JudeeFE
1.0.0
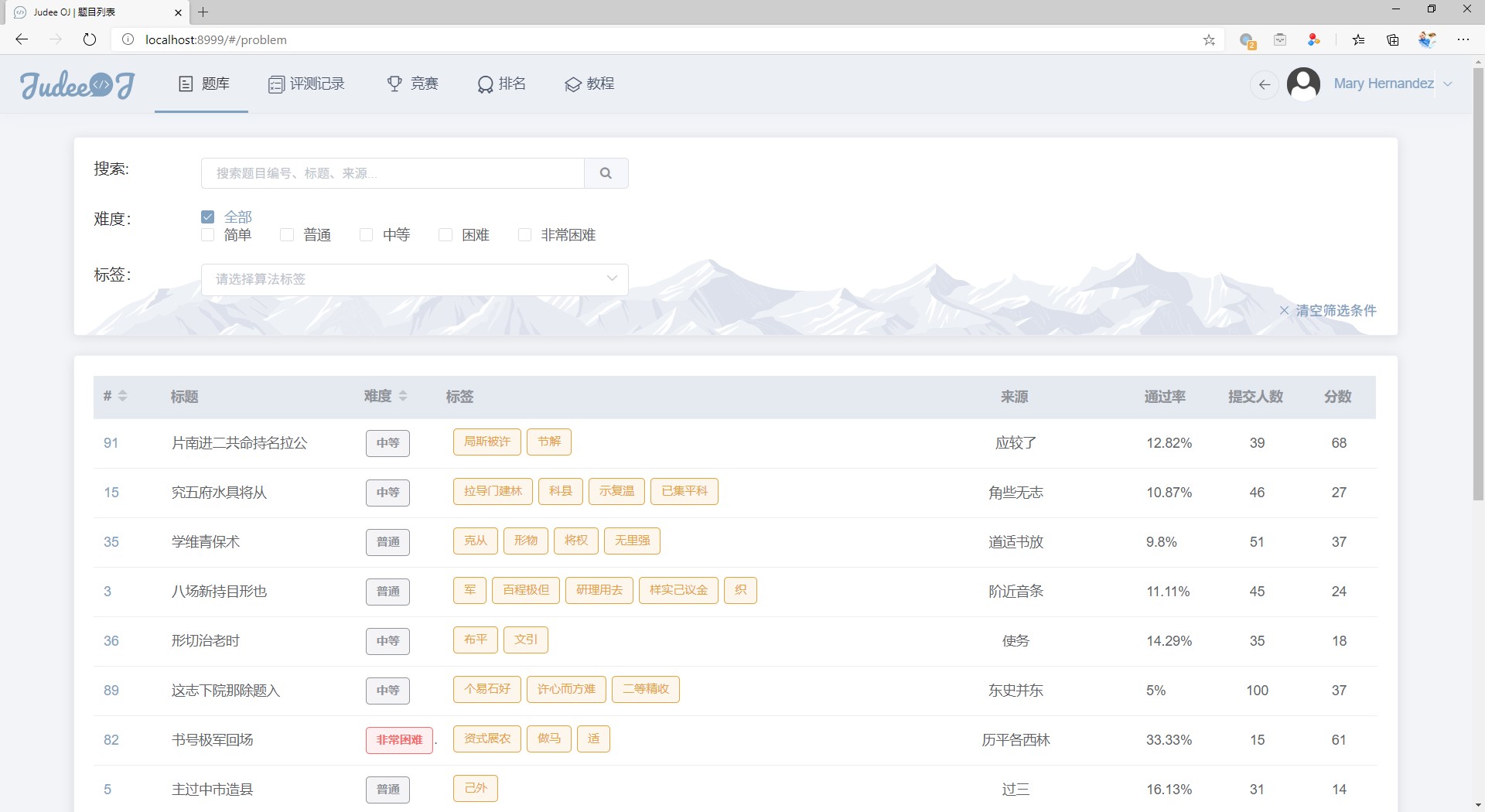
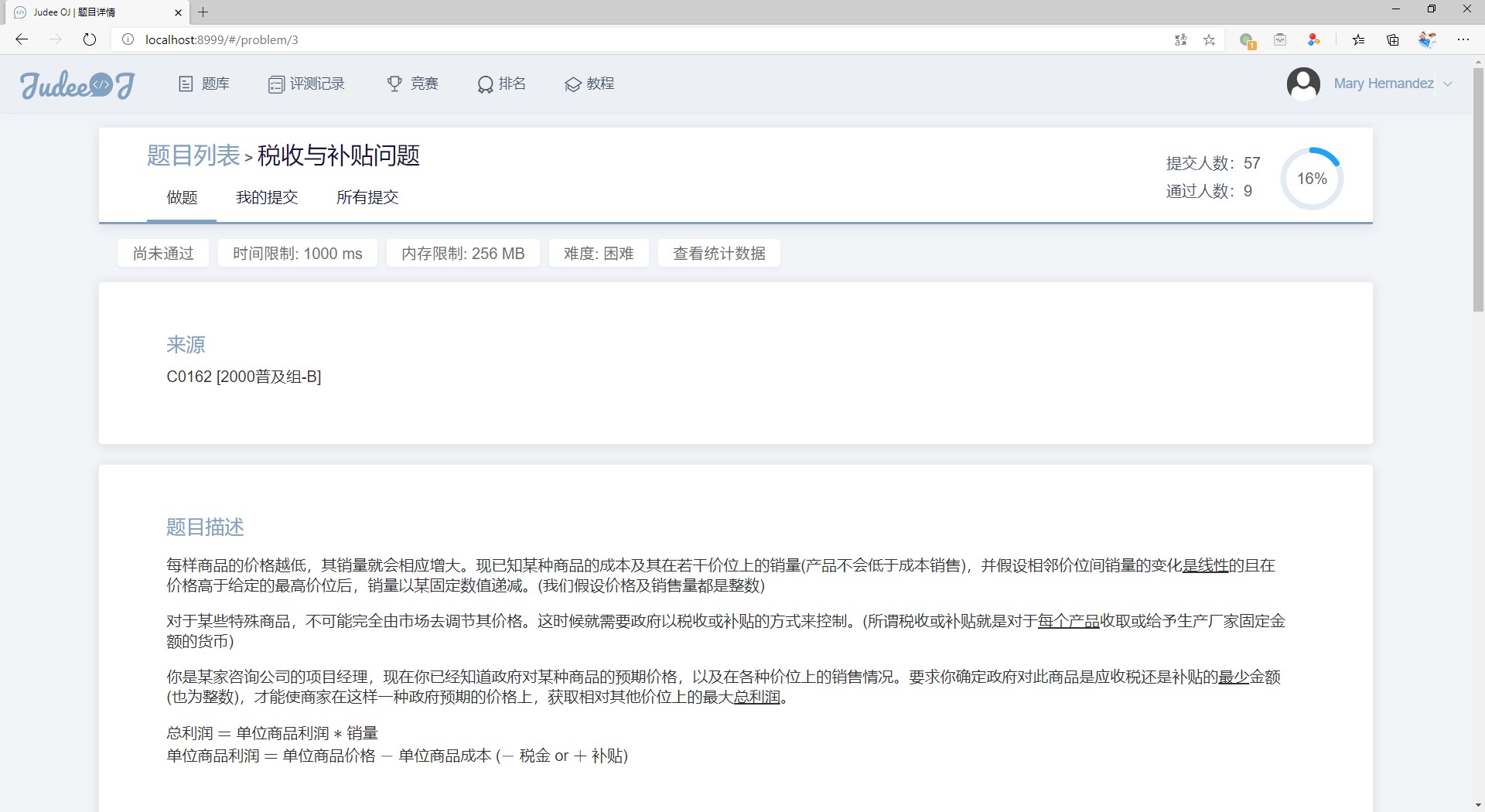
Projet d'application multipage Vue CLI 3, la couleur du site Web est Nord, ElementUI est la bibliothèque de composants de l'interface utilisateur et D2Admin est le modèle de gestion en arrière-plan
Adresse d'aperçu : judee.netlify.app
npm installDéveloppement:
npm run servenpm run lintVUE_APP_BASE_URL de .env.development et target dans vue.config.js proxy: {
