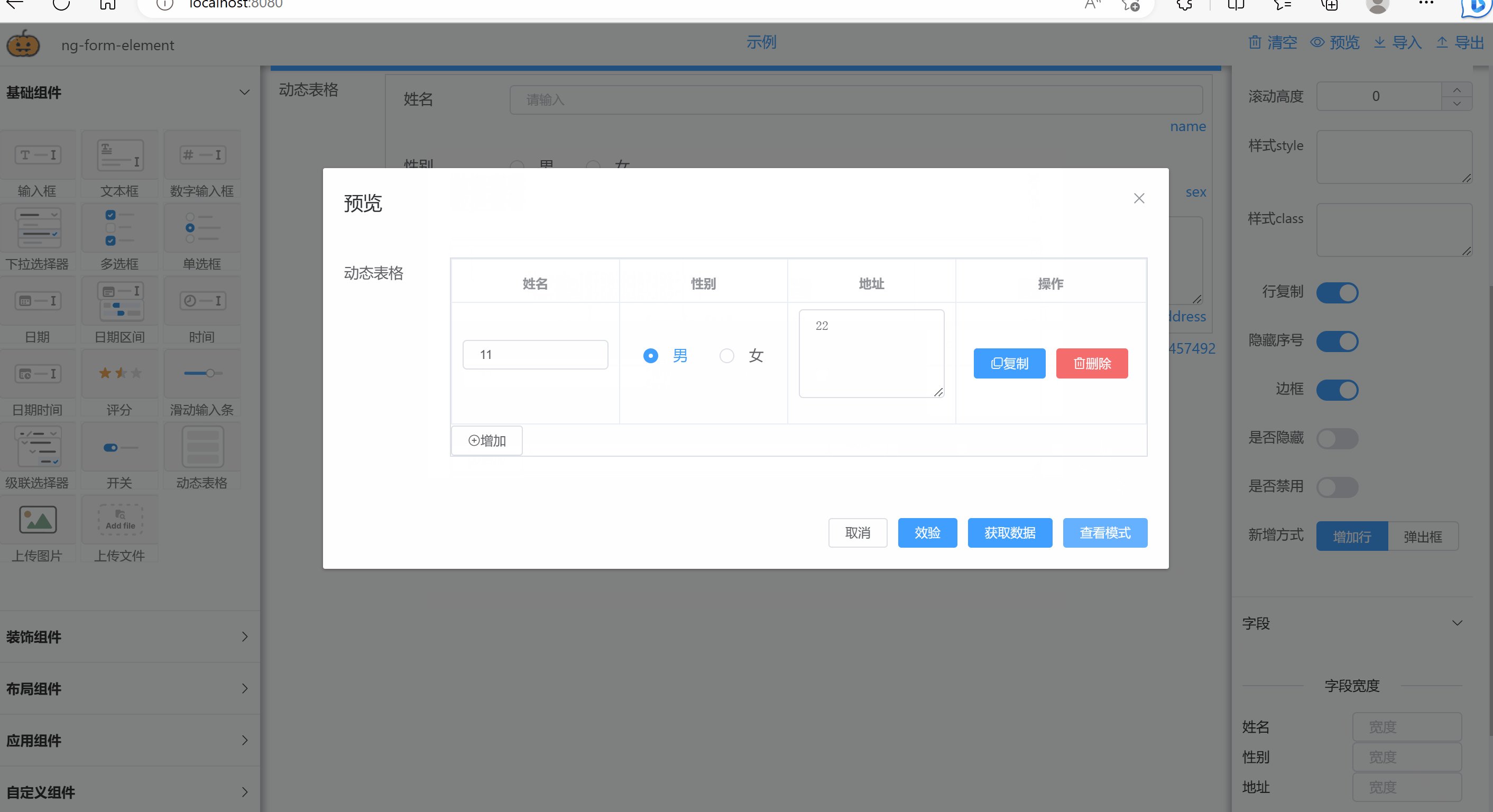
tableau dynamique 
Introduction
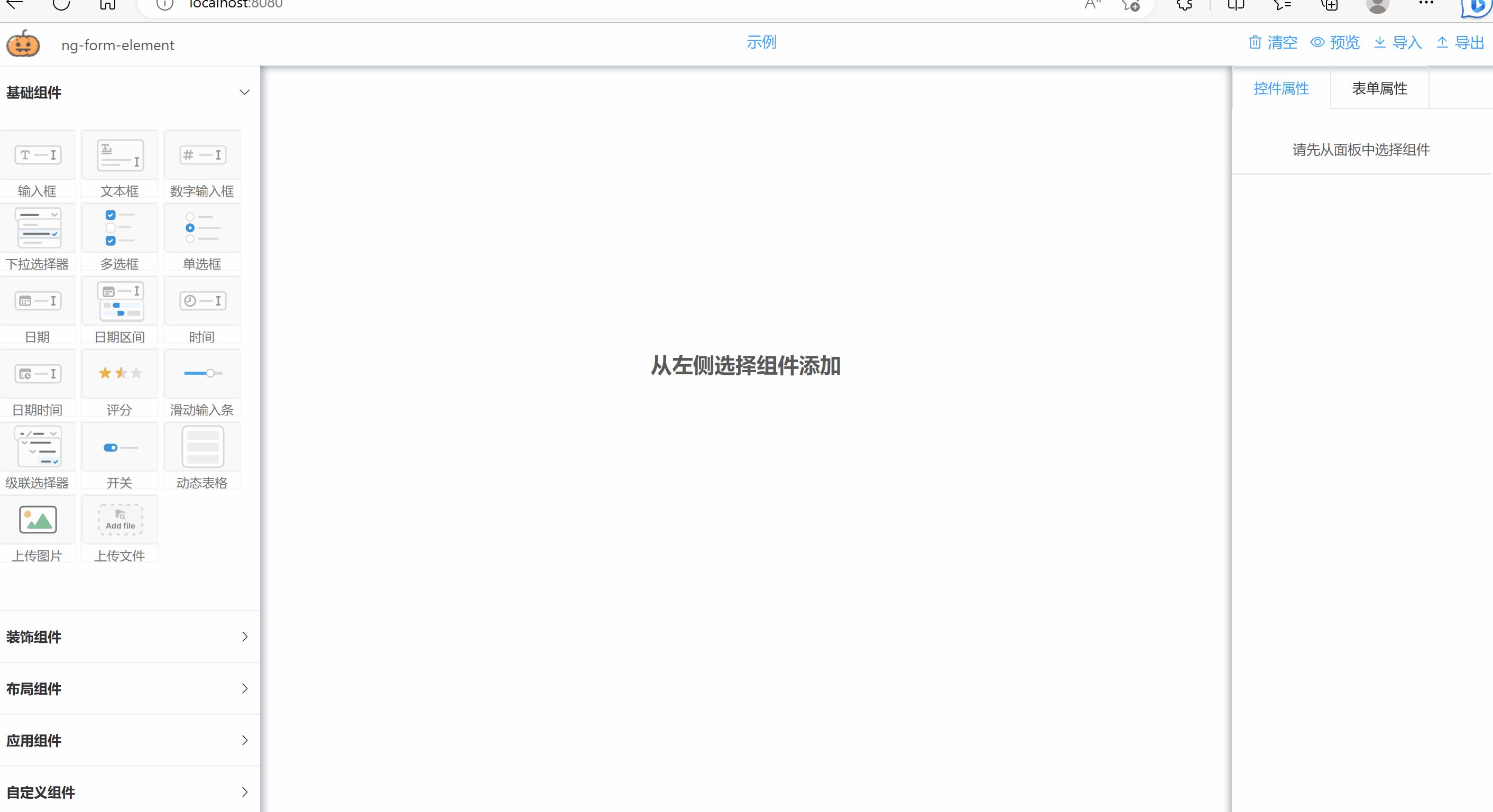
Concepteur de formulaires basé sur vue et element-plus. Générez rapidement une page de formulaire par glisser-déposer. Le formulaire peut être exporté au format json, ou les formulaires dessinés par d'autres peuvent être restaurés via l'importation json.
Différences par rapport aux autres formulaires open source
- Chaque composant peut être masqué et affiché de manière dynamique et fournit une variété de vérifications de règles en plus de « obligatoire », prenant en charge la vérification des expressions et la vérification régulière.
