
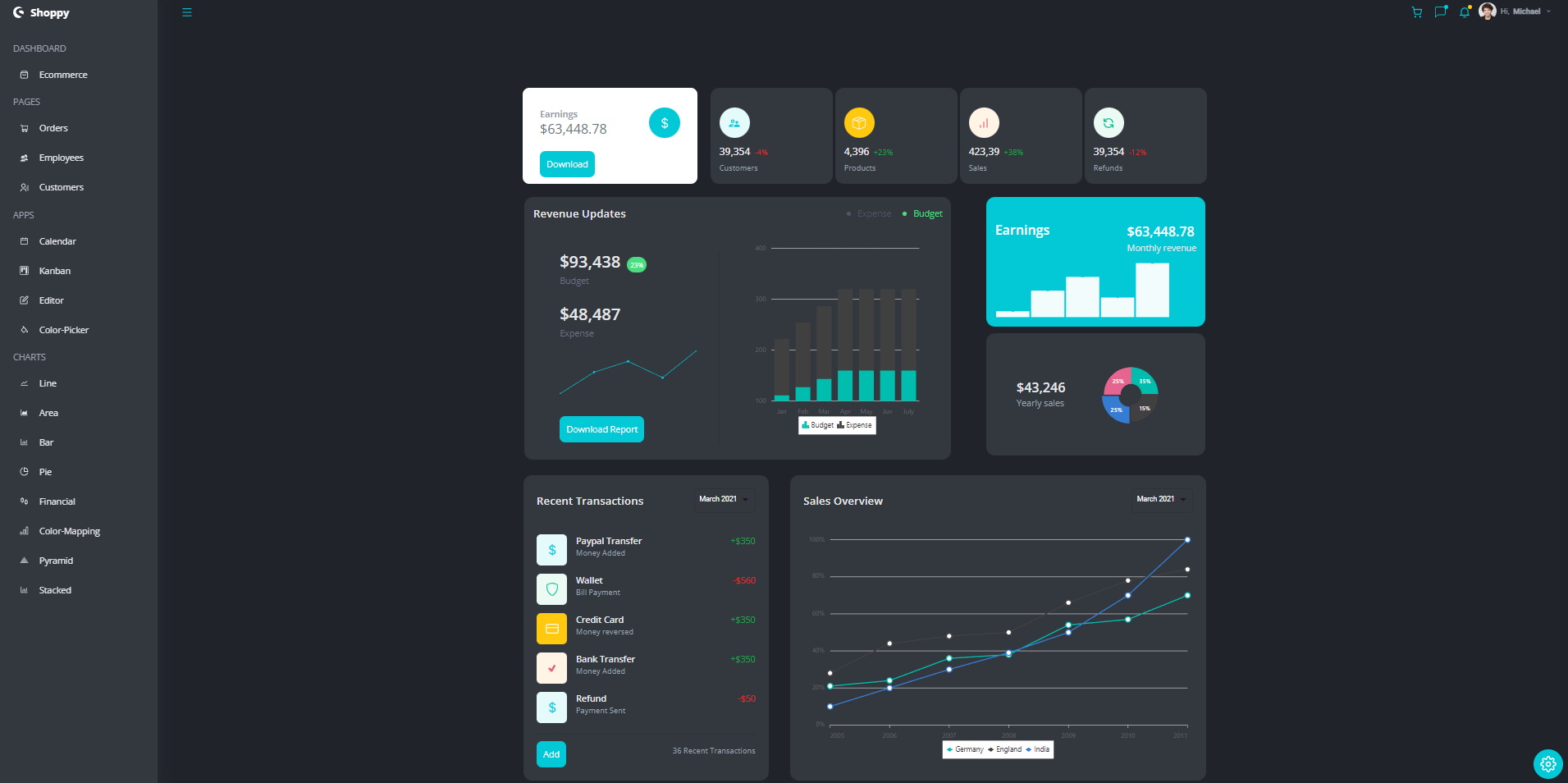
React Admin Dashboard est une superbe application Web qui a une belle interface utilisateur et a été construite en utilisant des concepts JavaScript avancés, REACT et CSS Tailwind. Ce tableau de bord offre une expérience utilisateur complète et intuitive, permettant aux utilisateurs de gérer facilement et de suivre leurs données. React est une puissante bibliothèque JavaScript qui permet aux développeurs de créer des interfaces utilisateur efficaces et dynamiques, tandis que Tailwind CSS fournit une collection de classes prédéfinies qui facilitent le style et la personnalisation des éléments d'interface utilisateur. La combinaison de ces deux technologies, ainsi que des concepts JavaScript avancés, constituent une expérience utilisateur très réactive et engageante. Avec React Admin Dashboard, les utilisateurs peuvent rester facilement au-dessus de leurs données et profiter d'une interface visuellement agréable.
Ce projet est hébergé dans Netlify: React-Admin-Dashboard par OM
Ces instructions vous procureront une copie du projet opérationnel sur votre machine locale à des fins de développement et de test.
Prérequis Avant de commencer, assurez-vous que le logiciel suivant est installé sur votre ordinateur:
Node.js NPM (Node Package Manager)
JavaScript, HTML, CSS, React.js et Tailwindcss.
git clone https://github.com/omunite215/React-Admin-DashBoard.git
cd React-Admin-DashBoard npm install npm startLe site Web devrait maintenant être opérationnel sur http: // localhost: 3000.
Client: React, Tailwindcss, SyncFusion
Serveur: netlify
Spécialisations des amateurs de développement Web avant::
? ♀️ Je cherche à collaborer sur des projets de développement Web frontal sur react.js
Si vous avez des commentaires, veuillez me contacter à [email protected]
Ce projet est réalisé en utilisant le tutoriel de la maîtrise JavaScript
@Om Patel
API rapide
Réagir les documents
