Présentation de "Anemone", un thème de Zola minimaliste qui hiérarte le CSS propre et évite le JavaScript lourd. Profitez d'une expérience utilisateur transparente avec des temps de chargement rapides. Laissez votre contenu occuper le devant de la scène dans un design sans encombrement et élégant qui améliore la lisibilité. Réactif et efficace, l'anémone met l'accent sur vos idées.
Vous pouvez parcourir le site Web de démonstration ici que je l'utilise également sur mon propre site Web.
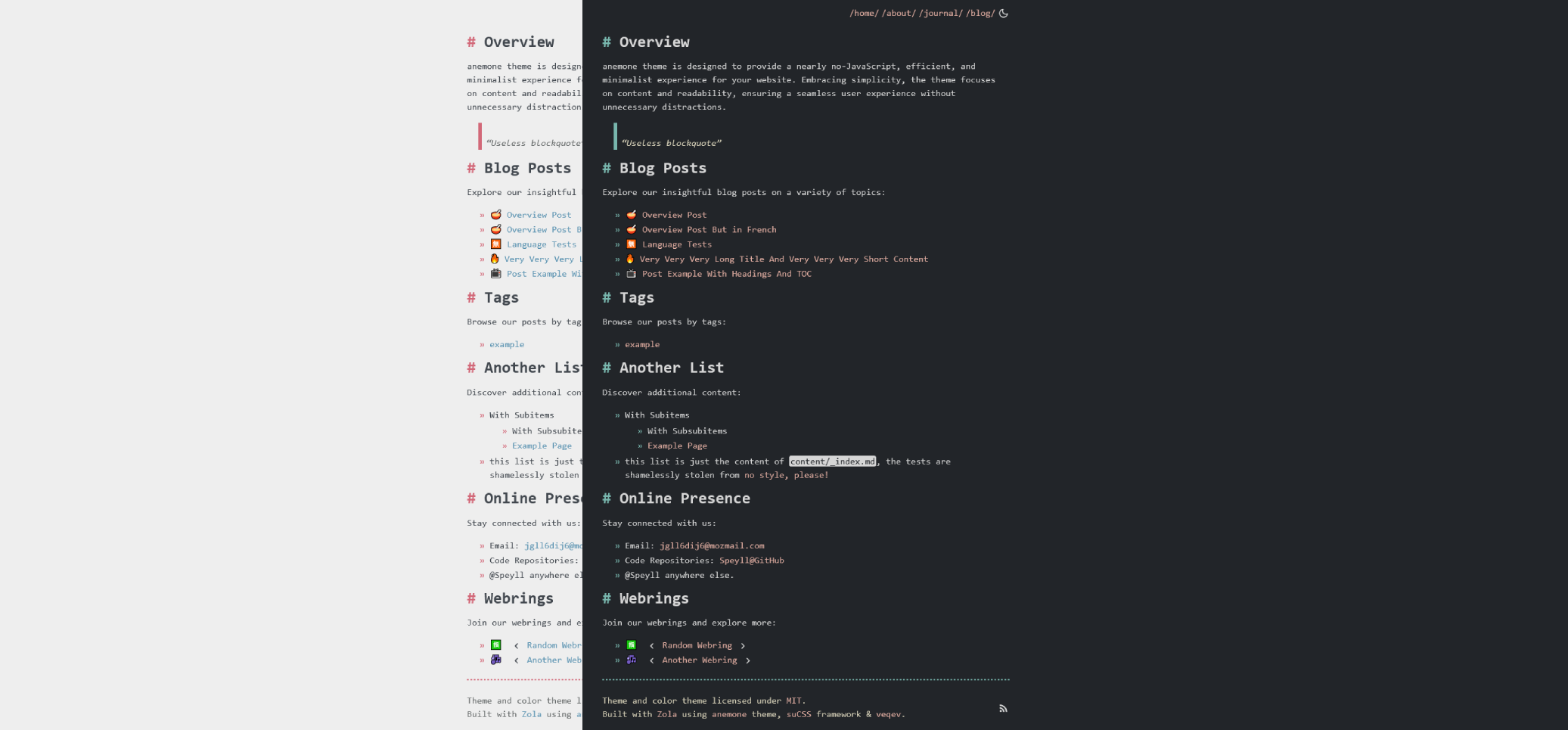
Anemone est un thème Zola polyvalent qui est livré avec des variantes claires et sombres. Vous pouvez facilement basculer entre les thèmes clairs et sombres en fonction de vos préférences.

