el form plus
1.0.0
yarn add @springleo/el-form-plushttps://lq782655835.github.io/el-for-plus
Importez des modules et configurez les paramètres dans main.js:
import ElFormPlus from '@springleo/el-form-plus'
Vue . use ( ElFormPlus ) Utilisez <el-form-plus> dans votre page
< template >
< el-form-plus
:formModel =" {
name: '',
age: '',
address: '',
sex: '男'
} "
:fieldList =" [
{ label: '姓名', value: 'name', type: 'input' },
{ label: '年龄', value: 'age', type: 'input' },
{ label: '家庭住址', value: 'address', type: 'select', options: ['地址1', '地址2'].map(str => ({label: str, value: str})) },
{ label: '性别', value: 'sex', type: 'radio-group', options: ['男', '女'].map(str => ({label: str, value: str})) }
] "
/>
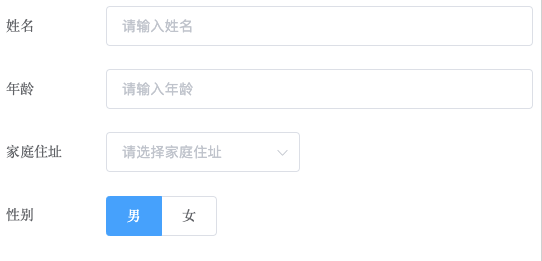
</ template >Vous pouvez obtenir un aperçu par code ci-dessus:

基于 El-forme , 所以 accessoires 支持 forme el 上所有 accessoires 以及事件 événement。
| Soutenir | Taper | Défaut | Description |
|---|---|---|---|
| refobj | Objet | 返回 Forme 引用 , 如果手动 Valider 需要用到 | |
| forme | Objet | {} | Modèle El-forme 的 属性包装 属性包装 |
| liste de terrain | Tableau | Article 配置列表 | 详细见如下 |
| règles | Objet | {} | El-forme 的 Règles , 可定义所有 Form-Item 的规则 , 优先级最高 |
| LAWIDSE LÉBEL | chaîne | 100px | El-form 的 LAWIDTH LABEL |
| étiquette | chaîne | gauche | El-form 的 LabelPosition |
| Att | Taper | Défaut | Description |
|---|---|---|---|
| taper | Chaîne | 必需。渲染的组件类型 , 支持 Entrée 、 TextArea 、 Sélectionnez 、 Radio-groupe 、 Nombre d'entrée 、 Date 、 Slot 。同时支持动态组件 , 为约束完全的动态性 , 动态组件的命名请以el-或dynamic-开头。 | |
| valeur | Chaîne | 必需。值字段 ,-model 绑定的值为 this.data [valeur] | |
| étiquette | Chaîne | Form-Item 标题 | |
| infraction | Chaîne | 标题附近的提示 | |
| désactivé | Booléen | FAUX | 是否禁用 |
| espace réservé | Chaîne | 组件 EN PLACEMENTS 提示 , 默认 Entrée 是 '请输入 Étiquette' , SELECT 默认是 '请选择 Label' | |
| requis | Booléen | FAUX | 校验规则 : 是否必须 |
| modèle | Expirat | 校验规则 : 满足正则 | |
| validateur | fonction | 校验规则 : 自定义函数 , 最灵活 | |
| règles | Array <Rule> | 以上三种 att 校验属于快速校验规则 , 使用 Règles 可一次性定义 Form-Item 的规则 | |
| options | Tableau | 针对 Sélectionner 和 Radio-groupe 组件 , 配置 Liste des options |
由于 Type = fente 用到 V-slot 作用域插槽 , vue 版本需要 v2.6 +
Mit