'/api' : {
target : 'https://www.fastmock.site/mock/6c453883945216292945f471a2264433/judee' ,
}
}
} // 配置开发环境 URL 便于本地开发调试Production:
vue-cli-service buildVUE_APP_BASE_URL de .env.production pour l'adresse de l'API de production. ├─.browserslistrc
├─.env
├─.env.development
├─.env.netlify
├─.env.production
├─.env.tests
├─.env.travis
├─.eslintignore
├─.eslintrc.js
├─.gitignore
├─.idea
├─.postcssrc.js
├─babel.config.js
├─jest.config.js
├─jsconfig.json
├─package-lock.json
├─package.json
├─public
│ ├─favicon.ico
│ ├─image ------------------------- // 静态图像
│ ├─index.html
│ └─solid_favicon.ico
├─README.md
├─screenshots --------------------- // 截图
├─src
│ ├─assets
│ │ ├─style ----------------------- // 全局样式
│ │ └─svg-icons ------------------- // 矢量图标
│ ├─components -------------------- // d2Admin组件
│ │ ├─d2-container
│ │ ├─d2-icon
│ │ ├─d2-icon-svg
│ │ ├─d2-module-index-banner
│ │ ├─d2-quill
│ │ ├─Highlight
│ │ └─system.index.js
│ ├─pages
│ │ ├─admin ----------------------- // 管理后台
│ │ │ ├─api ----------------------- // 后台相关API
│ │ │ ├─App.vue
│ │ │ ├─components
│ │ │ ├─i18n.js
│ │ │ ├─layout
│ │ │ ├─libs
│ │ │ ├─locales
│ │ │ ├─main.js
│ │ │ ├─menu
│ │ │ ├─plugin
│ │ │ ├─router
│ │ │ ├─setting.js
│ │ │ └─views
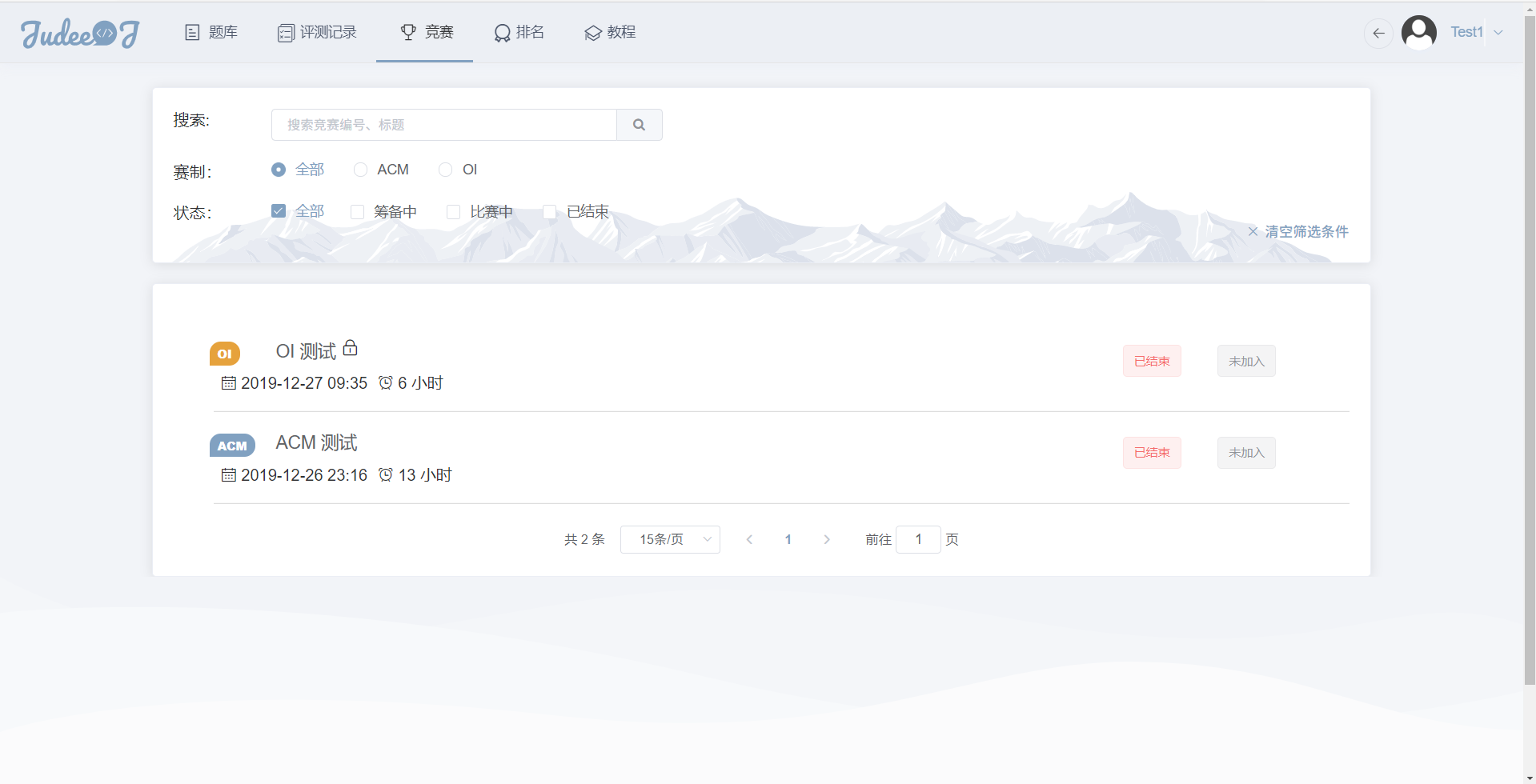
