
Le démarreur du site statique est un modèle de démarrage pour les sites statiques.
Stack: Babel , Browsersync , Gulp , MiniReset.css , Pug , Sass , WebPack .
# # Serve site at http://localhost:3000 with live reloading
make Cette commande installera également des dépendances lors de la première exécution et lorsque les fichiers package.json ou yarn.lock sont mis à jour.
# # Build site for production use
make build Cette commande installera également des dépendances lors de la première exécution et lorsque les fichiers package.json ou yarn.lock sont mis à jour.
# # List available commands
make help .
├── documentation-images # PROJECT DOCUMENTATION IMAGES
│
│
├── gulp # GULP/WEBPACK CONFIGURATION AND TASKS
│ ├── env # Gulp configuration per environment
│ │ ├── dev.js # Development environment
│ │ └── prod.js # Production environment
│ │
│ ├── helpers # Gulp helpers
│ │ └── url.js # Helper for URL creation
│ │
│ ├── tasks # Gulp tasks
│ │ ├── pug.js # Pug task declaration
│ │ ├── sass.js # Sass task declaration
│ │ └── script.js # JavaScript task declaration
│ │
│ ├── webpack # Webpack configuration per environment
│ │ ├── common.js # Shared between development and production environments
│ │ ├── dev.js # Development environment
│ │ └── prod.js # Production environment
│ │
│ └── index.js # Script to invoke proper environment and dynamically load Gulp tasks
│
│
├── js # JAVASCRIPT SOURCE FILES
│ ├── foo.js # Sample script imported in scripts.js
│ └── scripts.js # Main JavaScript file used as entry by Webpack
│
│
├── sass # SASS STYLE
│ ├── base # Base style
│ │ ├── _all.sass # Importing all stylesheets
│ │ ├── generic.sass # Style for generic elements (html, body, etc.)
│ │ └── helpers.sass # Helper classes (modifiers)
│ │
│ ├── dev # Development utilities
│ │ ├── shame.sass # WIP style or dirty hacks
│ │ └── structure.sass # Highlighting site structure (import commented by default)
│ │
│ ├── fonts # Fonts style
│ │ ├── _all.sass # Importing all stylesheets
│ │ └── roboto.sass # @font-face style for Roboto
│ │
│ ├── layout # Layout style
│ │ ├── _all.sass # Importing all stylesheets
│ │ └── layout.sass # Very light starter style for structure elements and titles
│ │
│ ├── utilities # Utilities
│ │ ├── _all.sass # Importing all stylesheets
│ │ ├── animations.sass # Some basic animations
│ │ ├── functions.sass # Functions
│ │ ├── mixins.sass # A few useful mixins
│ │ └── variables.sass # Variables for colors, typography, etc.
│ │
│ └── style.sass # Main Sass file used as source by Gulp
│
│
├── site # SITE BUILD DESTINATION FOLDER
│ ├── fonts # Font assets
│ │ └── roboto # Roboto from Google Fonts (TTF, WOFF, WOFF2)
│ │
