Un projet Vue.js utilise elementUI pour imiter mon blog et a simplement écrit quelques pages de pratique à titre de référence uniquement.
vue-cli (vue 2.x + webpack + vue-router) + elementUI + ES6 + mock + axios
Tous les codes locaux ont réussi la détection ESlint.
https://hehaibao.github.io/h-blog/dist/index.html
Page d'accueil (y compris la maquette) 
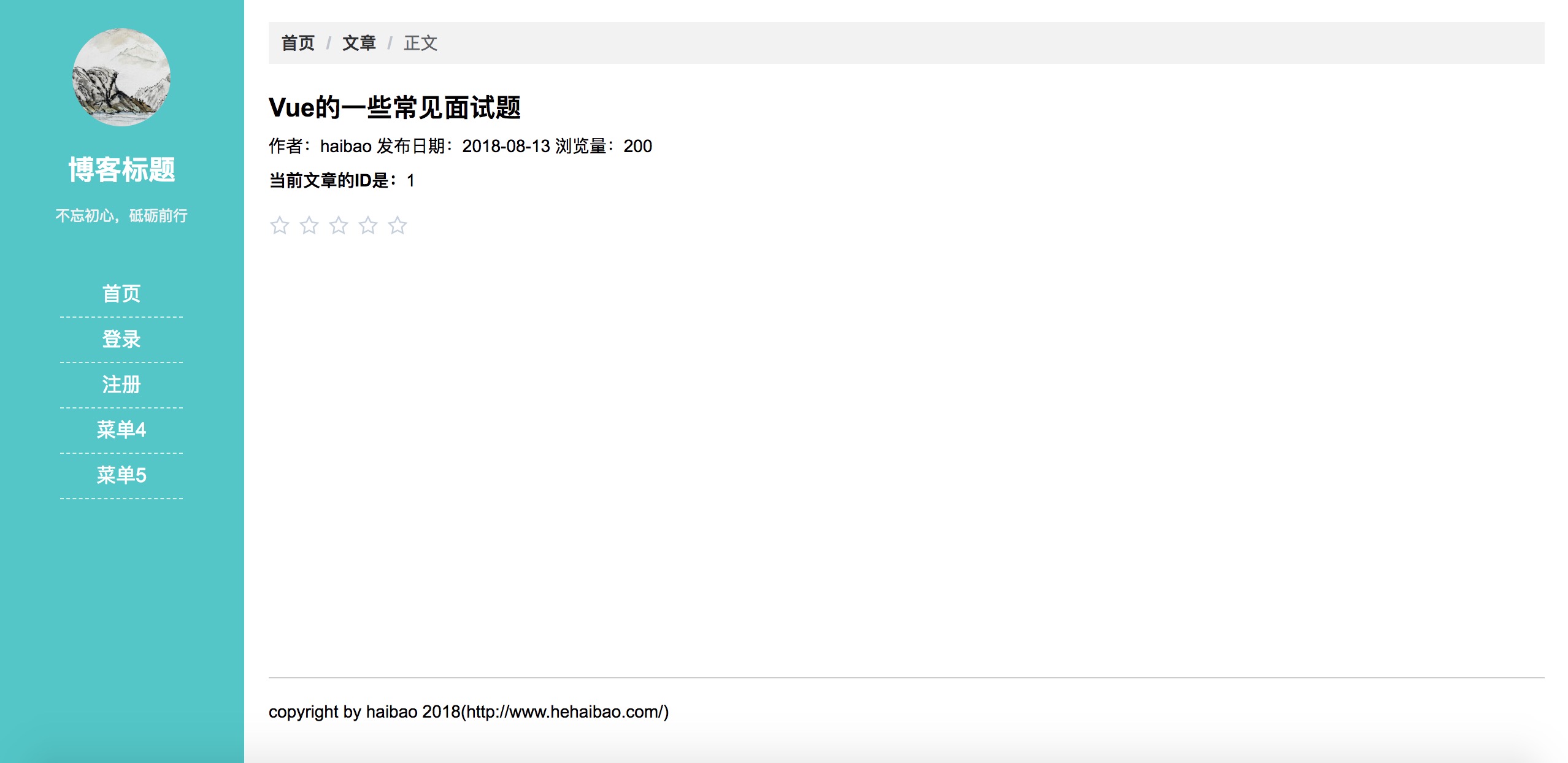
Page de détails de l'article 
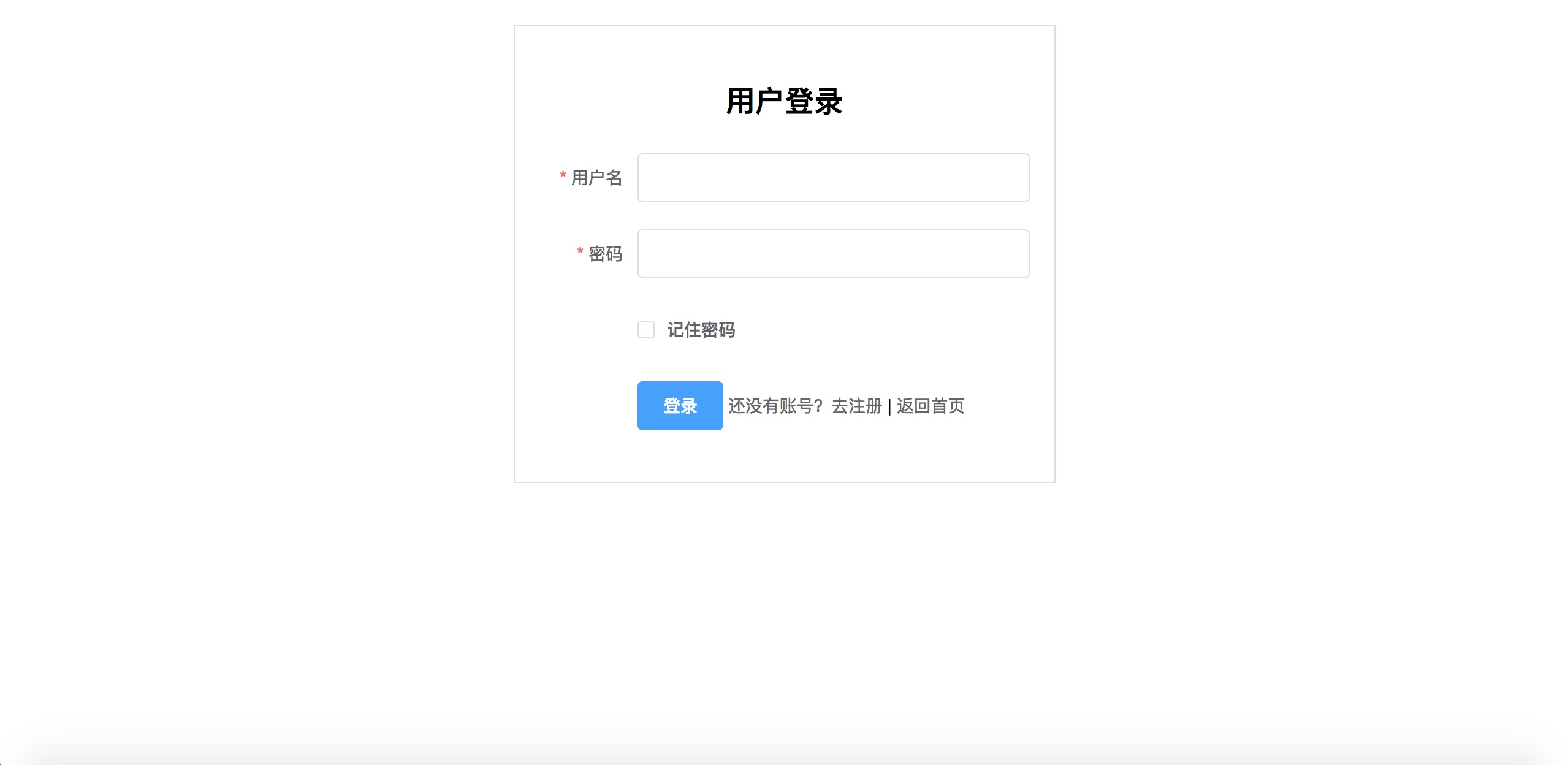
Page de connexion (y compris la logique de vérification et de connexion) 