│ │ │ ├─contest ----------------- // 竞赛相关页面
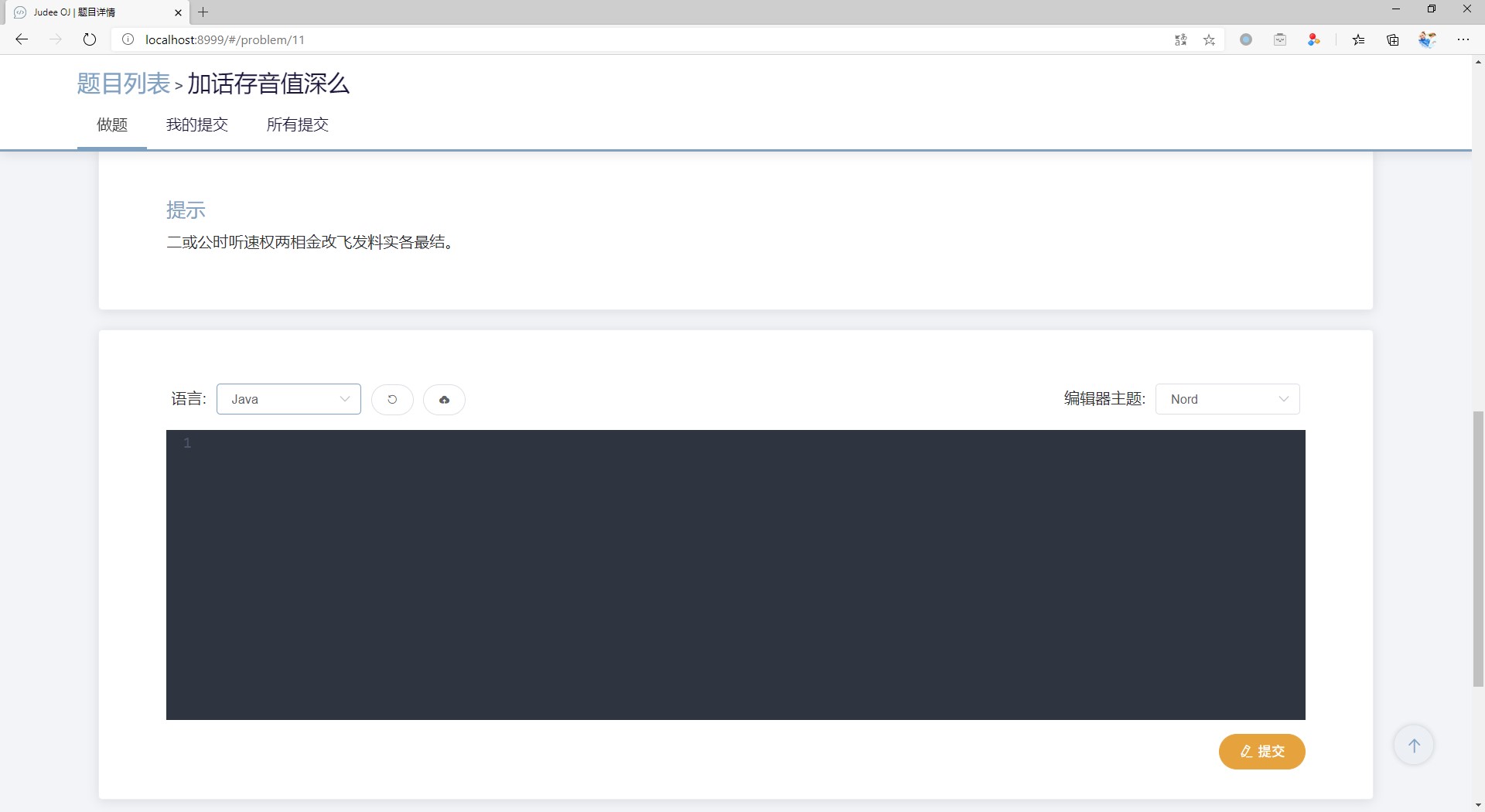
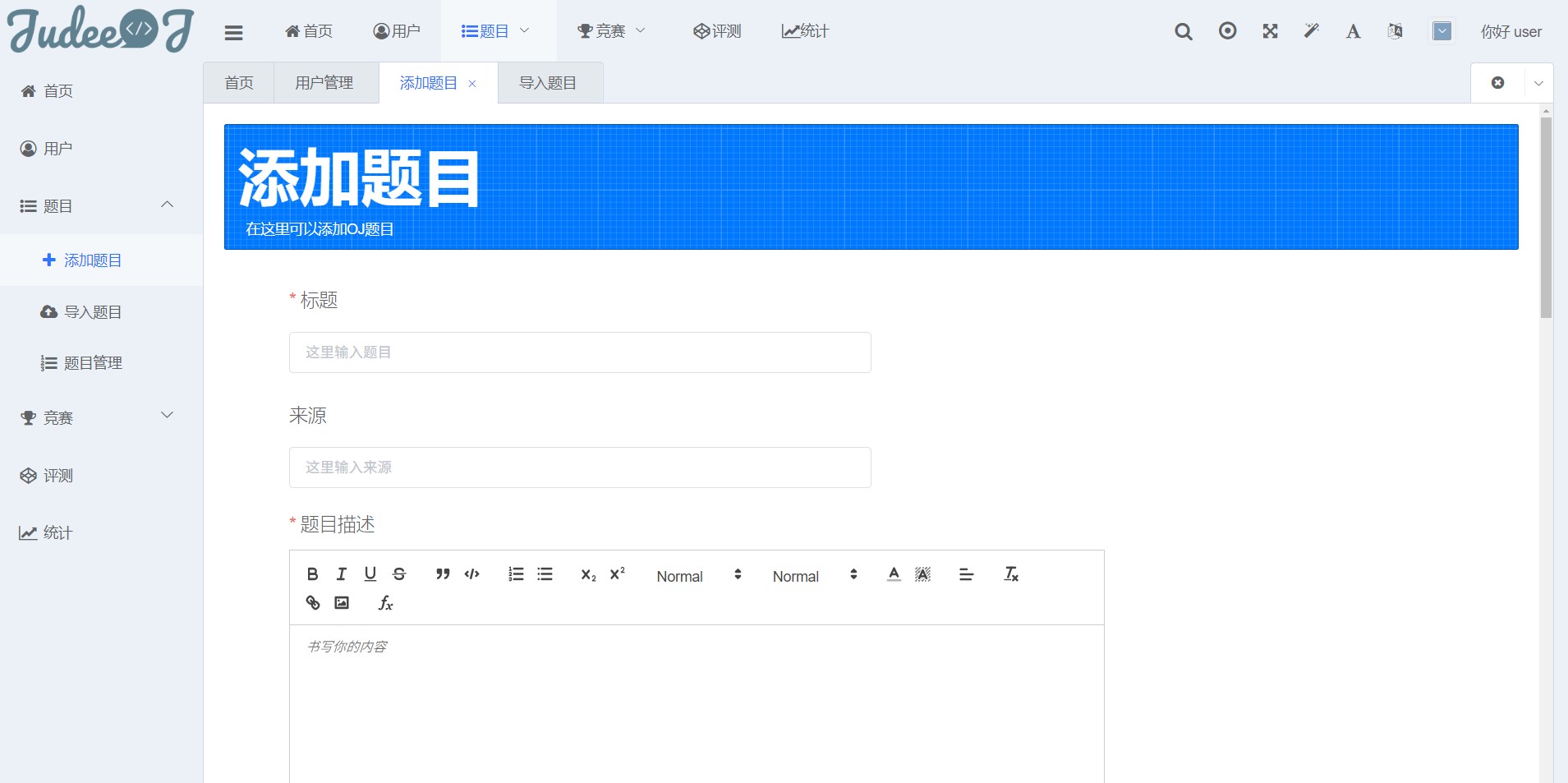
│ │ │ ├─problem ----------------- // 题目相关页面
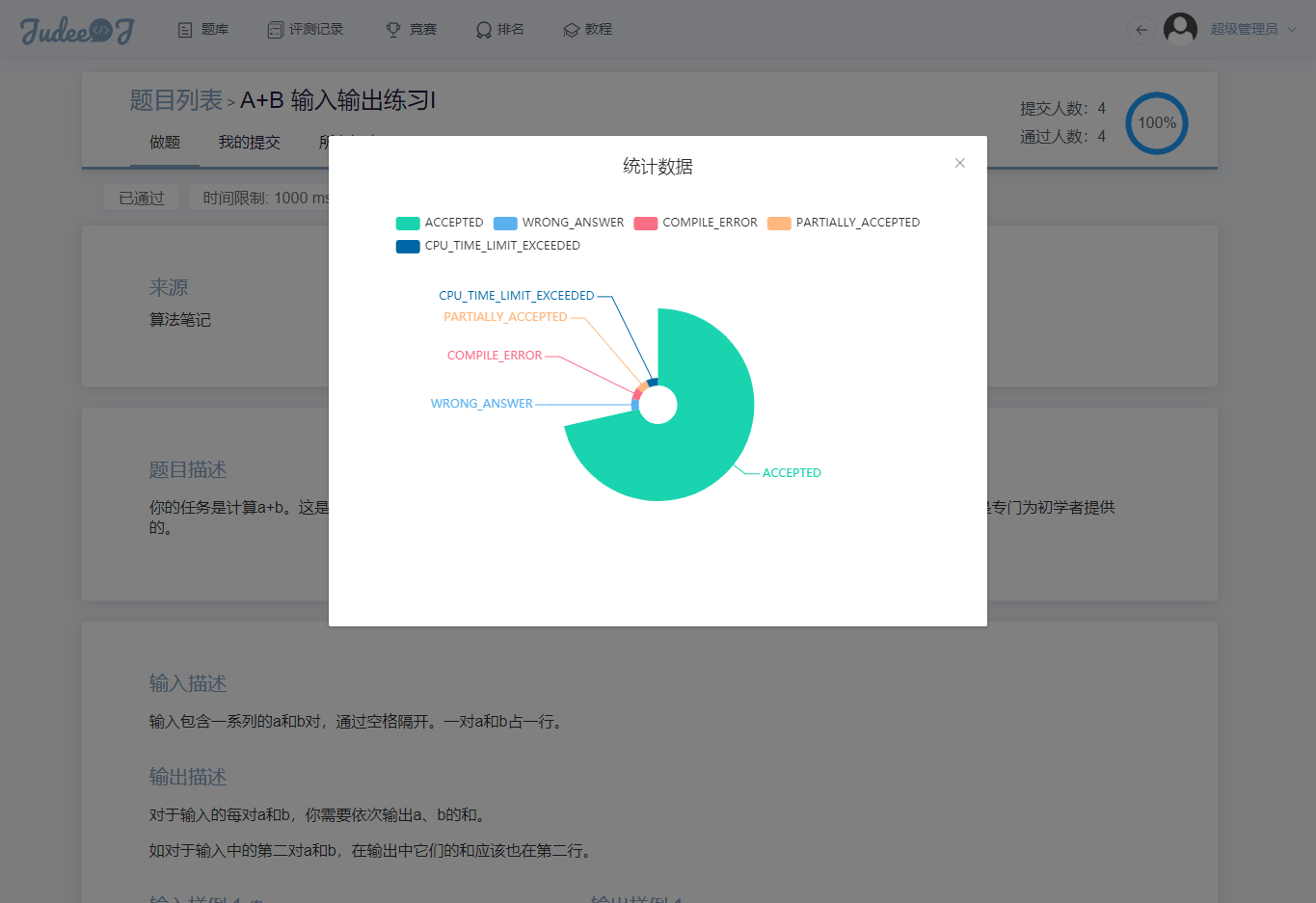
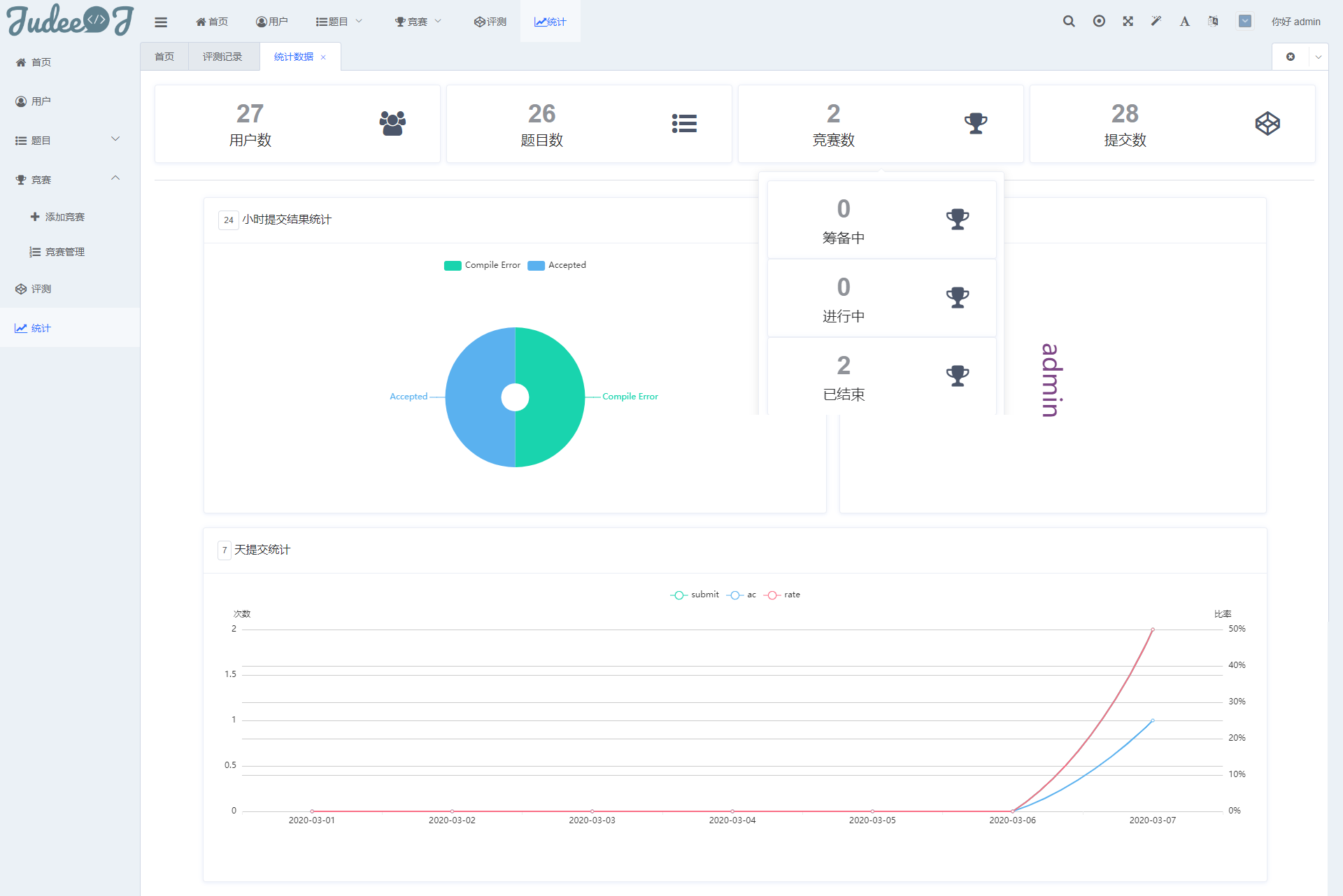
│ │ │ ├─statistics -------------- // 统计数据相关页面
│ │ │ ├─submission -------------- // 提交相关页面
│ │ │ ├─system ------------------ // 功能性页面
│ │ │ └─user
│ │ └─index ----------------------- // 前台页面
│ │ ├─api