Pour commencer avec l'anémone, suivez ces étapes simples:
themes : cd themes
git clone https://github.com/Speyll/anemoneconfig.toml : theme = " anemone " Cette version apporte plusieurs améliorations et améliorations, en se concentrant principalement sur l'optimisation des performances et de l'expérience utilisateur. Voici un résumé des changements clés:
Intégration SUCSS: Le CSS CSS exploite désormais le framework SucSS léger réalisé par le vôtre, offrant une meilleure maintenabilité, robustesse et évolutivité. Avec SUSSS, le thème doit maintenir une apparence cohérente à travers différents navigateurs.
Togue à thème améliorée: La bascule du thème sombre et clair a été réorganisée pour plus de cohérence. Maintenant, le site Web respecte les paramètres de thème à l'échelle du système de l'utilisateur, assurant une expérience transparente. De plus, la bascule conserve le thème sélectionné pour les visites futures, offrant une meilleure convivialité.
Transition et effet sonore lisses: profitez d'une transition plus fluide entre le mode sombre et lumineux accompagnée d'un effet sonore subtil. Rassurez-vous, l'effet sonore ajouté entraîne des surcharges de performances minimales, la taille du fichier étant à seulement 1 Ko.
Noms de classe et mises à jour de Shortcodes: Certains noms de classe et shortcodes ont été modifiés pour une meilleure organisation et une meilleure clarté. Je m'excuse pour tout inconvénient que cela peut causer.
Un léger changement de choix de couleur: certaines couleurs en mode foncé ont été modifiées pour le plaisir de lisibilité, en utilisant toujours VEQEV.
Anemone offre diverses options pour personnaliser votre site Web:
Pour utiliser des balises, ajoutez le code suivant aux métadonnées d'une page:
[ taxonomies ]
tags = [ " tag1 " , " tag2 " ] Activer la liste des pages dans la page d'accueil en ajoutant le code suivant à config.toml :
[ extra ]
list_pages = true Le thème a une fonctionnalité intégrée qui vous permet d'utiliser plusieurs langues. Pour des instructions détaillées sur la façon d'utiliser cette fonctionnalité, vous pouvez vous référer à la documentation multilingue de Zola. Cette documentation fournit des informations supplémentaires sur la façon de tirer le meilleur parti de cette capacité multilingue.
[ languages . fr ]
generate_feeds = true
build_search_index = true Personnalisez les liens de navigation d'en-tête avec le code suivant dans la section extra de config.toml :
[ extra ]
header_nav = [
{ url = " / " , name_en = " /home/ " , name_fr = " /accueil/ " },
{ url = " /about " , name_en = " /about/ " , name_fr = " /concernant/ " },
{ url = " /journal " , name_en = " /journal/ " , name_fr = " /journal/ " },
{ url = " /blog " , name_en = " /blog/ " , name_fr = " /blog/ " }
] Dans la masse de front d'une page, définissez extra.toc sur true :
[ extra ]
toc = true Personnalisez l'affichage du nom de l'auteur dans les articles de votre blog en basculant la variable display_author à true ou false :
[ extra ]
display_author = trueAjoutez un webring avec un shortcode:
{{ webring(prev="#", webring="#", webringName="Random Webring", next="#") }}author à la fois dans la configuration principale et dans les métadonnées des pages.image en pages pour ajouter une image aux balises HTML <meta> .favicon dans la configuration principale, et il sera utilisé comme icône du site.footer_content_license et footer_content_license_link Si vous souhaitez afficher les informations de licence de contenu dans le pied de page. Les métatags Twitter sont générés par défaut. Pour les désactiver, définissez extra.twitter_card sur false dans config.toml :
[ extra ]
twitter_card = trueLe thème Anemone est disponible en open source en vertu des termes de la licence MIT.