ng-form s'engage à créer le composant de formulaire dynamique Vue open source le plus puissant
NG-FORM-ELEMENT

illustrer À partir de la version 2.1.0, il prend en charge l'internationalisation et dispose de deux langues intégrées : le chinois simplifié et l'anglais.
Exemple en ligne
https://jjxliu306.github.io/ng-form-element/dist/index.html
Adresse de la version iview https://gitee.com/jjxliu306/ng-form-iview
Adresse de la version element-plus (version VUE3) https://gitee.com/jjxliu306/ng-form-elementplus
Services back-end
Fonction d'analyse et de vérification du backend ngtool https://gitee.com/jjxliu306/ngtool
Documentation (mise à jour continuellement)
http://www.ng-form.cn
##Exemple de terminal mobile composant uniapp ng-form https://ext.dcloud.net.cn/plugin?id=20207
Exemple d'intégration
Cas d'intégration de séparation front-end et back-end basé sur springboot + vue
Springboot back-end : https://gitee.com/jjxliu306/ng-server
Vue frontale : https://gitee.com/jjxliu306/ng-ui
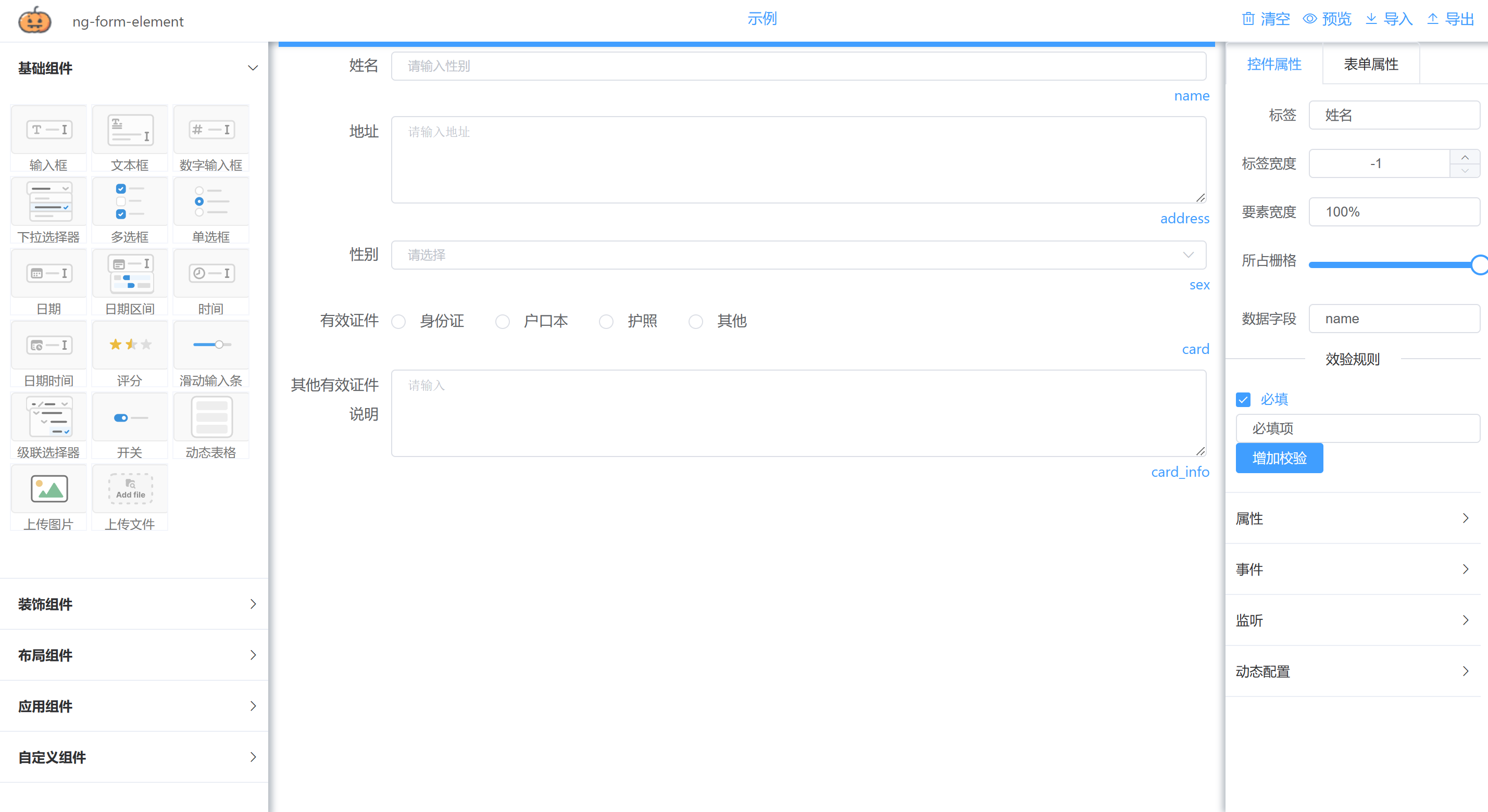
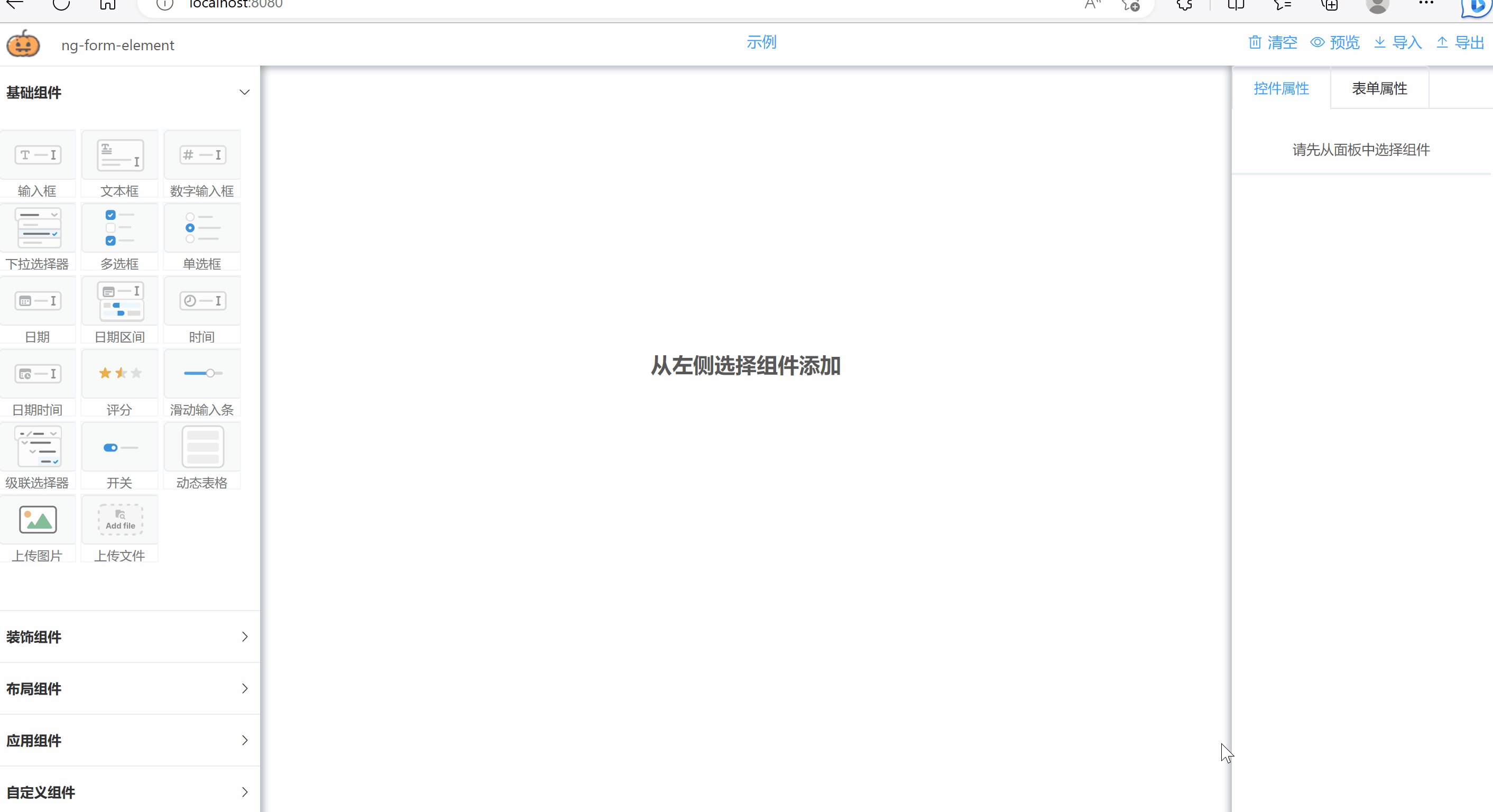
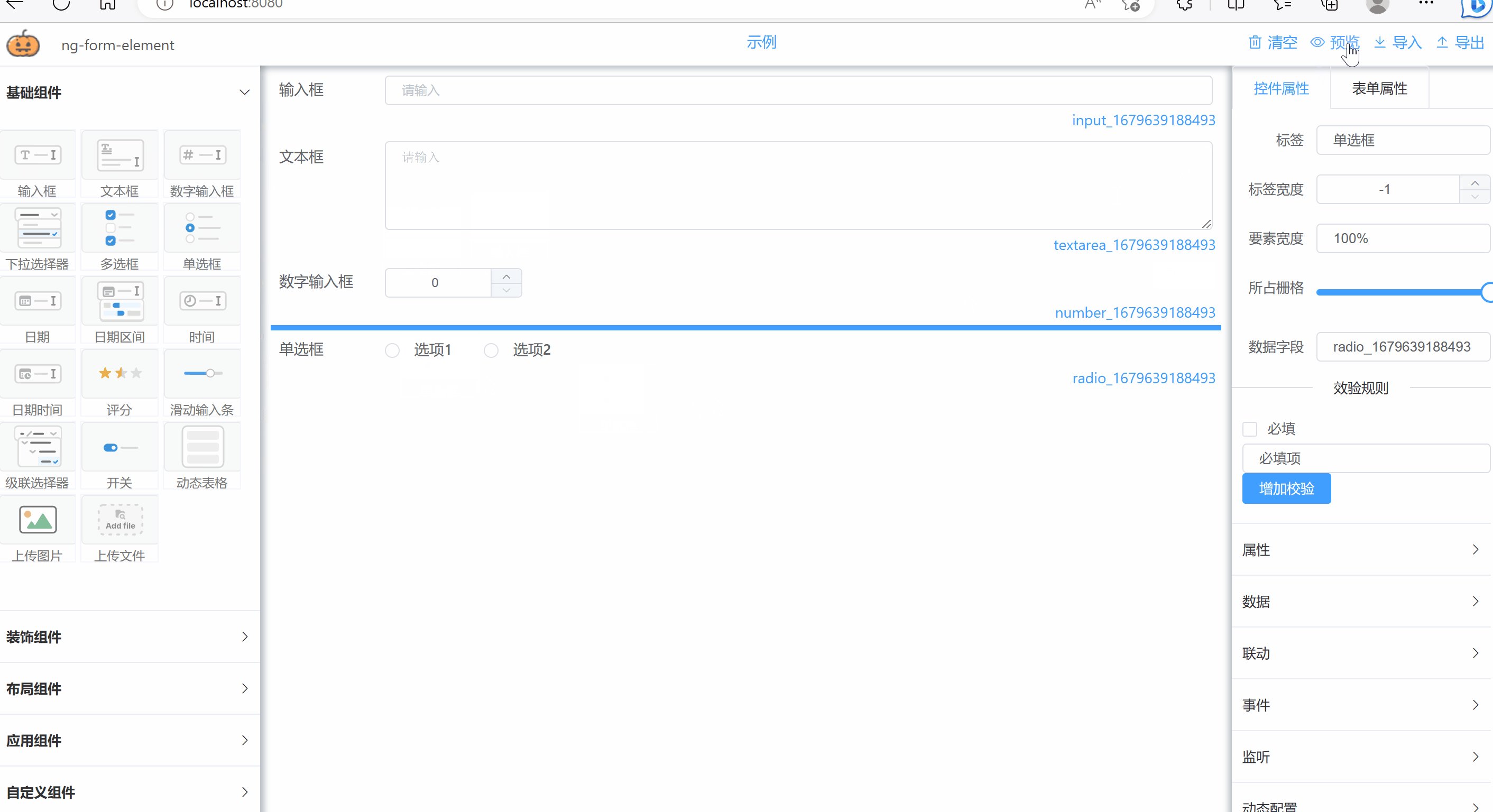
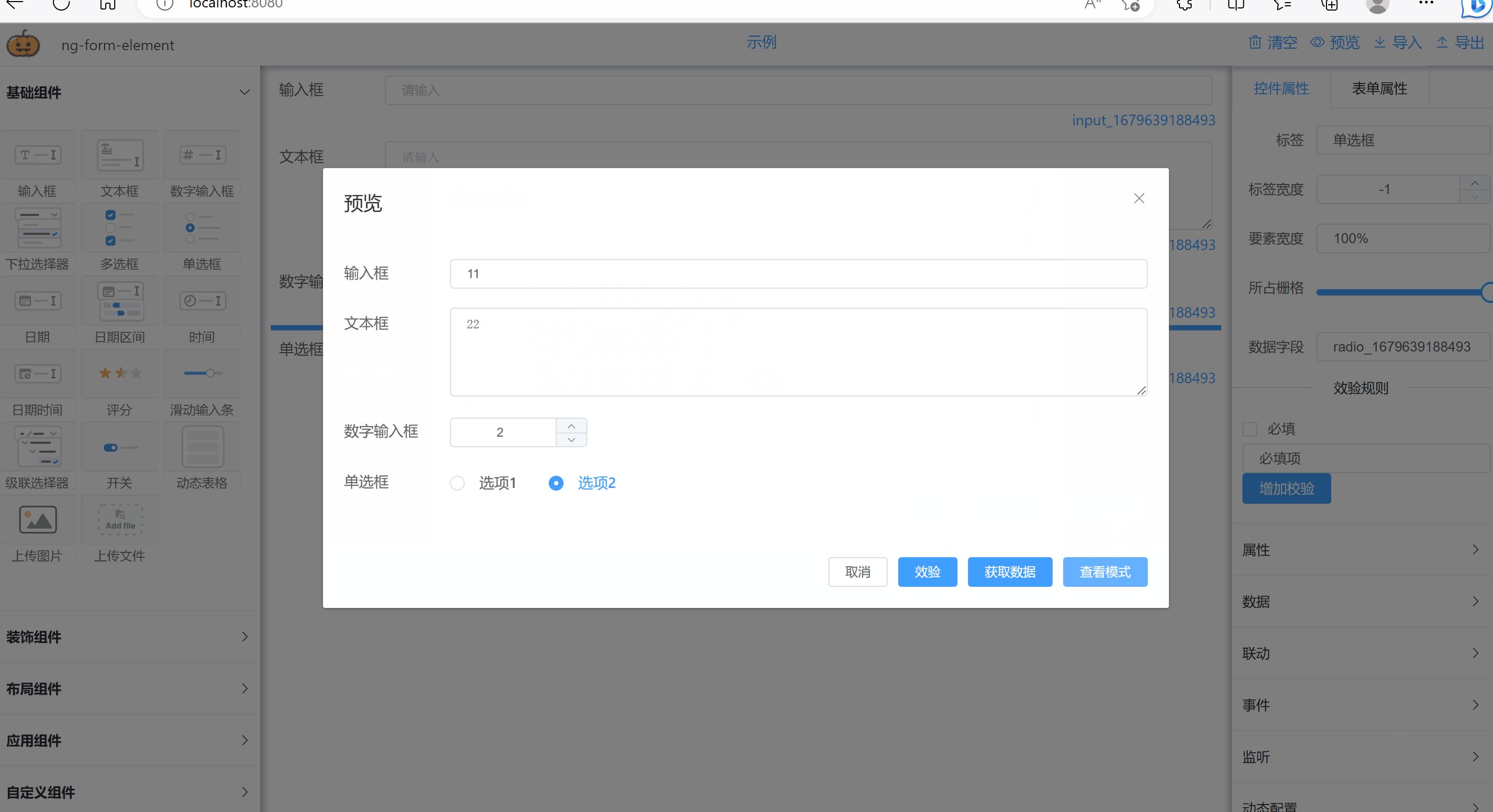
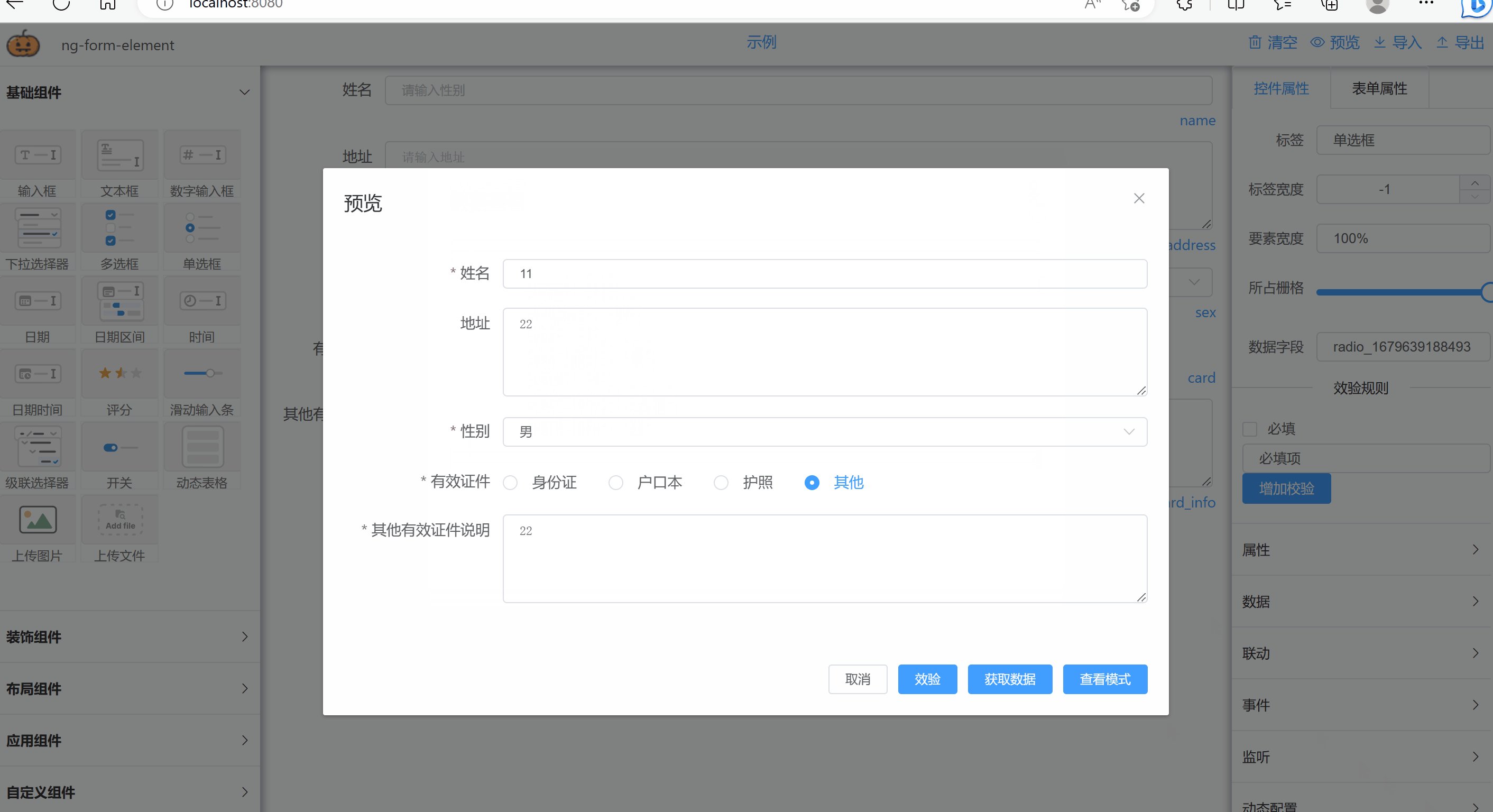
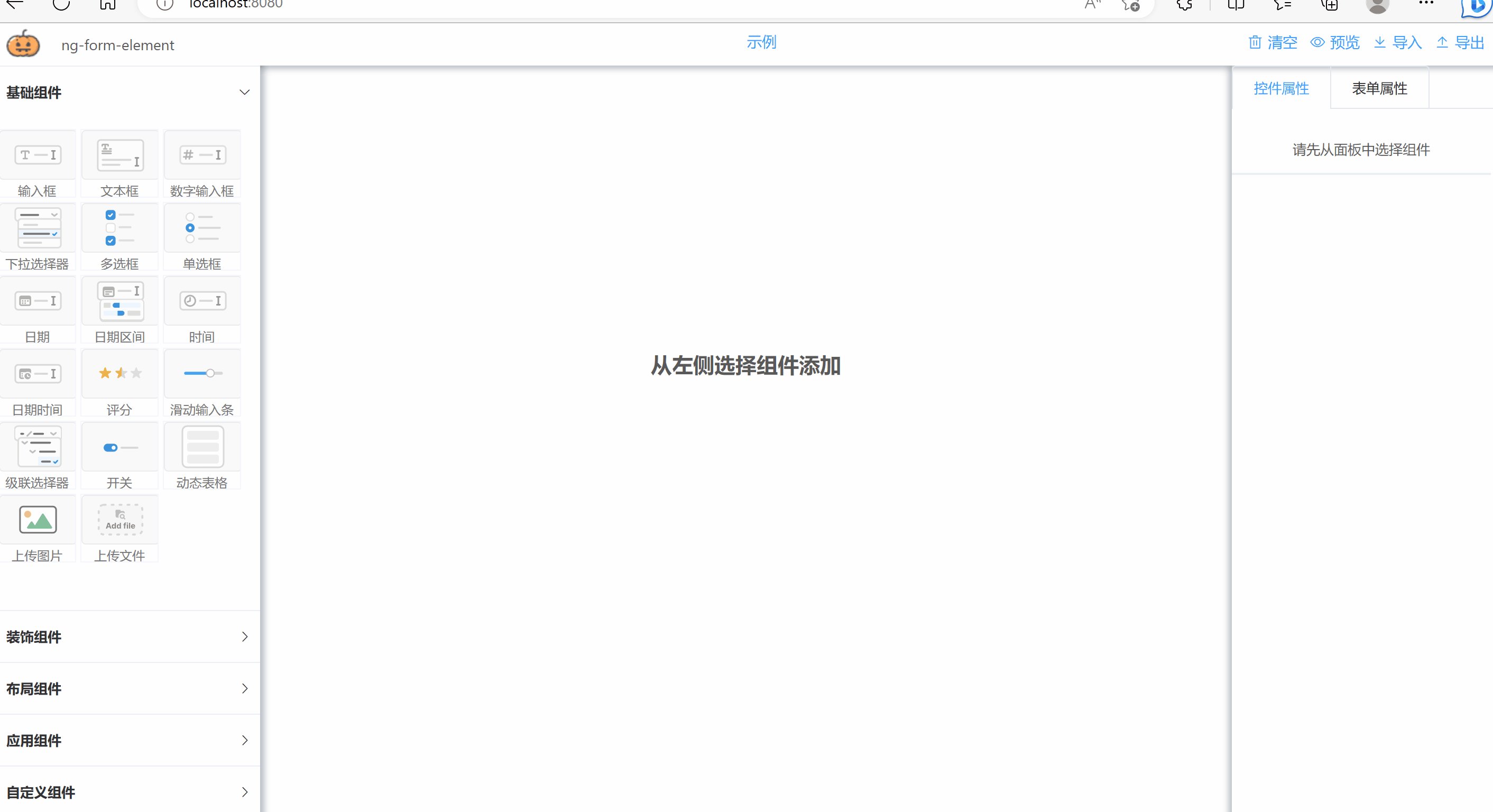
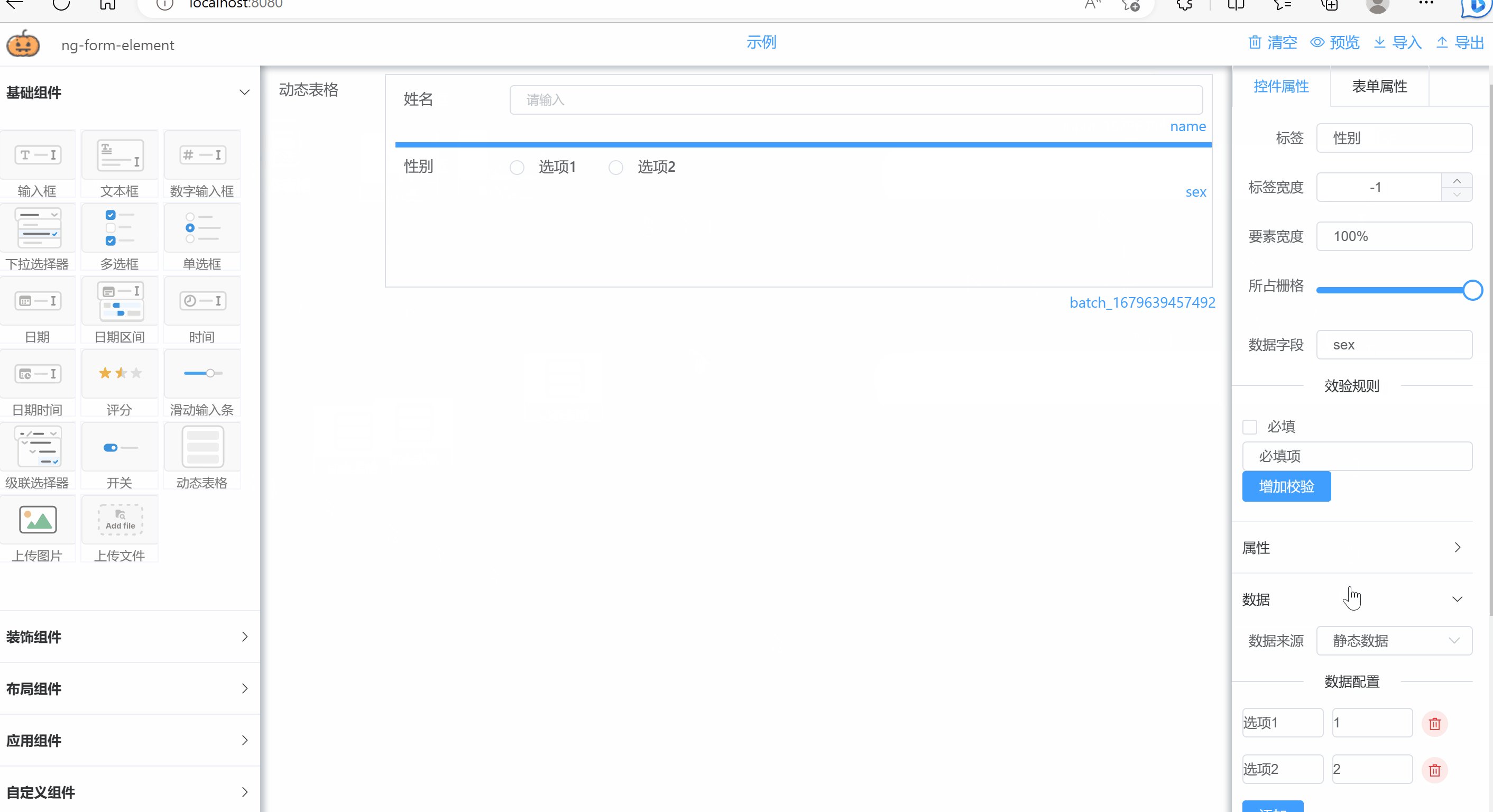
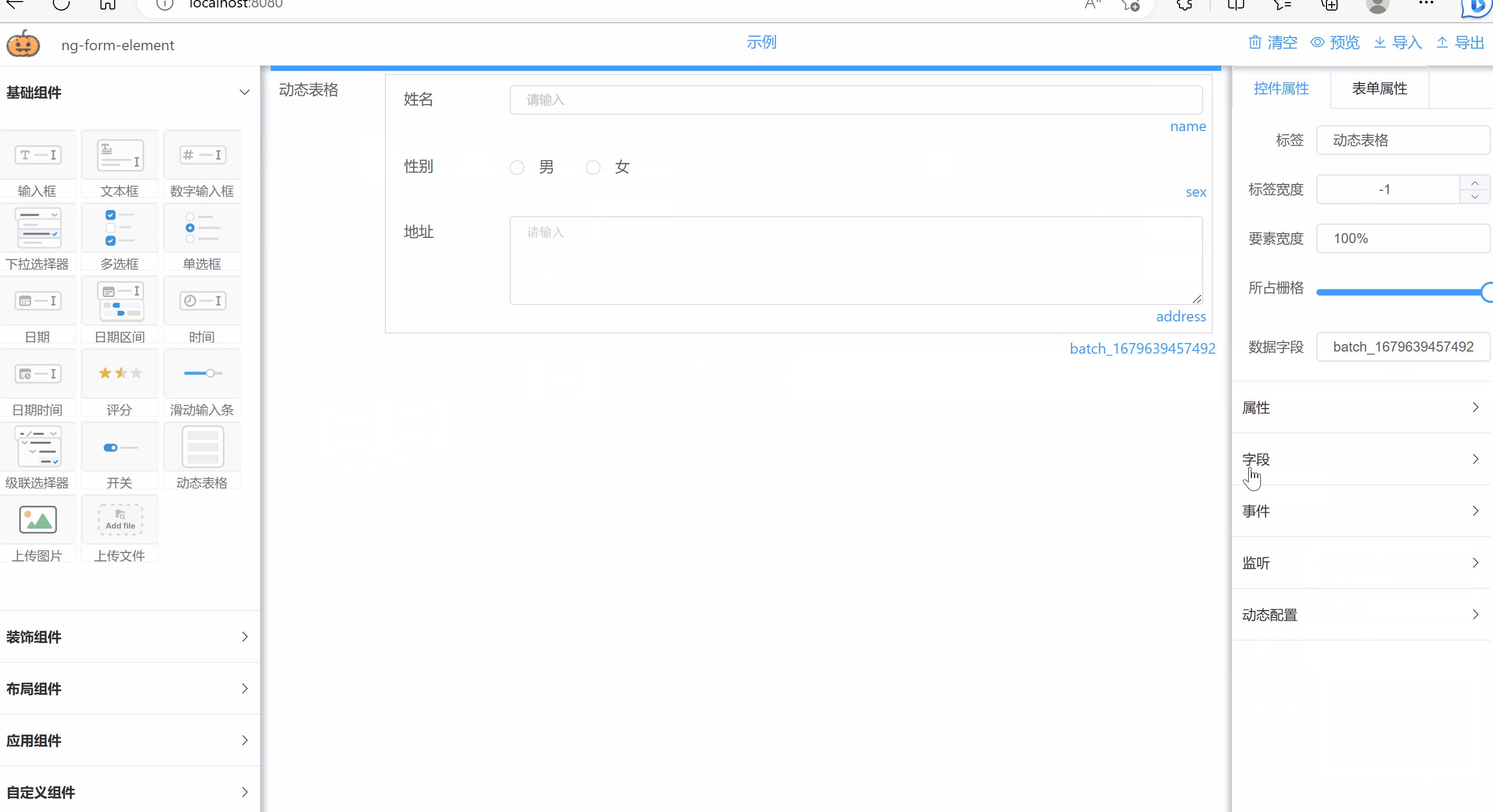