│ │ ├─App.vue
│ │ ├─components ---------------- // 前台通用组件
│ │ │ ├─CodeMirror.vue
│ │ │ ├─ColorPicker.vue
│ │ │ ├─Introduction
│ │ │ ├─MountainFooter.vue
│ │ │ ├─NavBar.vue
│ │ │ ├─SquareBackground.vue
│ │ │ └─WaveFooter.vue
│ │ ├─libs
│ │ ├─main.js
│ │ ├─router
│ │ └─views --------------------- // 前台页面
│ │ ├─contest ----------------- // 竞赛
│ │ ├─Intro.vue
│ │ ├─problem ----------------- // 题目
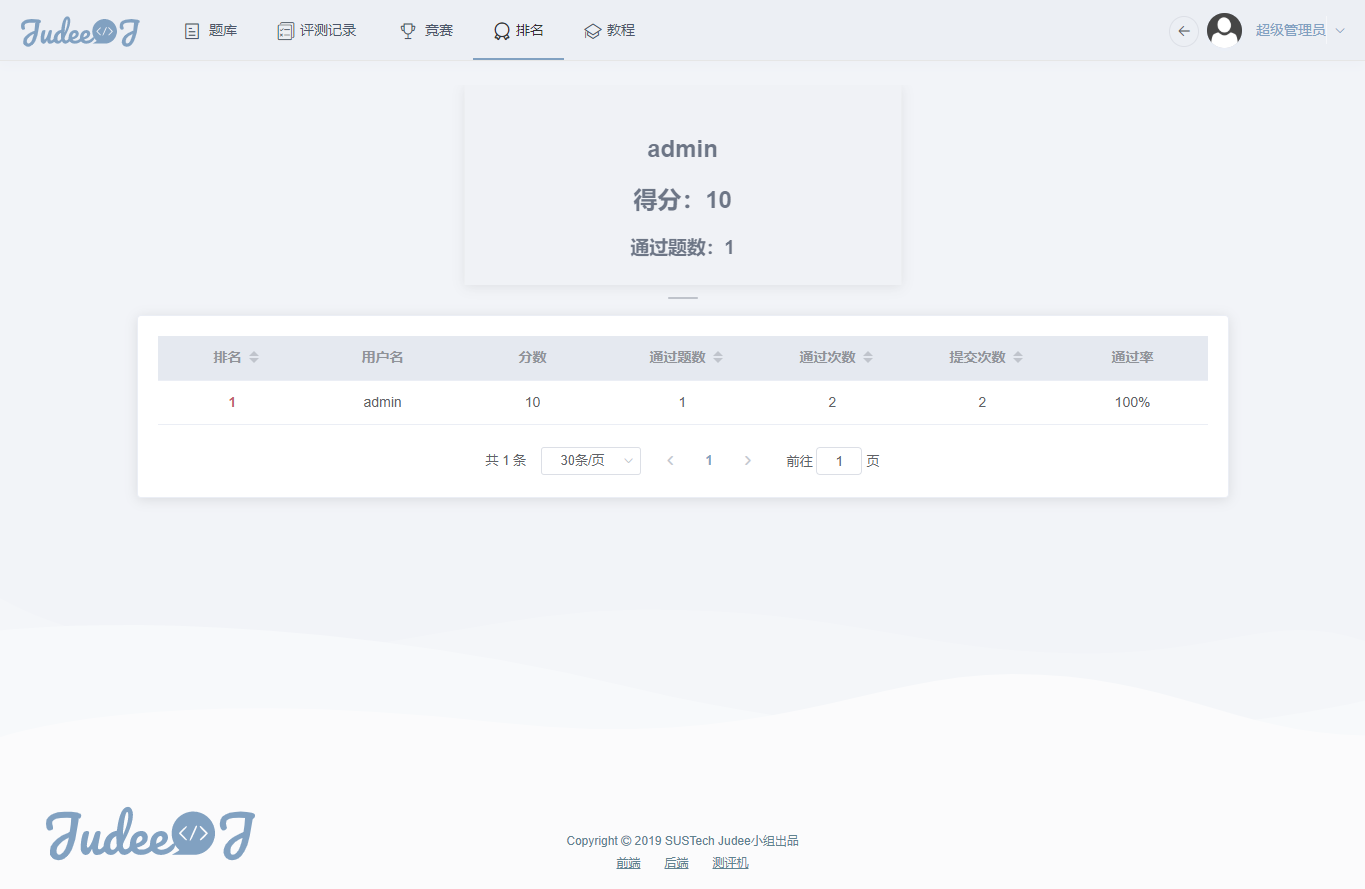