- Les valeurs de liaison des composants cachés peuvent être configurées pour ne pas être sorties, réduisant ainsi la taille des données de sortie
- Fournit des appels de déclenchement après sélection pour les contrôles sélectifs (radio, sélection, case à cocher) et prend en charge les expressions. Prend en charge la fonction de liaison de données pour les contrôles sélectifs, grâce à laquelle une liaison à plusieurs niveaux peut être effectuée
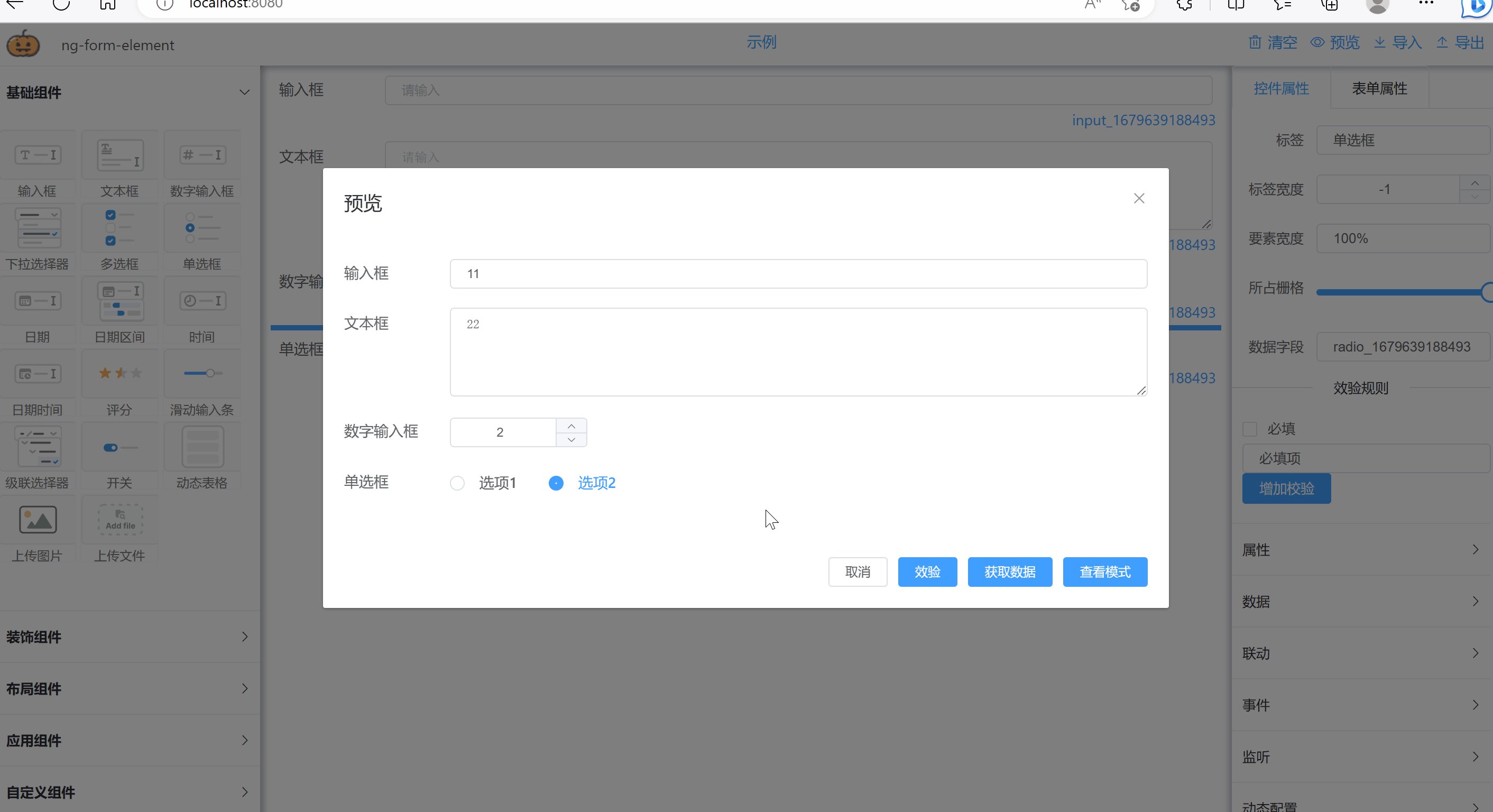
- Les formulaires dynamiques fournissent des boîtes contextuelles distinctes à remplir et à modifier
- Méthodes de mise en page diversifiées, fournissant des grilles, des tableaux et d'autres méthodes de mise en page
- Prend en charge le mode aperçu du formulaire, tout le contenu du formulaire n'est pas composé et tout le texte est affiché
- Après avoir sélectionné la commande sélective (radio, select, case à cocher), l'étiquette correspondante sera stockée séparément pour un affichage facile.
composants
- Concepteur de formulaires ng-form-design (concevez rapidement des pages de formulaire basées sur des opérations visuelles et générez un json ou des pages de configuration)
- Générateur de formulaires ng-form-build (créez rapidement une page de formulaire basée sur les données de configuration json obtenues dans le concepteur, ajoutez l'attribut en lecture seule et affichez le formulaire d'aperçu)
Installer
npm install --save ng-form-elementplus
Citation
// 导入组件库
import NgFormElementPlus from 'ng-form-elementplus'
import 'ng-form-elementplus/lib/style.css'
registre
const app = createApp(App)
// 注册组件库
app.use(NgFormElementPlus)
Référence de page
<div id="app">
<ng-form-design />
</div>
communiquer
Cliquez sur le lien pour rejoindre le chat de groupe QQ, où vous pouvez directement poser des questions et signaler des bugs [Groupe de communication : 152592057]