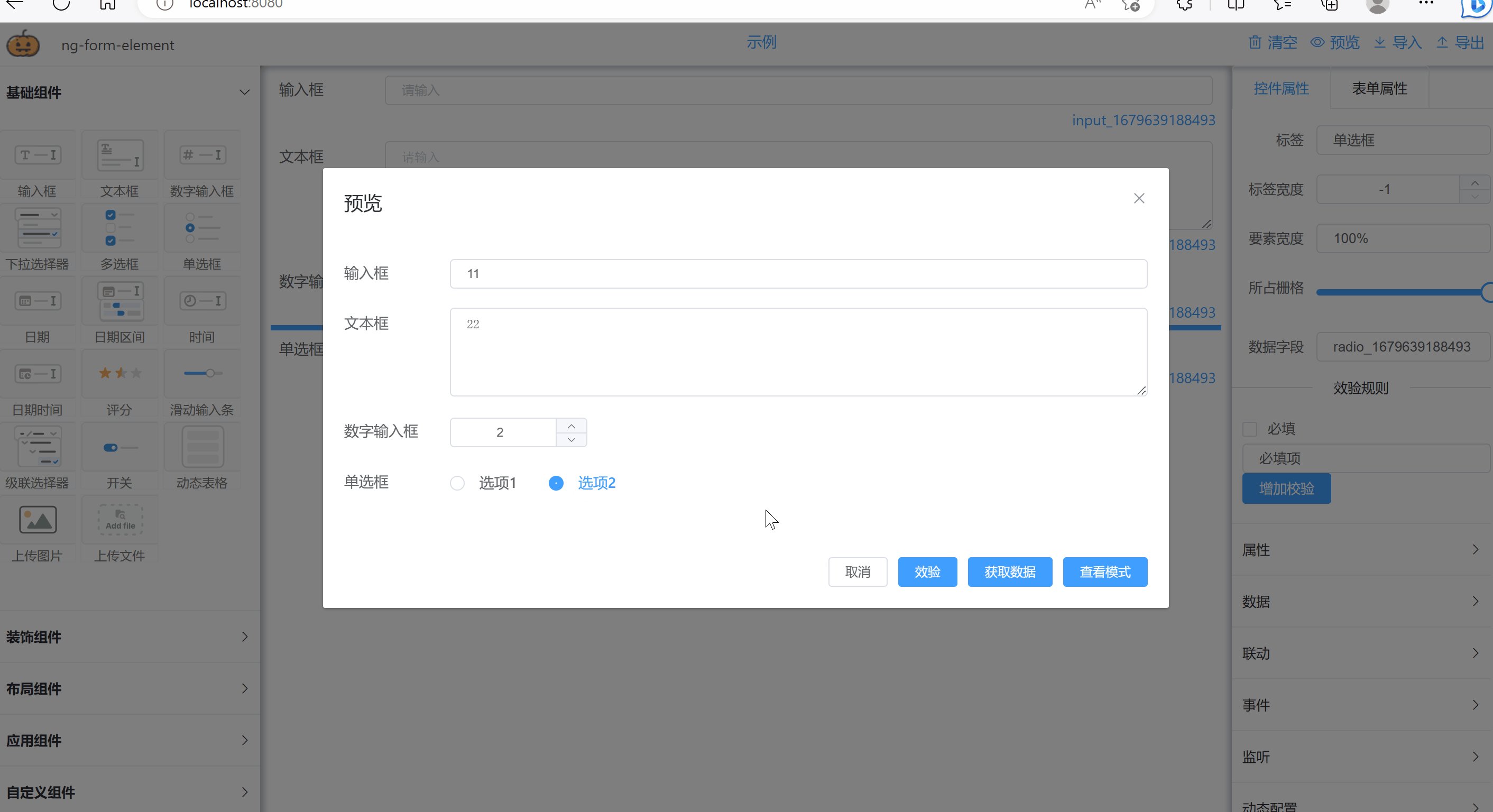
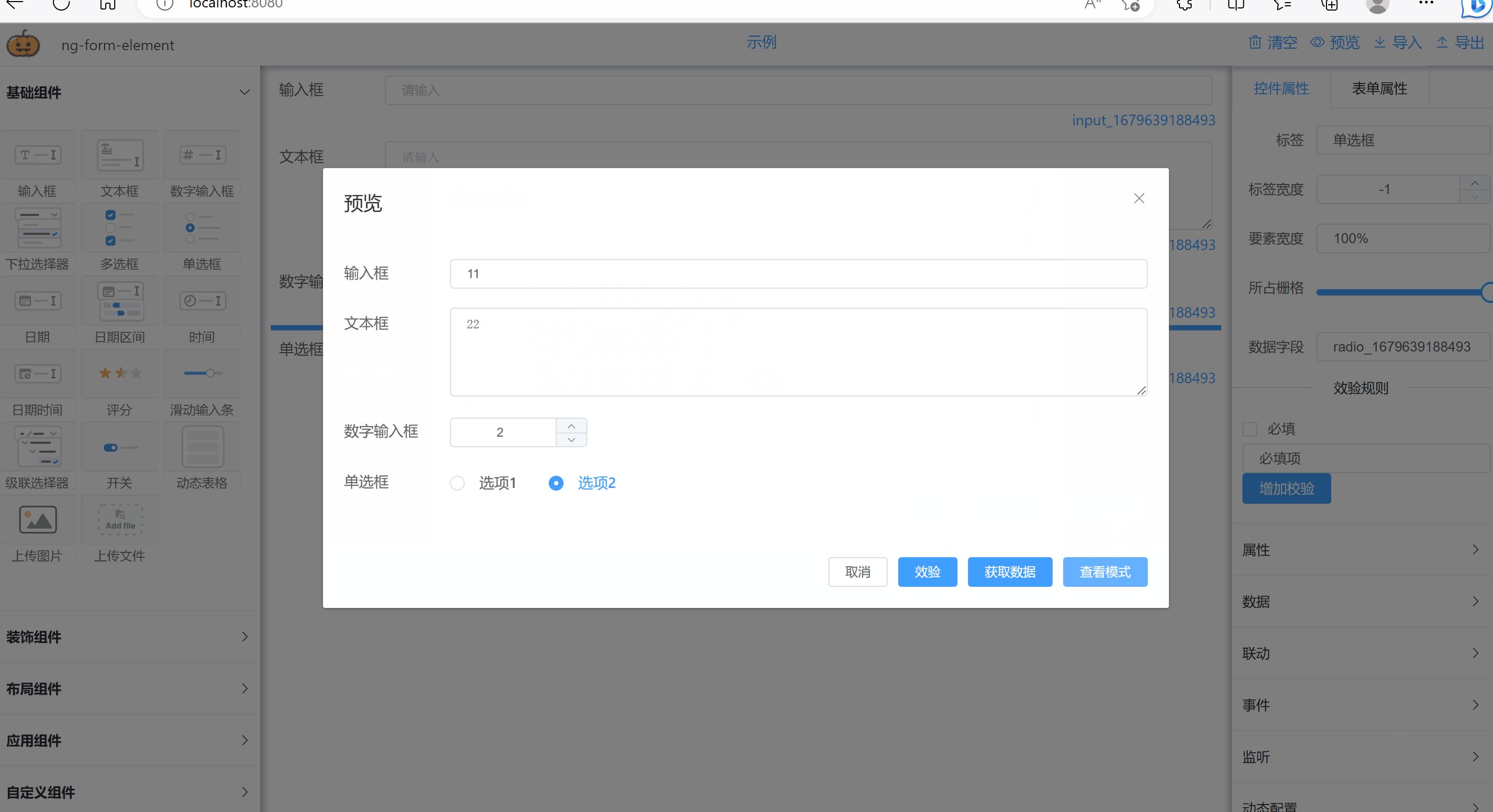
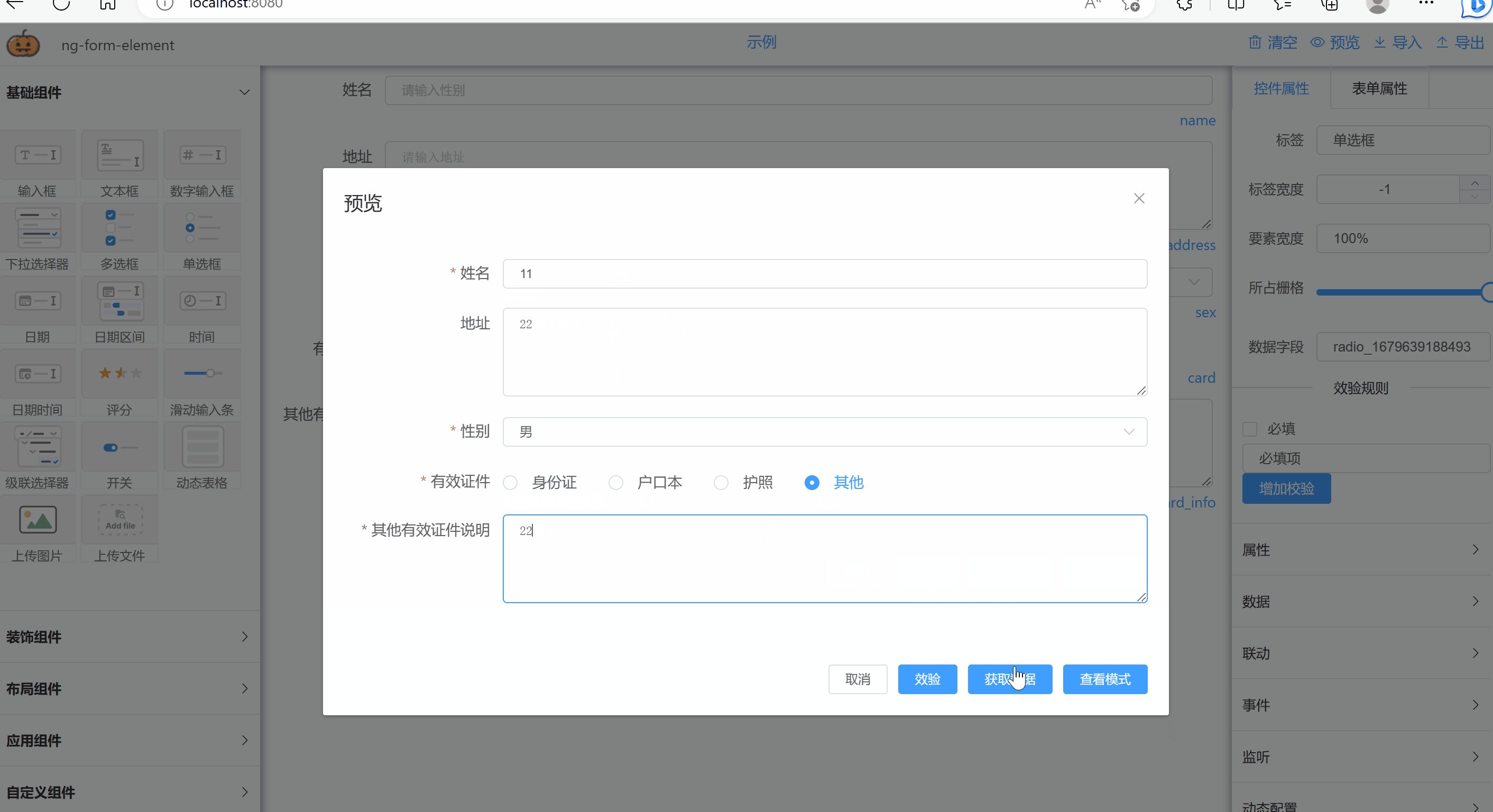
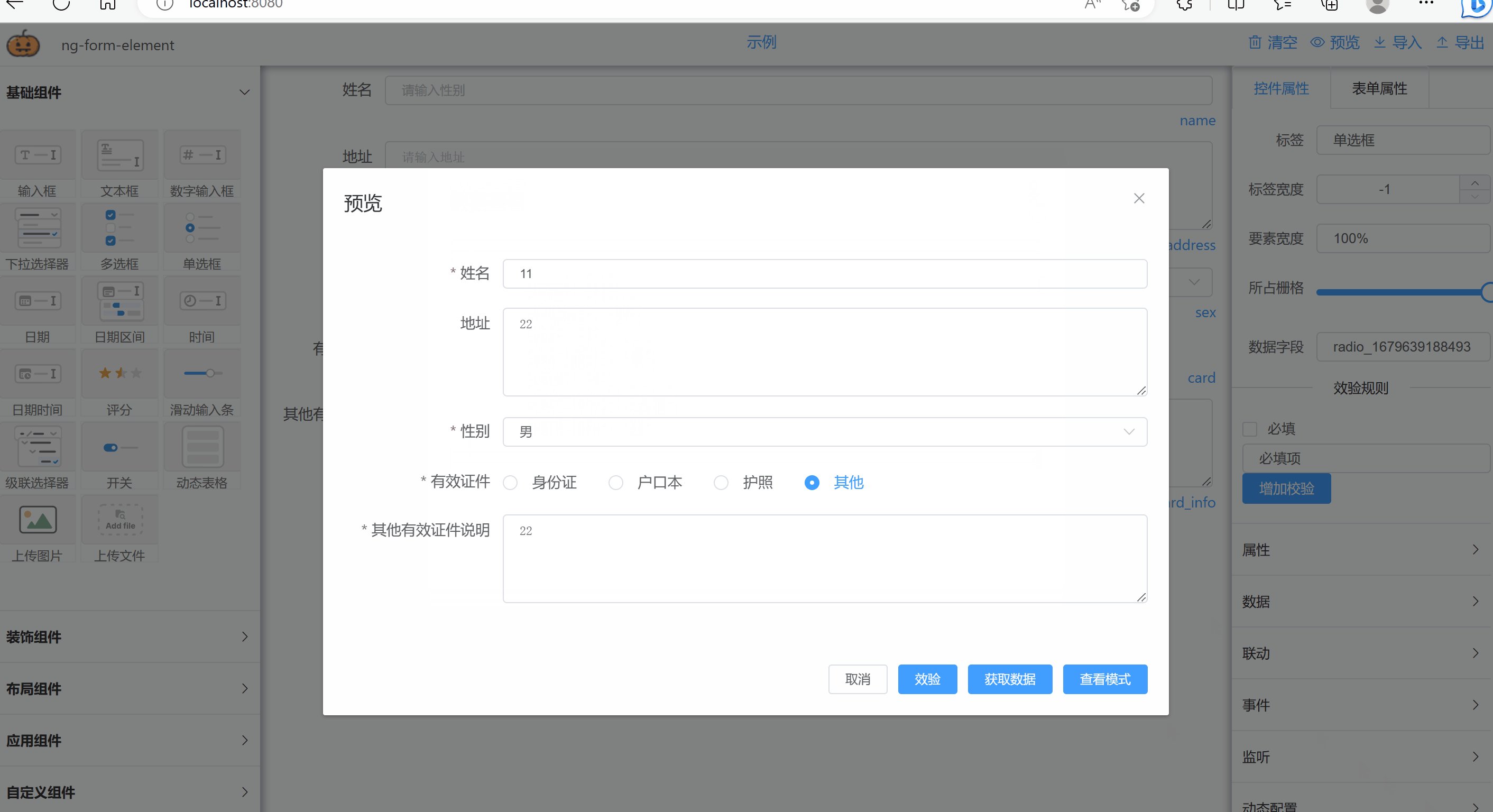
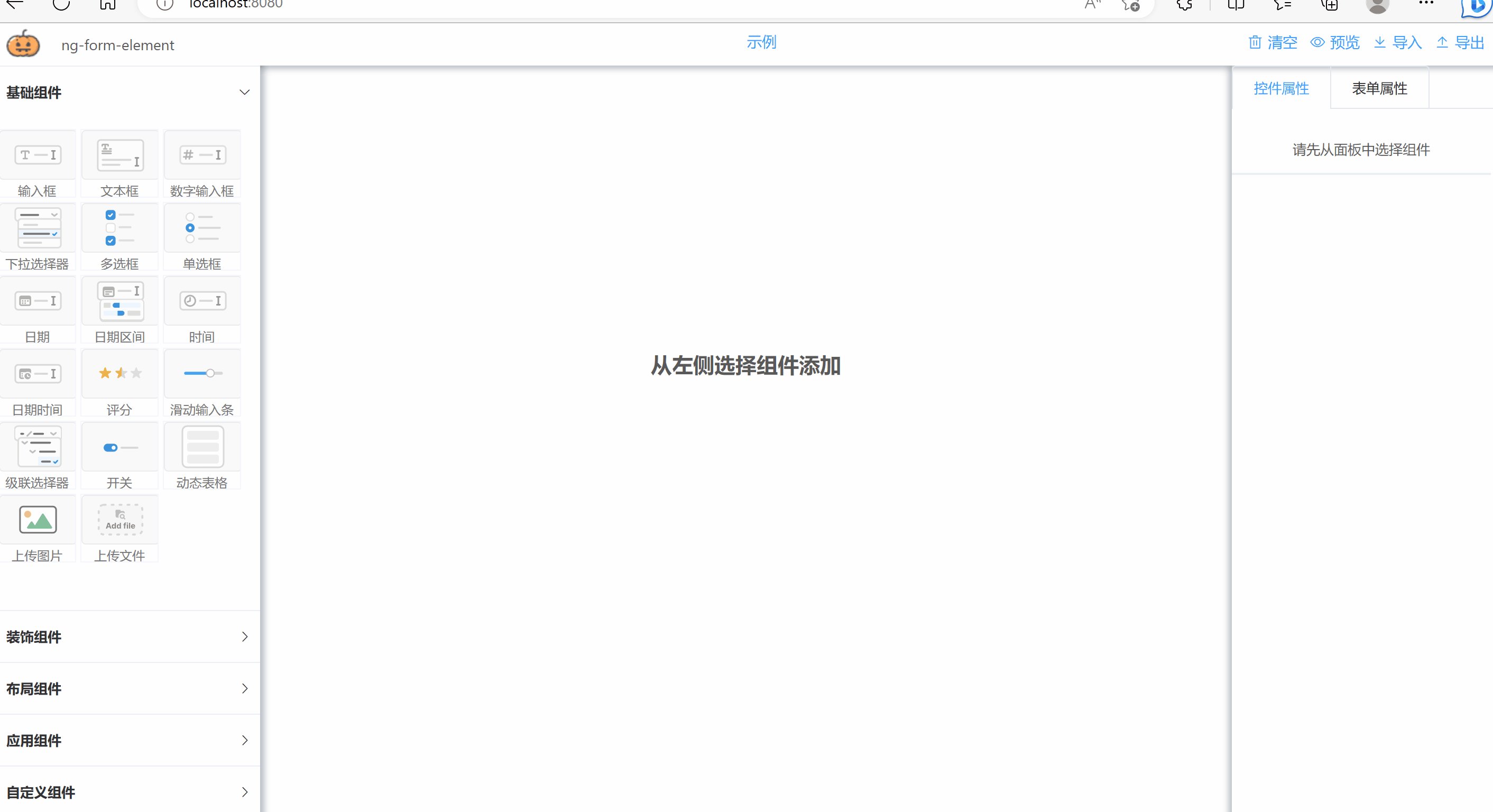
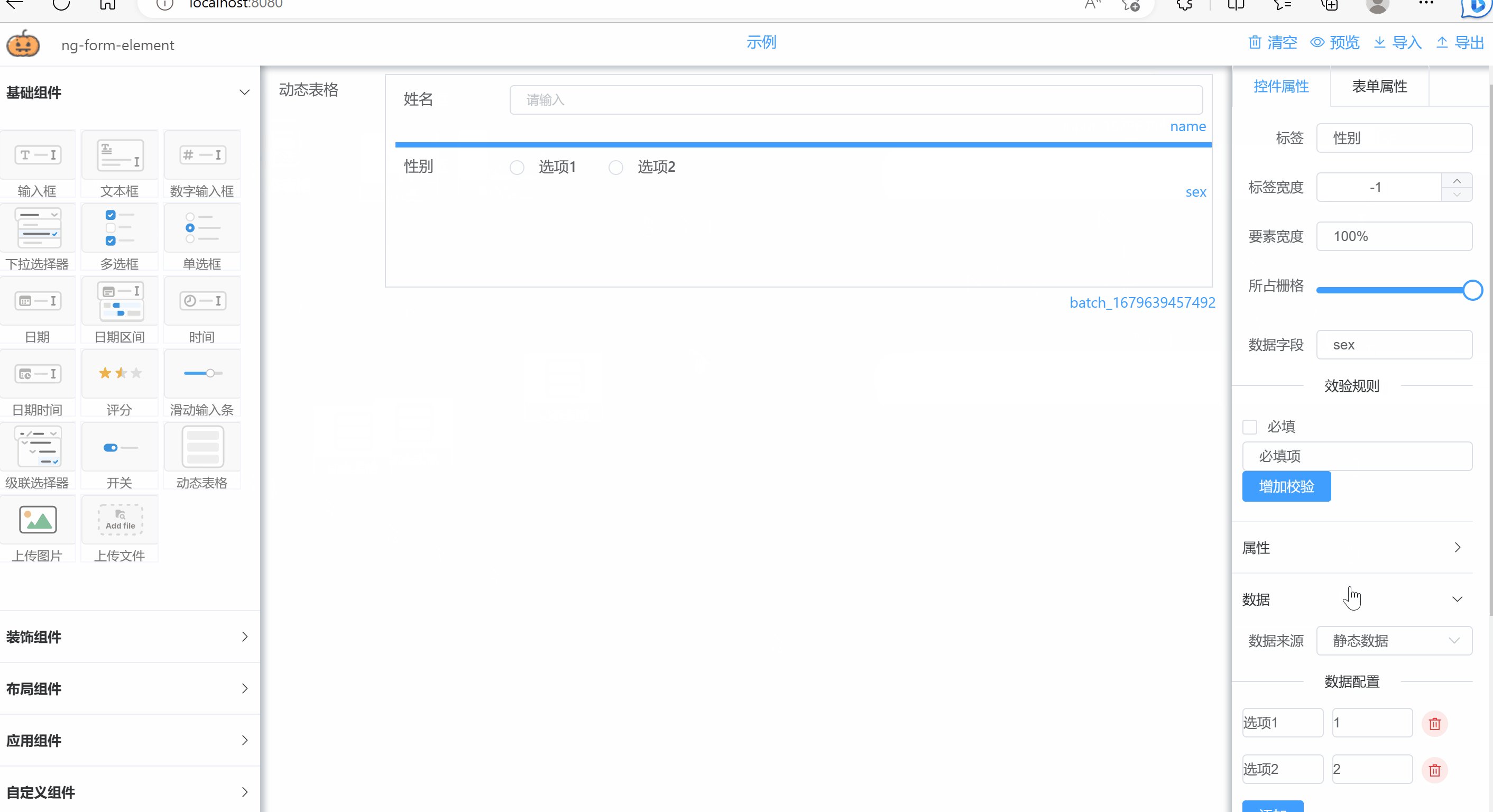
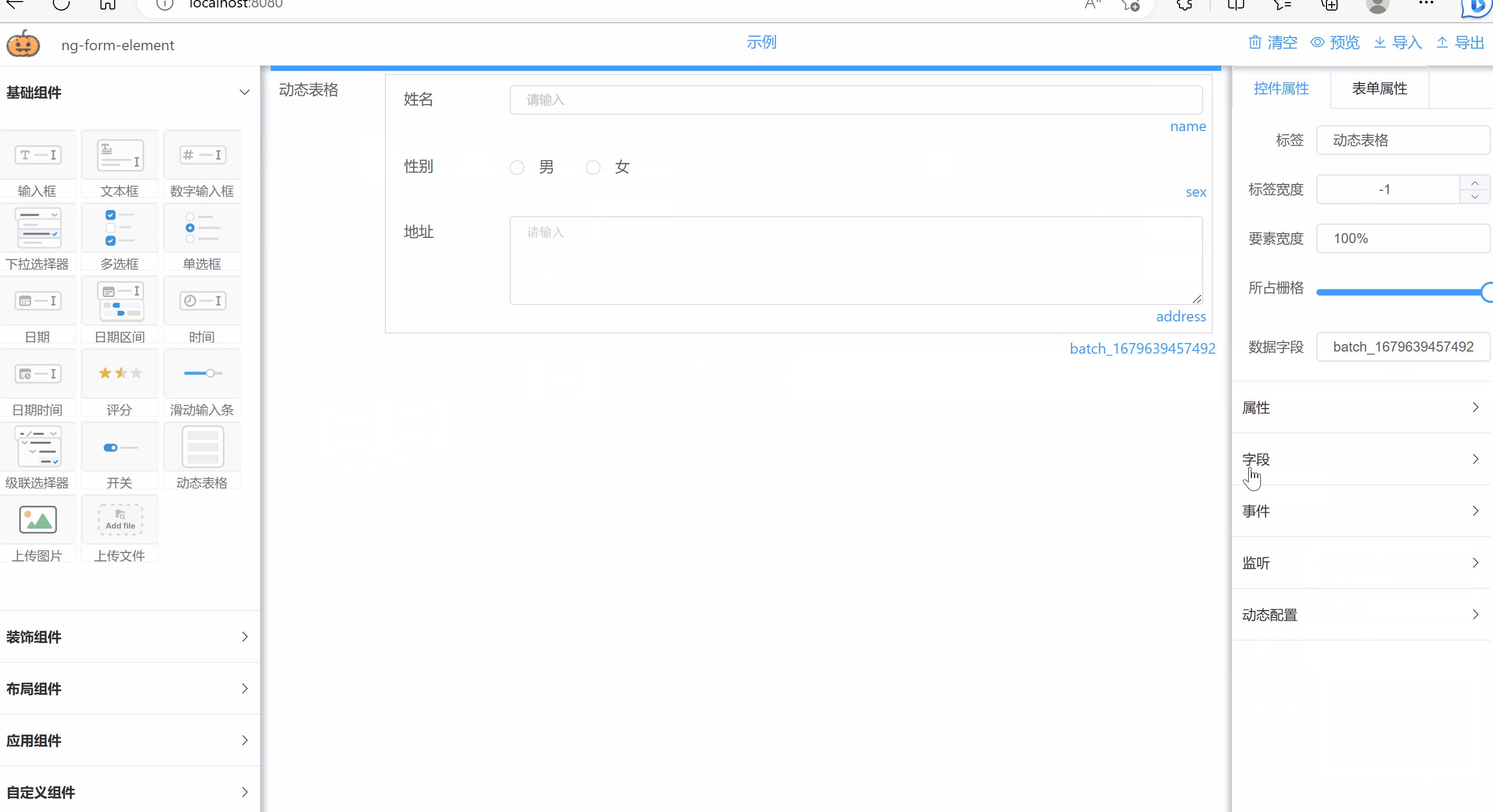
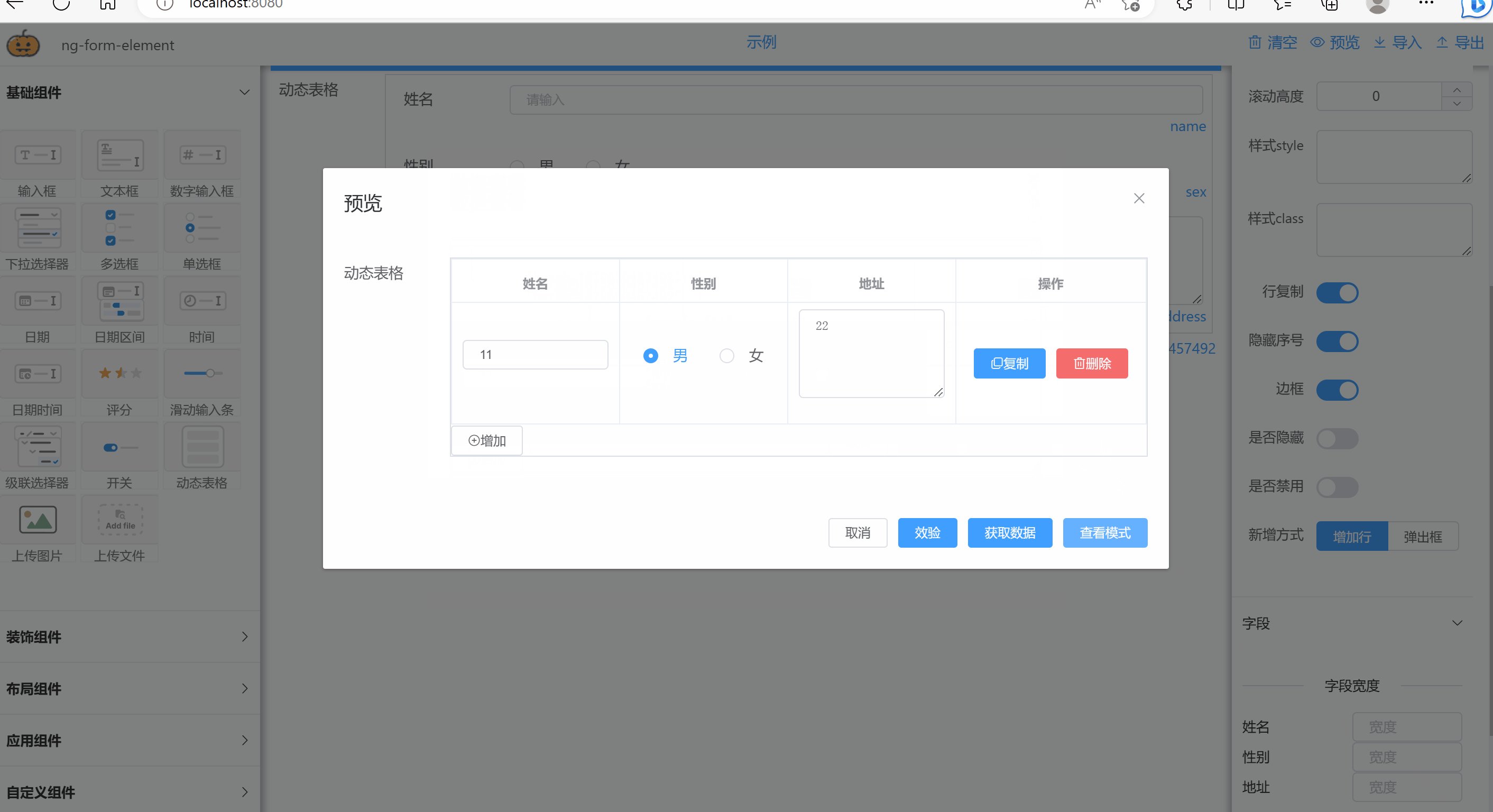
Exemple