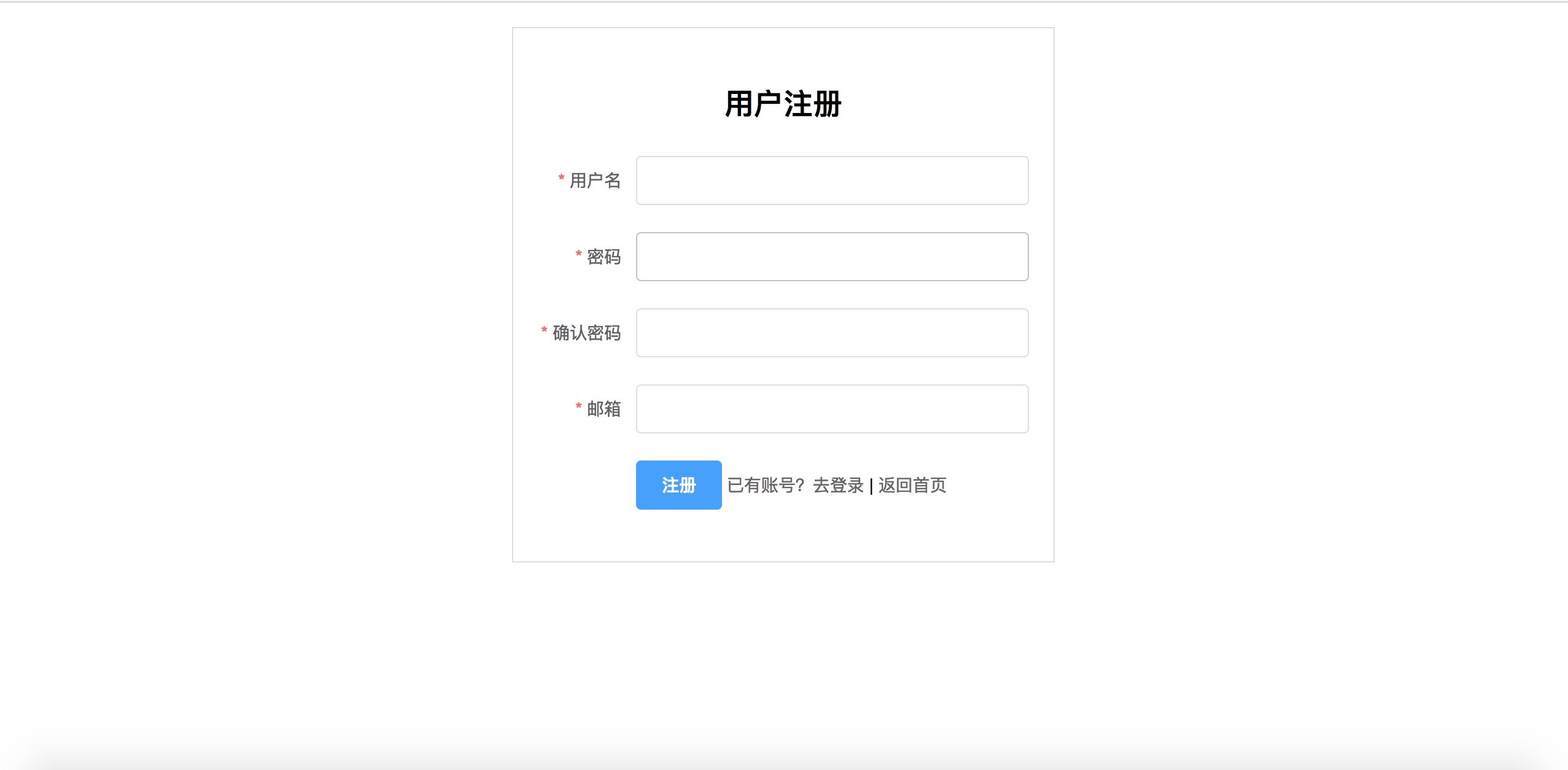
Page d'inscription (y compris la vérification) 
Cela implique le routage des gardes de navigation, la réutilisation des composants, le stockage sessionStorage de l'état de connexion, la communication des composants parent-enfant, une certaine utilisation d'elementUI, etc.
D'autres fonctions seront ajoutées à l'avenir.
# clone
git clone https://github.com/hehaibao/h-blog.git
# cd dir
cd h-blog
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
or
npm start
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportPour une explication détaillée du fonctionnement des choses, consultez le guide et la documentation de vue-loader.
Si cela vous est utile, vous pouvez cliquer sur "Étoile" dans le coin supérieur droit pour le soutenir. Merci ! ^_^
Ou vous pouvez "suivre", je continuerai à ouvrir des projets plus intéressants
Environnement de développement macOS 10.12.6 Chrome 68 nodejs 6.10.0
Si vous avez des questions, veuillez les poser directement dans Problèmes, ou si vous trouvez un problème et avez une très bonne solution, les relations publiques sont les bienvenues ?
MIT