static pwa boilerplate
1.0.0
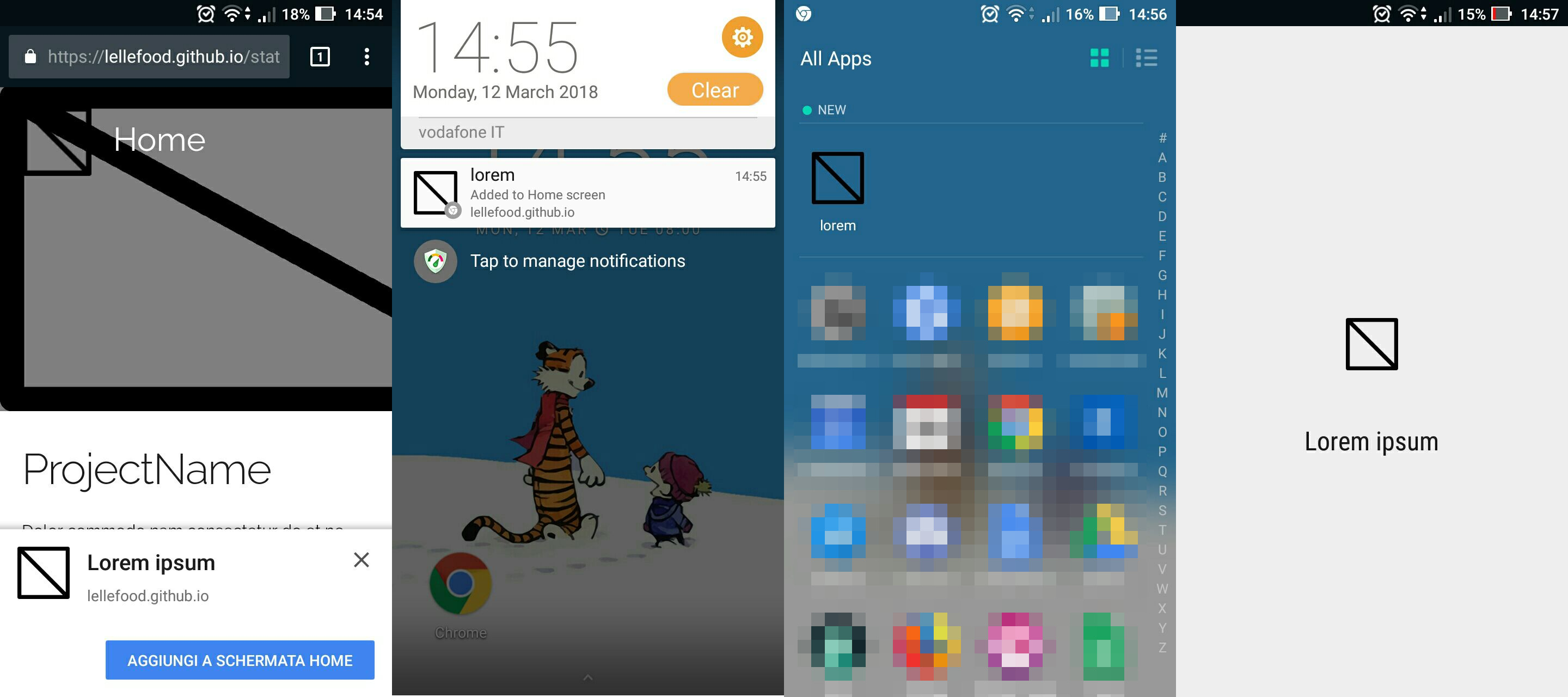
Prêt à créer une application Web progressive statique avec un manifeste et un travailleur-service, facilement déployable avec les pages GitHub.
Comprend:

sudo apt-get install gitgit clone https://github.com/lellefood/static_pwa_boilerplate.gitmv static_pwa_boilerplate <new_project_name>cd <new_project_name>manifest.json avec vos informations root
├── css
│ └── skeleton.css
│ └── normalize.css
│ └── index.css
│
├── js
│ └── index.js
│
├── img
│ └── thumb
│ └── 64.png
│ └── 144.png
│ └── 192.png
│ └── 512.png
│ └── 1366x768.png
│
├── index.html
├── manifest.json
├── README.md
└── serviceworker.js
Comment puis-je ajouter une nouvelle page? Ajoutez un nouveau fichier <new_page_name>.html dans la racine du projet.
Lien vers lui avec /<new_page_name>.html
Comment puis-je ajouter des notifications push Web? Le code initial pour obtenir une pushSubscription est déjà donné dans le script index.js , suivez ce didacticiel pour savoir comment fonctionne le web push.
Suivez les instructions simples sur le site Web des pages GitHub pour savoir comment déployer votre PWA gratuitement