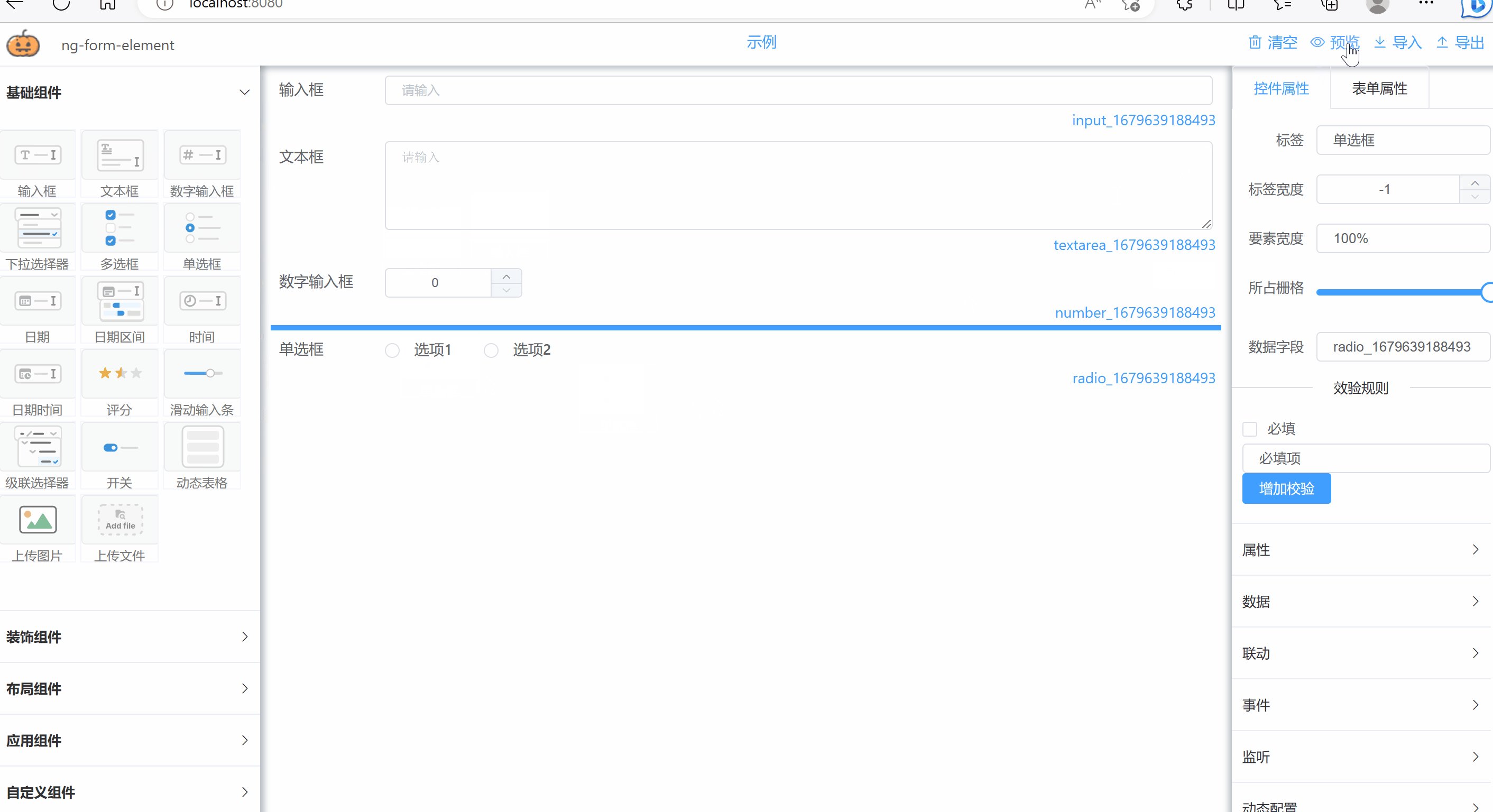
forme de base 
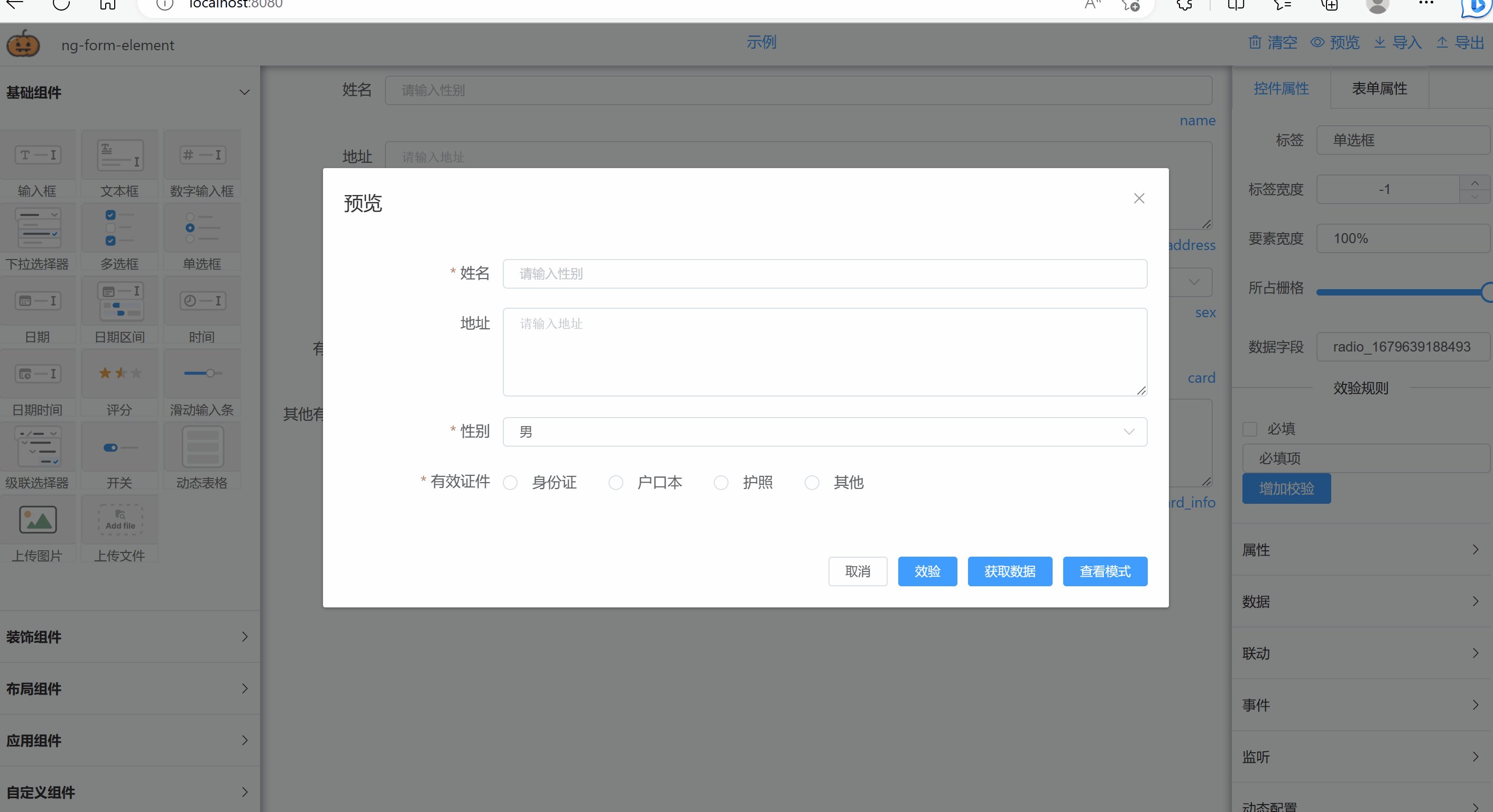
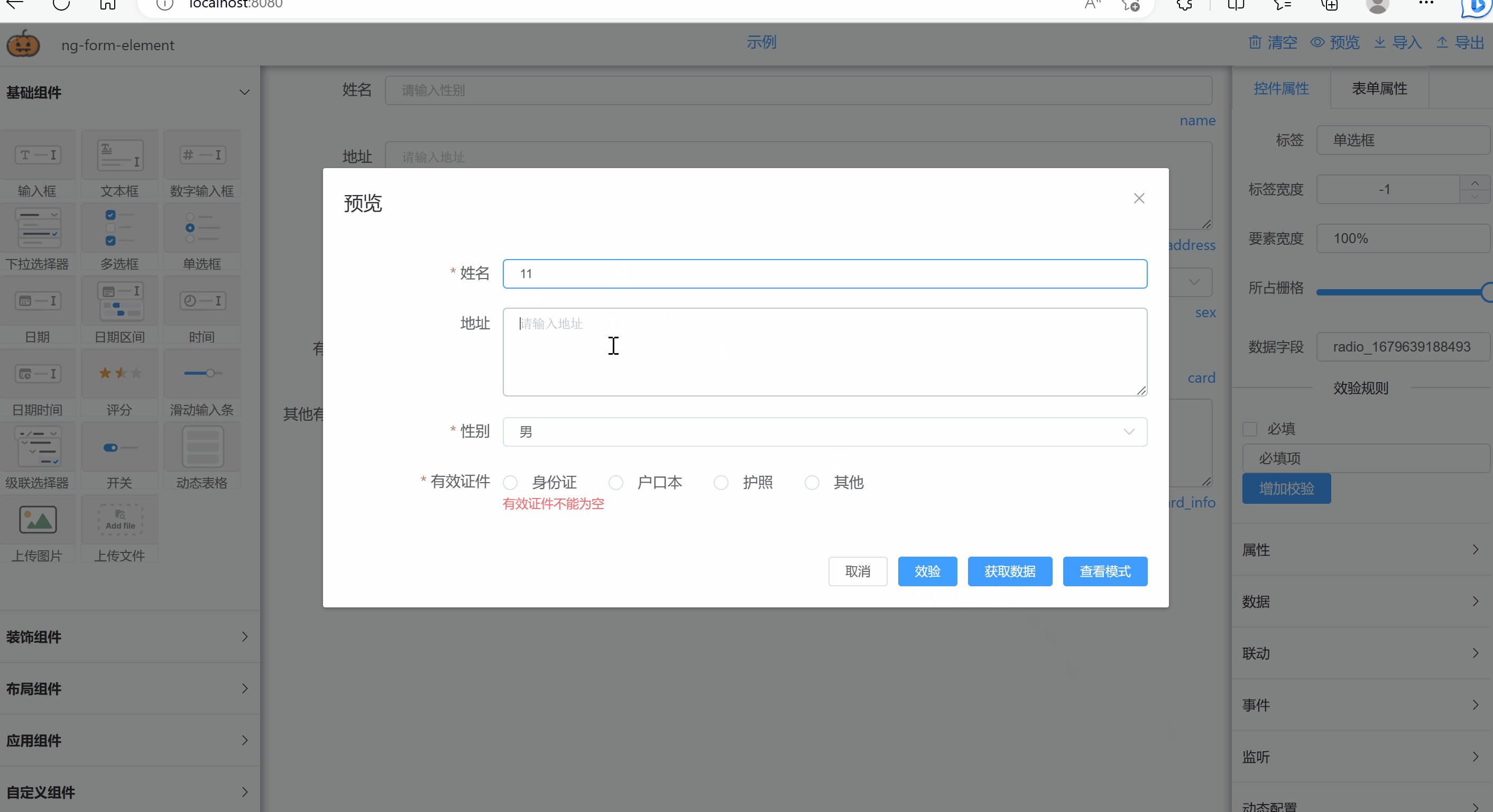
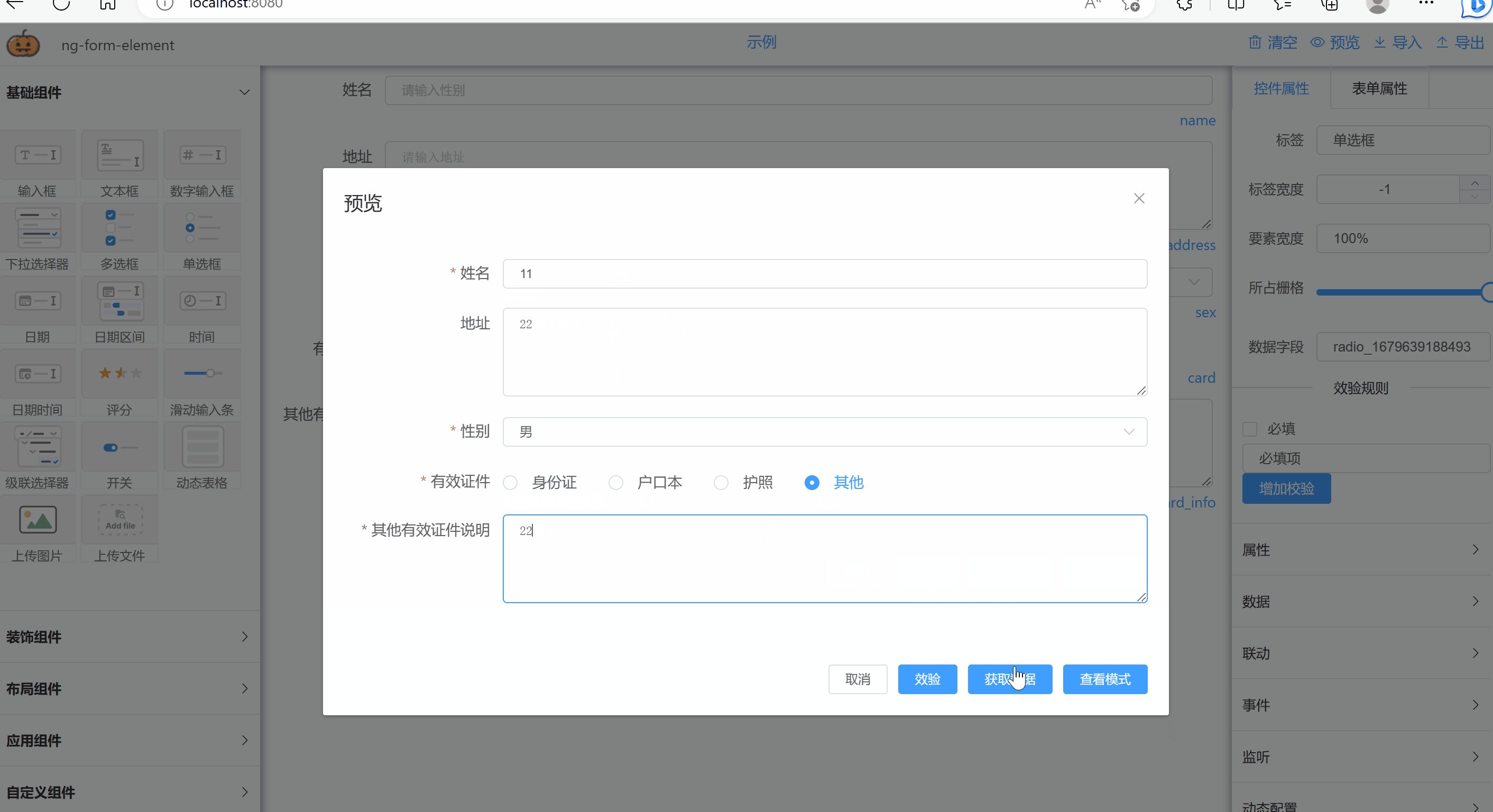
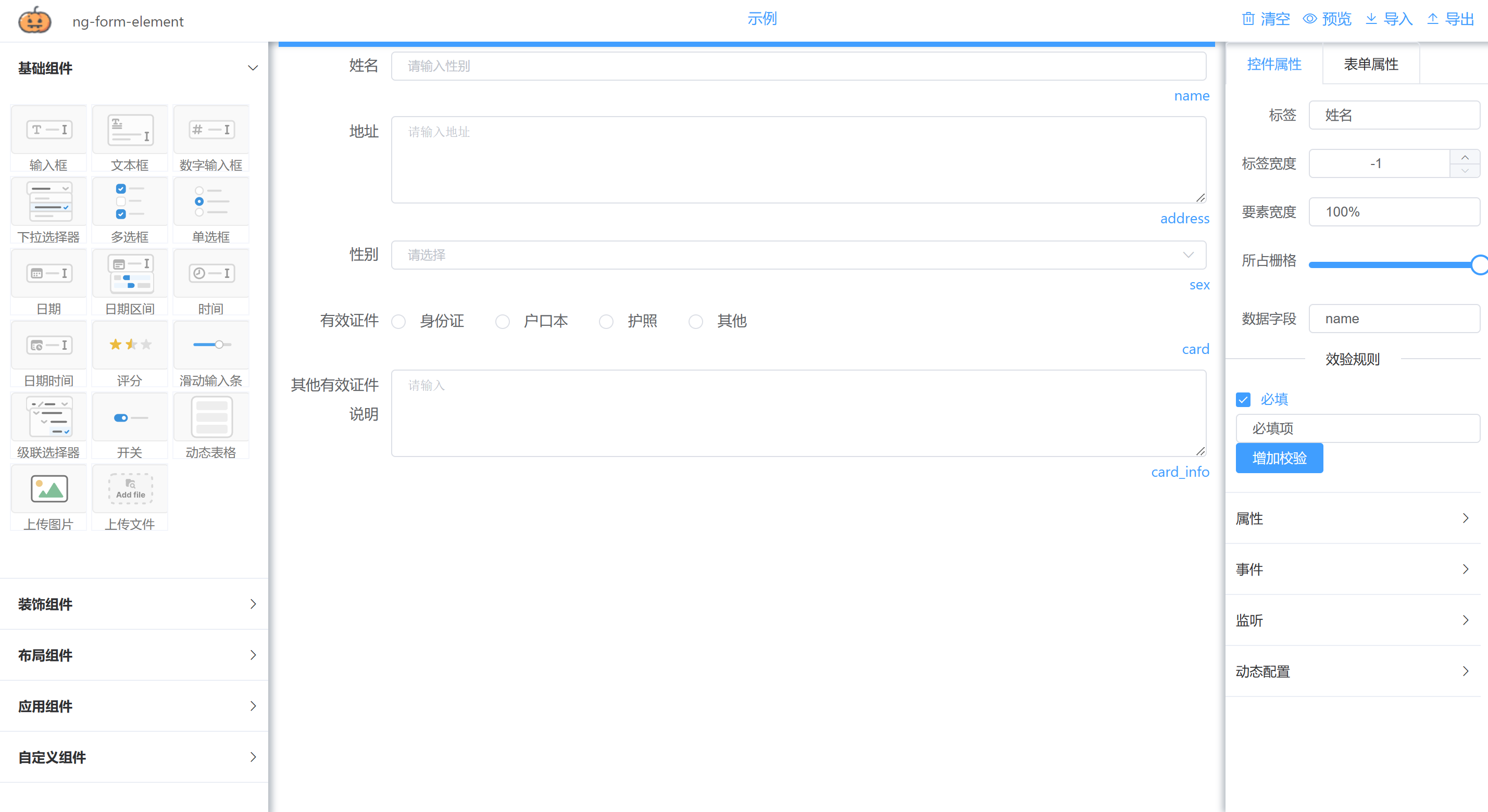
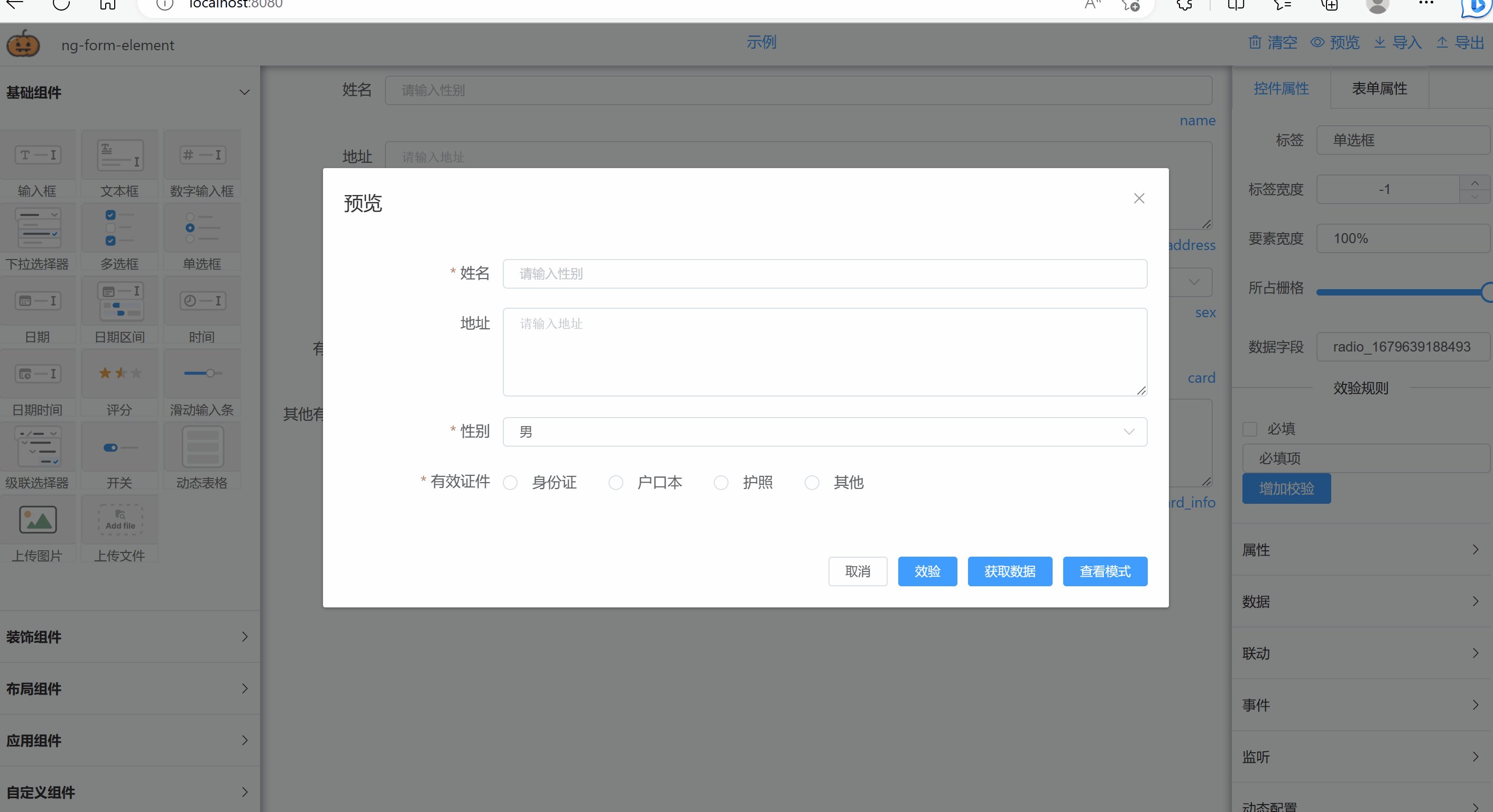
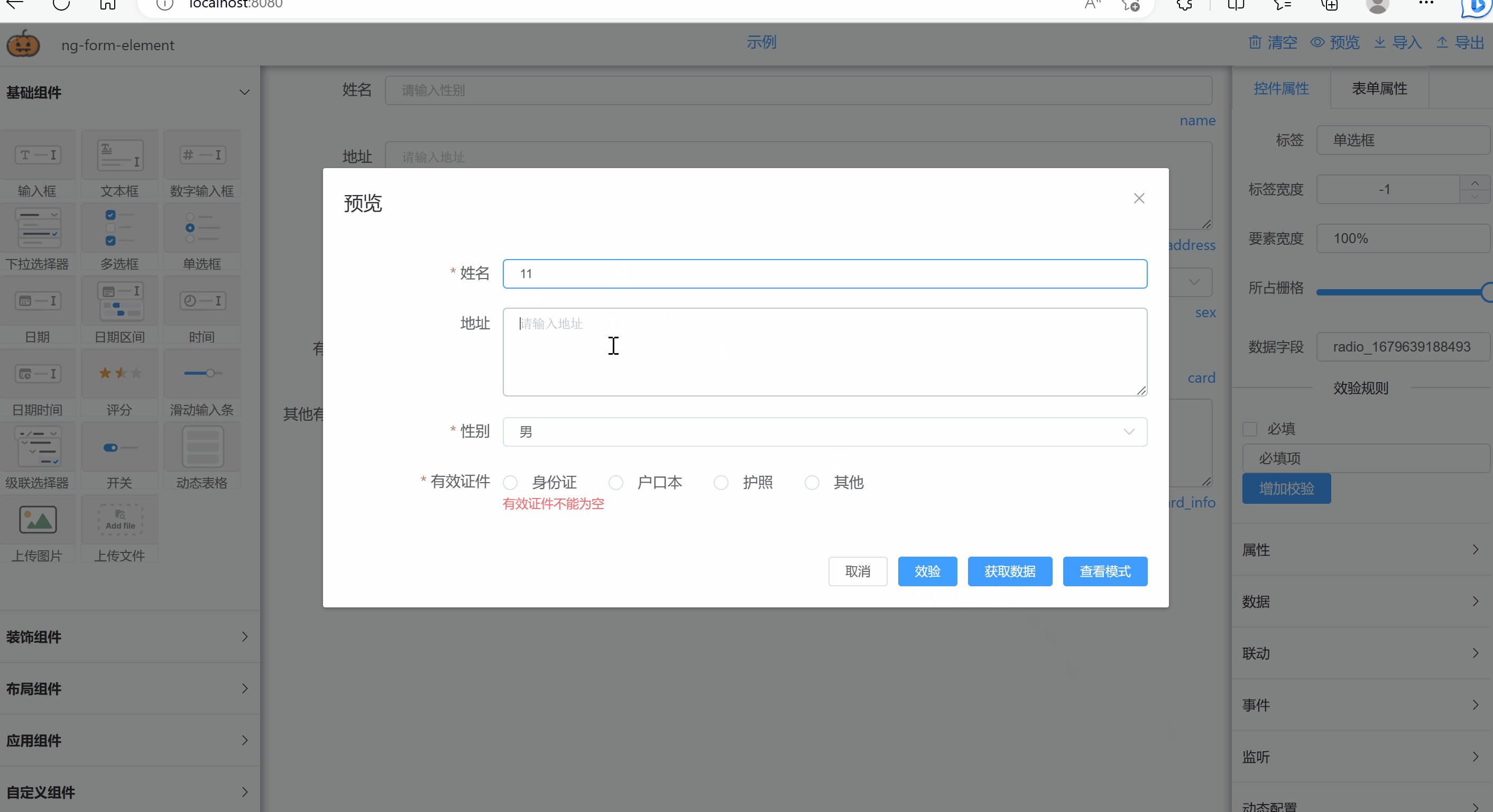
Validation du formulaire et affichage dynamique des composants 