│ └── images # Image assets
│ ├── favicon.ico # Favicon (placeholder by default)
│ ├── og-image.jpg # Image for og:image meta tag (placeholder by default)
│ └── unicorn.jpg # Sample image
│
│
├── templates # PUG TEMPLATES
│ ├── layouts # Layouts
│ │ └── default.pug # Default layout
│ │
│ ├── partials # Partials
│ │ └── unicorn.pug # Sample partial featuring an image
│ │
│ ├── index.pug # Home page
│ └── page.pug # Sample page
│
│
├── .babelrc # Presets and plugins to use, used by Babel
├── .gitignore # Files and folders ignored by Git
├── .tool-versions # Which version to use locally for each language, used by asdf
├── gulpfile.js # Gulp configuration
├── LICENSE # License
├── Makefile # Commands for this project
├── package.json # JavaScript dependencies, used by Yarn
├── README.md # Project documentation
└── yarn.lock # Tracking exact versions for JavaScript dependencies, used by Yarn

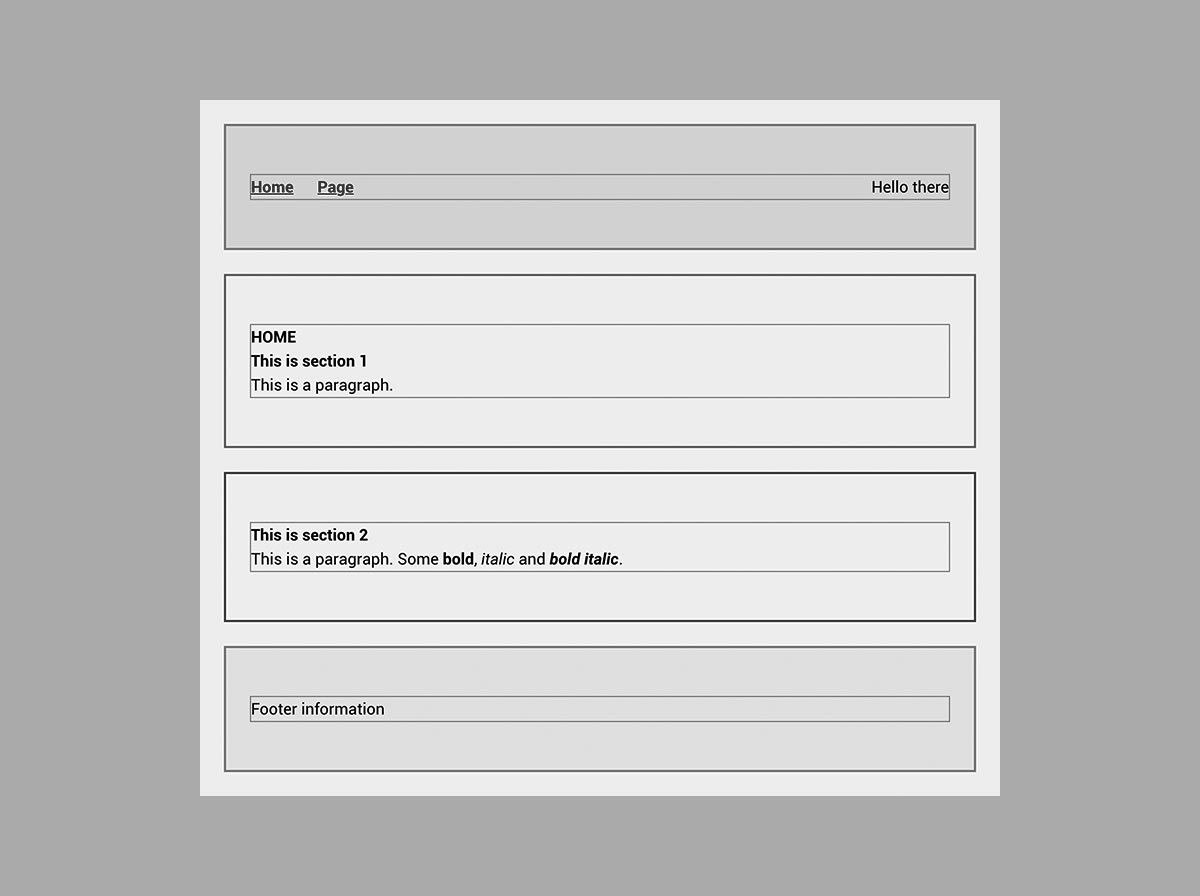
Le démarreur est livré avec une disposition simple, structurée comme celle suivante:
// Wrapper
.wrapper
// Header
header .header
.container
…
// Main
main .main
// Section (repeatable)
section .section
.container
…
// Footer
footer .footer
.container
…
Il existe également un utilitaire SASS permettant de mettre en évidence la structure du site (assez utile en développement). Simply Uncomment @import "dev/structure.sass" dans style.sass si vous souhaitez l'utiliser.
Notre stratégie pour l'éclatement du cache consiste à ajouter automatiquement A ?v=[version] à chaque requête d'actif. Lorsque vous devez casser le cache, mettez simplement à jour version dans package.json .
Dans les modèles de carburant, une variable assetVersion est disponible. Usage:
img ( src = "images/unicorn.jpg" + assetVersion, alt = "" ) Dans les fichiers SASS, une fonction urlVersion est disponible. Usage:
background-image: urlVersion("/images/unicorn .jpg ") Il est nécessaire de faire une configuration pour obtenir title , description et og: META TAGS Prêt pour la production. Vous pouvez en savoir plus sur les balises OG Meta dans la documentation du protocole de graphique ouvert.
Étape 1: Définissez les variables suivantes dans default.pug :
- var siteTitle = " Site title " ;
- var siteDescription = " Site description " ;
- var baseUrl = " https://site-url.com " ; Étape 2: Définissez la variable pageTitle pour chaque page. Par exemple dans index.pug :
- pageTitle = " Home " ;Étape 3: Personnalisez l'image OG.
Les contributions, les problèmes et les demandes de fonctionnalités sont les bienvenus! Voir la liste des contributeurs qui ont participé à ce projet.
Le démarreur du site statique est autorisé sous la licence publique générale GNU v3.0.