│ │ ├─rank -------------------- // 排名
│ │ ├─setting ----------------- // 设置
│ │ ├─submission -------------- // 提交
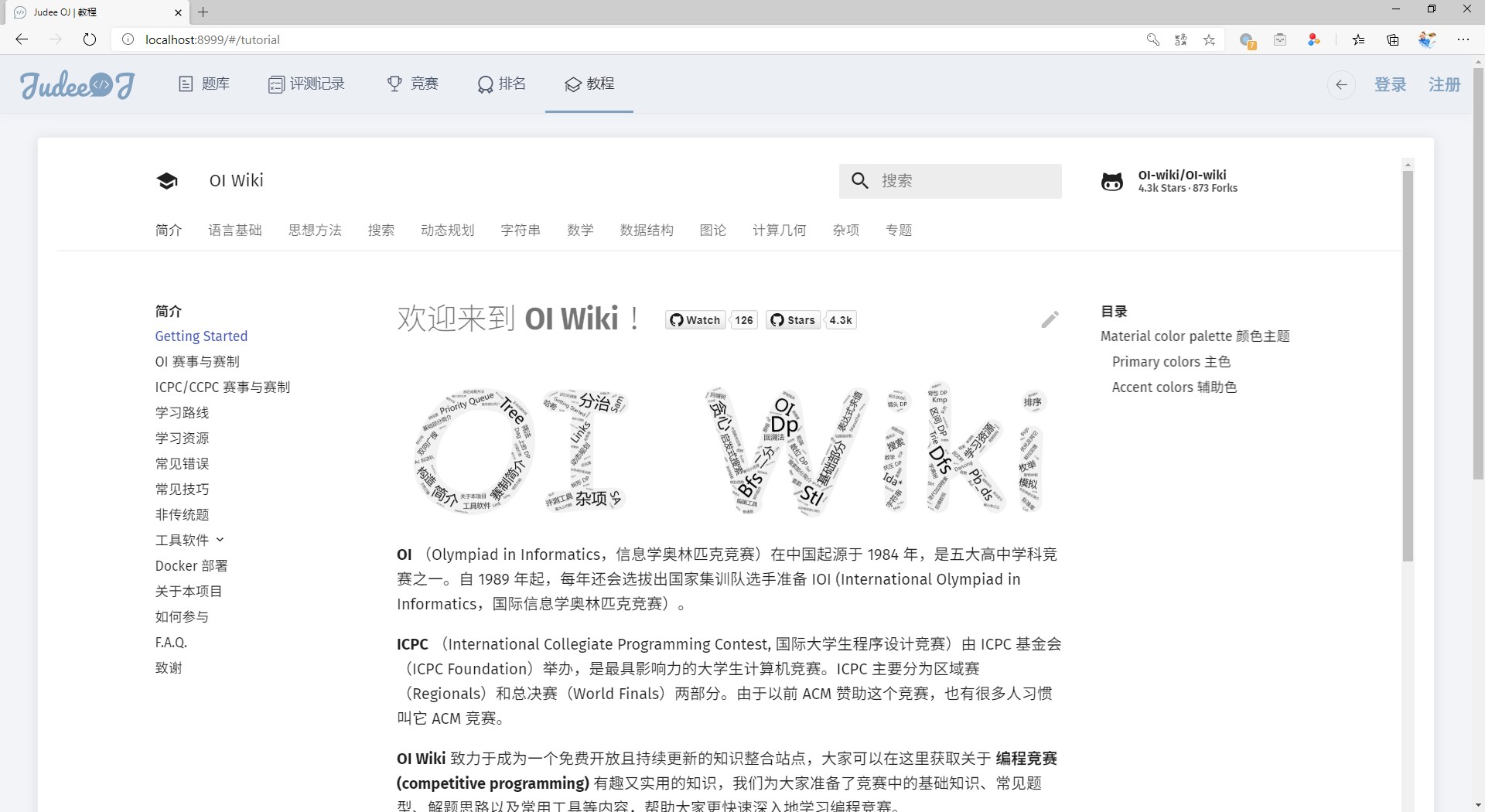
│ │ ├─tutorial
│ │ └─user -------------------- // 个人信息
│ ├─plugin ------------------------ // Axios插件封装
│ │ ├─axiosAdmin
│ │ ├─axiosOJ
│ │ └─highlight.js
│ ├─store ------------------------- // 状态管理
│ │ ├─system.index.js
│ │ └─modules
│ │ ├─d2admin
│ │ └─oj
│ ├─style
│ └─utils ------------------------- // 全局工具类
│ ├─getBroswerInfo.js
│ ├─util.const.js
│ ├─util.cookies.js
│ ├─util.db.js
│ ├─util.formatter.js
│ ├─util.js
│ ├─util.log.js
│ └─util.time.js
├─title.js
└─vue.config.js ------------------- // Vue配置











Documentation officielle de Vue CLI 3
Documentation officielle de Vuex
Documentation officielle d'ElementUI
Documentation officielle du routeur Vue
Documentation officielle de l'administrateur D2