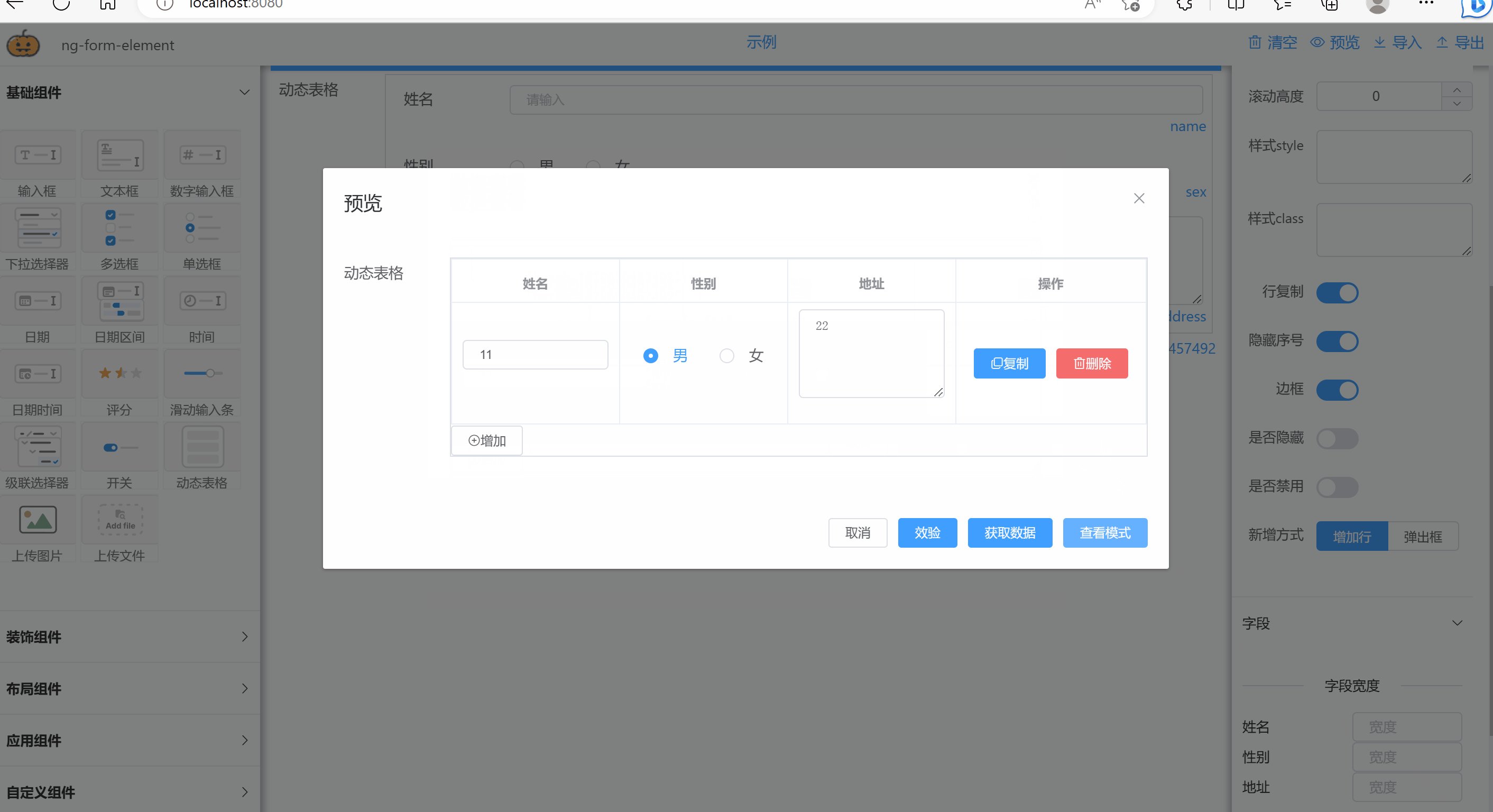
Tableau dynamique 
Introduction
Concepteur de formulaires basé sur vue et element-ui. Générez rapidement une page de formulaire par glisser-déposer. Le formulaire peut être exporté au format json, ou les formulaires dessinés par d'autres peuvent être restaurés via l'importation json.
Différences par rapport aux autres formulaires open source
- Chaque composant peut être masqué et affiché de manière dynamique et fournit une variété de vérifications de règles en plus de « obligatoire », prenant en charge la vérification des expressions et la vérification régulière.
- Les valeurs de liaison des composants cachés peuvent être configurées pour ne pas être sorties, réduisant ainsi la taille des données de sortie
- Fournit des appels de déclenchement après sélection pour les contrôles sélectifs (radio, sélection, case à cocher) et prend en charge les expressions. Prend en charge la fonction de liaison de données pour les contrôles sélectifs, grâce à laquelle une liaison à plusieurs niveaux peut être effectuée
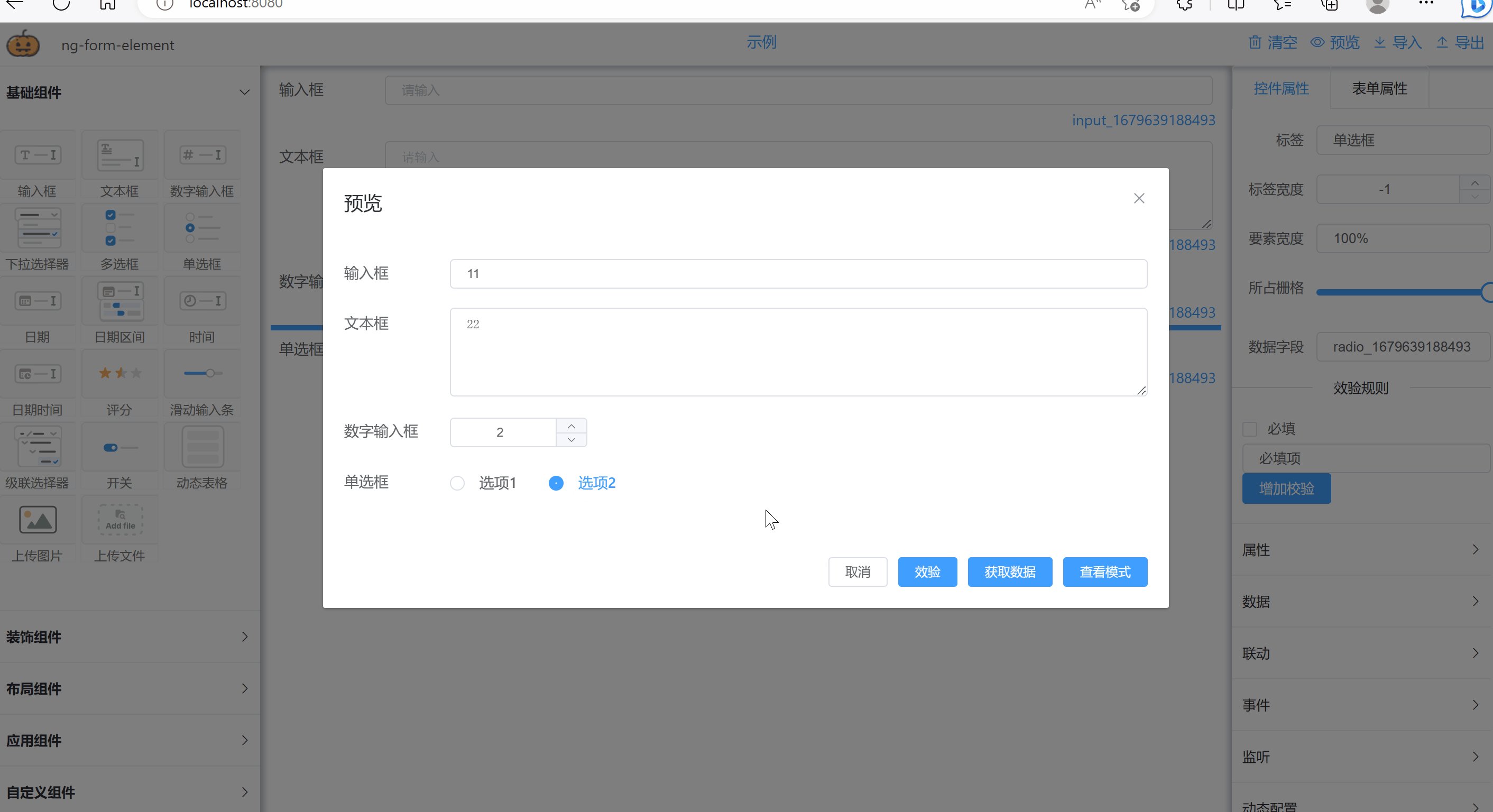
- Les formulaires dynamiques fournissent des boîtes contextuelles distinctes à remplir et à modifier
- Méthodes de mise en page diversifiées, fournissant des grilles, des tableaux et d'autres méthodes de mise en page
- Prend en charge le mode aperçu du formulaire, tout le contenu du formulaire n'est pas composé et tout le texte est affiché
- Après avoir sélectionné la commande sélective (radio, select, case à cocher), l'étiquette correspondante sera stockée séparément pour un affichage facile.
composants
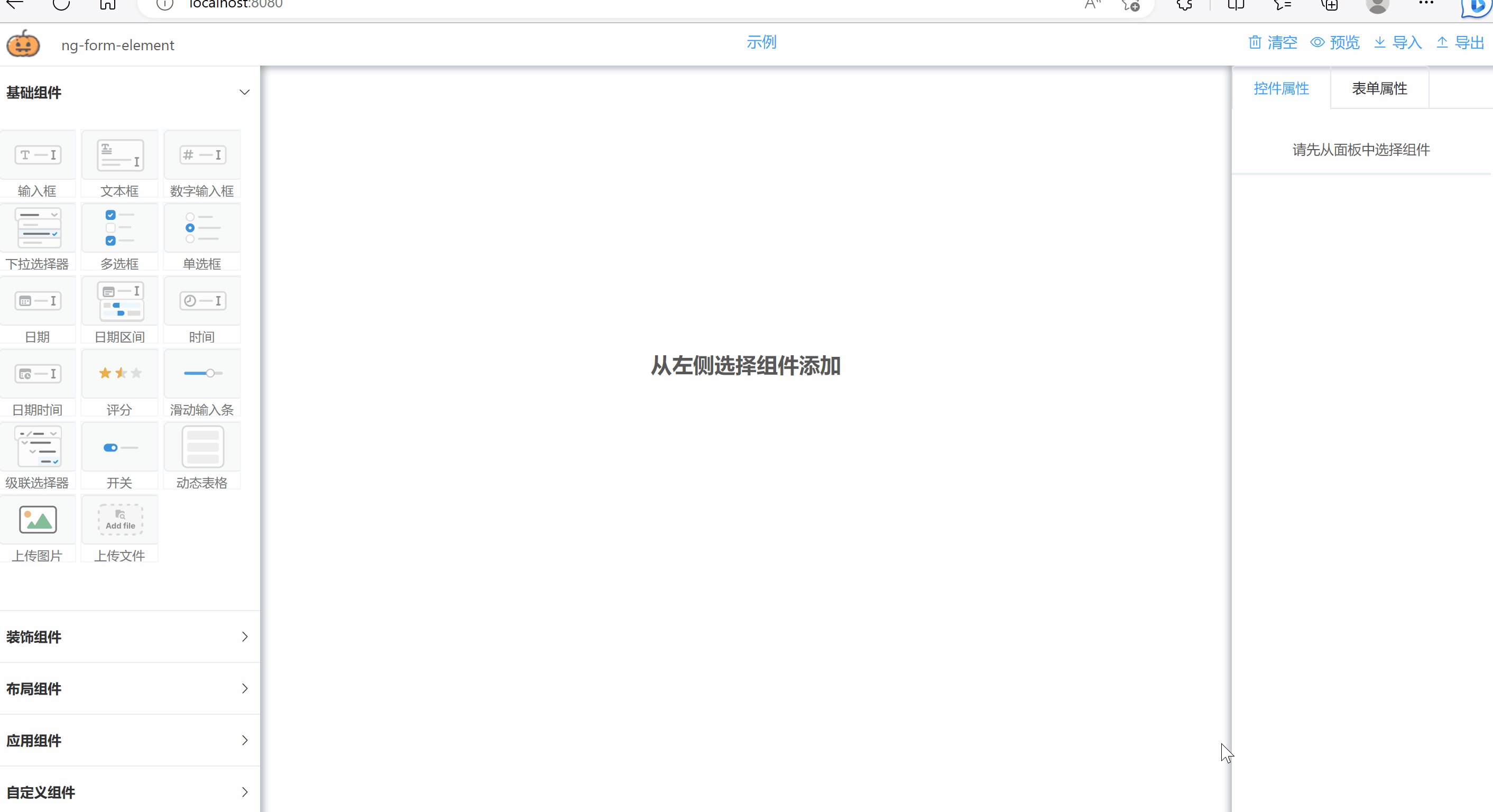
- Concepteur de formulaires ng-form-design (concevez rapidement des pages de formulaire basées sur des opérations visuelles et générez un json ou des pages de configuration)
- Générateur de formulaires ng-form-build (créez rapidement une page de formulaire basée sur les données de configuration json obtenues dans le concepteur, ajoutez l'attribut en lecture seule et affichez le formulaire d'aperçu)
Installer
Pour les versions 2.2.0+ et supérieures, veuillez utiliser l'échafaudage vue-cli3 ou supérieur.
npm install --save ng-form-element
Citation
// 导入组件库
import NgFormElement from 'ng-form-element'
import 'ng-form-element/lib/ng-form-element.css'
registre
// 注册组件库
Vue.use(NgFormElement)
Référence de page
<div id="app">
<ng-form-design />
</div>
communiquer
Cliquez sur le lien pour rejoindre le chat de groupe QQ, où vous pouvez directement poser des questions et signaler des bugs [Groupe de communication : 152592057]